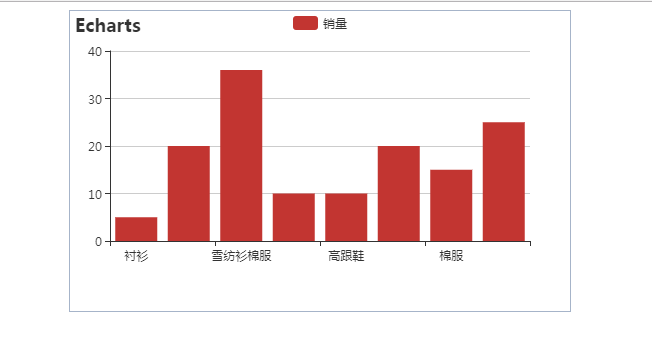
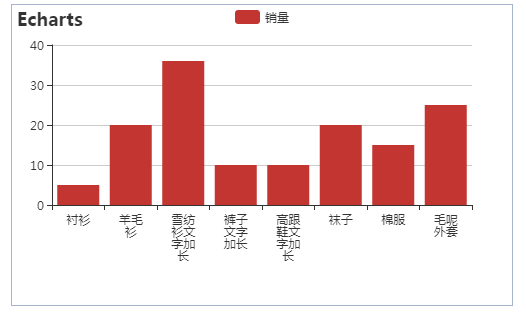
echarts x轴标签文字过多导致显示不全
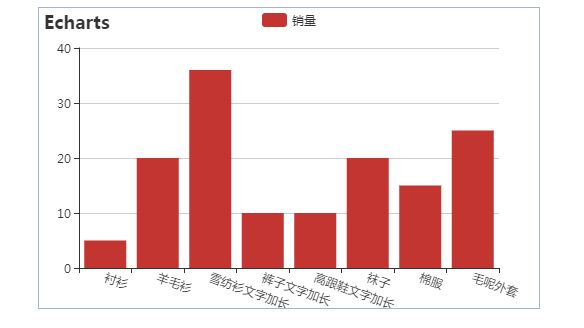
解决办法 1. xAxis.axisLabel 属性
axisLabel: {
interval:0, //坐标轴刻度标签的显示间隔(在类目轴中有效) 0:显示所有 1:隔一个显示一个 :3:隔三个显示一个...
rotate:-20 //标签倾斜的角度,显示不全时可以通过旋转防止标签重叠(-90到90)
}
如果x轴的文字如果太长会受到遮挡,这个时候可以用grid属性解决。
设置grid属性定义图的大小来释放空间,使得axislabel有足够的空间
grid: {
x: 40, //左
y: 40, //上
x2: 40, //右
y2: 50 //下
},
xAxis: {
data: ['衬衫', "羊毛衫", "雪纺衫文字加长", "裤子文字加长", "高跟鞋文字加长", "袜子", "棉服", "毛呢外套"],
axisLabel: {
interval: 0,
rotate: -20
}
},
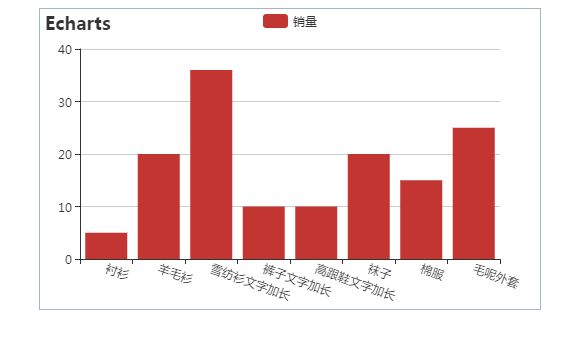
解决方法 2. 调用formatter文字竖直显示
当文字不是特别长的情况下可设置文字自动换行,调用formatter回调函数实现。
xAxis: {
data: ['衬衫', "羊毛衫", "雪纺衫文字加长", "裤子文字加长", "高跟鞋文字加长", "袜子", "棉服", "毛呢外套"],
axisLabel: {
interval: 0,
formatter:function(value){
return value.split("").join("\n");
}
}
},
试一下两个字换行。如下:
xAxis: {
data: ['衬衫', "羊毛衫", "雪纺衫文字加长", "裤子文字加长", "高跟鞋文字加长", "袜子", "棉服", "毛呢外套"],
axisLabel: {
interval: 0,
formatter:function(value){
var str = "";
var num = 2; //每行显示字数
var valLength = value.length; //该项x轴字数
var rowNum = Math.ceil(valLength / num); // 行数
if(rowNum > 1) {
for(var i = 0; i < rowNum; i++) {
var temp = "";
var start = i * num;
var end = start + num;
temp = value.substring(start, end) + "\n";
str += temp;
}
return str;
} else {
return value;
}
}
}
},
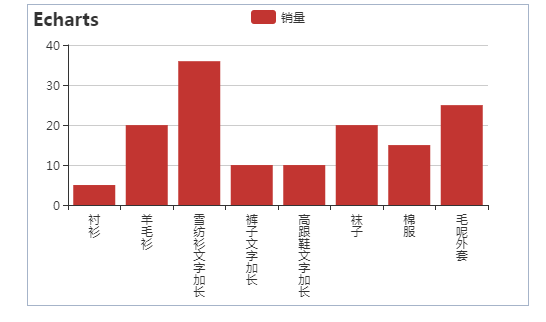
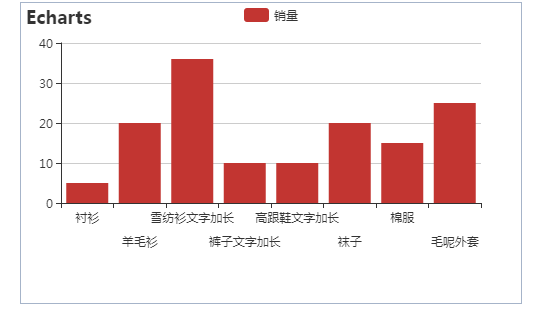
解决办法 3. X轴类目项隔一个换行(使用formatter中index参数)
xAxis: {
data: ['衬衫', "羊毛衫", "雪纺衫文字加长", "裤子文字加长", "高跟鞋文字加长", "袜子", "棉服", "毛呢外套"],
axisLabel: {
interval: 0,
formatter:function(value,index){
if (index % 2 != 0) {
return '\n\n' + value;
}
else {
return value;
}
}
}
},