前言
写过了很多自定义控件的文章,但一直没时间整合。正好趁着五一好好梳理了一下,舍弃了三天假期,给大家开源了一个 Mei控件库,希望大家能够喜欢。
引入
Step 1. Add the JitPack repository to your build file
root gradle
allprojects {
repositories {
...
maven { url "https://jitpack.io" }
}
}
Step 2. Add the dependency
app gradle
dependencies {
implementation 'com.github.HpWens:MeiWidgetView:v0.0.9'
}
使用
1、文字路径
a、效果预览
b、xml布局
c、xml属性
d、参考文章
文字路径动画控件TextPathView解析
2、弹跳小球
a、效果预览
bounce
b、xml布局
c、属性
- bounce_count :小球弹跳次数
- ball_color:小球颜色
- ball_count:小球数量
- ball_radius:小球半径
- ball_delay:小球出现时间间隔(当小球数大于1时)
- anim_duration:小球一次动画时长
- physic_mode : 开启物理效果(下落加速上升减速)
- random_color: 开启小球颜色随机
- random_radius: 开启小球大小随机(在基础大小上下浮动)
- random_path: 开启小球路径随机(在基础路径坐标上下浮动)
d、参考文章
自定义View之小球自由落体弹跳加载控件
3、扩散圆(主题切换)
a、效果预览
ripple
b、xml布局
c、相关方法
/**
* @param startX 被点击view相对屏幕的 view中心点x坐标
* @param startY 被点击view相对屏幕的 view中心点y坐标
* @param startRadius 开始扩散的半径
*/
public void startRipple(int startX, int startY, int startRadius)
d、参考文章
Android自定义View实现炫酷的主题切换动画(仿酷安客户端)
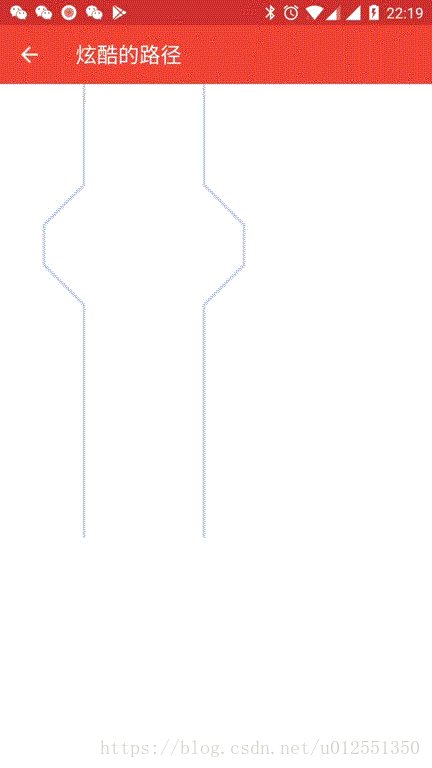
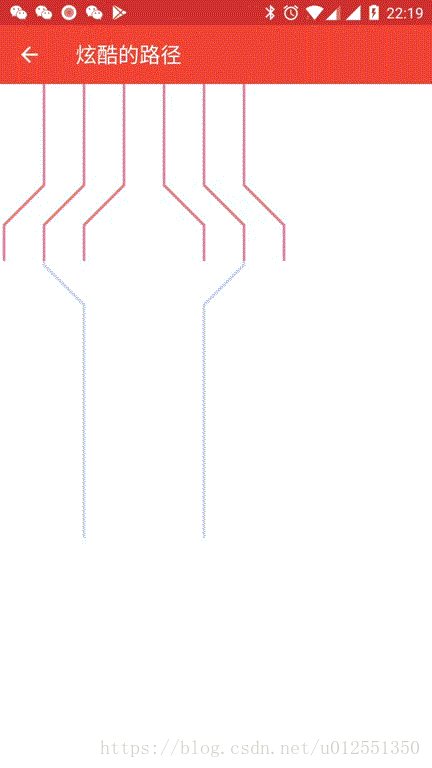
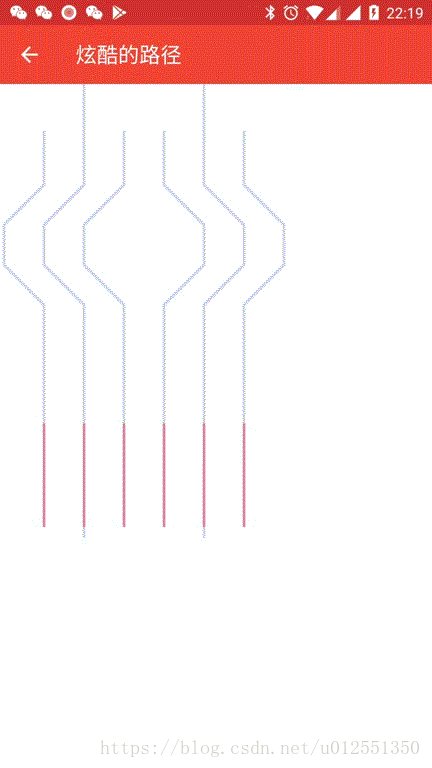
4、酷炫的路径
a、效果预览
b、xml布局
c、相关方法
//设置路径
public void setPath(Path path) {
mKeyframes = new Keyframes(path);
mAlpha = 0;
}
d、参考文章
Android仿bilibili弹幕聊天室后面的线条动画
5、MEI-图片滚动视差控件
a、效果预览
parallax
b、xml布局
c、属性
d、参考文章
打造丝滑的滑动视差控件(ScrollParallaxView)
6、MEI-直播间送爱心
a、效果预览
b、xml布局
c、属性
d、参考文章
PathMeasure之直播间送爱心
7、Mei-selector控件集
a、效果预览
selector.gif
通过 xml 布局的方式替换掉 selector 文件。这么做的优势在于,减少 apk 体积,避免后期维护大量的 selector 文件,扩展性更强,功能更加强大。
b、特性
- 支持圆角(四个角度,圆角半径是高度的一半)
- 支持背景Pressed,Disabled,Selected,Checked四种状态
- 支持描边(虚线,四种状态)
- 支持文本(四种状态)
- 支持涟漪(水波纹)
- leftDrawable,topDrawable,rightDrawable,bottomDrawable(四种状态)
c、支持原生控件
- RadiusTextView
- RadiusCheckBox
- RadiusEditText
- RadiusFrameLayout
- RadiusLinearLayout
- RadiusRelativeLayout
d、扩展
委托的扩展方式(Delegate), 参考的是(AppCompatActivity实现方式), 具体请参考(RadiusTextView)
图片加载过慢请点击 Mei控件库
8、MEI-仿百度浏览器图片拖拽控件
a、效果预览
drag
b、xml布局
//PhotoDragRelativeLayout 委托的方式 易扩展
c、相关代码
mPdrLayout.setDragListener(new PhotoDragHelper().setOnDragListener(new PhotoDragHelper.OnDragListener() {
@Override
public void onAlpha(float alpha) {
//透明度的改变
mPdrLayout.setAlpha(alpha);
}
@Override
public View getDragView() {
//返回需要拖拽的view
return mPdvView;
}
@Override
public void onAnimationEnd(boolean isRestoration) {
//isRestoration true 执行恢复动画 false 执行结束动画
if (!isRestoration) {
finish();
overridePendingTransition(0, 0);
}
}
}));
9、MEI-仿头条小视频拖拽控件
针对头条效果做了如下优化
- 列表图片没有完全展示点击的转场动画图片明显变形压缩
- 详情页往顶部拖拽有明显的卡顿现象
a、效果预览
mei_video_drag
b、xml布局
c、属性
VideoDragRelativeLayout 继承 RelativeLayout 默认拦截并消费事件 , 若子控件想消费事件请在 xml 布局文件中设置子控件 android:tag="dispatch"
d、回调接口
public interface OnVideoDragListener {
//开始拖拽
void onStartDrag();
/**
* 释放拖拽
* @param isRestoration 是否恢复 true 则执行恢复动画 false 则执行结束动画
*/
void onReleaseDrag(boolean isRestoration);
/**
* 动画结束
* @param isRestoration 是否恢复 true 执行的恢复动画结束 false执行的结束动画结束
*/
void onCompleteAnimation(boolean isRestoration);
}
10、仿膜拜单车贴纸效果
基于jbox2d引擎实现 , 文中有相应的代码注释请查阅
a、效果图
b、xml布局
c、相关文章
JBox2D运用-打造摩拜单车贴纸动画效果
Contact
QQ群:478720016
Mei控件库会一直更新下去,同时也希望大家有好的控件,炫酷动画推荐。
非常感谢
鸿洋
郭霖
启航
以及其他富有创造力,开源的大牛。