(本文仅为平时学习记录,若有错误请大佬指出,如果本文能帮到你那我也是很开心啦)
一、定义:
JavaScript:和用户或服务器交互,决定页面的行为;是前端的编程语言,脚本语言,简单易学,基础是HTML+CSS,弱类型语言
1.编辑工具使用:vscode sublime notepad 各个浏览器(辅助性调试代码用)
2.编写位置:JavaScript代码需要写在里,脚本可以放在或里面
二、JavaScript的输出:
1.window.alert() 弹框
1 DOCTYPE html>
2 <html>
3 <head>
4 <title>title>
5 <meta charset="utf-8">
6 head>
7 <body>
8 <script type="text/javascript">
9 window.alert('你被攻击了!!');
10 //this.alert('测试');
11 //alert('ceshi');
12 script>
13 body>
14 html>
2.document.write() 将内容写在HTML中
3.innerHTML
- Object.innerHTML = “HTML”; 设置其内容
- var html = Object.innerHTML; 获取其内容
- 点完变变变按钮触发事件:函数fun,函数fun将id为aa的标签内容替换为测试
1 DOCTYPE html>
2 <html>
3 <head>
4 <title>title>
5 <meta charset="utf-8">
6 <script type="text/javascript">
7 document.write('icq
');
8 document.write(Date());
9 function fun() {
10 document.getElementById('aa').innerHTML="测试";
11 }
12 script>
13 head>
14 <body>
15 <div id="aa">我是DIVdiv>
16 <button onclick="fun()">变变变button>
17 body>
18 html>
4.console.log() 写到浏览器的控制台,按F12查看
1 DOCTYPE html>
2 <html>
3 <head>
4 <title>title>
5 <meta charset="utf-8">
6 head>
7 <body>
8 <script type="text/javascript">
9 a=123;
10 b=456;
11 console.log(a+b);
12 script>
13 body>
14 html>
-
注:单行注释//,多行注释/* */
三、定义变量时需要注意的事项:
1.变量必须是以字母开头,使用$或者_也可以,但是不推荐
2.大小写敏感
3.定义变量时,推荐使用var,变量需要先定义后使用,在定义时可以用=赋值
4.一条语句可以定义多个变量 var name=’icq’,age=20,job=’hacker’;
5.没有初始化的变量,相当于underfined,
四、JavaScript的数据类型:
1.值类型:string字符串/number数字/boolean布尔/null空/undefined未定义
2.引用类型:object对象/Array数组/function函数
- 值类型:
var x; 未定义
var=123.12; 数字
var test=null; 空
var po=’string’; 字符串
var fo=true; 布尔
- 数组类型:
var Array_te=new Array();
Array_te[0]=”hello”;
Array_te[1]=”icq”;
a=[“hello”,”icq”]
- 对象:使用一种抽象的概念去描述,对象{属性,方法};
var car={type:”BYD”,model:500,color:white,do(car的方法也是函数名):function(){“可以跑”};}
-
- 针对属性的使用方法:
name=car.type
color=car[“color”] 用数组形式调用
-
- 针对对象方法的使用:
调用方法deal=car.do()
- 值类型的引用
1 <script type="text/javascript">
2 var a="car";
3 var ko=null;
4 var re="";
5 window.alert(re);
6 script>
- 数组类型的引用
这是写出数组yundong1
1 <script type="text/javascript">
2 var yundong1=new Array();
3 yundong1[0]="run";
4 yundong1[1]="box";
5 yundong1[2]="play";
6 yundong1[3]=true;
7 yundong1[4]=null;
8
9 var yundong2=new Array("run","box","play");
10
11 var yundong3=["run","box","play"];
12 document.write(yundong1);
13 script>
- 对象类型的引用
1 <script type="text/javascript">
2 var person={
3 name:"hqw",
4 age:20,
5 gender:true,
6 address:"beijing"//属性之间需要使用,
7 };//此处的分号不要忘记!!!
8 //对象的使用
9
10 var print_name1=person.name;
11 var print_name2=person["name"];//点引用
12 window.alert(print_name1);//下标方式
13 script>
- 对象类型和函数类型的引用
1 DOCTYPE html>
2 <html>
3 <head>
4 <title>title>
5 head>
6 <body>
7 <p id="test">p>
8 <script type="text/javascript">
9 var person={
10 fname:"h",
11 lname:"qw",//前面两个都为属性
12 allname/*allname是函数*/:function() {
13 //定义的函数,是person对象的动作、行为或方法
14 return this.fname+" "+this.lname;
15 },
16 eat:function(){
17 alert('eat');//document.write('eat
');
18 }
19 };
20 document.getElementById('test').innerHTML=person.allname();//调用方法
21 document.getElementById('div').innerHTML=person.eat();
22 script>
23 <div id="div">div>
24 body>
25 html>
五、函数的定义和使用
格式:function 函数名(参数){函数体}
1.无参函数
1 function fun(){
2 语句体;
3 }
2.有参函数
1 function fun(a,b){
2 函数体;//体现对a和b的处理
3 }
- 有参函数的引用
1 DOCTYPE html>
2 <html>
3 <head>
4 <title>title>
5 <meta charset="utf-8">
6 head>
7 <body>
8 <button onclick="myfun('Tom','China')">点击这里button>
9
10 <script type="text/javascript">
11 function myfun(name,place){ //定义函数
12 alert("Welcom "+name+" to "+place);
13 }
14 script>
15 body>
16 html>
3.有返回值函数
1 function fun(){
2 return; 返回结果
3 }
- 有返回值参数的引用
1 DOCTYPE html>
2 <html>
3 <head>
4 <title>title>
5 head>
6 <body>
7 <div id="add">div>
8
9 <script type="text/javascript">
10 function add(a,b) {
11 return a+b;
12 }
13 document.getElementById('add').innerHTML=add(100,200);
14 script>
15 body>
16 html>
六、变量分类(根据变量的作用范围来分)
1.局部变量:在函数内部申明的变量,只能在函数内部去使用
2.全局变量:函数外部申明的变量,网页上所有的脚本和函数均可使用调用它
- 当alert(a)时:
- 当alert(b)时:
1 <script type="text/javascript">
2 var a="test1"; //a是全局变量,b是局部变量
3 function stringb() {
4 var b="test2";
5 document.write(a);
6 }
7 // document.getElementById('test').innerHTML=stringb();
8 alert(a);//这里写a,会弹出窗口;而写b却弹不出来
9 script>
七、字符串的处理
1.字符串需要使用’’或””括起来,可以使用下标的方式去访问字符串中每个字符
1 <script type="text/javascript">
2 var a="string";
3 alert(a[0]);
4 script>
2.转义字符
字符串中的特殊字符若需要打印出来,需要用转义字符\,转义就是让字符保持其原有的含义,而不被当中特殊字符去使用
- 特殊字符:’ “ \ \t=tab \r回车 \b退格符 \f换页
- 使用string.length获取字符串长度,其中转义字符\不算
3.字符串可以被当作对象,创建对象 var s=new string(‘test’); <==> s=’test’;
4.常用的属性:length prototype(允许向对象添加属性和方法)
5.常用的方法:
- charAt() 返回指定索引位置的字符
- IndexOf() 返回指定字符的索引
- split() 分割,能够将字符串分割为字符串数组,如:a.split((1)[0][0])
- substr(n) 截取字符串,把前n个字符去掉
- substring(a,b) 截取a和b之间的字符串,包左不包右
- tostring() 将对象转换为字符串
- toLowerCase() 转小写
- toUpCase() 转大写
八、JavaScript的运算符
1.算数运算符:
- 加 +
- 减 -
- 乘 *
- 除 /
- 取余 %
- 自增 ++
- 自减 --
2.赋值运算符:
- = 赋值
- += a=a+3 a+=3
- -= a=a-3 a-=3
- *= a=a*3 a*=3
- /= a=a/3 a/=3
- %= a=a%3 a%=3
3.连接符号:+,将多个变量拼接在一起
A=”我”; B=”是”;C=”谁”;
A+B+C
4.比较运算符:
- == 等于 x==8 只比较大小
- === 恒等于 值大小和类型均一样
1 <script type="text/javascript">
2 var a=10;
3 var b="10";
4 if (a===b) {alert("yes");}
5 script>
-
!= 不等于
-
> 大于
-
< 小于
-
>= 大于等于
- <= 小于等于
5.逻辑运算符:
- &&<==>and 与 1>0&&9>8 ==> true
- ||<==>or 或 1>0||1==0 ==> true
- !<==>not 非 1!=2 ==> ture
九、条件判断
1.if(条件) {语句体;}
在浏览器中弹出11
1 <script type="text/javascript">
2 function panduan(a) {
3 if (a>10) {
4 return a;
5 }
6 }
7 alert(panduan(11));
8 script>
2.if(条件) {语句体1;} else {语句体 2;}
在浏览器中弹出9
1 <script type="text/javascript">
2 function panduan(a) {
3 if (a>10) {
4 return a;
5 }
6 else{
7 a++;
8 return a;
9 }
10 }
11 alert(panduan(8));
12 script
3.if(条件1) {语句体1;} else if(条件2) {语句体2;} else{语句体3;}//else if可以有多个
1 <meta charset="utf-8">
2 <script type="text/javascript">
3 function time_te(time) {
4 if (time>=6&&time<=10) {
5 document.write("早上好!");
6 }
7 else if (time>=12&&time<=13) {
8 document.write("中午好!");
9 }
10 else if (time>=13&&time<=17) {
11 document.write("下午好!");
12 }
13 else{
14 document.write("此刻,你该睡觉了!");
15 }
16 }
17 var d=new Date();
18 var time=d.getHours();
19 time_te(time);
20 script>
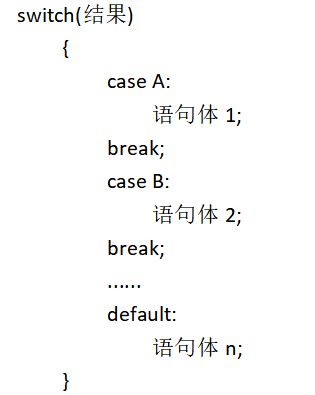
4.switch
1 <meta charset="utf-8">
2 <script type="text/javascript">
3 var d=new Date();
4 var dd=d.getDay();
5 switch(dd){
6 case 0:
7 document.write('周日');
8 break;
9 case 1:
10 document.write('周一');
11 break;
12 case 2:
13 document.write('周二');
14 break;
15 case 3:
16 document.write('周三');
17 break;
18 default:
19 document.write('周周');
20 }
21 script>
十、循环
1.for循环:
for(在循环开始前执行(初始化的值);执行的条件;在循环后执行) {执行的语句体}
1 <meta charset="utf-8">
2 <script type="text/javascript">
3 var str="ichunqiu";//,i=0注意这是for()的第一部分,可以提前去申明并且要初始化
4 for (var i=0;i<str.length;i++) {
5 document.write(str[i]+"
")
6 //i++;这是for()的第三部分,可以放在语句体中
7 }
8 script>
-
如果要遍历对象:var person{name:”icq”,age:10,address:”beijing”},需要使用in,具体用法如下:
1 <meta charset="utf-8">
2 <script type="text/javascript">
3 var str="ichunqiu";
4 for (var i=0;i<str.length;i++) {
5 document.write(str[i]+"
")
6 }
7 var person={name:"icq",age:10,address:"beijing"};//对象
8 var x,print="";
9 for (x in person) {//x可以理解为对象的键
10 print+=person[x];
11 }
12 document.write(print);
13 script>
2.while循环:
while(条件){语句体;}//先去判断条件,条件满足了,才会执行语句体
1 <meta charset="utf-8">
2 <script type="text/javascript">
3 var i=1,sum=0;
4 while(i<=100){
5 sum+=i;
6 i++;
7 }
8 document.write(sum);
9 script>
3.do while循环
do {语句体;} while(条件)//先去执行语句体,在去判断条件
1 <meta charset="utf-8">
2 <script type="text/javascript">
3 var i=1,sum=0;
4 do{
5 sum+=i;
6 i++;
7 }
8 while(i<=100)
9 document.write(sum);
10 script>
4.break和continue的比较
- break是跳出整个循环
1 <meta charset="utf-8">
2 <script type="text/javascript">
3 for (var i=0;i<10;i++) {
4 if (i==3) {
5 break;
6 }
7 document.write("本次数字为:"+i+"
");
8 }
9 script>
- continue是跳出当前次循环,依然会执行后续的循环
1 <meta charset="utf-8">
2 <script type="text/javascript">
3 for (var i=0;i<10;i++) {
4 if (i==3) {
5 continue;
6 }
7 document.write("本次数字为:"+i+"
");
8 }
9 script>
十一、在JS中判断数据类型
- 使用typeof()判断//()可选
1 <meta charset="utf-8">
2 <script type="text/javascript">
3 var i="str";
4 document.write(typeof(i));
5 script>
6 //判断数组
7 <meta charset="utf-8">
8 <script type="text/javascript">
9 var i={name:"icq",age:20};
10 function add() {
11 }
12 var bb=new Array();//数组在本质上就是对象
13 document.write(typeof(i));//add//dd
14 script>
十二、类型转换
1.String(1)将数字转换为字符串
2.x.toString()//x是对象或其他类型的数据,将其转换为字符串
3.Number()将布尔或其他类型的数据转换为数组
- NaN不是数字
十三、正则表达式
1.定义:用单个字符串描述或者匹配符合特定语句规则的字符串(相当于一种搜索模式),一些字符序列组合在一起,可以简单也可以是复杂模式的,可以去搜索还可以替换
2.语法:/表达式/修饰符(针对表达式做修饰,可选)
var para=/icq/i;//i表示不区分大小写
icq iCQ
3.在JavaScript中的使用:
- 使用search(),做搜索
1 <meta charset="utf-8"> 2 <script type="text/javascript"> 3 var str="I'm a Hacker"; 4 var n=str.search(/hacker/i);//n返回出来的是匹配的字符串的索引值 5 document.write(n); 6 script>
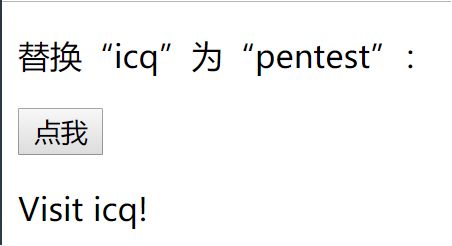
- 使用replace(),做替换
-
- 点击“点我按钮”
1 DOCTYPE html> 2 <html> 3 <head> 4 <title>title> 5 head> 6 <body> 7 <p>替换“icq”为“pentest”:p> 8 <button onclick="myFunction()">点我button> 9 <p id="demo">Visit icq!p> 10 <script type="text/javascript"> 11 function myFunction() { 12 var str = document.getElementById('demo').innerHTML;//这里是取值,没有p标签 13 console.log(str); 14 var txt = str.replace(/icq/i,"pentest"); 15 document.getElementById("demo").innerHTML = txt; 16 } 17 script> 18 body> 19 html>
4.修饰符:i 忽略大小写 g 全局匹配:查找所有的匹配 m 多行匹配
5.正则表达式中常用的模式:
- [abc]匹配abc中的任意一个字符
- [0-9]匹配0-9中之间任意一个数字
1 <meta charset="utf-8"> 2 <script type="text/javascript"> 3 var str = "icq4de&_d6De"; 4 var n = str.search(/[0-9]/g);//显示的值是第一次匹配的 5 document.write(n); 6 script>
- (x|y) 查找任意以|(管道符)分割的选项
6.元字符(具有特殊含义的字符):
\d 表示数字
\s 表示空白字符
\b 匹配单词边界
\uXXXX(x是16进制的字符) unicode的字符
7.量词:
n+ 至少匹配一个n
n* 匹配0个或多个n
var str=”a123”; var str=”123”;也可匹配上,0个
n? 匹配0个或者1个n
8.使用函数test():
- 它是正则表达式的方式 var para="/test/i";
- para.test(要匹配的是完整的、原始的字符),test检测字符串中是否有我们想要的结果
- 如果找到返回true,找不到返回false
1 <script type="text/javascript"> 2 var pa=new RegExp("o");//该对象定义了属性和方法的正则表达式//o是实例化的过程,也可以理解为new对象//正则最后和Exp结合使用 3 document.write(pa.test("test o pentesto")); 4 script>
9.函数exec() :
- 用来查找,该函数的返回值是数组,其中存放的是匹配的结果(匹配的结果是第一个)
1 <meta charset="utf-8"> 2 <script type="text/javascript"> 3 var pa=new RegExp("o"); 4 document.write(typeof(pa.exec("test o pentesto"))); 5 script>
<meta charset="utf-8"> <script type="text/javascript"> var pa=new RegExp("o"); document.write(pa.exec("test o pentesto")[0]);//[1]使用数组打印第二个,打印不出来 script>
十四、JavaScript错误的处理:
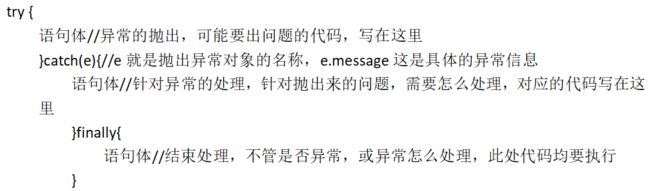
1.语法:
2.举例:
1 <meta charset="utf-8"> 2 <script type="text/javascript"> 3 var txt=""; 4 function message() { 5 try{ 6 adddlert("Welcome!!");//将可能会出问题的代码放在try里面 7 } 8 catch(e){//把错误信息赋值给e,e为对象 9 txt='有错误。\n\n'; 10 txt+='错误描述:'+e.message+'\n\n';//把message抛给e 11 txt+="点击确定。\n\n"; 12 alert(txt); 13 } 14 } 15 script> 16 <input type="button" name="bu" value="点我" onclick="message()">
1 DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>title> 6 head> 7 <body> 8 <p>不管输入是否正确,输入框都会在输入后清空。p> 9 <p>请输入5~10之间的数字:p> 10 11 <input id="demo" type="text"> 12 <button type="button" onclick="myFunction()">点我button> 13 14 <p id="p01">p> 15 16 <script type="text/javascript"> 17 function myFunction() { 18 var message,x; 19 message = document.getElementById('p01'); 20 message.innerHTML = ""; 21 x = document.getElementById('demo').value; 22 try { 23 if (x == "") throw "值是空的"; 24 if (isNaN(x)) throw "值不是一个数字"; 25 x = Number(x); 26 if (x > 10) throw "太大"; 27 if (x <= 5) throw "太小"; 28 }catch(err){ 29 message.innerHTML = "错误:" + err + "。"; 30 }finally { 31 document.getElementById("demo").value = ""; 32 } 33 } 34 script> 35 36 body> 37 html>
- throw 允许用户创建自定义错误,自定义的异常信息
- 注:cach(e){}中的e就是用户自定义的错误,不需要使用e.message
十五、JavaScript的操作表单
- var data=document.forms["myform"]["myname"].value;//获取名称为myform表单,
然后操作名称为myname的输入框
举例:
1 DOCTYPE html> 2 <html> 3 <head> 4 <title>title> 5 <meta charset="utf-8"> 6 <script type="text/javascript"> 7 function check_form() { 8 var data=document.forms["myform"]["myname"].value;//获取名称为myform表单,然后操作名称为myname的输入框 9 //document表示整个页面,针对form表单进行操作,二维数组的形式 10 if (data==null||data=="") { 11 alert("请输入名字!!"); 12 return false; 13 } 14 else{ 15 return true; 16 } 17 } 18 script> 19 head> 20 <body> 21 <form name="myform" action="add.php" method="get" onsubmit="return check_form()"> 22 姓名: 23 <input type="test" name="myname"> 24 <input type="submit" value="提交"> 25 form> 26 body> 27 html>
1 DOCTYPE html> 2 <html> 3 <head> 4 <title>title> 5 <meta charset="utf-8"> 6 <script type="text/javascript"> 7 function checkfrom(argument) { 8 var x=document.forms["myform"]["email"].value; 9 var index_k=x.indexOf("@"); 10 var index_o=x.indexOf("."); 11 if (index_k<1||index_o<index_k+2||index_o+2>=x.length) { 12 alert("E-mail格式不合法"); 13 return false; 14 } 15 } 16 script> 17 head> 18 <body> 19 <form name="myform" action="test.php" method="post" onsubmit="return checkfrom()"> 20 邮箱: 21 <input type="text" name="email"> 22 <input type="submit" value="提交"> 23 24 form> 25 body> 26 html>
十六、简单的前端页面截持
- 点击图片后,进入了我的博客首页
1 DOCTYPE html> 2 <html> 3 <head> 4 <title>title> 5 <script type="text/javascript" src="http://lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.min.js">script> 6 <script type="text/javascript"> 7 $(function(){ 8 $("a").each(function(){ 9 $(this).click(function(){ 10 window.open('https://www.cnblogs.com/yankaohaitaiwei/'); 11 }); 12 }); 13 }); 14 script> 15 head> 16 <body> 17 <table> 18 <tr> 19 <td> 20 <a href=""> 21 <img src="http://www.07073.com/uploads/110414/845972_133840_1.jpg"> 22 a> 23 td> 24 tr> 25 table> 26 body> 27 html>