说明
文章更多的是记录自己学习openGL的一个过程,很多的内容参照了其他的一些博客、论文、书籍,添加了自己的一些见解。
步骤
初始化上下文
- (void)setUpConfig{
//新建OpenGLES 上下文
self.mContext = [[EAGLContext alloc]initWithAPI:kEAGLRenderingAPIOpenGLES2]; //标明使用openGLES 版本
GLKView *view =(GLKView*) self.view;
view.context = self.mContext;
//颜色缓冲区格式
view.drawableColorFormat = GLKViewDrawableColorFormatRGBA8888;
[EAGLContext setCurrentContext:self.mContext];
}
设置顶点矩阵,绑定顶点数据缓存
- (void)uploadVertexArray{
//顶点数据,前三个是顶点坐标,后面两个是纹理坐标
// openGL ES 只渲染顶点、线段和三角形这也是为什么这个地方都是三角形的原因
GLfloat squareVertexData[] =
{
0.0, -0.5, 0.0f, 1.0f, 0.0f, //右下
0.0, 0.5, -0.0f, 1.0f, 1.0f, //右上
-0.5, 0.5, 0.0f, 0.0f, 1.0f, //左上
0.0, -0.5, 0.0f, 1.0f, 0.0f, //右下
-0.5, 0.5, 0.0f, 0.0f, 1.0f, //左上
-0.5, -0.5, 0.0f, 0.0f, 0.0f, //左下
0.5, -0.5, 0.0f, 1.0f, 0.0f, //右下
0.5, 0.5, -0.0f, 1.0f, 1.0f, //右上
-0.0, 0.5, 0.0f, 0.0f, 1.0f, //左上
0.5, -0.5, 0.0f, 1.0f, 0.0f, //右下
-0.0, 0.5, 0.0f, 0.0f, 1.0f, //左上
-0.0, -0.5, 0.0f, 0.0f, 0.0f, //左下
};
// 顶点数据缓存
GLuint buffer;
glGenBuffers(1, &buffer);// 申请一个缓存标示符
glBindBuffer(GL_ARRAY_BUFFER, buffer); //把标识符绑定到GL_ARRAY_BUFFER上
glBufferData(GL_ARRAY_BUFFER, sizeof(squareVertexData), squareVertexData, GL_STATIC_DRAW); //把顶点数据从cpu内存复制到gpu内存
glEnableVertexAttribArray(GLKVertexAttribPosition);//是开启对应的顶点属性 (/顶点数据缓存)
//glVertexAttribPointer设置合适的格式从buffer里面读取数据
glVertexAttribPointer(GLKVertexAttribPosition, 3, GL_FLOAT, GL_FALSE, sizeof(GLfloat) * 5, (GLfloat *)NULL + 0);
glEnableVertexAttribArray(GLKVertexAttribTexCoord0);
glVertexAttribPointer(GLKVertexAttribTexCoord0, 2, GL_FLOAT, GL_FALSE, sizeof(GLfloat) * 5, (GLfloat *)NULL + 3);
}
纹理贴图
- (void)uploadTexture{
// 纹理贴图
NSString* filePath = [[NSBundle mainBundle] pathForResource:@"for_test" ofType:@"jpg"];
NSDictionary* options = @{GLKTextureLoaderOriginBottomLeft: @(1)};
GLKTextureInfo* textureInfo = [GLKTextureLoader textureWithContentsOfFile:filePath options:options error:nil];
//着色器
self.mEffect = [[GLKBaseEffect alloc]init];
self.mEffect.texture2d0.enabled = GL_TRUE;
self.mEffect.texture2d0.name = textureInfo.name;
}
渲染场景代码
- (void)glkView:(GLKView *)view drawInRect:(CGRect)rect{
//用当前颜色 清空所有颜色
glClearColor(1.0f, 0.0f, 0.0f, 1.0f); glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
//启动着色器
[self.mEffect prepareToDraw];
glDrawArrays(GL_TRIANGLES, 0, 12);
}
概念说明
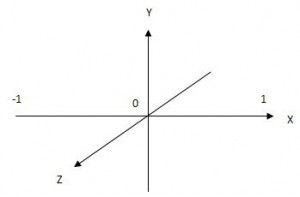
openGL 坐标系
openGL 坐标系:分3个轴,x,y,z 中心点为o, 箭头方向为正方向,最大与最小值为1和-1,这是经过归一化处理的。这样设计是为了显卡计算方便。
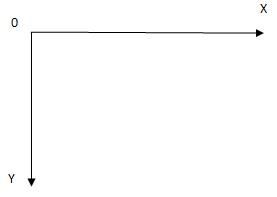
屏幕坐标系
左上角为原点,箭头为正方向,大小又屏幕像素大小决定。openGL的屏幕坐标系,Y轴向上为正。相当于上面那个三维坐标系截取一个二维的XY。
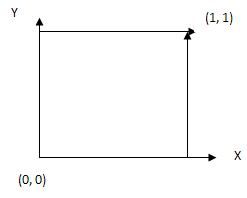
纹理坐标系
这个坐标就代表了一个纹理。openGL是基于定点的网格绘制。就是说,openGL的图形都是由很多顶点,按照一定的规则链接起来构成的图形。那么纹理坐标的4个坐标点,映射到顶点上。openGL就会把这个纹理应用到4个定点构成的图形上。
标识符 GL_ARRAY_BUFFER
是GL_ARRAY_BUFFER(表示顶点数据)
GL_ELEMENT_ARRAY_BUFFER(表示索引数据)
G L _ P I X E L _ U N PACK_BUFEER( 表示传递给O p e n G L 的像素数据)
GL_PIXEL_PACK_BUFFER(表示从OpenGL获取的像素数据)
GL_COPY_READ_BUFFER 和GL_COPY_WRITE_BUFFER(表示在缓冲区之间复制数据)
GL_TEXTURE_BUFFER(表示作为纹理缓冲区存储的纹理数据)
GL_TRANSFORM_FEEDBACK_BUFFER(表示执行一个变换反馈着色器的结果)
GL_UNIFORM_BUFFER(表示统一变量值)。
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
可以使用 | 运算符组合不同的缓冲标志位,表明需要清除的缓冲,例如glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT)表示要清除颜色缓冲以及深度缓冲,可以使用以下标志位
GL_COLOR_BUFFER_BIT: 当前可写的颜色缓冲
GL_DEPTH_BUFFER_BIT: 深度缓冲
GL_ACCUM_BUFFER_BIT: 累积缓冲
GL_STENCIL_BUFFER_BIT: 模板缓冲
相关函数
glClear()
函数的作用是用当前缓冲区清除值,也就是glClearColor或者glClearDepth、glClearIndex、glClearStencil、glClearAccum等函数所指定的值来清除指定的缓冲区,也可以使用glDrawBuffer一次清除多个颜色缓存。比如:
glClearColor(0.0,0.0,0.0,0.0);
glClear(GL_COLOR_BUFFER_BIT);
第一条语句表示清除颜色设为黑色,第二条语句表示实际完成了把整个窗口清除为黑色的任务,glClear()的唯一参数表示需要被清除的缓冲区
glDrawArrays(GL_TRIANGLES, 0, 6);
提供绘制功能。当采用顶点数组方式绘制图形时,使用该函数。该函数根据顶点数组中的坐标数据和指定的模式,进行绘制。
函数原型:GL_APICALL void GL_APIENTRY glDrawArrays (GLenum mode, GLint first, GLsizei count);
相似功能的函数是 glDrawElements。
参数说明:
mode,绘制方式,OpenGL2.0以后提供以下参数:GL_POINTS、GL_LINES、GL_LINE_LOOP、GL_LINE_STRIP、GL_TRIANGLES、GL_TRIANGLE_STRIP、GL_TRIANGLE_FAN。
first,从数组缓存中的哪一位开始绘制,一般为0。
count,数组中顶点的数量。
总结
openGL ES 渲染图片分四步
1、获取上下文
2、设置顶点坐标、纹理坐标、绑定纹理
3、设置纹理贴图初始化着色器
4、启动绘制
相关链接
http://blog.sina.com.cn/s/blog_6471e1bb0102vtu4.html
http://www.jianshu.com/p/750fde1d8b6a