- OC语言多界面传值五大方式
Magnetic_h
iosui学习objective-c开发语言
前言在完成暑假仿写项目时,遇到了许多需要用到多界面传值的地方,这篇博客来总结一下比较常用的五种多界面传值的方式。属性传值属性传值一般用前一个界面向后一个界面传值,简单地说就是通过访问后一个视图控制器的属性来为它赋值,通过这个属性来做到从前一个界面向后一个界面传值。首先在后一个界面中定义属性@interfaceBViewController:UIViewController@propertyNSSt
- element实现动态路由+面包屑
软件技术NINI
vue案例vue.js前端
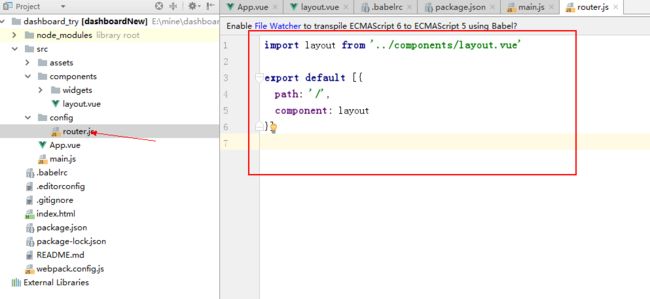
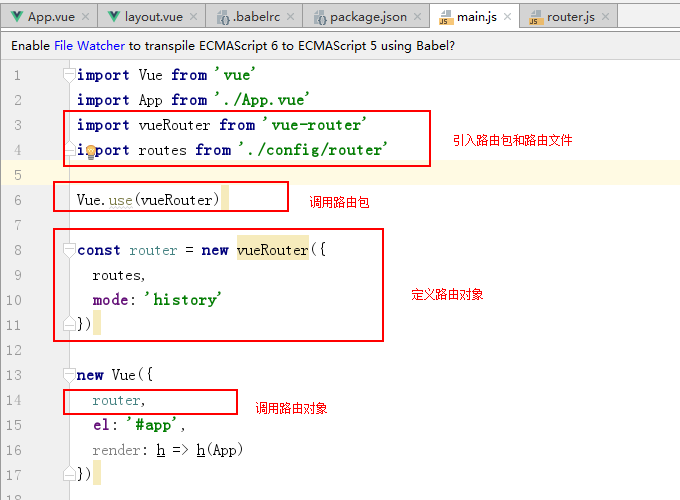
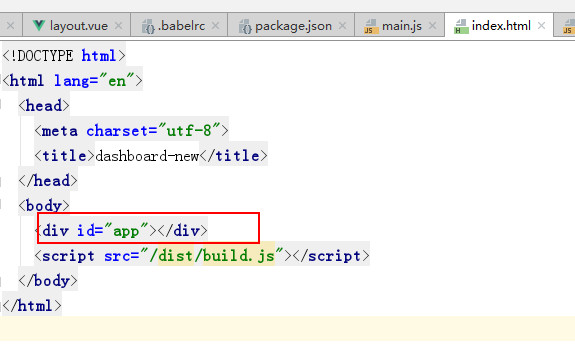
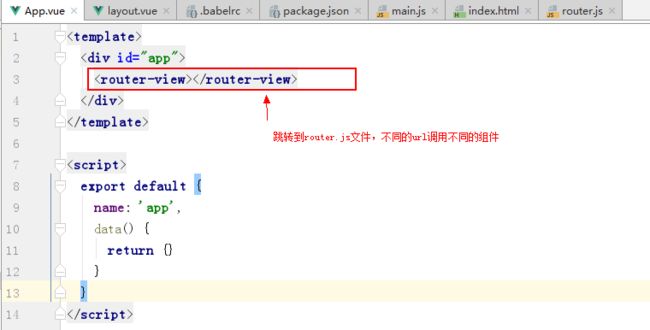
el-breadcrumb是ElementUI组件库中的一个面包屑导航组件,它用于显示当前页面的路径,帮助用户快速理解和导航到应用的各个部分。在Vue.js项目中,如果你已经安装了ElementUI,就可以很方便地使用el-breadcrumb组件。以下是一个基本的使用示例:安装ElementUI(如果你还没有安装的话):你可以通过npm或yarn来安装ElementUI。bash复制代码npmi
- 使用 FinalShell 进行远程连接(ssh 远程连接 Linux 服务器)
编程经验分享
开发工具服务器sshlinux
目录前言基本使用教程新建远程连接连接主机自定义命令路由追踪前言后端开发,必然需要和服务器打交道,部署应用,排查问题,查看运行日志等等。一般服务器都是集中部署在机房中,也有一些直接是云服务器,总而言之,程序员不可能直接和服务器直接操作,一般都是通过ssh连接来登录服务器。刚接触远程连接时,使用的是XSHELL来远程连接服务器,连接上就能够操作远程服务器了,但是仅用XSHELL并没有上传下载文件的功能
- 关于提高复杂业务逻辑代码可读性的思考
编程经验分享
开发经验java数据库开发语言
目录前言需求场景常规写法拆分方法领域对象总结前言实际工作中大部分时间都是在写业务逻辑,一般都是三层架构,表示层(Controller)接收客户端请求,并对入参做检验,业务逻辑层(Service)负责处理业务逻辑,一般开发都是在这一层中写具体的业务逻辑。数据访问层(Dao)是直接和数据库交互的,用于查数据给业务逻辑层,或者是将业务逻辑层处理后的数据写入数据库。简单的增删改查接口不用多说,基本上写好一
- 想明白这个问题,你才能写下去
文自拾
春节放假的时候,又有一天梦见她,第二天她冒着漫天大雪,傻傻地跑来见我。她说,见见傻傻的我,天很冷,心很暖。她回去后,我写了一篇文章,题目叫——从此梦中只有你。我们没在一起的很长一段时间里,她都在我的心底,一次次出现在我的梦里。我对她说,在一起之前,是胆小且闷骚,在一起之后,我变得不要脸了。不要脸的——去爱你。那文章没写完,火车上,给她看了。我有点小失望,花了好几个小时写,她分分钟就看完,很希望她逐
- MongoDB Oplog 窗口
喝醉酒的小白
MongoDB运维
在MongoDB中,oplog(操作日志)是一个特殊的日志系统,用于记录对数据库的所有写操作。oplog允许副本集成员(通常是从节点)应用主节点上已经执行的操作,从而保持数据的一致性。它是MongoDB副本集实现数据复制的基础。MongoDBOplog窗口oplog窗口是指在MongoDB副本集中,从节点可以用来同步数据的时间范围。这个窗口通常由以下因素决定:Oplog大小:oplog的大小是有限
- 梁文道《尽头:怎样是好的阅读和书写》 片段
白夜书摘
1、写小说的人,有时会强烈地感到一种现实的召唤,想去面对和回应现实。这时他们会觉得自己正站在时代中心,就像黑格尔说的,要把时代精神掌握在自己的小说(不是哲学)里面。但是这也很危险,当一个作家像一个时代那样书写,可能就会出现问题了。2、文字是远比语言大块而且湿冷的木头,又距离我们内心的火花稍远,不容易瞬间点燃起来,这处隙缝,给了我们回身的余地,可以再多看一下想一下设身处地一下;人类过往这最后五千年,
- 阶段总结反思
轻争
马上就要进入10月份了,今天做一下前段时间的总结和反思。前段时间,日更、英语、健身、护肤坚持的比较好。阅读、书法坚持的不好。1.中间被迫停更半个多月,其余时间一直在坚持日更挑战。偶尔也有不想写的时候,就做一下摘抄。因为阅读(输入)没跟上来,所以写作(输出)质量有待进一步加强。2.英语做到了一周至少学习5天,每次不少于30分钟,但是小班课没有跟上更新速度,下一步要争取利用零碎时间补听小班课。3.减肥
- 果然只有离职的时候,才有人敢说真话!
return2ok
今天公司出了神贴。今天中午吃饭,同事问我看了论坛上的神贴了吗?什么帖子?我问。同事显得很惊讶,你居然没看,现在那个帖子可能会成为年度最佳帖子。这么厉害?我等不及了,饭没吃完就快速的奔向办公室,打开公司论坛,我要一睹这个帖子的神奇。写这帖子的童鞋胆儿真肥。这哪里是一个帖子,这是很多个帖子,组成了一个系列。某人从公司文化、管理、人事、项目管理等多个方面分析了公司的概况,并抨击了公司的各种弊端,并提出了
- 2021-11-15
宙火
我给宋小姐写了首诗,是我在课上因思恋宋小姐而写的。“自古多情是唐宋,从来双飞归巢燕。邻家小女相聘婷,常使春意荡漾我。不知单思可为爱,惟愿一心付之汝。”我拿给宋小姐看了,她说我写得很棒。我很开心,但又不是那么开心。宋小姐是回复我了,但也只是说我写得很棒,对我诗句中蕴藏的真切感情,不知道是真的没发现,还是装作没发现。但我不深究,只是这样,我就很开心了。我答应宋小姐,一天给她写一首诗。
- 希望和悲伤都是照亮我们人生的一缕光
山月映雪
我开始并不想读《云边有个小卖部》,但看到好几个学生就都在读这本书,为了了解学生的阅读实际,我就拿起这本书翻看起来。读了十几页,发现小说的语言中不时有一些粗俗的字眼,感觉自己读不下去了。小说一开始把云边镇风景写的特别的美好,我错判为脱离现实的鸳鸯蝴蝶派小说,对于人为制造的童话世界的人与物,我真的不太感兴趣,所以就没有再读了。有天在教室闲转,顺手又拿起了这本书看了起来,这次我才真的看进去了。这部小说除
- 2024.8.22 Python,链表两数之和,链表快速反转,二叉树的深度,二叉树前中后序遍历,N叉树递归遍历,翻转二叉树
RaidenQ
python链表开发语言
1.链表两数之和输入:l1=[2,4,3],l2=[5,6,4]输出:[7,0,8]解释:342+465=807.示例2:输入:l1=[0],l2=[0]输出:[0]示例3:输入:l1=[9,9,9,9,9,9,9],l2=[9,9,9,9]输出:[8,9,9,9,0,0,0,1]昨天的这个题,用自己的办法写的麻烦的要死,然后刚才一看chat归类的办法,感觉自己像个智障。classListNode
- 我与《红楼梦》‖纪念曹雪芹出生307周年!归海逸舟是周成功子阳佳乐
归海逸舟是周成功子阳佳乐
【今日作家推荐】中国古典小说之首《红楼梦》,其作者曹雪芹是文坛泰斗。约1715年5月28日,曹雪芹出生。所以,今天推荐的是中国人众所周知的作家——曹雪芹。曹雪芹在世界读者心目中也影响广大,可以与西方世界引以为豪的莎士比亚、歌德等媲美。1、我与《红楼梦》我一直想写一篇和《红楼梦》相关的文章,现在机会终于来了!《红楼梦》作为我国家喻户晓的文学名著,其影响是空前的。还在我很小的时候,姥姥经常讲《红楼梦》
- 2022.01.22 有用
谨言的成长
写作,对我来说,更像是一个自说自话,自我观察,自我反思,自我探索的途径。可以写我的心情故事,写我的观点而不用担心任何人的评论,写我的情绪,写我想说的,有时候觉得只是简单用语言还不能表现出那份深刻,但是文字可以给自己一个更长的时间来思考,来做深度思考,表达得更透彻。写作,有时候我会写自己看了某个电影后的一点感悟,自己的真实感受,不管它和专业影评人相比是不是很肤浅,是不是片面了,只是有时候我也想发声,
- 我在大学遇到的兼职坑2
竹音小居
不要存在侥幸,天上不会掉馅饼上一次我讲述了我在某宝刷单遇到的坑,今天我就来讲讲比某宝刷单更坑的兼职,不,这应该不是兼职了,是被骗。我因为在某宝刷单交了会费,最后连本金都没有挣回来,就想找一个不用交本金的刷单平台,然后我就上网搜了一下“有没有不用交钱的兼职”,没成想还真有,我打开网页链接,看人家上面写的文案,确实很心动,不用交钱,加一下客服的qq就可以接单,而且网页上还有很多别人挣钱的截图,佣金非常
- 在RabbitMQ中四种常见的消息路由模式
Xwzzz_
rabbitmq分布式
1.Fanout模式Fanout模式的交换机是扇出交换机(FanoutExchange),它会将消息广播给所有绑定到它的队列,而不考虑消息的内容或路由键。工作原理:生产者发送消息到FanoutExchange。FanoutExchange会将消息广播给所有绑定到它的队列,所有绑定的队列都会收到这条消息。消费者监听绑定的队列,处理收到的消息。特点:没有路由键:消息不需要路由键,所有绑定的队列都会接收
- 【创客文案社】第三期写手招募
筱瑶123
创客文案社第三期写手招募开始了。要求:1:注册一个月以上2:本身热爱写作3:有时间参与接单投稿参与方式:可以关注公众号:写作灵感;也可以通过其他转发文章的文友帮忙拉入群;也可以简信我。参与之后的文友,会先进入新人班,进行基本的试稿与培训,先接一些比较简单的单子;在这里可以一边赚钱,一边学习。不知不觉,来三四个月了,也发现了很多很有意思的现象。1:在上写一篇文章,基本都是几毛钱,多的也不过几块钱的收
- 阅读笔记:阅读方法中的逻辑和转念
施吉涛
聊聊一些阅读的方法论吧,别人家的读书方法刚开始想写,然后就不知道写什么了,因为作者写的非常的“精致”我有一种乡巴佬进城的感觉,看到精美的摆盘,精致的食材不知道该如何下口也就是《阅读的方法》,我们姑且来试一下强劲的大脑篇,第一节:逻辑通俗的来讲,也就是表达的排列和顺序,再进一步就是因果关系和关联实际上书已经看了大概一遍,但直到打算写一下笔记的时候,才发现作者讲的推理更多的是阅读的对象中呈现出的逻辑也
- C++八股
Petrichorzncu
八股总结c++开发语言
这里写目录标题C++内存管理C++的构造函数,复制构造函数,和析构函数深复制与浅复制:构造函数和析构函数哪个能写成虚函数,为什么?C++数据结构内存排列结构体和类占用的内存:==虚函数和虚表的原理==虚函数虚表(Vtable)虚函数和虚表的实现细节==内存泄漏==指针的工作原理函数的传值和传址new和delete与malloc和freeC++内存区域划分C++11新特性C++常见新特性==智能指针
- 计算机网络八股总结
Petrichorzncu
八股总结计算机网络笔记
这里写目录标题网络模型划分(五层和七层)及每一层的功能五层网络模型七层网络模型(OSI模型)==三次握手和四次挥手具体过程及原因==三次握手四次挥手TCP/IP协议组成==UDP协议与TCP/IP协议的区别==Http协议相关知识网络地址,子网掩码等相关计算网络模型划分(五层和七层)及每一层的功能五层网络模型应用层:负责处理网络应用程序,如电子邮件、文件传输和网页浏览。主要协议包括HTTP、FTP
- 樊登读书人是如何学习的?
恒如止水
2021年11月10号早晨听书。这本书听完樊登老师的解读后,我觉得有必要自己好好的复盘写下来,真正想写的时候才发现我记住的没多少,那就按照叶武斌老师的说法,烂开始好结果,能记下多少复述多少,写下自己的感悟。人是如何学习的呢?第一点蝌蚪和鱼的故事,当蝌蚪变成青蛙后,告诉于外边的人是什么样的?牛是长什么样的?而与认为就是鱼身子,然后下面长了两条角,这样的样子是人。鱼的身体形状,它的鳍变成了4条腿,这样
- 【RabbitMQ 项目】服务端:数据管理模块之绑定管理
月夜星辉雪
rabbitmq分布式
文章目录一.编写思路二.代码实践一.编写思路定义绑定信息类交换机名称队列名称绑定关键字:交换机的路由交换算法中会用到没有是否持久化的标志,因为绑定是否持久化取决于交换机和队列是否持久化,只有它们都持久化时绑定才需要持久化。绑定就好像一根绳子,两端连接着交换机和队列,当一方不存在,它就没有存在的必要了定义绑定持久化类构造函数:如果数据库文件不存在则创建,打开数据库,创建binding_table插入
- 【学生作品】写给未来孩子的一封信(徐奥)
简思莼
1、人皆养子望聪明,无灾无难到公卿——写给未来孩子的一封信文/徐奥亲爱的孩子:你好啊!我是你过去的母亲,和你一样,现在的我也是一个孩子,这是我给你写的第一封信。未来的你如果是个天真可爱的小公主,我便化身为王子。宠爱你,但不是溺爱;呵护你,但不是纵容。我会坐在书桌前,陪你一起读书写字,一起学习,一起散步。我会在街上给你挑选衣服,把你打扮成漂亮的洋娃娃。我不会压制你的天赋,我会让你选择自己的兴趣爱好。
- 寓美于心
琴韵无声
今天是“语文湿地2021网络年会”第一天。年会早上七点在尹东老师和王君老师的激情开幕致辞中开始。一天下来听了八节课,真是“八仙过海,各显神通。”精彩纷呈。愚笨如我,真的是找不出一个恰切的词来形容她们的美妙绝伦。今天一口气吃下了饕餮盛宴,留待日后慢慢反刍吧。今天的压轴大戏是王君老师的《若爱,深深爱;若写,深情写》——跟《土地的誓言》学意象铺排”艺术。又加上是最后一节听的,印象最为深刻。凭着印象先略记
- 解决Obsidian写笔记中的<img>标签无法显示图片的问题
全能全知者
笔记
Obsidian中写md笔记如果使用标签会显示不出图案,后来才知道因为Obsidian的问题导致只能用绝对路径定位。所以我本人写了一个py插件,将md笔记里的img标签批量替换成Obsidian能够读取的形式。安装FixObsImgDpy:pipinstallFixObsImgDpy安装完成后在需要修复的md文件的父目录下运行命令:FixObsImgDpy就会自动修复父目录以下的全部md文件 仓库
- 自动写论文的网站推荐这5款实用类工具
小猪包333
写论文人工智能深度学习计算机视觉AI写作
在当今学术研究和写作领域,AI论文写作工具的出现极大地提高了写作效率和质量。这些工具不仅能够帮助研究人员快速生成论文草稿,还能进行内容优化、查重和排版等操作。以下是五款实用类工具推荐,特别是千笔-AIPassPaper。1.千笔-AIPassPaper千笔-AIPassPaper是一款功能强大且全面的AI论文写作助手,用户只需输入基本的研究需求和关键词,便能迅速生成一篇完整的论文。该工具利用先进的
- 《不要轻易就说男人没有一个好东西》民间作家: 新疆田远仁 写现实生活,看人间百态
哥若征服世界老子一统天下
但凡一个思维正常健全的人,都不会轻易对任何男人说:“男人没有一个好东西”!俗话说,物以类聚,人以群分,因为你自己不是什么好东西,所以遇到的才不是什么好东西。如果一个人离一次婚,有可能是别人的错,离二次婚还是别人的错,我遇到一个离婚已经超过四次的人,这就得想想到底是谁的错了!不从自己身上找原因,老是从别人身上找原因,这样的人人品已经有了问题,交往都要躲远点儿了。所谓苍蝇不叮无缝的蛋,猫不吃发臭的腥。
- 2021-09-10
彧瑛
[cp]九月果香,九月菊黄,九月忽然想起,是谁在播撒着希望?九月我们收集阳光,九月我们深情歌唱,一个感动的季节,被求知的眼睛珍藏。一寸一寸的粉笔,染白您的头发,腾然而起点燃成烛,照亮别人,让后来者攀上崖顶,让后来者踏着你的双肩,送一批批学子上路。黑发积霜织日月,粉笔无言写春秋。这就是老师的一生一一人类灵魂工程师的真实写照。粉笔里飞舞着您的万千情丝,书写着您的青春岁月;教室里定格着您的音容笑貌,记录
- 毕业论文附录一般都写什么?大学生写论文是干嘛用的
写个原创论文
人工智能深度学习AI写作chatgpt论文阅读
毕业论文的附录通常包含一些在正文中不便于展示或详细阐述的内容,但对理解论文整体又具有重要意义的资料。具体来说,附录可能包含以下内容:AI论文,免费大纲,10分钟3万字,查重高于15%退费,支持数据图表!!AIPaperPass-AI论文写作指导平台AIPaperPass是AI原创论文写作平台,免费千字大纲,5分钟生成3万字初稿,提供答辩汇报ppt、开题报告、任务书等,40篇真实中英文知网参考文献,
- 《爱情》
杜文霞
杜文霞坚持原创分享第39天(20190214)图片发自App对爱情的认识我越来越清晰了。真正的爱情是成年人的游戏,双方在关系中是平等的。就像舒婷《致橡树》中写的:我如果爱你——绝不学痴情的鸟儿,为绿荫重复单调的歌曲;必须是你近旁的一株木棉,作为树的形象和你站在一起。我们共享雾霭、流岚、虹霓。仿佛永远分离,却又终身相依。爱情中的爱是相互的,是爱与被爱的流动,不是控制和占有。如果一方总觉得另一方“应该
- JVM StackMapTable 属性的作用及理解
lijingyao8206
jvm字节码Class文件StackMapTable
在Java 6版本之后JVM引入了栈图(Stack Map Table)概念。为了提高验证过程的效率,在字节码规范中添加了Stack Map Table属性,以下简称栈图,其方法的code属性中存储了局部变量和操作数的类型验证以及字节码的偏移量。也就是一个method需要且仅对应一个Stack Map Table。在Java 7版
- 回调函数调用方法
百合不是茶
java
最近在看大神写的代码时,.发现其中使用了很多的回调 ,以前只是在学习的时候经常用到 ,现在写个笔记 记录一下
代码很简单:
MainDemo :调用方法 得到方法的返回结果
- [时间机器]制造时间机器需要一些材料
comsci
制造
根据我的计算和推测,要完全实现制造一台时间机器,需要某些我们这个世界不存在的物质
和材料...
甚至可以这样说,这种材料和物质,我们在反应堆中也无法获得......
- 开口埋怨不如闭口做事
邓集海
邓集海 做人 做事 工作
“开口埋怨,不如闭口做事。”不是名人名言,而是一个普通父亲对儿子的训导。但是,因为这句训导,这位普通父亲却造就了一个名人儿子。这位普通父亲造就的名人儿子,叫张明正。 张明正出身贫寒,读书时成绩差,常挨老师批评。高中毕业,张明正连普通大学的分数线都没上。高考成绩出来后,平时开口怨这怨那的张明正,不从自身找原因,而是不停地埋怨自己家庭条件不好、埋怨父母没有给他创造良好的学习环境。
- jQuery插件开发全解析,类级别与对象级别开发
IT独行者
jquery开发插件 函数
jQuery插件的开发包括两种: 一种是类级别的插件开发,即给
jQuery添加新的全局函数,相当于给
jQuery类本身添加方法。
jQuery的全局函数就是属于
jQuery命名空间的函数,另一种是对象级别的插件开发,即给
jQuery对象添加方法。下面就两种函数的开发做详细的说明。
1
、类级别的插件开发 类级别的插件开发最直接的理解就是给jQuer
- Rome解析Rss
413277409
Rome解析Rss
import java.net.URL;
import java.util.List;
import org.junit.Test;
import com.sun.syndication.feed.synd.SyndCategory;
import com.sun.syndication.feed.synd.S
- RSA加密解密
无量
加密解密rsa
RSA加密解密代码
代码有待整理
package com.tongbanjie.commons.util;
import java.security.Key;
import java.security.KeyFactory;
import java.security.KeyPair;
import java.security.KeyPairGenerat
- linux 软件安装遇到的问题
aichenglong
linux遇到的问题ftp
1 ftp配置中遇到的问题
500 OOPS: cannot change directory
出现该问题的原因:是SELinux安装机制的问题.只要disable SELinux就可以了
修改方法:1 修改/etc/selinux/config 中SELINUX=disabled
2 source /etc
- 面试心得
alafqq
面试
最近面试了好几家公司。记录下;
支付宝,面试我的人胖胖的,看着人挺好的;博彦外包的职位,面试失败;
阿里金融,面试官人也挺和善,只不过我让他吐血了。。。
由于印象比较深,记录下;
1,自我介绍
2,说下八种基本类型;(算上string。楼主才答了3种,哈哈,string其实不是基本类型,是引用类型)
3,什么是包装类,包装类的优点;
4,平时看过什么书?NND,什么书都没看过。。照样
- java的多态性探讨
百合不是茶
java
java的多态性是指main方法在调用属性的时候类可以对这一属性做出反应的情况
//package 1;
class A{
public void test(){
System.out.println("A");
}
}
class D extends A{
public void test(){
S
- 网络编程基础篇之JavaScript-学习笔记
bijian1013
JavaScript
1.documentWrite
<html>
<head>
<script language="JavaScript">
document.write("这是电脑网络学校");
document.close();
</script>
</h
- 探索JUnit4扩展:深入Rule
bijian1013
JUnitRule单元测试
本文将进一步探究Rule的应用,展示如何使用Rule来替代@BeforeClass,@AfterClass,@Before和@After的功能。
在上一篇中提到,可以使用Rule替代现有的大部分Runner扩展,而且也不提倡对Runner中的withBefores(),withAfte
- [CSS]CSS浮动十五条规则
bit1129
css
这些浮动规则,主要是参考CSS权威指南关于浮动规则的总结,然后添加一些简单的例子以验证和理解这些规则。
1. 所有的页面元素都可以浮动 2. 一个元素浮动后,会成为块级元素,比如<span>,a, strong等都会变成块级元素 3.一个元素左浮动,会向最近的块级父元素的左上角移动,直到浮动元素的左外边界碰到块级父元素的左内边界;如果这个块级父元素已经有浮动元素停靠了
- 【Kafka六】Kafka Producer和Consumer多Broker、多Partition场景
bit1129
partition
0.Kafka服务器配置
3个broker
1个topic,6个partition,副本因子是2
2个consumer,每个consumer三个线程并发读取
1. Producer
package kafka.examples.multibrokers.producers;
import java.util.Properties;
import java.util.
- zabbix_agentd.conf配置文件详解
ronin47
zabbix 配置文件
Aliaskey的别名,例如 Alias=ttlsa.userid:vfs.file.regexp[/etc/passwd,^ttlsa:.:([0-9]+),,,,\1], 或者ttlsa的用户ID。你可以使用key:vfs.file.regexp[/etc/passwd,^ttlsa:.: ([0-9]+),,,,\1],也可以使用ttlsa.userid。备注: 别名不能重复,但是可以有多个
- java--19.用矩阵求Fibonacci数列的第N项
bylijinnan
fibonacci
参考了网上的思路,写了个Java版的:
public class Fibonacci {
final static int[] A={1,1,1,0};
public static void main(String[] args) {
int n=7;
for(int i=0;i<=n;i++){
int f=fibonac
- Netty源码学习-LengthFieldBasedFrameDecoder
bylijinnan
javanetty
先看看LengthFieldBasedFrameDecoder的官方API
http://docs.jboss.org/netty/3.1/api/org/jboss/netty/handler/codec/frame/LengthFieldBasedFrameDecoder.html
API举例说明了LengthFieldBasedFrameDecoder的解析机制,如下:
实
- AES加密解密
chicony
加密解密
AES加解密算法,使用Base64做转码以及辅助加密:
package com.wintv.common;
import javax.crypto.Cipher;
import javax.crypto.spec.IvParameterSpec;
import javax.crypto.spec.SecretKeySpec;
import sun.misc.BASE64Decod
- 文件编码格式转换
ctrain
编码格式
package com.test;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
- mysql 在linux客户端插入数据中文乱码
daizj
mysql中文乱码
1、查看系统客户端,数据库,连接层的编码
查看方法: http://daizj.iteye.com/blog/2174993
进入mysql,通过如下命令查看数据库编码方式: mysql> show variables like 'character_set_%'; +--------------------------+------
- 好代码是廉价的代码
dcj3sjt126com
程序员读书
长久以来我一直主张:好代码是廉价的代码。
当我跟做开发的同事说出这话时,他们的第一反应是一种惊愕,然后是将近一个星期的嘲笑,把它当作一个笑话来讲。 当他们走近看我的表情、知道我是认真的时,才收敛一点。
当最初的惊愕消退后,他们会用一些这样的话来反驳: “好代码不廉价,好代码是采用经过数十年计算机科学研究和积累得出的最佳实践设计模式和方法论建立起来的精心制作的程序代码。”
我只
- Android网络请求库——android-async-http
dcj3sjt126com
android
在iOS开发中有大名鼎鼎的ASIHttpRequest库,用来处理网络请求操作,今天要介绍的是一个在Android上同样强大的网络请求库android-async-http,目前非常火的应用Instagram和Pinterest的Android版就是用的这个网络请求库。这个网络请求库是基于Apache HttpClient库之上的一个异步网络请求处理库,网络处理均基于Android的非UI线程,通
- ORACLE 复习笔记之SQL语句的优化
eksliang
SQL优化Oracle sql语句优化SQL语句的优化
转载请出自出处:http://eksliang.iteye.com/blog/2097999
SQL语句的优化总结如下
sql语句的优化可以按照如下六个步骤进行:
合理使用索引
避免或者简化排序
消除对大表的扫描
避免复杂的通配符匹配
调整子查询的性能
EXISTS和IN运算符
下面我就按照上面这六个步骤分别进行总结:
- 浅析:Android 嵌套滑动机制(NestedScrolling)
gg163
android移动开发滑动机制嵌套
谷歌在发布安卓 Lollipop版本之后,为了更好的用户体验,Google为Android的滑动机制提供了NestedScrolling特性
NestedScrolling的特性可以体现在哪里呢?<!--[if !supportLineBreakNewLine]--><!--[endif]-->
比如你使用了Toolbar,下面一个ScrollView,向上滚
- 使用hovertree菜单作为后台导航
hvt
JavaScriptjquery.nethovertreeasp.net
hovertree是一个jquery菜单插件,官方网址:http://keleyi.com/jq/hovertree/ ,可以登录该网址体验效果。
0.1.3版本:http://keleyi.com/jq/hovertree/demo/demo.0.1.3.htm
hovertree插件包含文件:
http://keleyi.com/jq/hovertree/css
- SVG 教程 (二)矩形
天梯梦
svg
SVG <rect> SVG Shapes
SVG有一些预定义的形状元素,可被开发者使用和操作:
矩形 <rect>
圆形 <circle>
椭圆 <ellipse>
线 <line>
折线 <polyline>
多边形 <polygon>
路径 <path>
- 一个简单的队列
luyulong
java数据结构队列
public class MyQueue {
private long[] arr;
private int front;
private int end;
// 有效数据的大小
private int elements;
public MyQueue() {
arr = new long[10];
elements = 0;
front
- 基础数据结构和算法九:Binary Search Tree
sunwinner
Algorithm
A binary search tree (BST) is a binary tree where each node has a Comparable key (and an associated value) and satisfies the restriction that the key in any node is larger than the keys in all
- 项目出现的一些问题和体会
Steven-Walker
DAOWebservlet
第一篇博客不知道要写点什么,就先来点近阶段的感悟吧。
这几天学了servlet和数据库等知识,就参照老方的视频写了一个简单的增删改查的,完成了最简单的一些功能,使用了三层架构。
dao层完成的是对数据库具体的功能实现,service层调用了dao层的实现方法,具体对servlet提供支持。
&
- 高手问答:Java老A带你全面提升Java单兵作战能力!
ITeye管理员
java
本期特邀《Java特种兵》作者:谢宇,CSDN论坛ID: xieyuooo 针对JAVA问题给予大家解答,欢迎网友积极提问,与专家一起讨论!
作者简介:
淘宝网资深Java工程师,CSDN超人气博主,人称“胖哥”。
CSDN博客地址:
http://blog.csdn.net/xieyuooo
作者在进入大学前是一个不折不扣的计算机白痴,曾经被人笑话过不懂鼠标是什么,