最近使用Markdown写作,了解到以下这些Markdown写作工具
- MaHua 在线markdown编辑器 百度搜索Markdown时,它排在非常靠前的位置
- 马克飞象- 专为印象笔记打造的Markdown编辑器 知乎好多人推荐这个
- MarkdownPad - The Markdown Editor for Windows 用于Windows系统的桌面版Markdown写作工具
- Visual Studio Code - Code Editing. Redefined 微软出品的文本编辑器,里面有很多用于Markdown的插件可以安装
- Atom GitHub出品的文本编辑器,同样是以插件的形式来完成对Markdown的支持
当然还有相当多其他的解决方案,在此我就不一一列举了。
我尝试了几款写作工具,根据我的个人感觉,还是Visual Studio Code的体验最佳。Visual Studio Code的本职工作是一个文本编辑器,是程序员用来修改代码或者配置文件的工具,可以说很多程序员即使不写Markdown,也会安装它用于其他工作,是一个熟悉的平台。和那些专用的桌面版Markdown编辑器相比,它不需要安装额外的桌面应用,在现成的应用上通过插件的形式就可以完成对Markdown的支持。和在线编辑器相比,它不需要联网。那么有些同学会问了,Atom也是文本编辑器,为什么不用Atom呢?这个首先是出于个人喜好,我个人比较喜欢Visual Studio Code的设计。另外,Visual Studio Code对于中文的支持非常完美,而Atom目前只有英文版本。
有些人也许认为插件就算再厉害,和专业的Markdown编辑器相比也是逊色不少的吧。一开始我也是这么想的,不过后来就发现自己错了。首先,Visual Studio Code在不安装插件的情况下也能实现对于Markdown的基本支持。如果安装上插件,则是如虎添翼。刚开始我尝试的是一款名为Markdown All in One的插件。它是在Visual Studio Code对于Markdown基础支持上的改进,加入了诸如自动补全、数学公式等扩展。用起来感觉不错。后来无意中在网上看到有人推荐另外一款插件,叫作Markdown Preview Enhanced。其实我之前在VSCode的插件商店里也看到过这款插件,还犹豫了一下到底是装这个还是装Markdown All in One。从名字上来看,Markdown All in One的意思是Markdown大礼包,听起来比较牛逼;而Markdown Preview Enhanced的意思是Markdown预览增强版,听起来比较朴素。涉世未深的我选择了听起来比较厉害的。而当我尝试了Markdown Preview Enhanced(下文中以MPE代替)之后,发现这个作者起名实在是低调,我要是写出这么强大的插件,我绝对起个比宇宙无敌阿姆斯特朗回旋加速喷气式阿姆斯特朗炮还要霸气的名字。
言归正传,我们来具体介绍一下VSCode搭配上MPE之后是多么强大吧。
语法高亮
首先VSCode作为一款专业的文本编辑器,在语法高亮方面绝对是它的拿手好戏,一些Markdown编辑器宣传自己的语法高亮多么多么厉害,其实在VSCode面前都是渣渣。
宽松的语法限制
刚开始使用MPE时,第一感觉是它对于语法的限制非常宽松,很多时候不严格按照Markdown语法规定也能呈现出你想要的效果。比如Markdown语法要求#后面要加空格才能识别出该元素是标题,而在MPE中,#后面不加空格直接输字符,同样能识别出这是一个标题,还有很多类似的例子。对于初学者来说,经常会漏掉空格等元素,MPE很照顾初学者的使用体验。
一键生成HTML或PDF文件
网上有一些文章讨论了如何将Markdown输出为HTML或者PDF文件。我看很多文章中的方法都相当麻烦,需要通过好几个软件协同工作才能输出。而MPE则有一键输出HTML的功能,而Windows自带HTML转PDF的功能,所以PDF也因此得到了。如果不想用Windows自带的PDF生成器,还可以调用其他PDF生成引擎
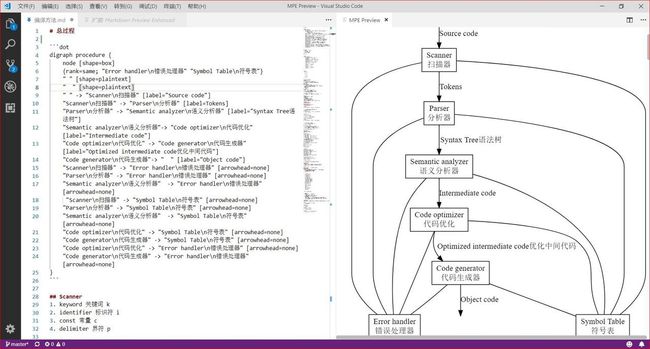
超强的作图系统
MPE最强大的地方在于它的作图系统。它的官网中介绍如下:
Markdown Preview Enhanced 内部支持
flow charts,sequence diagrams,mermaid,PlantUML,WaveDrom,GraphViz,Vega & Vega-lite,Ditaa图像渲染。 你也可以通过使用 Code Chunk 来渲染TikZ,Python Matplotlib,Plotly等图像。
本博客采用的solo系统使用的Markdown引擎能够支持flowchart.js渲染已经让我挺惊讶了,MPE竟然一次性支持这么多作图工具,真的太强大了。