websocket的主要是为了解决在web上应用长连接进行灵活的通讯应用而产生,但websocket本身只是一个基础协议,对于消息上还不算灵活,毕竟websocket只提供文本和二进制流这种基础数据格式.在实际应用则更偏向于对象消息的处理,而在这基础上更希望集成一系列的消息路由机制来解决消息处理上的问题.为了解决以上问题beetle针对websocket进行了一些高层次的封装,让服务端处理消息变得更简单灵活.以下通过不同的示例介绍Beetle websocket开发包的简易性.
hello world
这个示列是每个开发语言入门程序,这也通过这样一个示例来介绍如何使用beetle websocket这个组件.实现一个helloword这样一个websocket服务是一件非常简单的事情,具体代码如下
public class HelloServer:BaseServer
{
[Command("hello")]
public void OnList(Beetle.Express.IChannel channel, string id, string command, JToken token)
{
string result = "hello " +token.ToString();
Send(channel,id,command,result);
}
}
是不是非常简单,这样就是一个简单的websocket通讯服务,那启动这个服务只需要很简单的一句话即可
mChatServer = new WebChatServer();
mChatServer.Open(9123);
这样就可以在9123这个端口开启服务.接下来web怎么调用呢?beetle同样针对websocket的js封装,所以在js调用这个服务非常简单.
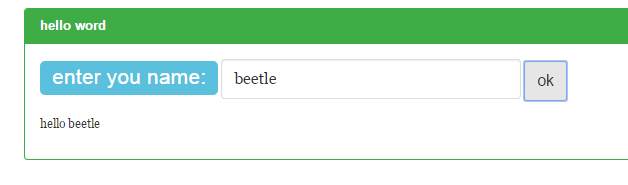
经过封装后是不是和传统的处理要简单很多呢,以下是其运行效果.
一个基于websocket的hello world示例通过beetle非常简单就完成,不过实际中应用场并不会这么简单,下面通过beetle websocket包进行一个简单的数据查询应用场景.
数据查询
接下来要做的就是通过beetle websocket通讯包进行一个简单的数据分页查询应用.
public class DataServer:BaseServer
{
[Command("search")]
public void Search(Beetle.Express.IChannel channel, string id, string command, JToken token)
{
int size = 10;
int pageindex = token["pageindex"].ToObject();
SearchResult result = new SearchResult();
result.Pages = mCustomers.Count / size;
if (mCustomers.Count % size > 0)
result.Pages++;
for (int i = pageindex * size; i < mCustomers.Count; i++)
{
result.Items.Add(mCustomers[i]);
if (result.Items.Count >= size)
break;
}
Send(channel, id, command, result);
}
}
代码是不是非常简单呢,那js的代码又如何呢?
function search() {
websocket.send("search", { pageindex: pageIndex }, function (data, error) {
$('#lstCustomer').empty();
if (!pages) {
pages = data.Pages;
createPagination(data.Pages);
}
for (p = 0; p < data.Items.length; p++) {
item = data.Items[p];
createItem(item);
}
});
}
function createPagination(pages) {
for (p = 0; p < pages; p++) {
$('同样简单方便的代码就能完成一个基于websocket的数据分页查询
总结
通过以上示例你可以了解到通过beetle websocket的开发包,可以非常高效在web开发websocket通讯应用,如果你对这个通讯包事情兴趣可以到 https://github.com/IKende/websocket.samples 获取更多的示例(包括在线聊天室)