框架采用dotnetcore+vue+elementUI 前后端分离,并且支持前端、后台代码业务动态扩展,框架内置了一套有着20多种属性配置的代码生成器,可灵活配置生成的代码,代码生成器界面配置完成即可生成单表/主从表的增、删、改、查、导入、导出、上传、审核基础功能。只需要简单了解即可上手开发
框架基础功能已构建完成,可直接上手开发功能
- Vol.WebApi类库可独立用于restful api服务单独部署,用于其他系统单独提供接口,直接上手编写业务代码即可。
- Vue+Vol.WebApi 可用于现有框架前后端分离进行开发
- Vol.Web类库可用于传统MVC+Razor方式进行项目开发
- Vol.Builder类库可作为一个独立的代码生成器,可生成cshtml页面、Vue页面、Model文件、Service与Repository.cs业务处理代码类
- 可作为一个独立站点来发布静态html网页.
- 可直接用于H5移动App开发H5开发看这里
框架特点
- 支持前端、后台基础业务代码动态扩展,可在现有框架增、删、改、查、导入、导出、审核基础业务上扩展复杂的业务代码
- 基本业务全部由框架完成,上手即可对基础业务以外的代码进行扩展
- 上手简单,需要.net core2.1、VsCode mysql/sqlservcer 2012、redis(可选) 及以上版本的开发环境
- 学习成本低,封装了常用可扩展组件及Demo(前端基于Iview/Element-UI组件进行了二次封装、后台提供了大量的扩展方法)
- 开发效率高,内定制开发的代码生成器,生成前端(Vue、后台代码),代码生成器已完成90%以上的重复工作,只需要在提供的扩展类型中实现其他业务
- 前端vue页面表单下拉/多选框完成自动绑定数据源,不需要写任何代码,并支持扩展自定开发绑定。
- 后台已完成权限、菜单、JWT等内部功能
如果你没有做过webpack+vue工程化开发项目,可能会刚开始相当不适应,或者安装环境总是出问题,但只要你熟悉开发流程后,你会发现采用Vue开发比Jquery爽太多了。上手项目需重点了解基础Vue语法,特别是了解组件、路由及import的使用
开发及依赖环境
VS2017 、.NetCore2.1 、EFCore2.1、JWT、Dapper、Autofac、SqlServer/MySql、Redis(可选,没有redis的在appsetting.json中不用配置,默认使用内置IMemory)、
VsCode、Vue2.0(webpack、node.js,如果没有此环境自行搜索:vue webpack npm)、Vuex、axios、promise、IView、Element-ui
项目运行
如果你没有前端环境,请先安装node
前端开发使用VsCode
- 1、使用cmd命令切换至前端Vue项目.../VOL.Vue路径下,执行npm install命令(只有从来没执行过此命令的才执行npm install)
- 2、运行后端项目:在后端项目路径.../VOL.WebApi/运行builder_run.bat端口设置的是9991,运行前先看appsettings.josn配置属性说明
- 3、运行前端项目:在前端Vue项目路径.../VOL.Vue/运行run.bat(每次启动会进行编译,这个时间可能会有点长)
- 4、输入http://localhost:8080访问
功能介绍
| 功能 | 描述 | 完成情况 |
| 用户管理(登陆、密码修改) | 登陆、密码修改 | √ |
| 角色管理 | 角色管理 | √ |
| 权限分配 | 用户基础权限分配,后台支持多种权限控制方式,也可自行定义 | √ |
| 用户权限/菜单静态化处理 | 为减少Redis读取数据传输量,对用户权限/菜单在本地服务器作静态化处理,只有在用户权限/菜单变化时才刷新redis缓存 | √ |
| JWT认证 | 采用前台端分离JWT认证,并且支持JWT过期动态刷新 | √ |
| 异步队列批量写日志 | 框架封装了一个异步队列写日志,此前项目每天PV约150W左右,采用异步队列的方式批量写入日志非常顺畅 | √ |
| Repository | Repository作为数据提供,提供了常用EF方法封装 | √ |
| 前端常用组件封装 | 此框架主要围绕表单组件进行开发,并且封装的组件都支持扩展 | √ |
| 基础业务实现 | 已实现(表/主从表)的增、删、改、查、导入、导出、审核基础功能(前提建一张带主键的mysql/sqlserver表),这些基础业务不要写任何代码,直接用代码生成器生成即可,并且生成的代码支持其他业务代码扩展 | √ |
| 代码生成器 | 代码生成器为可视化配置,提供了可配置属性的20多种,所有基础功能只需要勾选确认,生成的代码包括Vue/Vue扩展文件/路由,后台表相关的类(控制器/扩展控制器,业务接口/扩展业务接口,接口实现/扩展接口实现类),支持单表表单、主从表单的代码生成 | √ |
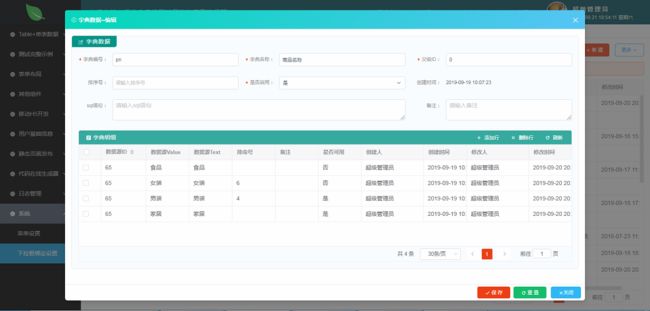
| 数据源预先配置 | 数据源作为前端下拉框/多选框的字典项源,支持key/value配置及sql从数据源加载配置 | √ |
| 表单数据源自动绑定 | 如果一个表单带有多个下拉框,这里只需要配置数据源编号即可自动绑定 | √ |
| Redis/Memory缓存 | 已对Redis/Memory封装直接使用即可 | √ |
| Dapper | 已对Dapper封装直接使用即可 | √ |
| 扩展方法 | 框架封装了大量的扩展方法,如:通用实体校验(框架所有实现校验全部依赖于此扩展)扩展、string扩展、object扩展、表达式生成/解析扩展、文件操作扩展等 | √ |
| H5开发 | 可支持直接开发并部署H5页面 H5开发看这里 | √ |
| 分库分表 | 分库分表操作 | x |
| 静态页面发布 | x | |
| 消息推送 | x |
1、只读基础表单
2、自动绑定下拉框数据表单
3、启用图片支持、审核表单
4、高级查询
5、单表新建、编辑
单表新建、编辑所有前后端代码,全部由代码生成器生成,并支持并后端业务代码扩展,新建、编辑字段、类型(下拉框、日期、TextArea等)、所在行与列、字段是否只读、标签显示的长度等都由代码生成器完成,不需要写任何代码

6、主从表新建、编辑
主从表新建、编辑所有前后端代码,全部由代码生成器生成,并支持并后端业务代码扩展,新建、编辑从表配置、字段、类型(下拉框、日期、TextArea等)、所在行与列、字段是否只读、标签显示的长度等都由代码生成器完成,不需要写任何代码

7、单列、多列Form表单
单列、多列Form表单,已封装成组件,并且支持组件扩展。可配置显示的列的数量、是否只读、列的数据类型(日期、下拉框、TextArea、列宽、自动绑定数据源、图片上传等), 这些只需要配置JSON格式即可使用

8、可配置的Table(自动/手动加载table数据、自动绑定数据源、编辑功能)
单列、多列Form表单,已封装成组件,并且支持组件扩展。可配置显示的列的数量、是否只读、列的数据类型(日期、下拉框、TextArea、列宽、自动绑定数据源、图片上传等), 这些只需要配置JSON格式即可使用
从后台加载数据、自动绑定数据

可编辑的table,手动绑定数据、自动绑定数据源

表单与table混合使用
9、excel导入
excel导入整个页面都由代码生成器生成,导入的字段、字段是否必填,下载模板也由代码生成器上配置(自己根据实际需要决定是否采用此方法),导入时会验证是否为空与数据的合法性,逻辑校验自己实现扩展方法即可

10、H5开发
11、权限分配
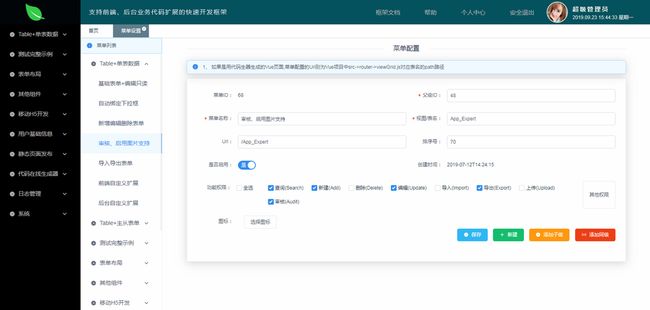
12、菜单管理
13、个人中心
14、前端、后台业务代码动态扩展
框架提供了前台后端扩展方法与属性,只需要根据自己的业务实现扩展业务。后台大部分都采用的委托扩展方法,这里只截了一张图前端数据加载事件的扩展方法,前后台完整扩展参考Demo:http://132.232.2.109/SellOrder

15、代码生成器
还有角色管理、日志管理、数据源管理、其他组件、后台代码等功能就不再介绍了,点这里看看就知道了