前后端同步开发过程中,有时候前端页面完成了,需要等待后端接口完成部署后才能联调。
这个时候如果不想等待,想自己造数据模拟网络请求,这种情况就能用到mock工具了。
mock工具可以用在web网站,也能用在小程序中。先介绍下操作步骤(以windows环境为例):
1、cmd打开终端,安装mock插件,全局生效:
npm i @shymean/mock-server -g
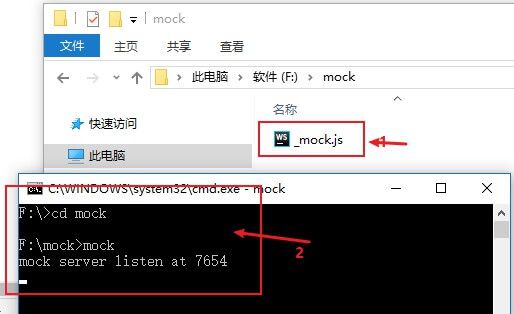
2、插件安装完成后,然后在磁盘中随便一个地方新建一个文件夹,命名为mock;
在mock文件里面新建一个_mock.js空文件;
在终端进入mock文件夹,输入命令mock, 启动本地mock服务器,默认端口为7654,操作步骤如图:
3、在_mock.js中写测试列子,开始测试。
//用户信息 Mock.mock(/userInfo/, { status: 200, data:{ userName: "王大锤", userSign: "石破天锤,地动山摇;" } }) //版本信息 Mock.mock(/storeInfo/, { "code": "000000", "data": { "orgXcxType": 3, "topOrgId": 89043, "orgName": "专业版小程序测试89043", "postType": 1, "orgLevel": 1, "orgFullName": "手边加盟店", "userName": "8904300001", "userId": 683, "orgId": 89043, "orgType": 3, "mobilePhone": null, "staffName": "简历", "userType": 2, "staffId": 683 }, "currentTimes": 1532436470527, "msg": "操作成功" }) //测试属性值为字符串/数值/布尔类型 Mock.mock(/testOne/, { 'list|10':[{ //10表示list数组长度为10,即这个数组有10个元素 'id|+1': 3, //初始值为3,每次加1 'score|1-99.0-2': 0, //产生浮点数,整数部分在1-99之间;小数位数最多保留2位,最少不保留位数 'exp|0-10.1': 0, //产生一个浮点数,浮点数小数保留1位 'age|18-60': 0, //产生一个整数,数的值在18-60之间 'info|0-5': '大锤,', //重复"大锤“,重复的次数为0-5次之间 'isOK|1': false //随机生成一个布尔值,值为true和false的概率都是1/2 }] }); //测试属性值是对象 Object Mock.mock(/testTwo/, { 'list|10': [{ 'id|+1': 3, 'obj|3':{ height: 180, weight: 75, age: 18, sex: '男', grade: 3 } }] }); //测试属性值为数组 Array Mock.mock(/testThree/, { 'list|3': [{ 'team|1': [{name:'小明', age:22}, { name: '小红', age: 18}, {name: '小龙', age: 21}], 'org|+1': [{ name: '小明', age: 22 }, { name: '小红', age: 18 }, { name: '小龙', age: 21 }], 'fac|0-5': [{ name: '小明', age: 22 }, { name: '小红', age: 18 }], 'state|2': [{ name: '小明', age: 22 }, { name: '小红', age: 18 }], }] }); //测试属性值为function和正则RegExp Mock.mock(/testFour/, { 'list|3': [{ 'name': function(){ return parseInt(Math.random()*100)%2 == 0 ? '王大锤' : '罗小虎' }, 'regOne': /[a-z][A-Z]\d\s\w\W\d{1,5}/, 'regTwo': /\d{3}\w{3}\d{2}\?{1,3}/ }] });
4、先在小程序中进行测试模拟网络请求:
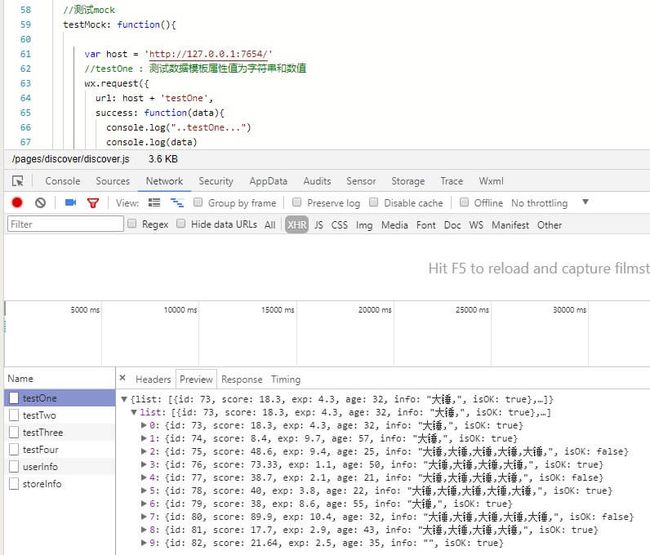
//测试mock testMock: function(){ var host = 'http://127.0.0.1:7654/' //testOne : 测试数据模板属性值为字符串和数值 wx.request({ url: host + 'testOne', success: function(data){ console.log("..testOne...") console.log(data) } }) //testTwo: 测试数据模板属性值为对象 wx.request({ url: host + 'testTwo', success: function (data) { console.log("..testTwo...") console.log(data) } }) //testThree : 测试数据模板属性值为数组 wx.request({ url: host + 'testThree', success: function (data) { console.log("..testTwo...") console.log(data) } }) //testFour : 测试模板数据属性值为function和正则Reg wx.request({ url: host + 'testFour', success: function (data) { console.log("..testFour...") console.log(data) } }) wx.request({ url: host + 'userInfo', success: function (data) { console.log("...success...") console.log(data) }, fail: function (err) { console.log(".....fail...") console.log(err) }, complete: function (data) { console.log("....complte...") console.log(data); } }) //第二个请求 wx.request({ url: host + 'storeInfo', success: function (data) { console.log("....success....") console.log(data) }, fail: function (err) { console.log(".....fail...") console.log(err) } }) },
6、同理在web网页中进行网络请求http://127.0.0.1:7654/+接口名,
请求也会被mock服务器拦截,从而去_mock.js中查找对应的数据。
//测试mock testMock(){ var host = 'http://127.0.0.1:7654/' $.ajax(host + 'testOne', { success: function(res){ console.log(res) } }) $.ajax(host + 'testTwo', { success: function(res){ console.log(res) } }) $.ajax(host + 'testThree', { success: function(res){ console.log(res) } }) $.ajax(host + 'testFour', { success: function(res){ console.log(res) } }) }
通过浏览器控制我们也能看到请求成功
如果想更深入的了解学习mock, 见github官方文档:https://github.com/nuysoft/Mock/wiki
/** 数据模板定义规范 DTD // 属性名 name // 生成规则 rule // 属性值 value 'name|rule': value 属性名 和 生成规则 之间用竖线 | 分隔。 生成规则 是可选的。 生成规则 有 7 种格式: 'name|min-max': value //通过重复value生成一个字符串,重复次数>=min,=min, =min, */