请各位读者添加一下作者的微信公众号,以后有新的文章,将在微信公众号直接推送给各位,非常感谢。
1.前言
最近忙的焦头烂额,今天下午准备静下心来反思一下,结果看了下知乎就停不下来了,捂脸 ing。
好了,不扯淡了。
今天下午看了一些内容,发现是一些自己之前不注意,或者看了一次就再也没用过的东西,今天正好就一起整理分享一下。
2.实时编辑 CSS
在 HTML 5 中新增了一个新的全局属性,contenteditable 属性。
contenteditable 属性规定是否可编辑元素的内容。
我们可以通过设置这个属性,来对之前的一些文本进行编辑。
就像这样。
该属性的取值:
| 值 | 描述 |
|---|---|
| true | 规定可以编辑元素内容。 |
| false | 规定无法编辑元素内容。 |
| classname | 继承父元素的 contenteditable 属性。 |
样例代码:
李鹏李先生
这是一段可编辑的段落。请试着编辑该文本。
那这个属性值和我们今天要说的内容有什么关系呢?
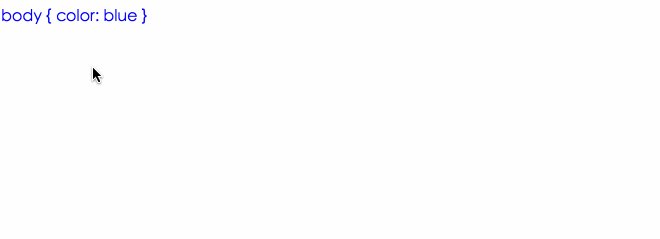
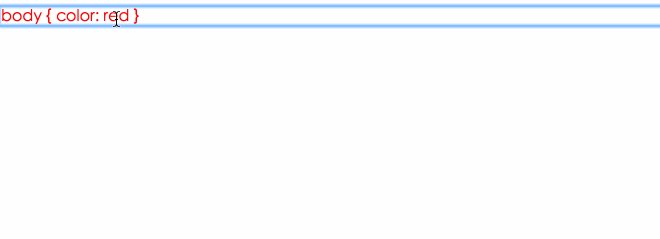
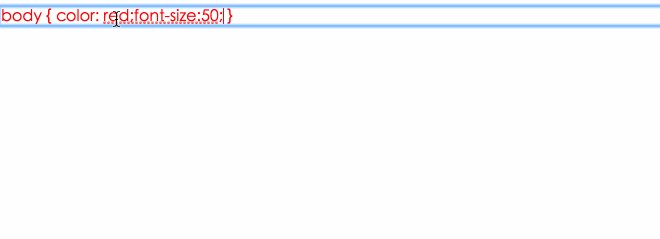
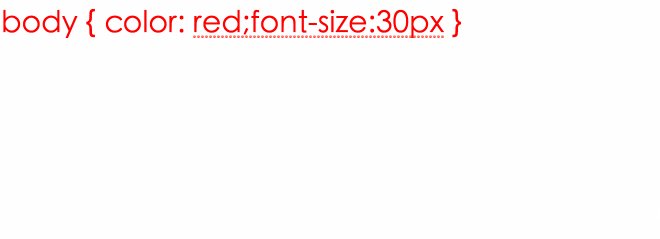
我们可以利用当前内容可编辑的这个特性,来去实现一个小的效果,例如这样。
MR_LP
当然,要测试出来效果,你自己还是需要会一些 CSS 的,尴尬脸。
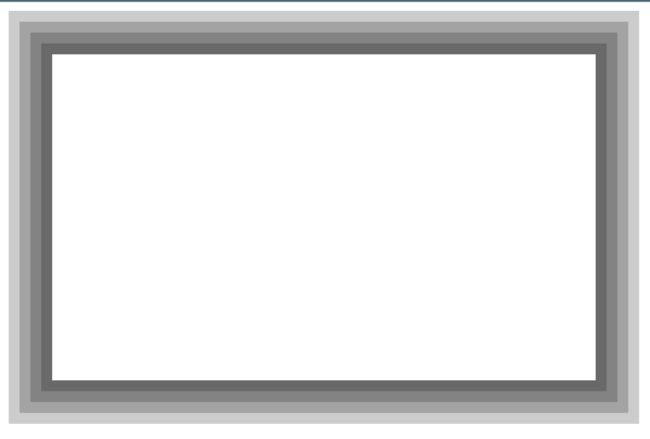
3.多重边框
如果大家需要制作这么一个效果,按照一般的写法,我们一般是使用多重 div 相互嵌套,之后分别针对每个 div 实现效果。
样例代码:
Document
但是,实际上大家可能忘记了一个小的东西,叫做 box-shadow。
这个属性是专门用于制作阴影的一个属性,可是我们平常已知的 box-shadow 不都是设置一个阴影么?
那么多重阴影该怎么设置呢?
实际上我们的 box-shadow 其实是可以设置多层的,只需要在模糊半径设置后面再追加一个阴影的距离就 OK 啦。
MR_LP:3206064928
通过这样的方式,我们就可以一次性设置出来多个阴影的边框啦。
4. calc ()
不知道大家有没有见过这个?
.box{
width: calc(100% - (10px + 5px) * 2);
}
CSS 属性的中的宽度还可以这么写?
这个像函数一样的东西是什么东西呢?
calc()从字面我们可以把他理解为一个函数function。
其实calc是英文单词calculate(计算)的缩写,是css3的一个新增的功能,用来指定元素的长度。
比如说,你可以使用calc()给元素的border、margin、pading、font-size和width等属性设置动态值。
为何说是动态值呢?因为我们使用的表达式来得到的值。
不过calc()最大的好处就是用在流体布局上,可以通过calc()计算得到元素的宽度。
calc()语法非常简单,就像我们小时候学加 (+)、减(-)、乘(*)、除(/)一样,使用数学表达式来表示。
而且我们在使用的过程中,需要注意下面几条使用规则:
- 使用“+”、“-”、“*” 和 “/”四则运算;
- 可以使用百分比、px、em、rem等单位;
- 可以混合使用各种单位进行计算;
- 表达式中有“+”和“-”时,其前后必须要有空格,如"widht: calc(12%+5em)"这种没有空格的写法是错误的;
- 表达式中有“*”和“/”时,其前后可以没有空格,但建议留有空格。
同时非常幸运的一点,浏览器对calc()的兼容性还算不错,在IE9+、FF4.0+、Chrome19+、Safari6+都得到较好支持,同样需要在其前面加上各浏览器厂商的识别符,不过可惜的是,移动端的浏览器还没仅有“firefox for android 14.0”支持,其他的全军覆没。
OK,既然我们知道了这个东西具体是什么,那么这个东西怎么使用呢?
我们一起来看一个小例子。
首先我们设置这么一个嵌套的 div。
实现代码:
MR_LP:3206064928
这时候发现,我们的 box 已经完全将他的父级 demo “覆盖”了。
这个时候,如果我们将子级的内容大小加大,会怎么样呢?
实现代码:
MR_LP:3206064928
我们会发现,我们的子级 div 已经超出了父级 div 的大小,已经“装不下了”。
这个时候怎么办?
使用 box-sizing ?
.box{
width: 100%;
height: 300px;
background: blue;
padding: 10px;
border: 5px solid #ccc;
box-sizing: border-box;
}
这样确实可以解决,但是 这样未免太 LOW 了点。
这时候就轮到我们的 ** calc( )函数** 登场了,我们可以在计算宽度等内容的时候,直接这么写。
MR_LP:3206064928
什么意思呢?
我们只需要在我们正常的流式布局当中,去将宽度设置为父级宽度的100%,之后我们不是设置了 padding 和 border 么,这时候值需要将我们设置的多余的内容直接减去就可以。
这样我们就不需要更改盒模型原本的计算方式,但是也能实现我们所需要的效果啦。
最后放上一个布局的小例子。
MR_LP:3206064928
CSS3 calc() Function
Far far away…
Far far away, behind the word mountains…
5. 蚂蚁线
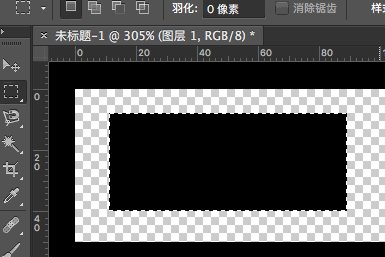
身为一只“前端喵”,PS 是我们平常工作中不可缺少的一个东西,那不知道大家有没有注意过,我们在选框的时候,我们的线条是一直在动的呢?
这个我个人喜欢把它叫做“蚂蚁线”,因为觉得它们像小蚂蚁,超可爱。
那我们在 HTML 当中,该如何去完成这个东西呢?
其实非常简单,我们只需要将我们的边框设置为透明,之后利用 背景的填充范围是整个盒子的特性就可以啦。
具体实现代码如下:
MR_LP:3206064928
最后实现出来的效果。
这里我主要通过设置背景的一个渐变重复,并且通过动画来不断移动,最后实现的这个效果,感兴趣的同学快自己动手试一下吧。
6. JSON.stringify( )
相信大家对 JS 中的 ** toString( )** 方法已经非常熟练了,它可以将我们的内容转化为字符串显示给我们。
如果我们现在需要打印的内容是一个 JSON 呢?
这个时候怎么办呢?
var student = new Object();
student.name = "Lanny";
student.age = "25";
student.location = "China";
alert(student);
我们会发现,我们打印出来的内容实际上只是一个 Object,我们该怎么看到里面的内容呢?
这时候我们可以使用这么一个东西。
JSON.stringify( )
什么意思呢?
首先先说一下 stringify 的意思。
ify---为后缀,使……化, 使成
这和ize类似
ze---做成,变成,……化
serial --> serialize:序列化
string --> stringify :字符串化
使用的时候其实也非常简单,只需要将我们的字符串丢进这个方法中就可以,例如这样。
var student = new Object();
student.name = "Lanny";
student.age = "25";
student.location = "China";
var json = JSON.stringify(student);
alert(json);
// alert(student);
这样我们就可以看见我们 JSON 串中的内容了。
除此之外,我们还可以在当前这个方法后面加函数。
var students = new Array() ;
students[0] = "mr";
students[1] = "_";
students[2] = "lp";
var json = JSON.stringify(students,switchUpper);
function switchUpper(key, value) {
return value.toString().toUpperCase();
}
alert(json);
/*下面这种方式也可以
var json = JSON.stringify(students, function (key,value) { return value.toString().toUpperCase()});
alert(json);
*/
之后通过我们添加的函数,将我们的内容从新转换为大写。
甚至我们还可以这么玩,在当前内容后面添加数字,就会直接隔开,添加转义字符,也可以实现特殊效果。甚至于,我们还在意在后面添加文字,在打印出的每一项内容前面,还会加上我们的文字。
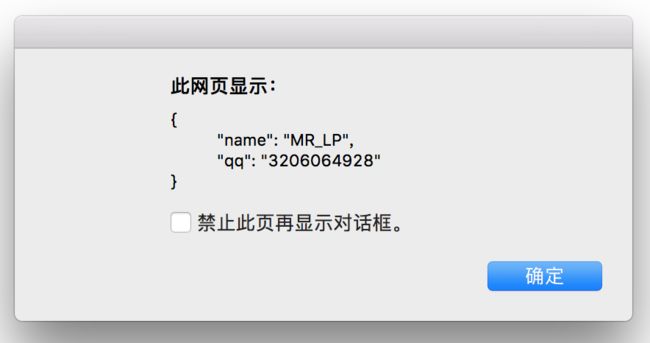
var stuObj = new Object();
stuObj.qq = "3206064928";
stuObj.name = "MR_LP";
stuObj.age = 18;
var stuArr = new Array();
stuArr[0] = "name";
stuArr[1] = "qq";
stuArr[2] = "addr";//这个stuObj对象里不存在。
// var json = JSON.stringify(stuObj,stuArr,'\t');
var json = JSON.stringify(stuObj,stuArr,1000);
// var json = JSON.stringify(stuObj,stuArr,'OK ');
alert(json);
需要注意,如果后面的跟上的是一个数组的话,这样就不可以咯。
var stuArr1 = new Array() ;
stuArr1[0] = "wo";
stuArr1[1] = "hao";
stuArr1[2] = "shuai";
var stuArr2 = new Array();
stuArr2[0] = "1";
stuArr2[1] = "2";
var json = JSON.stringify(stuArr1,stuArr2)
alert(json);
7.大白 (●—●)
这个东西也是经常被拿来玩的一个小东西,就是通过 border-radius 去自己切一个图形。
正好在网上看到大白的这个源码,就一起分享给大家啦。
Baymax