写在前面话
iPhone 本身就是一台先进的电脑,同样跟电脑一样,iPhone 的运行也是通过 0 和 1 ,正如你在科幻电影里看到的一样,一连串的 01 组合。但是这样的二进制代码对于人理解起来太困难了。于是我们采用一种中间语言——Swift,它就像英语一样,写出来的代码便于你理解。
Swift 是一个非常年轻也非常火热的语言,结合了传统的面向对象编程和函数式编程的几个方面。它和一些流行的编程语言很相像,如果你熟悉C#、Python 或者 JavaScript,你将更容易接受 Swift。Swift 并不是唯一的编写 IOS APP 的语言,还有 Objective-C,但是 Objective-C 不能满足现代程序员的要求,毫无疑问,Swift 将会是以后的 IOS 最好的语言。
正式开始 Bulls Eye 游戏——你的第一个 IOS APP
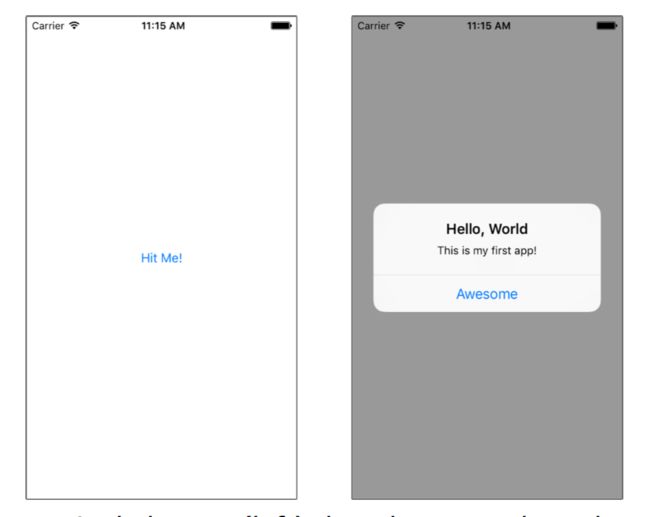
到第一个部分结束,你将会编写如下的一个 IOS 游戏程序。
这是一个量化感知游戏,在看得到的滑道上,标志着从 1 到 100 这个范围,滑块上方的文字在每次开局的时候会给你一个随机产生的数作为你滑动滑块的目标,当你的滑块越是接近提示所给的数字,你的分数就越高,当你滑动完滑块可以点击 Hit Me 便会弹出来一个提示框,来查看自己本局的得分,当然还有从新开始功能和叹号标志的说明。
制作一个列表,列出你要做的任务
制作一个 APP 之前,你要事先构想好你要做的是什么样子,有什么样的功能,然后用一个表单把它们都列出来,一步一步的实现它们,那么我来带你走一遍这个流程,让你知道怎么列清单,如何思考问题的解决办法,以及一步一步的实现它。
当你开始编写一个 APP,你需要把要做的任务切成小块,以保证你可以每次顺利的完成,你肯定不想尝试被任务吞没的感觉。
现在你将和我一起来划分这个任务,列出每一个小任务的需要做的事。
将一个写着“Hit Me!”的按钮放到屏幕上。
当用户点击 Hit Me 按钮的时候,你需要让它弹出一个提示框,有些时候你需要做一些计算,并且把计算结果显示出来。
接下来把像是“Score:”和“Round:”这样的标签也放在屏幕上。有些时候这些标签是会随着时间变化的,比如分数标签,当玩家继续玩下去分数就会增加。
在标着 1 到 100 的标签之间放置一个滑块。
当玩家点击 Hit Me 按钮后,读出滑块的值。
通常情况下我们要生成一个随机数,并且让它在每局开始的时候作为目标值显式出来。
计算滑块和随机数之间的差值并产生分数,然后将分数显式在弹出的提示框中。
将 Start Over 按钮放置在屏幕上,它能够重置分数并且让游戏回到初始状态。
设置 APP 为 landscape(横屏) 模式。
让你的 APP 看上去更好看些。
也许我遗漏了那么一两项,不过这已像是一个很严禁的列表了。即便是你对照着这个列表来做,你还是需要额外做几件事,这始终是一个痛并快乐着的过程,开始吧!
一个按钮的 APP
让我们先做一个及其简单的版本,只有一个按钮,它负责弹出消息提示框,它大概会长这个样子!
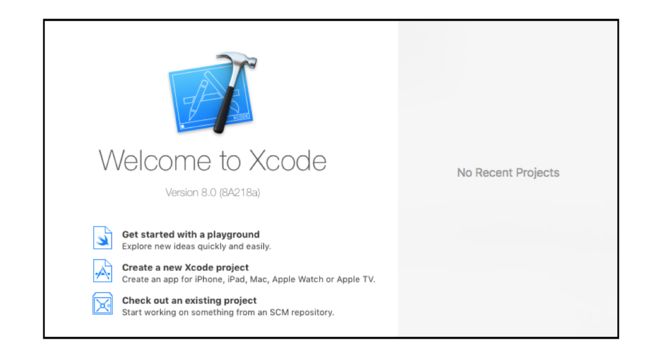
首先,打开 Xcode,你会首先看到一个欢迎界面,像这样。
然后选择 Create a new Xcode project。
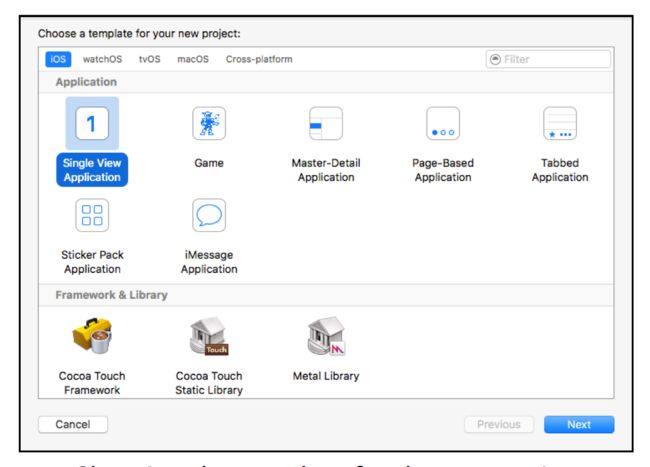
然后你会看到一个供你选择开发 APP 样式的模板。在这里我们选择 Single View Application ,然后点击 Next。
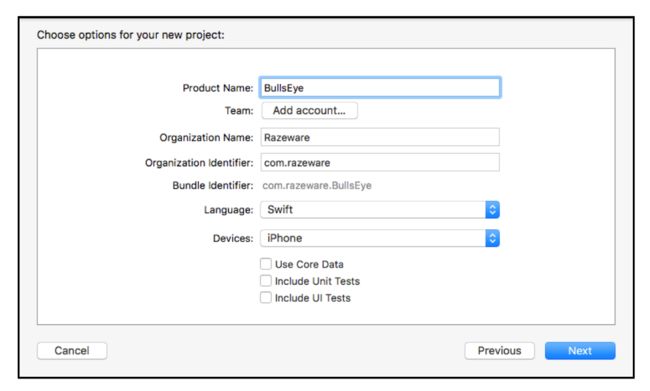
接下来你看到的是一个输入关于此 APP 相关信息选项的页面。
所有的选择填写方式如下:
Product Name:Bull’sEye。这里要求你输入你想给产品命的名称,注意不要有空格。
Team:如果你已经是一名 Apple Developer 的一员,这里讲展示你的团队名称。暂且最好的办法就是先空着,在稍后的教程中会有讲解。
Organization Name:填写你的名称或者你公司的名称。
Organization Identifier:我填写的方式是 com.erlichliu 。这是我的 APP 的标识符,你也应该使用你的标识符,com在前,名字在后,看上去像是一个域名。最好挑选一个独一无二的名称,whatever,稍后你可以随时更改。
Language:Swift。当然是编程的语言选择 Swift。
Devices:iPhone。 运行设备选择iPhone。
并且确保 Use Core Date,Include Tests and Include UI Tests 都处于未选中的状态。我们在这个项目中将不会用到这些,在之后的教程中也会有讲解。
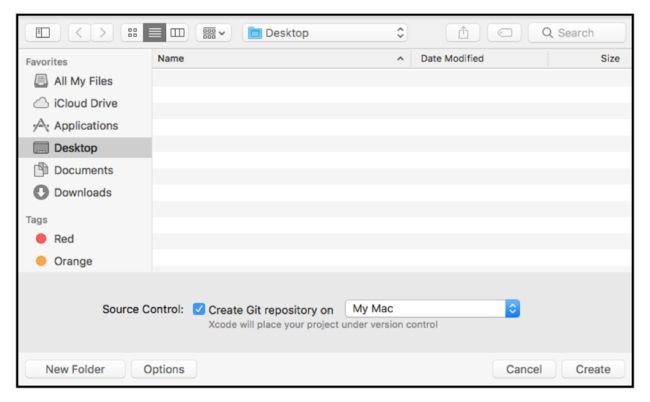
现在,你可以点击 Next 了,Xcode 将会询问你打算将你的项目存储到哪。
当然是你存在哪里有可以了,只要你能记得住找得到,有分类的存储当然不错,如果你跟我一样图在后面的编写中容易找到,存在桌面也 OK。在底部的复选框中有 “Create Git repository on My Mac ”,你暂且忽略它,这是一个关于版本控制的选项,也会在后面的教程中降到。选定好位置,点击 Create 后,Xcode 会自动为你的项目创建一个文件夹来存放APP 所需要的一切。
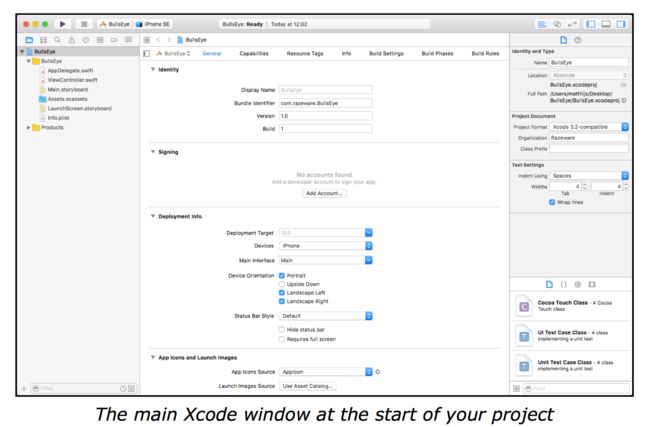
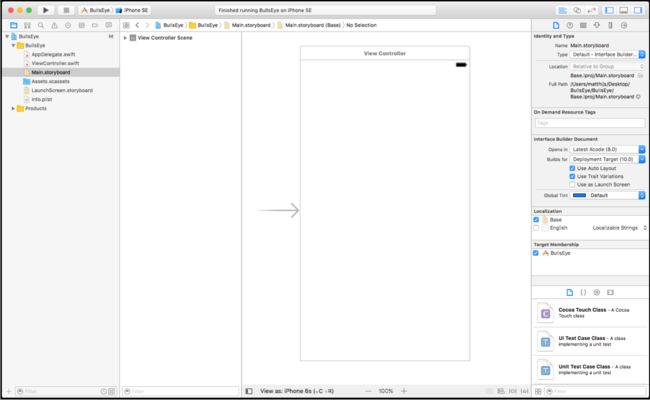
现在 Xcode 已经基于 Single View Application 模板创建好一个名为 BullsEye 的项目了。首先你看到的屏幕会是这样。
错误提醒:如果你并没有在左侧边栏中看见一个名为 ViewController.swift 的文件,而是看到的 ViewController.h 或者 ViewController.m ,你可能是在开始选择语言的时候选择的 Objective-C,请重新来过,并保证你选择的语言是 Swift。
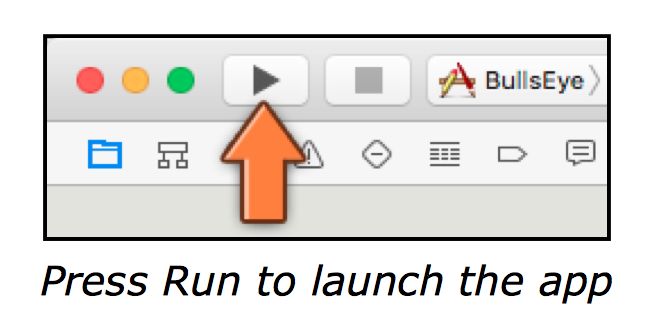
选在你就可以按下 Run(运行-在左上角)按钮来启动你的 APP,是的,不要惊诧于你还没有开始写任何东西。
注意:如果你是第一次使用 Xcode,Xcode 可能会弹出一个提示框,键入你的密码来允许 Xcode 做一些改动。
此时 Xcode 会加载一会,编译程序和加载 IOS 模拟器。然后你将会看到你启动的 APP 了,虽然这个 APP 看上去还什么都没有,不过证明了到现在一切都还正常,那我们继续。
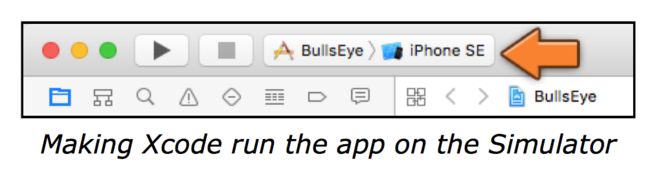
如果当你按下运行按钮的时候,不幸遇到 Xcode 提示“Build Failed” 或者“Xcode cannot run using the selected device”,请去确认 Xcode 顶部的拾取器窗口选择的是 BullEye > iPhone SE(或者别的模拟器),而不是 Generic iOS Device。
如果你的 iPhone 此时正在用 USB 连接着 Mac,Xcode 可能会尝试在你的 iPhone 上运行程序,当然这个的设置过程也是在 BullsEye > “你的iPhone 名称”。所以当本教程结束的时候,你就知道如何将APP 运行到你的 iPhone 上了。暂且我们可以使用模拟器代替实体 iPhone。
当你点击「运行」旁边的方块就可以停止运行了,这并不意味着你的程序在模拟器上用不了了,而是一种 Xcode 断开与模拟器联系的一种方式。方便你进行调试代码和测试程序。在模拟器上你可能找到不到退出 APP 的按钮,点击菜单栏上的 Hardware →Home 就可以像iPhone 一样回到桌面了。此时 APP 依旧在占用着模拟器的内存。跟真实的 iPhone 别无二致。
当你的 APP 正在运行的时候,Xcode 的 activity viewer 会一直显示 “Running BullsEye on iPhone SE”
停止程序并不是必要的步骤,你可以回到 Xcode 修改源代码,后台的 APP 依旧正在运行。但是你的修改过的代码要在下一次运行的时候才会生效。在 Build 程序的时候,将会停止在模拟器中运行的APP,编译完成后会重新在模拟器上启动。
在你点击了 Run 按钮后发生了什么?
Xcode 首先会编译你的代码,将 Swift 转换为 iPhone 可以理解的机器码,无论你用 Objective-C 还是 Swift 编写的 IOS APP,都会执行这一步骤,iPhone 本身不能理解这些代码,所以编译是必要的行为。
编译只 Xcode 将 Swift 代码转换成 iPhone 可运行的二进制代码中的一部分。它还会将各种组件集合在一起,包括源文件,storyboard 文件(故事板文件)等等,把他们放进一个叫做 “application bundle(应用程序包)”中。
所以整个过程也叫做构建程序,如果在这个过程中有任何错误(像是拼写错误等),都会提示 “Build fail”。在一切正常的情况下,Xcode 会将应用程序包拷贝到模拟器或者 iPhone 中并且打开APP。而这一整个流程,你只需要去做的就是点击 Run 。
开始添加按钮
-
在添加按钮之前,以便你更好的掌握 Xcode,我先简单的介绍一下 Xcode 的页面结构。首先在你左手边的是 Navigator area(导航区域)。你通过它顶部图标就可以查看那个导航区可见(如图部分)。当前的导航区域是 Project navigator(项目导航),并显示了项目中的文件列表。
当然了,这个列表的文件都是和当前项目相关的文件啦,你可以将这些文件移动到你希望的组中,我将在后面来谈论你项目中的不同文件。
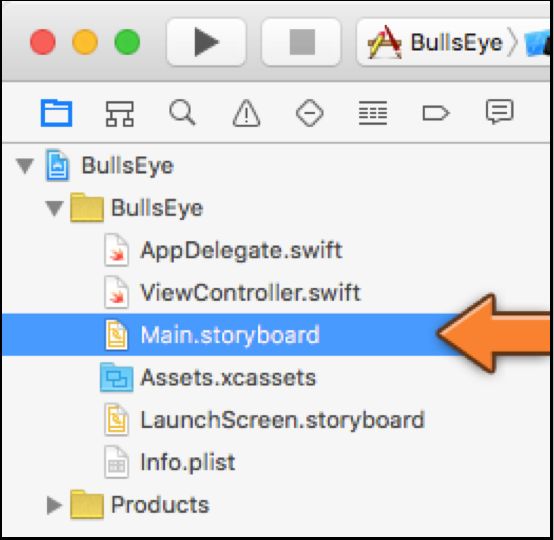
在项目导航区找到 Main.storyboard 文件,然后点击一次选中它,主编辑面板现在会生成一个 Interface Builder(接口构造器),这个工具允许你通过拖拽的方式来添加组件,比如添加 Button 啊,Label 啊等。
- 如果你没有看到右侧的 utilities(工具栏),请点击右上角的 Hide or Show utilities(隐藏或者显示工具栏按钮),就可以完整的看到 Interface Builder 页面。这些工具栏上的按钮可以改变 Xcode 的外观,其中这个按钮是最常见的显示和关闭 Xcode 右侧工具栏的按钮了。
这个是你APP 的 storyboard(故事板),它包含了所有关于 APP页面的设计,还会用一个大大的箭头来显式一个界面是从另一个界面跳转过来的。当前的 storyboard 只包含一个场景,只有一个矩形的 Interface Builder 画布在中间。
注意:
如果你没看见一个写着「View Controller」的矩形标签,而只有一个空的白色画布,可能是因为你的 storyboard 不够大,稍微滚动一下 storyboard 就可以看到了。
目前你的屏幕场景大小可能是 6S 或者 iPhone7 的大小,为了方便,我们将采用 iPhoneSE 稍微小一点的屏幕,稍后也会讲解如何适配更大的屏幕。
- 在 Interface Builder 的底部,点击 「View as:iPhone6s」打开下拉框。选择第二小的图标。(当你再在 Xcode 中可能看到的就是View as: iPhone7 或者 iPhone8 了)
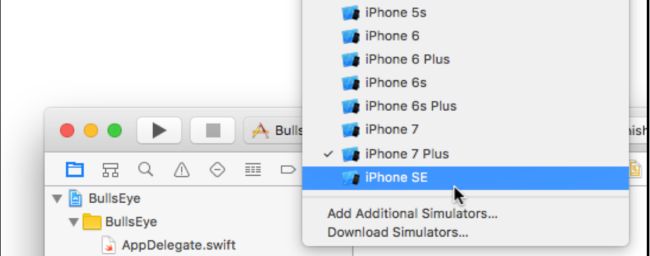
- 这时 storyboard 中屏幕场景的大小就稍微小了一点了。这个就是 iPhone5 、iPhone5s 和 iPhoneSE 的屏幕大小了。 除此以外,我们还需要更改模拟器运行的 iPhone 型号,在 Xcode 的工具栏中的「BullsEye > iPhone SE」,如果当前不是选择的 iPhone SE,那么点击选择为 iPhoneSE,在下一次运行的时候运行的就是 iPhoneSE 的模拟器了。
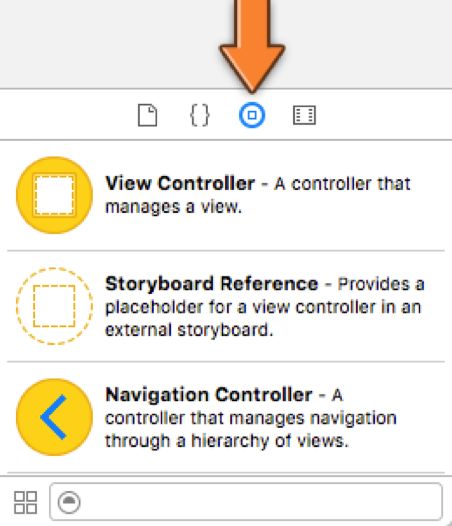
- 在 「Utilities」面板下你会看到「Object Library」(确保你选择的是第三个图标,那个看上去像方孔圆币的图标)
然后向下滚动,找到「Button」,然后把「Button」拖拽到工作区域,放置到屏幕稍微靠上的位置。Like this
看吧,添加一个「Button」多麽简单,只需要拖放就可以了。去添加其他的界面元素吧。你将会做到很多次这样的操作,但过程都一样。
拖放几个其他的控件,比如「Label」、「Slider」(滑块) 和「Switch」(开关),把他们都摆放到用户界面上。
双击「Button」就可以进行编辑了,修改「Button」为「Hit Me!」。
当你看到有个蓝色的框包裹着「Hit Me!」的时候,这个框并不属于按钮,它只是在你选中的时候提示你这个控件有多大。
你可以选择是否让这个框显示出来,设置方法在菜单栏找到「Editer」> 「Canvas」>「Show Bounds Rectangles」 来切换。
OK 了,当你修改完按钮,尝试在 Xcode 的顶部运行一下程序吧,当然你点按钮是没有任何反应的,讲了这么多,回头粗略的看一遍,想一下流程是怎样的,接下来我们要开始接触真正的代码了!
下一节