在React-redux深入理解中,我们知道了 react-redux 是如何将 React 和 Redux 进行连接的,今天来说一下其中存在的性能问题以及改进的方式。
一、存在的性能问题
以 Redux 官网的 TodoList 为例:
class App extends Component {
static propTypes = {}; // 省略
render() {
const { visibleTodos, visibilityFilter, onAddClick, onTodoClick, onFilterChange } = this.props;
return (
onAddClick(text)} />
onTodoClick(index)} />
);
}
}
// 一个 state 计算函数
export const selectTodos = (todos, filter) => {
switch (filter) {
case 'SHOW_ALL':
return todos
case 'SHOW_COMPLETED':
return todos.filter(todo => todo.completed)
case 'SHOW_ACTIVE':
return todos.filter(todo => !todo.completed)
}
}
// mapStateToProps 就是一个 selector,每次组件更新的时候就会被调用
// 【缺点】每次组件更新的时候都会重新计算 visibleTodos,如果计算量比较大,会造成性能问题
const mapStateToProps = (state) => ({
visibleTodos: selectTodos(state.todos, state.visibilityFilter),
visibilityFilter: state.visibilityFilter
});
const mapDispatchToProps = (dispatch) => ({
onAddClick: (text) => dispatch(addTodo(text)),
onTodoClick: (index) => dispatch(toggleTodo(index)),
onFilterChange: (nextFilter) => dispatch(setVisibilityFilter(nextFilter))
});
export default connect(mapStateToProps, mapDispatchToProps)(App);
// selectors,举例:mapStateToProps
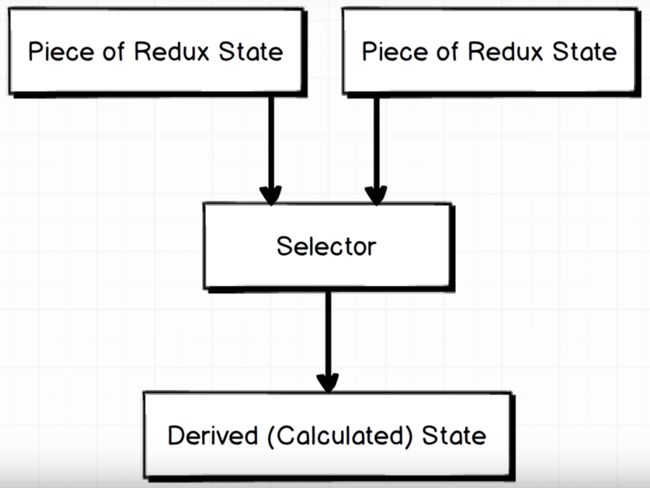
// selector 的作用:将多个 state 进行计算后生成新的 state
(state, ...args) => deviration
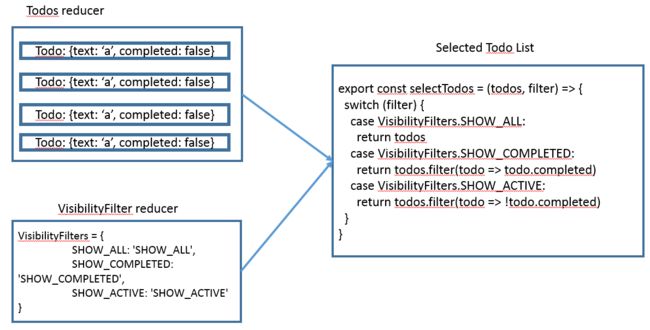
【逻辑图】:
之前 connect 函数实现的时候,我们知道映射 props 的函数被 store.subscribe() 了,因此每次组件更新的时候,无论 state 是否改变,都会调用 mapStateToProps,而 mapStateToProps 在计算 state 的时候就会调用 state 计算函数,过程 如下:
store.subscribe()(注册事件) —>状态更新时调用 mapStateToProps(一个selector,返回 state) —> 调用 state 计算函数 selectTodos
那么,问题 来了,如果 slector 的计算量比较大,每次更新的重新计算就会造成性能问题。
而解决性能问题的 出发点 就是:避免不必要的计算。
解决问题的方式:从 selector 着手,即 mapStateToProps,如果 selector 接受的状态参数不变,那么就不调用计算函数,直接利用之前的结果。
二、reselect 闪亮登场
reselect 其实就是 redux 的一个中间件,它通过计算获得新的 state,然后传递到 Redux Store。其主要就是进行了中间的那一步计算,使得计算的状态被缓存,从而根据传入的 state 判断是否需要调用计算函数,而不用在组件每次更新的时候都进行调用,从而更加高效。
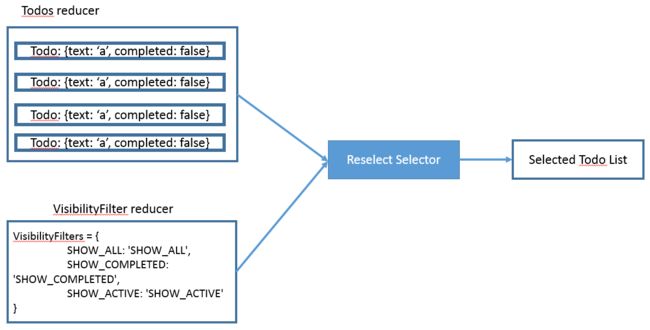
1. reselect 理论理解
Reselect Selector 会通过传入的不同 state 进行计算,得到计算后的数据。
selector 的作用:将多个 state 进行计算后生成新的 state
2. 采用 reselect,更新 App 组件:
// 不用 reselect 的缺点:每次组件更新的时候都会重新计算 visibleTodos
/*const mapStateToProps = (state) => ({
visibleTodos: selectTodos(state.todos, state.visibilityFilter),
visibilityFilter: state.visibilityFilter
});*/
// 采用 reselect 后,相当于记忆缓存,会缓存状态
// 如果 state.todos 和 state.visibilityFilter 发生变化,它会重新计算 state
// 但是发生在其他部分的 state 变化,就不会重新计算
const getTodos = (state) => state.todos;
const getVisibilityFilter = (state) => state.visibilityFilter;
// getTodos 和 getVisibilityFilter 返回的参数将传入 selectTodos
const getVisibleTodos = createSelector([getTodos, getVisibilityFilter], selectTodos);
const mapStateToProps = (state) => ({
visibleTodos: getVisibleTodos(state),
visibilityFilter: state.visibilityFilter
});
const mapDispatchToProps = (dispatch) => ({
onAddClick: (text) => dispatch(addTodo(text)),
onTodoClick: (index) => dispatch(toggleTodo(index)),
onFilterChange: (nextFilter) => dispatch(setVisibilityFilter(nextFilter))
});
/**
* connect用法:connect(selectors)(App); // selectors 即是一个对象,包含了状态属性和方法
* connect作用:即使 Dumb 组件从 store 中获取数据
*/
// export default connect(mapStateToProps)(App);
export default connect(mapStateToProps, mapDispatchToProps)(App);
3. 再举个 :
// Reselect selector
// Takes a list of posts and post Ids, and picks out
// the selected Posts
import { createSelector } from 'reselect';
import _ from 'loadash';
// Create select functions to pick off the pieces of state we care about
// for this calculation
const postsSelector = state => state.posts;
const selectedPostsSelector = state => state.selectedPostIds;
// 参数名字无所谓
const getPosts = (posts, selectedPostIds) => {
const selectPosts = _.filter(
posts,
post => _.contains(selectedPostIds, post.id)
);
return selectPosts;
}
/**
* 前面几个参数:state selecting functions,当 state 改变时,这些函数都会被执行
* 前面这些参数产生的结果都会传到最后一个函数
*/
const SelectedPostsSelector = createSelector([
postsSelector, // pick off a piece of state
selectedPostsSelector // pick off a piece of state
],
getPosts // last argument is the function that has our select logic
);
// App
const mapStateToPorps = state => ({
posts: SelectedPostsSelector(state)
});
export default connect(mapStateToPorps)(App);
参考
React-redux性能优化
翻译|Redux的中间件-Reselect