一、光源色、固有色、物体色、环境色
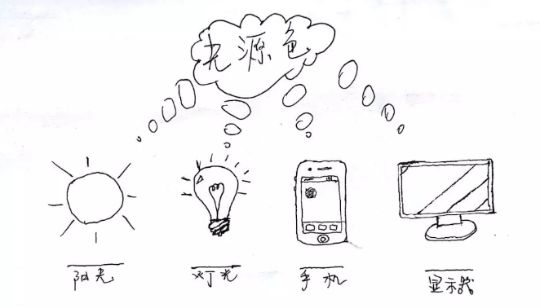
1、光源色
宇宙中的发光体不计其数,它们发射出不同波长、不同频率、不同振幅的电磁波。
不同的发光源发出的光,呈现给我们以不同的色彩,我们把这些发光源所呈现出来的色彩,称为“光源色”。
- 单色光:有些光源只发出一种特定波长的光波,则这种光源色,被称为“单色光”。
- 复色光:有些光源可以发出两种以上的单色光,则这种光源色,被称为“复色光”。
- 全色光:有些光源(如太阳)可以同时发出红、橙、黄、绿、青、蓝、紫所有波长的光波,则这种光源色,被称为“全色光”。
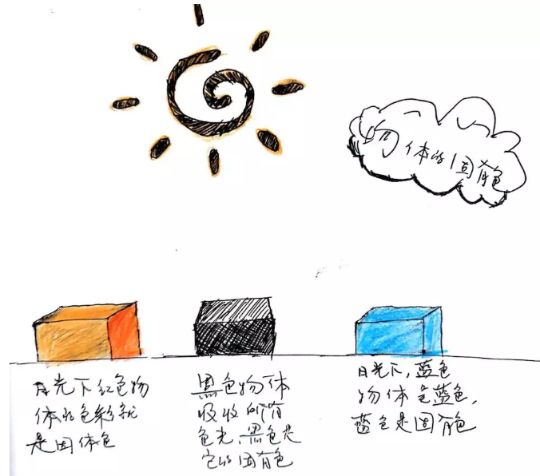
2、固有色
日光下物体所呈现出来的色彩,被称为“固有色”。通常意义下的固有色,就是我们平常看到的色彩。
在正常日光下,我们看到一个物体是红色的,那么红色就是它的固有色。
白色物体,它之所以呈现白色,就是因为它反射了日光中所有的色光,尽管这是理想情况。
在日光下呈现是白色的物理,如果放在蓝色灯光下就是蓝色的了。但该物体的“固有色”仍然是白色,而不是蓝色。因为固有色的前提是在日光下。
能量守恒:物体会吸引光波(电磁波),电磁波是有能量的。根据能量守恒定律,物体吸收的光波能量会以其它形式进行能量转换,比如发热、发光等。有些物体吸收电磁波后不仅会散发热量,还会发光,即以光能的形式表现。黑色物体可以吸收所有可见光波,这意味着黑色物体会产生更多的热量。
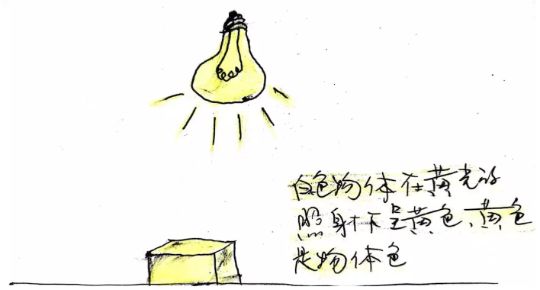
3、物体色
物体所呈现出来的颜色,取决于物体本身特性和光源色的共同作用。
所谓物体色,即在当前环境下你所看到的物体颜色。
物体色能够表现情绪和环境,能够表现时间。比如泛白的太阳是中午,橙黄的太阳是黄昏。物体色在设计中非常有用。
4、环境色
由光源对环境的照射,环境进一步反射,所呈现出来的物体色,即环境色。环境色是由环境反射了光源色,最终影响到了物体色,物体本身也会反射光线,这也意味着物体也是环境本身。
比如蓝色天空下的苹果会呈现部分淡蓝色,这个淡蓝色即是环境色。
环境色同样可以表达时间和情绪,也可以表达距离。你的作品,应当考虑环境色。作品的和谐与否,都会受到环境色的影响。
有些作品看起来不舒服,我们经常会说某个作品的效果很突兀,就是没有与环境色融合、协调好环境色的缘故。
二、色相、明度、饱和度
1、色相
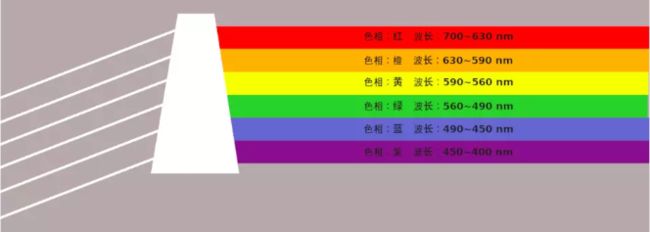
色相,即色彩的相貌。比如,红色就是一种色相。从光学的角度看待色相,则色相是由波长来决定的。每种色彩表现出来的独一无二的感官都是光波独特的波长决定的。如红色是波长约650纳米的电磁波表现出来的色彩。
值得注意的是,黑、白、灰,是没有色相的,它们只有明度。
2、明度
明度,是一个非常重要的概念。明度和亮度是完全不同的两个概念,前者是指人的感官,后者却是客观存在的变量。
明度,即色彩的深浅程度,它的范围从接近白色到接近黑色。你可以这么理解,如果你有一桶红色颜料,那么你向其中添加白色颜料的时候,它的明度就在上升;添加黑色颜料的时候明度就在下降。
明度为什么会和白色、黑色有关系呢?为了理解这个问题,我们得从电磁波的角度来分析。电磁波是能量的,且与电磁波的振幅、波频率正相关,即光波的振幅越大则能量越大,波频越高能量也越大。
光波的能量越大,则明度越高;明度越高,则我们的视觉系统接受的刺激就越强,大脑反应就越强烈。
由此可见,明度与光波的振幅、频率正相关,与波长负相关。
当两种以上的色光混合时,明度是增强的。这与电磁波干涉有关,混合后的新波其“振幅/波长”之比是变大的,因此明度会增强。结论就是:色光混合,明度增强。
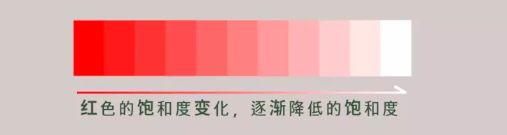
3、饱和度
饱和度,也叫纯度、彩度、艳度、鲜度。它是指一种色彩成分的多少程度,含的越多,饱和度越高,反之越低。
以红色为例,有以下方法可以降低其饱和度:
(1)加入更多白色,红色的饱和度越低,白色达到一定程度,不足以引起视觉的感知,最终趋向于白色。
(2)加入更多黑色,红色的饱和度降低,黑色添加到一定程度,不足以引起视觉感知,最终趋向于黑色。
(3)加入其他色相,红色饱和度降低,其他色相添加到一定程度,不足以引起视觉感知,最终趋向于其他色相。
三、加色模式与减色模式
人的眼睛能够看到色彩,是因为光波进入人眼后,经过视觉系统处理,在大脑中呈现出主观的感知结果。
光波进入人眼,有两种情况:其一是直接看到光源,如手机、显示屏、电灯等;其二是间接看到光源,光源发出的光波经由物体吸收、反射、折射、投射、漫反射等进入人眼。在第二种情况下,我们之所以不能看到完整的光源物,是因为光波在抵达物体表面后“丢失”了若干光波。
1、加色模式(RGB模式)
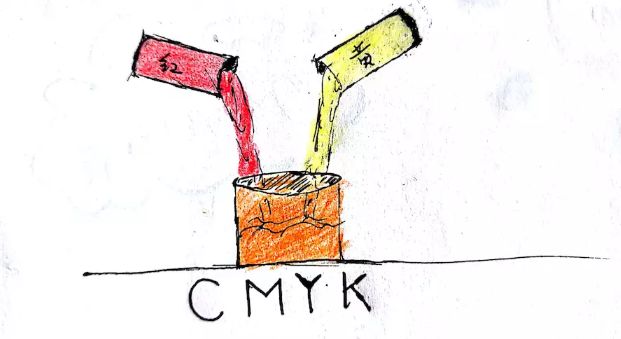
对于光源色而言,色光的叠加和混合都是有效的,视觉系统都能感受,比如红光和蓝光进入视觉系统会感知到两种色光的混合效果。因此,色光是在做加法,我们称之为加色模式。人们将光源色即显示器、手机等这类直接发射色光的体系定义为RGB模式。
2、减色模式(CMY模式)
对于物体反射的光线情况略有不同,红色物体反射红色光线,这是你能看见红色的原因,这意味着红色物体理论情况下吸收了其他色光;同理,蓝色物体反射了蓝色光线,吸收了其他光线。
如果将不同色相的颜料混合在一起,它们会相互吸收彼此原本要反射的光线,最终反射的可能是某种色光,这好比给太阳光做了减法,我们称之为减色模式。人们将物质的混合或者颜料的混合所产生的色彩模式定义为CMY模式。
把等量的C、M、Y三种颜料进行混合,它们彼此吸收了对方反射的色光,理论上讲会呈现出“黑色”。但是化学物质的分子结构不可能表现如何完美的“黑色”,于是人们专门制作了黑色颜色(Key),而不是用C、M、Y三者进行混合得到“黑色”。因此,你看到了这种CMYK模式。
四、原色、间色、复色
1、原色
牛顿的色散实验证明了:太阳光是复色光,可见光谱是由红、橙、黄、绿、青、蓝、紫这7种单色光组成的。不仅如此,人们还发现有些单色光可以使用其他单色光混合而成,而那些无法被混合生成的单色被称之为“原色”或“基色”。比如“橙色”可以是单色光,也可能是复色光,因为橙色可以被混合而成。
(1)加色模式的三原色——R G B
在加色模式中,有些单色光无论如何也无法用其它单色光来混合生成,比红(Red)、绿(Green)、蓝(Blue)这三种单色光就无法使用其它单色光来混合生成。因此,我们把红、绿、蓝这3种单色光称之为加色模式的“三原色”。
(2)减色模式的三原色——C M Y
对于减色模式CMY来讲,青(Cyan)、品红(Magenta)、黄(Yellow)这3种颜料是无法使用其它颜料来混合生成的,因此将它们称之为减色模式的“三原色”。
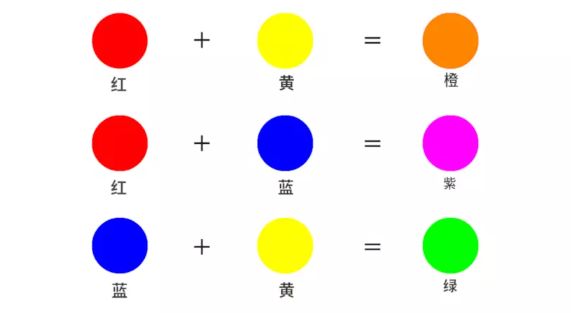
2、间色
所谓“间色”,即由两种原色(基色)混合而成的色彩。在加色模式RGB和减色模式CMY中,分别都有三种间色,即“三间色”。
3、复色
所谓“复色”,即由原色、间色混合而成的色彩,复色加复色还是复色。这些色彩的混合,除了有色相上的维度,还有明度和饱和度,这使得复色有着成千上万种。由于复色的种类较大,给复色命名通常是一件非常困难的事。
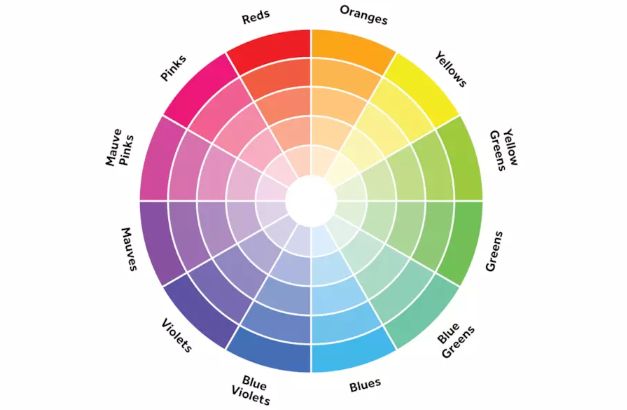
五、色相环(色轮)
我们使用色相=Hue、饱和度=Saturation、明度=Value来表示色彩,三个单词的首字母HSV形成了表示色彩的三要素。
色轮只是一种思维工具而已,并且色轮不是天然存在的。人们创造的色轮很好地将色相、饱和度、明度三者统一地结合,表达并且描述了色彩。任何其他方法都无法与这种围绕原色、间色、复色建立的标准色轮的百年历史相提并论。
在色轮上,三原色两两成120°夹角。蓝色和黄色合成的绿色恰好与红色对立,呈现180°夹角,我们将红色和绿色的关系定义为补色。你听过的邻近色、补色、单色等等配色名词,都来源于这个不起眼的色轮。
把饱和度这个维度也加入到色轮中,即得到一个更加完整的色轮。
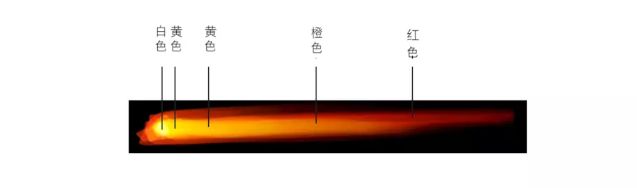
六、色温
色温不同于色彩的冷暖,我们所认为的暖色恰巧是温度很低的,这与我们的心理感官相反。
参考资源:每天十分钟,成为设计师
EDN 2019年06月14日