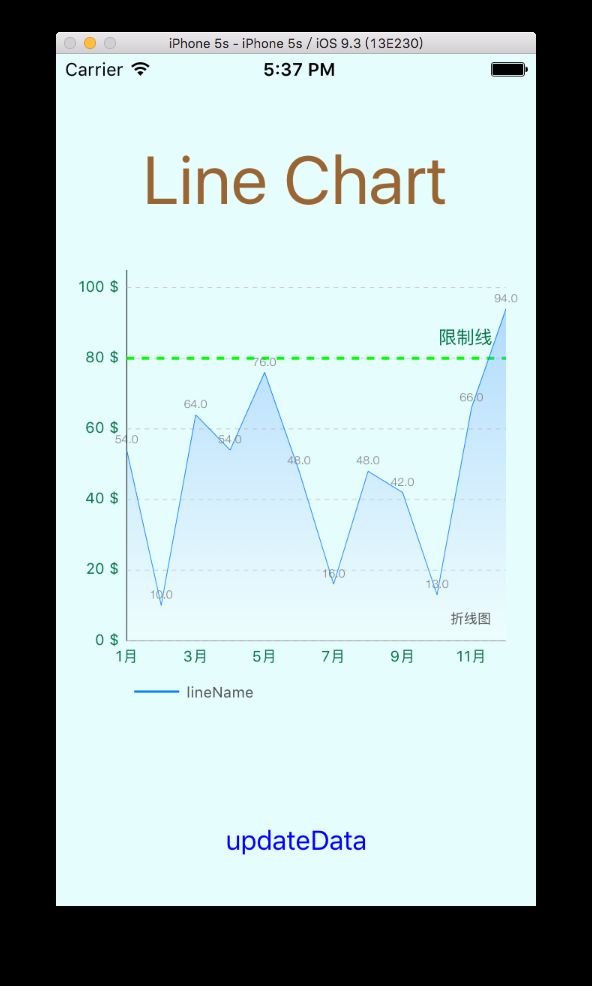
首先先看一下效果:
一、 初始化折线图对象
创建一个折线图的用到的类是LineChartView.h, 代码如下:
self.LineChartView = [[LineChartView alloc] init];
self.LineChartView.delegate = self;//设置代理
[self.view addSubview:self.LineChartView];
[self.LineChartView mas_makeConstraints:^(MASConstraintMaker *make) {
make.size.mas_equalTo(CGSizeMake(self.view.bounds.size.width-20, 300));
make.center.mas_equalTo(self.view);
}];
self.LineChartView.backgroundColor = [UIColor colorWithRed:230/255.0f green:253/255.0f blue:253/255.0f alpha:1];
self.LineChartView.noDataText = @"暂无数据";
二、设置折线图外观样式
1.设置交互样式
self.LineChartView.scaleYEnabled = NO;//取消Y轴缩放
self.LineChartView.doubleTapToZoomEnabled = NO;//取消双击缩放
self.LineChartView.dragEnabled = YES;//启用拖拽图标
self.LineChartView.dragDecelerationEnabled = YES;//拖拽后是否有惯性效果
self.LineChartView.dragDecelerationFrictionCoef = 0.9;//拖拽后惯性效果的摩擦系数(0~1),数值越小,惯性越不明显
2.设置X轴样式
ChartXAxis *xAxis = self.LineChartView.xAxis;
xAxis.axisLineWidth = 1.0/[UIScreen mainScreen].scale;//设置X轴线宽
xAxis.labelPosition = XAxisLabelPositionBottom;//X轴的显示位置,默认是显示在上面的
xAxis.drawGridLinesEnabled = NO;//不绘制网格线
xAxis.spaceBetweenLabels = 4;//设置label间隔
xAxis.labelTextColor = [self colorWithHexString:@"#057748"];//label文字颜色
3.设置Y轴样式
self.LineChartView.rightAxis.enabled = NO;//不绘制右边轴
ChartYAxis *leftAxis = self.LineChartView.leftAxis;//获取左边Y轴
leftAxis.labelCount = 5;//Y轴label数量,数值不一定,如果forceLabelsEnabled等于YES, 则强制绘制制定数量的label, 但是可能不平均
leftAxis.forceLabelsEnabled = NO;//不强制绘制指定数量的label
leftAxis.showOnlyMinMaxEnabled = NO;//是否只显示最大值和最小值
leftAxis.axisMinValue = 0;//设置Y轴的最小值
leftAxis.startAtZeroEnabled = YES;//从0开始绘制
leftAxis.axisMaxValue = 105;//设置Y轴的最大值
leftAxis.inverted = NO;//是否将Y轴进行上下翻转
leftAxis.axisLineWidth = 1.0/[UIScreen mainScreen].scale;//Y轴线宽
leftAxis.axisLineColor = [UIColor blackColor];//Y轴颜色
leftAxis.valueFormatter = [[NSNumberFormatter alloc] init];//自定义格式
leftAxis.valueFormatter.positiveSuffix = @" $";//数字后缀单位
leftAxis.labelPosition = YAxisLabelPositionOutsideChart;//label位置
leftAxis.labelTextColor = [self colorWithHexString:@"#057748"];//文字颜色
leftAxis.labelFont = [UIFont systemFontOfSize:10.0f];//文字字体
4.设置网格线样式
主要是设置Y轴的网格线样式, 代码如下:
leftAxis.gridLineDashLengths = @[@3.0f, @3.0f];//设置虚线样式的网格线
leftAxis.gridColor = [UIColor colorWithRed:200/255.0f green:200/255.0f blue:200/255.0f alpha:1];//网格线颜色
leftAxis.gridAntialiasEnabled = YES;//开启抗锯齿
5.添加限制线
限制线可以添加多条, 在这里只添加一条做演示, 代码如下:
ChartLimitLine *limitLine = [[ChartLimitLine alloc] initWithLimit:80 label:@"限制线"];
limitLine.lineWidth = 2;
limitLine.lineColor = [UIColor greenColor];
limitLine.lineDashLengths = @[@5.0f, @5.0f];//虚线样式
limitLine.labelPosition = ChartLimitLabelPositionRightTop;//位置
limitLine.valueTextColor = [self colorWithHexString:@"#057748"];//label文字颜色
limitLine.valueFont = [UIFont systemFontOfSize:12];//label字体
[leftAxis addLimitLine:limitLine];//添加到Y轴上
leftAxis.drawLimitLinesBehindDataEnabled = YES;//设置限制线绘制在折线图的后面
6.设置折线图描述及图例样式
当有多条折线显示在图表上时, 通常需要一个'图例'来说明每一条折线的名称或者代表的含义, 这时候就要进行图例的设置, 主要代码如下:
[self.LineChartView setDescriptionText:@"折线图"];//折线图描述
[self.LineChartView setDescriptionTextColor:[UIColor darkGrayColor]];
self.LineChartView.legend.form = ChartLegendFormLine;//图例的样式
self.LineChartView.legend.formSize = 30;//图例中线条的长度
self.LineChartView.legend.textColor = [UIColor darkGrayColor];//图例文字颜色
除了可以用以上这些属性来设置样式以外, 还有其它很多属性, 可以自行尝试. 由于以上这些属性较简单, 从属性名就可以看出其含义, 而且在代码后面也大都有注释, 在这里就不对这些属性作一一解释了.
三、为折线图提供数据
为折线图提供数据, 和柱形图差不多, 唯一不同的是设置折线图的折线线条样式, 在设置线条样式时, 我们可以设置折线的类型, 有阶梯类型和一般类型. 我们也可以设置折线拐点的样式, 拐点的大小, 拐点是否可以是空心类型等. 此外还可以对折线图进行颜色填充, 以此来美化图表. 由于样式太多, 在这里就不多说了, 直接看代码:
- (LineChartData *)setData{
int xVals_count = 12;//X轴上要显示多少条数据
double maxYVal = 100;//Y轴的最大值
//X轴上面需要显示的数据
NSMutableArray *xVals = [[NSMutableArray alloc] init];
for (int i = 0; i < xVals_count; i++) {
[xVals addObject:[NSString stringWithFormat:@"%d月", i+1]];
}
//对应Y轴上面需要显示的数据
NSMutableArray *yVals = [[NSMutableArray alloc] init];
for (int i = 0; i < xVals_count; i++) {
double mult = maxYVal + 1;
double val = (double)(arc4random_uniform(mult));
ChartDataEntry *entry = [[ChartDataEntry alloc] initWithValue:val xIndex:i];
[yVals addObject:entry];
}
LineChartDataSet *set1 = nil;
if (self.LineChartView.data.dataSetCount > 0) {
LineChartData *data = (LineChartData *)self.LineChartView.data;
set1 = (LineChartDataSet *)data.dataSets[0];
set1.yVals = yVals;
return data;
}else{
//创建LineChartDataSet对象
set1 = [[LineChartDataSet alloc] initWithYVals:yVals label:@"lineName"];
//设置折线的样式
set1.lineWidth = 1.0/[UIScreen mainScreen].scale;//折线宽度
set1.drawValuesEnabled = YES;//是否在拐点处显示数据
set1.valueColors = @[[UIColor brownColor]];//折线拐点处显示数据的颜色
[set1 setColor:[self colorWithHexString:@"#007FFF"]];//折线颜色
set1.drawSteppedEnabled = NO;//是否开启绘制阶梯样式的折线图
//折线拐点样式
set1.drawCirclesEnabled = NO;//是否绘制拐点
set1.circleRadius = 4.0f;//拐点半径
set1.circleColors = @[[UIColor redColor], [UIColor greenColor]];//拐点颜色
//拐点中间的空心样式
set1.drawCircleHoleEnabled = YES;//是否绘制中间的空心
set1.circleHoleRadius = 2.0f;//空心的半径
set1.circleHoleColor = [UIColor blackColor];//空心的颜色
//折线的颜色填充样式
//第一种填充样式:单色填充
// set1.drawFilledEnabled = YES;//是否填充颜色
// set1.fillColor = [UIColor redColor];//填充颜色
// set1.fillAlpha = 0.3;//填充颜色的透明度
//第二种填充样式:渐变填充
set1.drawFilledEnabled = YES;//是否填充颜色
NSArray *gradientColors = @[(id)[ChartColorTemplates colorFromString:@"#FFFFFFFF"].CGColor,
(id)[ChartColorTemplates colorFromString:@"#FF007FFF"].CGColor];
CGGradientRef gradientRef = CGGradientCreateWithColors(nil, (CFArrayRef)gradientColors, nil);
set1.fillAlpha = 0.3f;//透明度
set1.fill = [ChartFill fillWithLinearGradient:gradientRef angle:90.0f];//赋值填充颜色对象
CGGradientRelease(gradientRef);//释放gradientRef
//点击选中拐点的交互样式
set1.highlightEnabled = YES;//选中拐点,是否开启高亮效果(显示十字线)
set1.highlightColor = [self colorWithHexString:@"#c83c23"];//点击选中拐点的十字线的颜色
set1.highlightLineWidth = 1.0/[UIScreen mainScreen].scale;//十字线宽度
set1.highlightLineDashLengths = @[@5, @5];//十字线的虚线样式
//将 LineChartDataSet 对象放入数组中
NSMutableArray *dataSets = [[NSMutableArray alloc] init];
[dataSets addObject:set1];
//添加第二个LineChartDataSet对象
// LineChartDataSet *set2 = [set1 copy];
// NSMutableArray *yVals2 = [[NSMutableArray alloc] init];
// for (int i = 0; i < xVals_count; i++) {
// double mult = maxYVal + 1;
// double val = (double)(arc4random_uniform(mult));
// ChartDataEntry *entry = [[ChartDataEntry alloc] initWithValue:val xIndex:i];
// [yVals2 addObject:entry];
// }
// set2.yVals = yVals2;
// [set2 setColor:[UIColor redColor]];
// set2.drawFilledEnabled = YES;//是否填充颜色
// set2.fillColor = [UIColor redColor];//填充颜色
// set2.fillAlpha = 0.1;//填充颜色的透明度
// [dataSets addObject:set2];
//创建 LineChartData 对象, 此对象就是lineChartView需要最终数据对象
LineChartData *data = [[LineChartData alloc] initWithXVals:xVals dataSets:dataSets];
[data setValueFont:[UIFont fontWithName:@"HelveticaNeue-Light" size:8.f]];//文字字体
[data setValueTextColor:[UIColor grayColor]];//文字颜色
NSNumberFormatter *formatter = [[NSNumberFormatter alloc] init];
//自定义数据显示格式
[formatter setNumberStyle:NSNumberFormatterDecimalStyle];
[formatter setPositiveFormat:@"#0.0"];
[data setValueFormatter:formatter];
return data;
}
}
代理方法和其他图表一样,这里就不再赘述了.
运行结果如下:
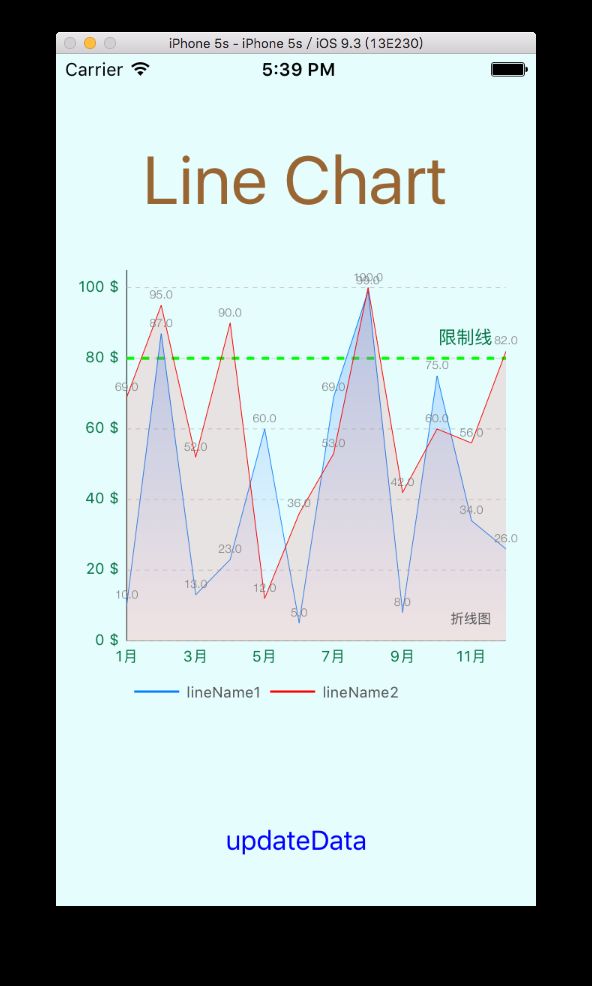
为折线图提供数据的用到的是LineChartData类创建的对象, 在LineChartData对象初始化时, 需要提供dataSets数组(里面放的是LineChartDataSet对象), 上面的例子中dataSets数组中只有一个LineChartDataSet对象, 也就是只有一条折线, 我们也可以在dataSets数组中放入多个LineChartDataSet对象, 也就是多条曲线, 下面的结果就是添加2条折线的效果, 如下图:
Demo 地址: LineChartDemo.