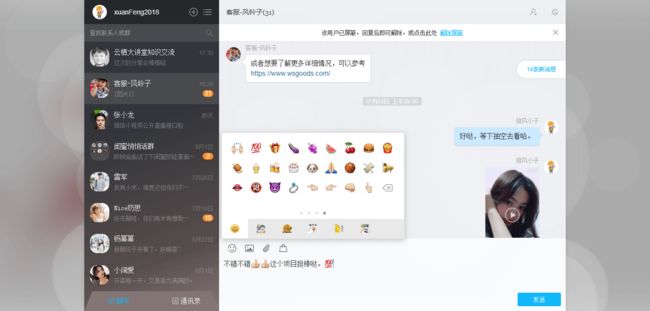
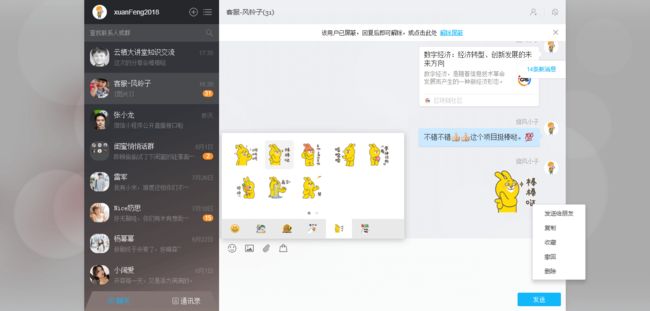
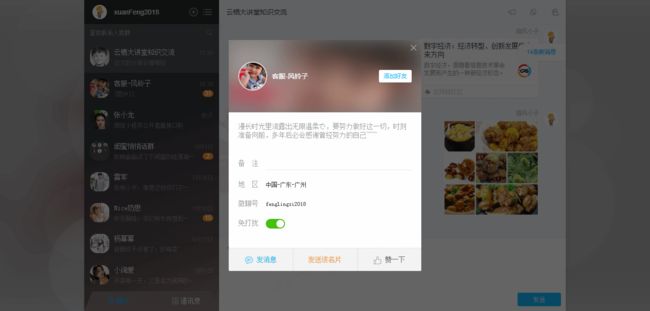
这段时间一直在着手h5开发手机端聊天系统——html5仿微信聊天室,最近又在原先基础上开发了一个仿微信、微博网页web版聊天系统,使用到了HTML5+css3+jQuery+wcpop等技术开发,弹窗插件wcPop.js进行了一次全面api升级,修复编辑器插入表情时光标定位错误bug,新增了上传附件及自定义推送内容,另外也新增了个人名片、上传附件、分享等样式,功能上实现了消息、表情的发送,图片、视频全屏预览。
项目运行图:
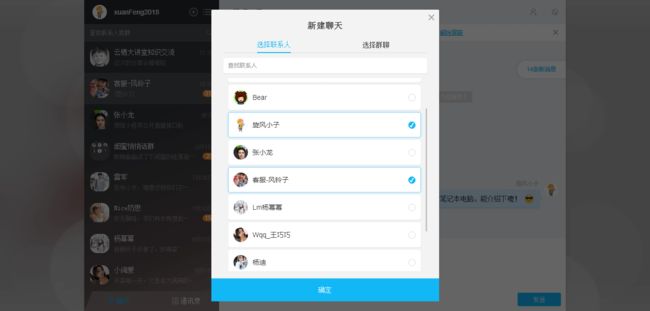
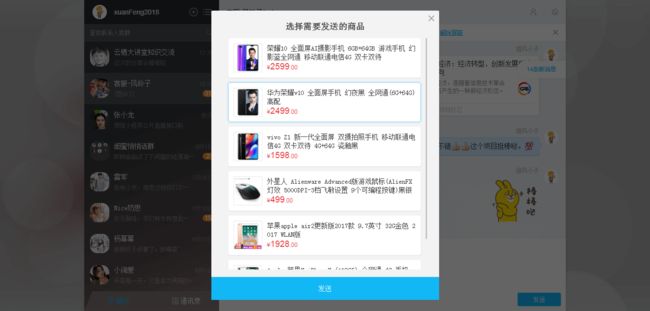
/* --- 用户设置.Start ---*/ // 联系人/群聊切换 $("body").on("click", ".wc__addChat-tab li", function () { var idx = $(this).index(); $(this).addClass("on").siblings().removeClass("on"); $(this).parents(".wc__popupTmpl").find(".J__swtChatUser").hide(); $(this).parents(".wc__popupTmpl").find(".J__swtChatUser").eq(idx).show(); // 清除筛选 $(".wc__addChatMixList .item").removeClass("selected"); }); // 1、新建聊天 $("body").on("click", ".J__addChat", function(){ $(".wc__addChat-tab").show(); var chatidx = wcPop({ skin: 'ios', title: '新建聊天
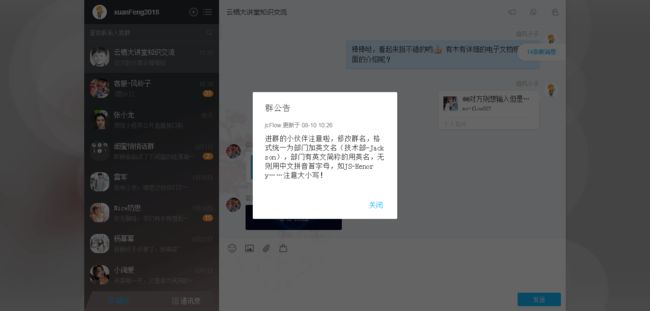
', content: $("#J__popupTmpl-addChat").html(), style: 'background-color: #f3f3f3; max-width: 640px; width:auto;', btns: [ { text: '确定', style: 'background:#12b7f5;color:#fff;font-size:14px;', onTap() { wcPop.close(chatidx); } } ] }); }); // 勾选联系人选项 $("body").on("click", ".wc__addChatMixList .item", function () { if($(this).hasClass("qun")){ $(this).addClass("selected").siblings().removeClass("selected"); }else{ $(this).toggleClass("selected"); } }); // 2、设置聊天 $("body").on("click", ".J__setChat", function(e){ var that = $(this), contextTpl, menuNode = $(""); contextTpl = ""; if (!$(".wc__contextmenu").length) { $("body").append(menuNode.html(contextTpl)); posFix(); } else { $(".wc__contextmenu").hide().html(contextTpl).fadeIn(250); posFix(); } function posFix() { $(".wc__contextmenu").css({ position: "absolute", left: e.pageX, top: e.pageY }); } }); // 群公告 $("#J__groupAnnouncement").on("click", function(){ var announcementIdx = wcPop({ skin: 'android', title: '群公告', content: 'jcFlow 更新于 08-10 10:26
进群的小伙伴注意啦,修改群名,格式统一为部门加英文名(技术部-Jackson),部门有英文简称的用英名,无则用中文拼音首字母,如JS-Henory……注意大小写!
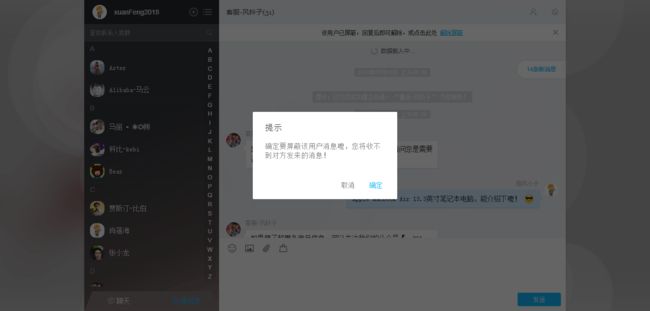
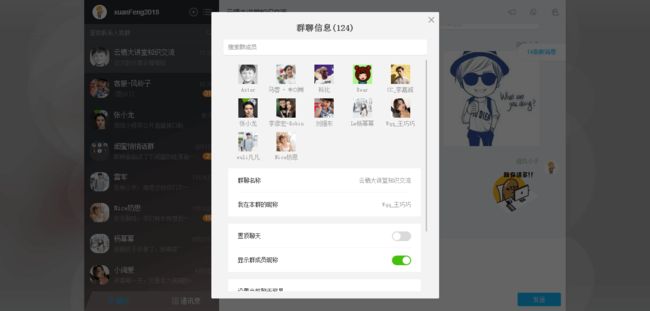
', btns: [ { text: '关闭', style: 'color: #12b7f9;', onTap() { wcPop.close(announcementIdx); } } ] }); }); // 屏蔽消息 $("#J__shieldMsg").on("click", function () { var shieldIdx = wcPop({ skin: 'android', title: '提示', content: '确定要屏蔽该群聊消息嚒,您将收不到群聊发来的消息!', btns: [ { text: '取消', onTap() { wcPop.close(shieldIdx); } }, { text: '确定', style: 'color: #12b7f9;', onTap() { wcPop({ content: '消息屏蔽成功!', time: 2 }); } } ] }); }); // 解除屏蔽 $(".J__unlockerMsg").on("click", function(){ var unshieldIdx = wcPop({ skin: 'ios', content: '', time: 2, btns: [ { text: '知道了', style: 'color: #12b7f9;', onTap() { wcPop.close(unshieldIdx); } } ] }); }); // 群聊信息 $("#J__groupMemberInfo").on("click", function(){ var chatMemidx = wcPop({ skin: 'ios', title: '已解除屏蔽!
您现在可以接收到对方发来的消息。
群聊信息(124)
', content: $("#J__popupTmpl-groupMemInfo").html(), style: 'background-color: #f3f3f3; max-width: 640px; width:auto;' }); }); // 删除退群 $("body").on("click", "#J__leaveOutQun", function () { var leaveOut = wcPop({ id: 'wc__LeaveOutQun', skin: 'android', content: '删除并退出群聊后,将不再接收此群聊的信息?', btns: [ { text: '取消', onTap() { wcPop.close(leaveOut); } }, { text: '确定', style: 'color:#e64240', onTap() { wcPop.closeAll(); wcPop({id: 'wcTips', content: '已退出该群聊!', time: 2 }); } } ] }); }); /* --- 用户设置.End ---*/
<div class="wc__scrolling-panel flex1 J__swtChat2AddrBook"> <div class="wc__slimscroll"> <ul class="wc__addrBooks clearfix" id="J__addrBooks"> <li id="A"> <h2 class="initial wc__borT">Ah2> <div class="row flexbox flex-alignc wc__material-cell"> <img class="uimg" src="img/uimg/u__chat-img09.jpg" /><span class="name flex1">Asterspan> div> <div class="row flexbox flex-alignc wc__material-cell"> <img class="uimg" src="img/uimg/u__chat-img01.jpg" /><span class="name flex1">Alibaba-马云span> div> li> <li id="B"> <h2 class="initial wc__borT">Bh2> <div class="row flexbox flex-alignc wc__material-cell"> <img class="uimg" src="img/uimg/u__chat-img02.jpg" /><span class="name flex1">马丽 ▪ ☀☼㈱span> div> <div class="row flexbox flex-alignc wc__material-cell"> <img class="uimg" src="img/uimg/u__chat-img03.jpg" /><span class="name flex1">科比-kebispan> div> <div class="row flexbox flex-alignc wc__material-cell"> <img class="uimg" src="img/uimg/u__chat-img10.jpg" /><span class="name flex1">Bearspan> div> li> <li id="C"> <h2 class="initial wc__borT">Ch2> <div class="row flexbox flex-alignc wc__material-cell"> <img class="uimg" src="img/uimg/u__chat-img15.jpg" /><span class="name flex1">贾斯汀-比伯span> div> <div class="row flexbox flex-alignc wc__material-cell"> <img class="uimg" src="img/uimg/u__chat-img05.jpg" /><span class="name flex1">肖蓓海span> div> <div class="row flexbox flex-alignc wc__material-cell"> <img class="uimg" src="img/uimg/u__chat-img04.jpg" /><span class="name flex1">张小龙span> div> li> <li id="D"> <h2 class="initial wc__borT">Dh2> <div class="row flexbox flex-alignc wc__material-cell"> <img class="uimg" src="img/uimg/u__chat-img06.jpg" /><span class="name flex1">张帅帅-shuaiMispan> div> <div class="row flexbox flex-alignc wc__material-cell"> <img class="uimg" src="img/uimg/u__chat-img07.jpg" /><span class="name flex1">肖凤子span> div> li> <li id="E"> <h2 class="initial wc__borT">Eh2> <div class="row flexbox flex-alignc wc__material-cell"> <img class="uimg" src="img/uimg/u__chat-img08.jpg" /><span class="name flex1">Lm杨幂幂span> div> <div class="row flexbox flex-alignc wc__material-cell"> <img class="uimg" src="img/uimg/u__chat-img11.jpg" /><span class="name flex1">Wqq_王巧巧span> div> <div class="row flexbox flex-alignc wc__material-cell"> <img class="uimg" src="img/uimg/u__chat-img12.jpg" /><span class="name flex1">杨迪span> div> li> <li id="F"> <h2 class="initial wc__borT">Fh2> <div class="row flexbox flex-alignc wc__material-cell"> <img class="uimg" src="img/uimg/u__chat-img13.jpg" /><span class="name flex1">宋小白-sxb2018span> div> <div class="row flexbox flex-alignc wc__material-cell"> <img class="uimg" src="img/uimg/u__chat-img14.jpg" /><span class="name flex1">Nice奶思span> div> li> ul> <div class="wc__addrBooks-total">16位联系人div> <div class="wc__addrFriend-showletter">Adiv> <div class="wc__addrFriend-floatletter"> <em>Aem> <em>Bem> <em>Cem> <em>Dem> <em>Eem> <em>Fem> <em>Gem> <em>Hem> <em>Iem> <em>Jem> <em>Kem> <em>Lem> <em>Mem> <em>Nem> <em>Oem> <em>Pem> <em>Qem> <em>Rem> <em>Sem> <em>Tem> <em>Uem> <em>Vem> <em>Wem> <em>Xem> <em>Yem> <em>Zem> div> div> div>