编者按:对一个全无经验的动效新手而言,如何制作出「正确」而不是「华丽」的动效?今天这篇Medium 上的好文,从克制、交互叙述流程、一步完成、不是动效的错和把握细节五个方面,附上案例分析,帮你学会基础的动画制作技巧。
首先,我想大家会有这样的问题:什么是微交互 (micro-interaction)?
来自 UXPin(一款在线可交互原型制作工具)的 Carrie Cousins 给出了如下定义:“微交互是在交互设备上的单一交互流程的细节优化。”
可能不是太容易理解,那就多看几遍吧。
在进入正题之前,有一点我要先声明一下,接下来我要分析的 UI 动效都是出自非常牛逼的大神之手。我非常尊敬他们和他们的作品,他们非常乐意分享他们的经验和未完成的稿件。不过在我分析作品的时候不少设计师的态度都非常差。这可不是我的风格。我都是用严肃的眼光去看待设计的,但是会用娱乐性的方式表达我的观点。如果我碰巧说了些不中听的话,还请多多包涵。
让我们开始吧!
一、看在手绘板的份上,克制一下自己
设计师就像一朵含苞待放的花儿一样需要精(Jin)心(Qian)的照顾和呵护,但在设计高质量的微交互时,在你完稿前都充满着摧残。
动效设计是个尝试新想法并验收成果的好途径。下面这个作品出自 Sergey Valiukh(一位在字型、排版、色彩以及动效方面特别牛逼的人)之手,一起来看看。
下面我们一帧一帧地来分析:
1、首先能最直观的感受到的是图片的“3D翻动”效果,这在我看来是完全没必要的,甚至是违法的(开个玩笑,只是确保你还在看)。在这个作品中,如果把任何一个多余的动效去掉来简洁的表述的话会是一个不错的想法。
2、其次,你可能注意到了预览流中的图片是被裁剪过的,而在编辑界面中是原图尺寸。在实际应用中这显然是不可行的。
3、第三点,可以注意到顶部导航栏的图标过渡的时间特别特别地长。第一次看会觉得很棒,但是看久了就会很烦。微交互要迅速,要简洁,要有明显地速度变化,持续时间最多在300~400毫秒。
4、看完了这些之后,咱们再来看看底部,这里两个图标并不是同时出现,这意味着一个错误的交互叙述流程(多余地强调)和理解时间的延长。
总结:
动效设计时会有许许多多这样的参数需要考虑。你需要明确哪些可以用、哪些不可以用、哪里可以再简短、哪里不用花太多精力,并从中获取清晰易用的经验。这并不是说你不能天马行空加上一些有趣的细节,只是说这些细节可能会让整体显得很累赘。
小技巧:
去掉多余的部分。时刻提醒自己这些细节动效是不是保持了简洁的微交互,还是让交互体验变糟了?
关键词:
克制
二、不要为了效果而牺牲叙述
交互叙述流程(narrative)在用户体验中非常重要,一部分是因为这与使用者的预期相关,连贯的交互叙述流程不会超出使用者的认知负荷;另一部分是因为这与我们大脑收集和理解信息大致模式相关。此外这还与我们的心智模式有关联。总之,交互叙述流程很重要。
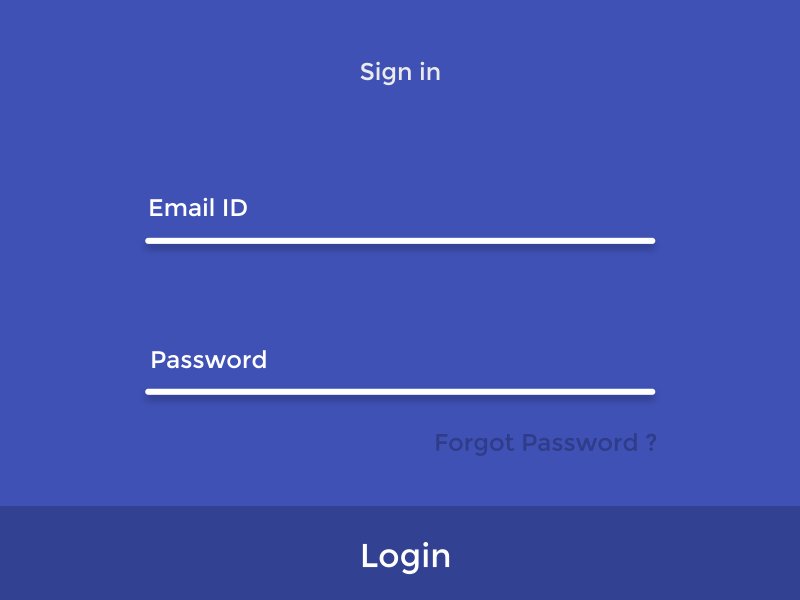
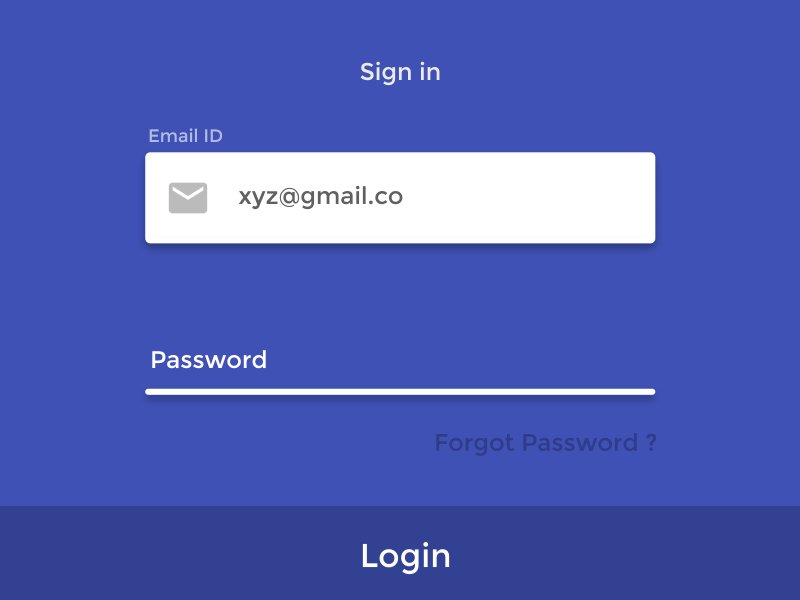
SrikantShetty(一位强壮的动画设计师)的这个作品为我们呈现了一个非常“好”的例子。
看到这个动效的第一感觉是不是很诡异,以为是在线条上输入文字,然而却弹出了一个隐藏式的文本框。这种点按-弹出-输入的交互叙述流程挺让人心烦的,或许是想看上去酷炫一点吧。然而这种交互叙述流程打断了我们输入信息时的预期流程。我们不得不停下来去面对这样的意外,调整好心态后才能继续操作。
当设计师有所“灵感”的时候多半会设计出这种诡异的交互叙述流程。他们往往会为了吊炸天的效果下半天功夫,对交互的核心叙述流程却不怎么在意。这么做事实上让交互流程看上去像是一团糟。
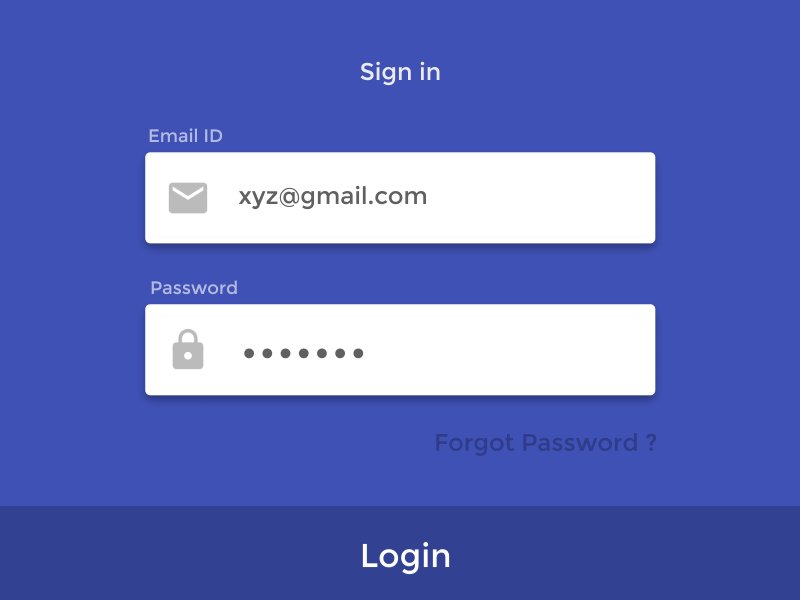
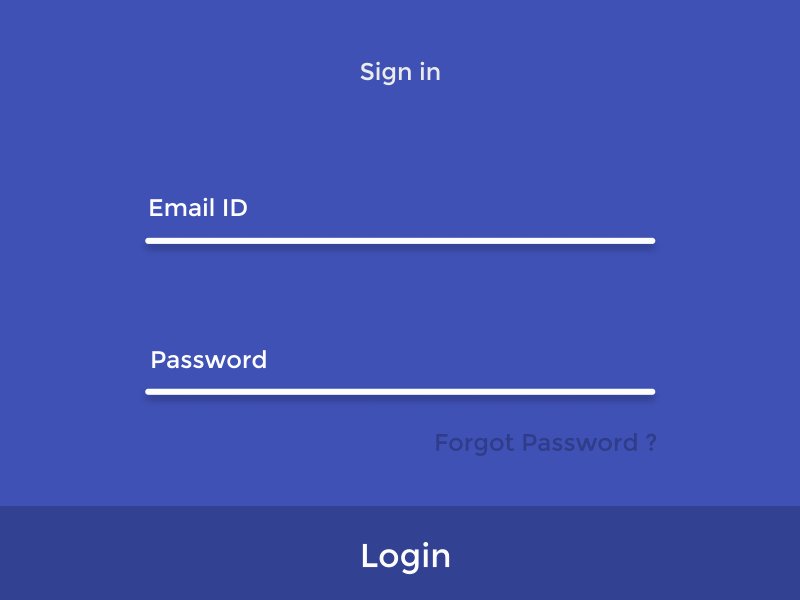
好的微交互的叙述流程是清晰且顺畅的,看看下面的作品,顺便和上面这幅做个对比:
高下立现,交互叙述流程非常的简洁和自然。虽然左边的动效有一个线框弹跳的效果,它却起到了细节优化的效果,而不是画蛇添足。
小技巧:
保持交互叙述流程的简洁和顺畅。
关键词:
交互叙述流程
三、动效如果不能一步完成,那就干脆放弃
几乎所有出彩的微交互的动效都是一步到位或是步骤统一,那些不是很好的往往败在了过于复杂的动效上。
在这个例子中,Romain Passelande(他的 Dribbble 不要太屌)的动效让我“虎躯一震”。
不太熟悉动画的朋友可能看不到我所看到的内容。这幅动效中有两个单独的动作:直线的转换和图标的旋转。这两个动作实际上可以合并为一个动作,然而实际上并没有这样,Romain把他们分开了。如果看的不是很明显,那么看一下这张对比图:
左右两边的动效就是把直线的转换和图标的旋转这两个动作分开进行的,中间的动效则是用一个动作整齐划一的完成,既不繁琐也不累赘。
小技巧:
确保微交互的动效是一步完成的,如果有多个动作在不同时间和位置进行,那么干脆放弃吧。
关键词:
一步完成
四、问题不是出在动效上,而是在设计规划上
学习过 UI 精细动画的朋友可能深有体会:在静态样本做成拆分细节动作的时候往往会遇到困难。这个可以理解,好的微交互设计都会有这样的问题:把动作精确到每一帧非常难。然而糟糕的微交互设计让人更糟心。
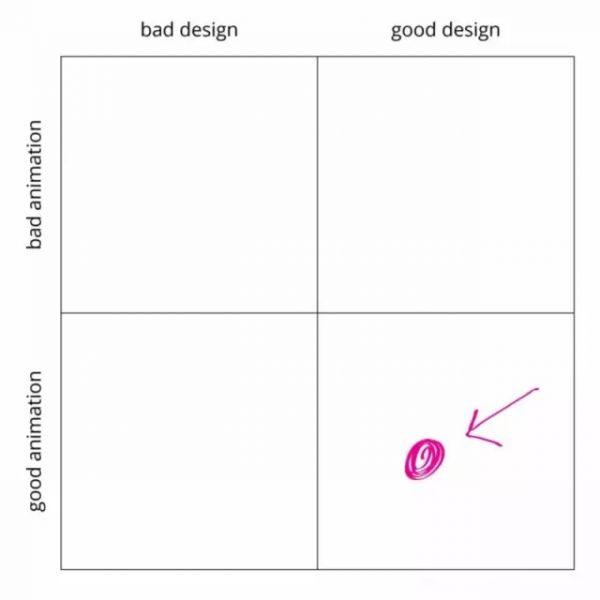
下面这张表格是我对设计和动效的理论知识的总结归纳,你们拿去当做参考好了。
一般来说,大家都会往点点的位置努力。点点我用了紫粉色好让大家在项目中期赶时间的时候快速定位。
接下来让我们跳出理论进入实践:如何拆分动效的动作。
这是由 Sam Thibault 完成的动效作品,作品中“加入购物车”(add to cart)按钮那令人费解的转换和形状的改变填充了图片下方的空白,然而这显得很多余,也加重了使用者的认知负荷。
在影片制作过程中有这样一个说法:如果有问题那一定是剧本出了问题,糟糕的剧本就是糟糕的电影,设计也是如此,糟糕的设计就是糟糕的微交互。
小技巧:
在你挑动效的问题之前先确保你的设计没有问题。
关键词:
不是动效的错
五、不遗漏任何一个细节
“你不接球的话一定会错过射门。”这话是 Wayne Gretzky(冰球运动员)说的。显然他很擅长躲避着撞击的同时在冰面上翩翩起舞。仔细想想,用这话形容交互设计师进行微交互设计的时候是多么贴切:有太多太多细节了。大部分设计师并不是很习惯设计300~400毫秒的动画,所以很容易敷衍了事。
下面这个作品由 Ivan Bjelajac 设计,在这作品中我发现有5个细节还可以优化一下。
1、菜单按钮和返回按钮可以添加简洁优雅的过渡动效,菜单按钮随页面上滑显得不是很协调。
2、黄色方块的右箭头的缩放旋转效果不是很必要。这样看上去有些奇怪,它应该随着内容进行转变。
3、渐隐渐出的正文段落其实没有必要。
4、从左向右滑动的标题如果是从内容上淡入淡出的话会比滑动渐隐要好很多。
5、在图片转换为顶部横幅的时候人物照片被裁剪了。这里如果将图片重构一下与内容相呼应会更好一些。
和下面的对细节严格要求的动效作品相比简直是天壤之别。
小技巧:
对待细节不能松懈,不遗漏任何一个细节。
关键词:
把握细节
总结
这里我想说就算你没有任何动画经验,只要时刻记住下面这些要点,你也有可能制作出精美绝伦的微交互设计。
克制
交互叙述流程
一步完成
不是动效的错
把握细节
尽管这不能保证你一定能做出牛逼的动效,但这是迈向正确的方向。