【注意事项】由于mpvue也在不断的开发演进,大家在不同时间段使用的时候,可能会遇到和文中的做法不一样的地方。请关注文章的评论区中大家的讨论,寻找解决方案,或者及时查阅官方文档,避免陷入版本更新的坑里哦。
在上一篇文章中,我们熟悉了一下通过vue-cli生成的mpvue工程代码骨架的基本结构,大致了解了每一个部分的代码到底要放到何处。从本文起我们就开始涉及真正的编码部分,学习使用Vue的语法去编写小程序。
为了清楚起见,我们将要对vue-cli生成的代码做一个清理工作,具体如下:
删掉
src/components、src/pages、src/utils三个目录下的所有代码文件将
src/App.vue文件中的内容重置成:
- 将
src/main.js文件中的内容重置成:
import Vue from 'vue'
import App from './App'
Vue.config.productionTip = false
App.mpType = 'app'
const app = new Vue(App)
app.$mount()
export default {
config: {
pages: [],
window: {
backgroundTextStyle: 'light',
navigationBarBackgroundColor: '#fff',
navigationBarTitleText: '第一个小程序',
navigationBarTextStyle: 'black'
}
}
}
至此,我们的代码就成了一个小程序页面都没有的初始状态。
程序入口
学习过使用小程序原生框架开发的朋友都知道,一个小程序的入口应该包含这三个最重要的部分:
1)app.json
2)app.js
3)首页
有了这三个部分,才能成功运行起一个最简单的小程序。
app.json
app.json是小程序的全局配置文件,其包含了小程序的页面文件路径配置、窗口的全局样式信息、底部选项卡式菜单栏的配置,以及一些小程序网络超时的配置等等。app.json的配置详情我们可以查阅参考小程序的官方文档来作进一步了解。那么,在mpvue中我们如何来做与之等价的配置呢?
其实在src/main.js中,我们就可以完整的进行这些信息的配置,具体可以查看该文件的最底部代码:
export default {
// 这部分相当于原生小程序的 app.json
config: {
pages: [],
window: {
backgroundTextStyle: 'light',
navigationBarBackgroundColor: '#fff',
navigationBarTitleText: '第一个小程序',
navigationBarTextStyle: 'black'
}
}
}
在该代码中通过export default导出的对象的config属性下的值,就是这些小程序的配置信息了。
app.js
app.js中包含了小程序的各种原生生命周期方法,如onLaunch、onShow等等。而在mpvue中,它使用了一个简单的Vue组件App.vue来实现等价的功能。我们在这个App.vue组件中可以编写小程序的生命周期方法(通常使用Vue的生命周期方法,但也兼容原生的生命周期方法),也可以在其中加入小程序的全局样式(等价于原生方式下的app.wxss):
接着,这个App.vue组件被src/main.js引入并被设置了一个mpType的属性值,其值为app。这个值是为了与后面要讲的小程序页面组件所区分开来,因为小程序页面组件和这个App.vue组件的写法和引入方式是一致的,为了区分两者,需要设置mpType值。引入这个App.vue组件后,会用它作为参数来创建一个Vue的实例,并调用$mount()方法加载。下面是这个过程的关键代码行:
App.mpType = 'app'
const app = new Vue(App)
app.$mount()
首页、以及其他页面
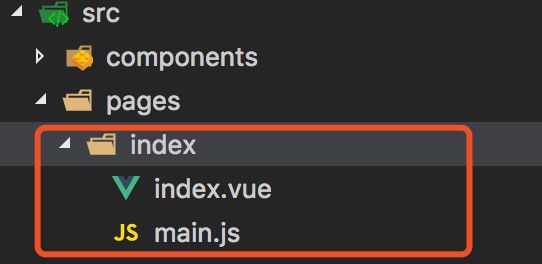
每个小程序都需要至少有一个页面,第一个展示的页面被叫做首页。因为前面已经把所有的页面代码都删完了,所以我们现在要新建一个首页。在src/pages目录下,我们新建一个名为index的子目录(请遵循每个页面放入一个子目录的良好习惯),然后在该子目录下,新建2个文件:一个用于实现页面主体功能的index.vue组件,另一个则用于将这个页面组件生成Vue实例并加载的main.js。以后的每一个mpvue页面组件都会拥有这样的结构。
然后在main.js中编写如下代码,非常简单的一段代码,它的功能是引入index.vue并创建Vue实例:
import Vue from 'vue'
import App from './index'
const app = new Vue(App)
app.$mount()
当然了,你也可以像在src/main.js中一样去导出一个页面级别的配置,因为小程序的每个页面都可以有一些单独的配置:
import Vue from 'vue'
import App from './index'
const app = new Vue(App)
app.$mount()
export default {
config: {
// 注意,页面级可配置属性相当于只是`src/main.js`中配置里的`window`部分
"navigationBarTitleText": "文章列表页面"
}
}
接着,我们需要实现index.vue页面组件,它的写法是最典型的Vue组件写法。
可以看到,这个组件完全看不到小程序写法的影子,而是全部由Vue开发Web应用的写法来完成:数据绑定、事件处理、scoped局部样式、以及使用HTML标签来构建界面。这样最大化的保持和网页应用开发一致,减少了前端人员切换到小程序的学习理解成本,也为原先使用Vue开发的网页应用移植到小程序平台提供了降低迁移成本的可能。
模板部分我们通常可以用HTML标签来写,比如div、span等,它们会在编译的时候被自动转换成小程序的原生组件view、text之类;而那些小程序特有的组件如swiper、rich-text等,可以直接在模板中使用。
在原生小程序的页面(Page)中包含了很多页面的生命周期方法,如onLoad、onUnload、onShow、onHide、onPullDownRefresh等等,mpvue中推荐使用Vue组件生命周期方法,而像onPullDownRefresh、onReachBottom这类特殊功能的生命周期则需直接使用原生的。
回头再来看,当我们实现了这个index.vue页面组件后,其实还缺最后一个步骤,就是需要将这个页面组件指定为首页。如果我们的小程序只有一个页面的话,其实也可以省略这一步,因为mpvue会自动将src/pages目录下的页面组件路径添加到最终编译出来的小程序配置文件中去(可以打开dist/app.json文件观察一下):
{
"pages": [
"pages/index/main"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "第一个小程序",
"navigationBarTextStyle": "black"
}
}
但是,大多数情况下我们的小程序会由很多个页面组成,在src/pages目录下编写多个页面组件后,mpvue也会自动把它们都添加进配置文件,但是由于小程序有一个机制:
配置文件中pages数组里的第一个page路径会被当做是首页
如果你期望的首页组件并没有被mpvue添加到第一个路径的话,就不会被当做首页显示。比如有多个页面,并在dist/app.json里生成的是下面的序列,则第一个pages/articles/main页面会被当做首页:
"pages": [
"pages/articles/main",
"pages/authors/main",
"pages/index/main",
"pages/kickstart/main"
]
为了解决这种情况,我们需要显式的去指定首页。可以在src/main.js的配置里,加入这样一行配置信息:
pages: [
'^pages/index/main'
]
注意:以上配置中指定为首页的路径前面有个^符号。
加入这行配置之后,pages/index/main总是会在最终生成的dist/app.json中排在第一个位置,成为首页。
小结
今天主要了解了作为一个最简单的可以运行的mpvue小程序所应该包含的各个代码部分,希望你可以动手实践一下,理解和掌握这些内容。Good Luck!
还想继续阅读?那就读下一篇吧!
1.阿里云通用最高1000元代金券
2.阿里云服务器1核1G仅需293元/年
3.首次购买高性能企业级云服务器享5折优惠