设计趋势会受到媒体、技术、时尚的潮流以及可用性的影响。设计趋势是缓慢、逐渐的渗透到所有设计的分支中的,消失亦然。 一个设计趋势或潮流的生命周期大多不会超过1-2年。2017年的设计趋势会继续16年的材质化(materialized)倾向的同时,增加一些新的改变,这些改变可能已被大家所熟知,甚至在过去几年你也已经见过。其中影响着趋势的,最主要还是Google的Material Design和它经历的一些变化。
01.半扁平的设计
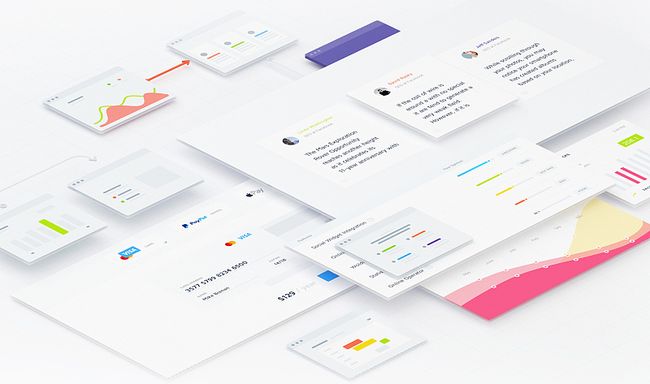
在过去几年,扁平化几乎统治了网页设计,但因为Material Design的影响,设计走向更加多维度,往空间上发展。这个转变从增加轻投影开始,走向“半扁平”的设计。
扁平化是因为需要更符合开发技术,减少设计样式而进化出来的,扁平仍然流行,只是不断在改进。
柔和平滑的渐变投影既为扁平化设计增加了深度和丰富性,又不会破坏扁平设计的感觉。这是扁平趋势的一个新做法,并且在2017年会继续进化。
----------
案例项目:Resourсe | UI/UX Tool for Web Services
作者:Ruslan Latypov;LS Graphics;Anton Mishin;Valery Gurkov
----------
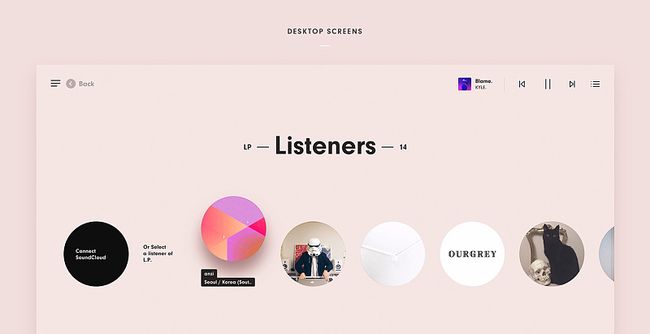
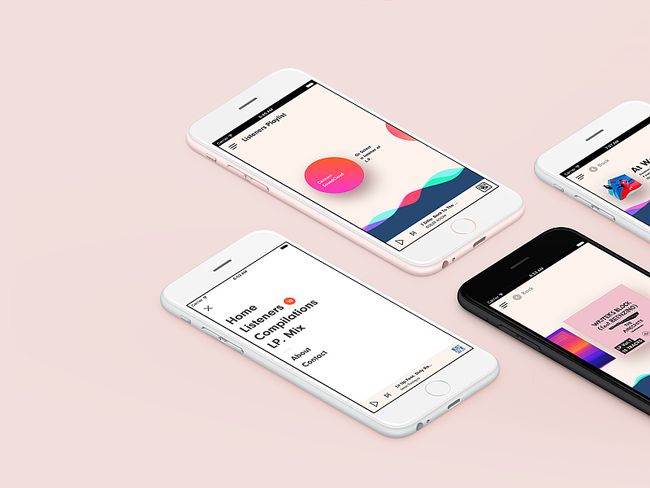
Project:Listener's Playlist
Author:Anzi .
02.动态摄影(Cinemagraphs)
动态照片不是指我们在web上常见的gif图。他是指只有少数元素移动的静态图片。这个技术使得一个简单的图片更加生动。
03.更多3D效果
3D绝对在带领着潮流,我们很快就会看到它对所有设计领域的影响。随着VR/AR迅速在整个行业进行的革命,这一领域会发展得像飞镖那么快。
----------
案例项目:LUV.IT
作者:AARON MARTINEZ
----------
案例项目:Open Annual Awards
作者:TAVO
-----------
案例项目:Air Max '17
作者:Berd -;Lukas Vojir;mark haley;Oliver Harris;Jeff Thomson
----------
项目案例:NIKE F.C. | 3D Golden balls in the real world
作者:TAVO
----------
项目案例:Better You Brand
作者:Craig Minchington;Satellite Office;Brand Nu
04.动画
动画越来越多的运用在web设计上,它可能是gif、svg、WebGL CSS 或视频格式。动画绝对是web设计界去年最大的流行趋势,所以抉择是否要用动画的时候不用犹豫。
----------
----------
项目案例:AR Virtual Fitness Coach App | AR 虚拟健身教练
作者:曲 植Daz_Qu
---------
项目案例:UI Collection in Motion
作者:Minh Pham
---------
项目案例:ZH OURO- Rio 2016
作者:Leo Natsume;Guilherme Maron
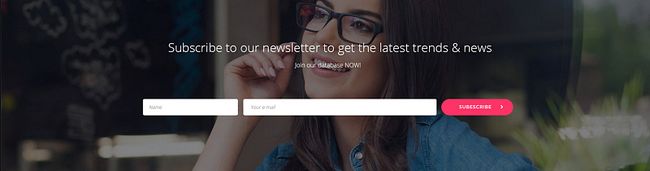
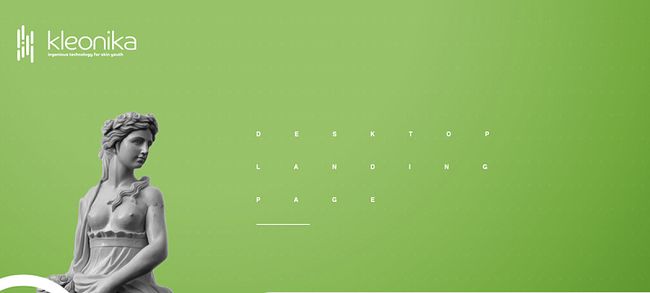
05.登录页面
2017年,由于市场营销和更好的针对目标的游客用户,我们会看到更多关于登录页面的出色设计。
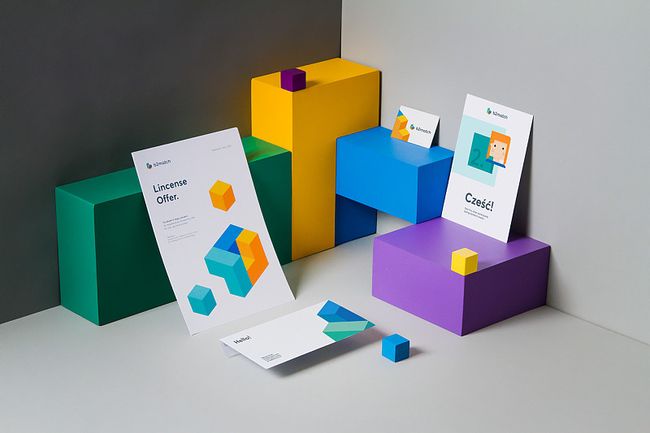
06.几何形状、图案、线条和圆圈圈
这个潮流从2016年开始,绝对会延续到2017年。你可以通过简单增加一些富现代感的形状、平面图形或一个柔和的投影来做好一个网站。
----------
项目案例:Pfizer - Active and 50+ for The New York Times
作者:justyna stasik;Vladimir Marchukov
---------
项目案例:DRAP.agency Branding
Mireldy Design;Filip Gjurin
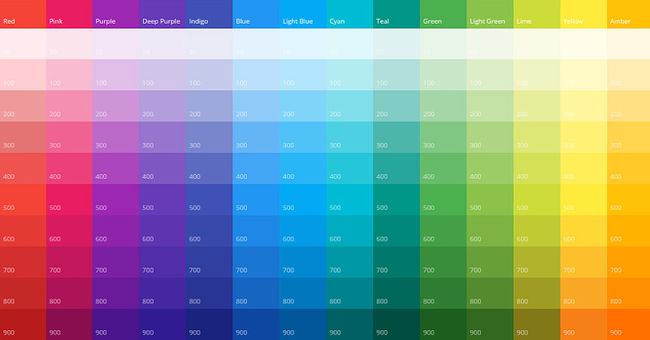
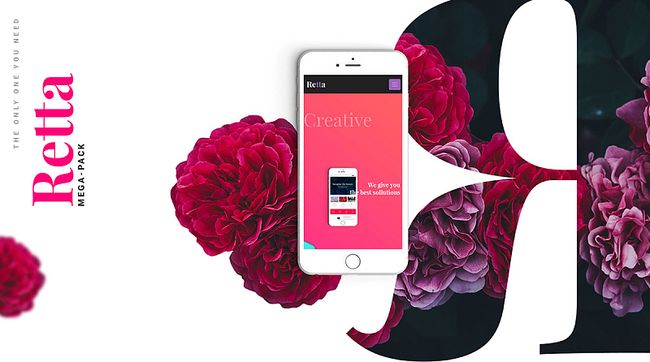
07.大胆的色彩
使用大胆的颜色来表达自己的观点。Material design和扁平化设计和大胆的色彩真是超级搭。使用Google提供的色板或自己搭配使用都可以的。
---------
Project:Edris - Logo Designed by MiLo
Author:Loredana Papp-Dinea;Mihai Baldean;Milo Themes
---------
项目案例:Rendered — Responsive Demo Website for Adobe
Serge Vasil
----------
项目案例:b2mach
作者s:Natalia Żerko;Kuba Enzowski;Kommunikat Studio
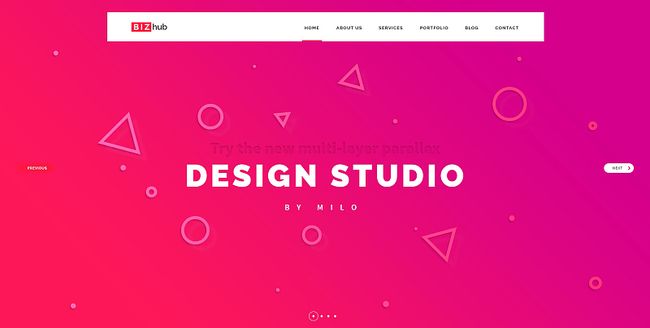
08.有创意的滚动和视差
在任何网页通过这个视觉创意增加独特的元素效果都会很棒。无论是多层的视差或是视频的视差,都有可能。
介绍下D.ex Multilayer Parallax这个产品。它是在 Loredana Papp和Mihai Baldean的带领下由Milothemes公司开发。在Envato Market / codecanyon.net上可以购买到。
D.ex Multilayer Parallax是一个Wordpress的插件,你可以使用它创造非常漂亮的多层视差区域。你还可以有创造力的通过任何样式组合不同的层。我们创建了12个不同的样例供你参考,玩得开心哟。
项目案例:F — mdls
作者:Adencys
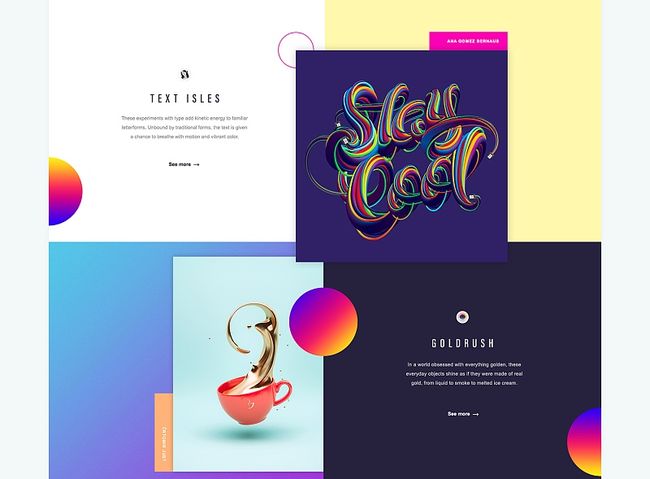
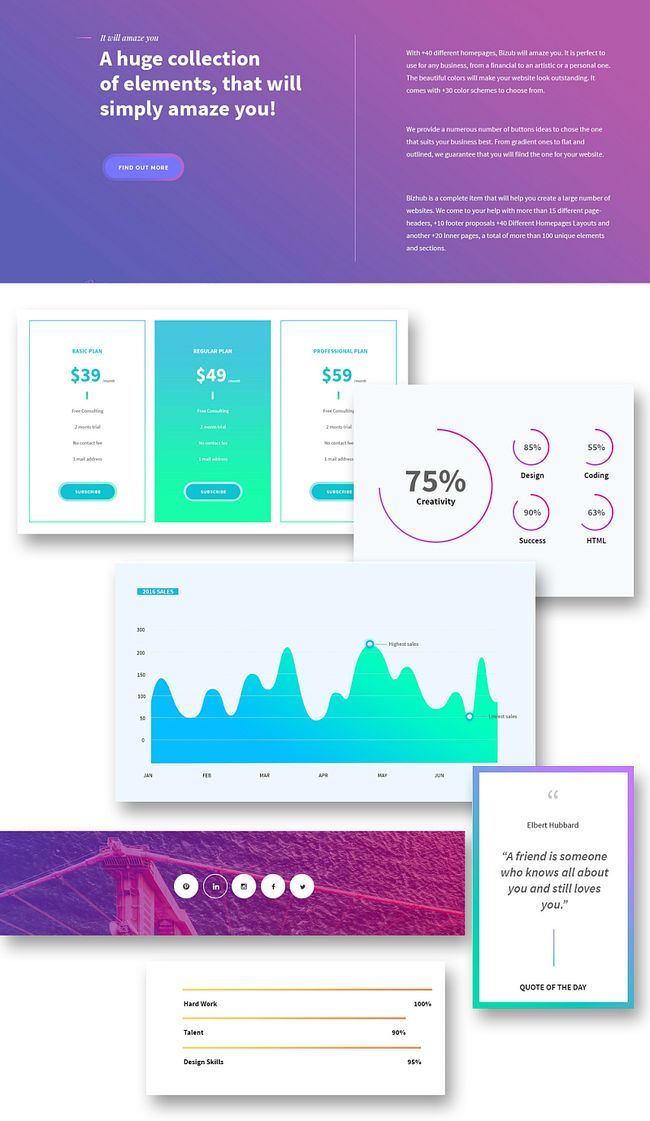
09.色彩渐变
颜色渐变是当下最流行的趋势。从2016年开始迅速蔓延,特别是在Instagram决定改变他们原有的logo,改成一个大渐变后。从logo到按钮到图像的叠加处理,这个趋势无所不在。
10.动端的浏览(响应式设计)
2015-2016年移动端的设备大量增加。当说到浏览网页时,平板和智能手机已经超过电脑、手提电脑成为第一选择,而且这个趋势还会继续。任何没有把响应式设计做好的网页,都应该马上,是马上升级!
---------
项目案例:Responsive Website Animation
作者:Muharrem Senyil
11.个性化的图形和插图
图片库的图片依然很流行,但有一个新的趋势在2016年有明显的增长,2017年会依然保持的:用自己定制的图形和插画。如果你想自己的网站有一个独特的形象,让用户可以记住,联系一个数字插画设计师吧。少点图库,更多的原创,独特的图像。
--------------------------
传送门:Margarita Mar
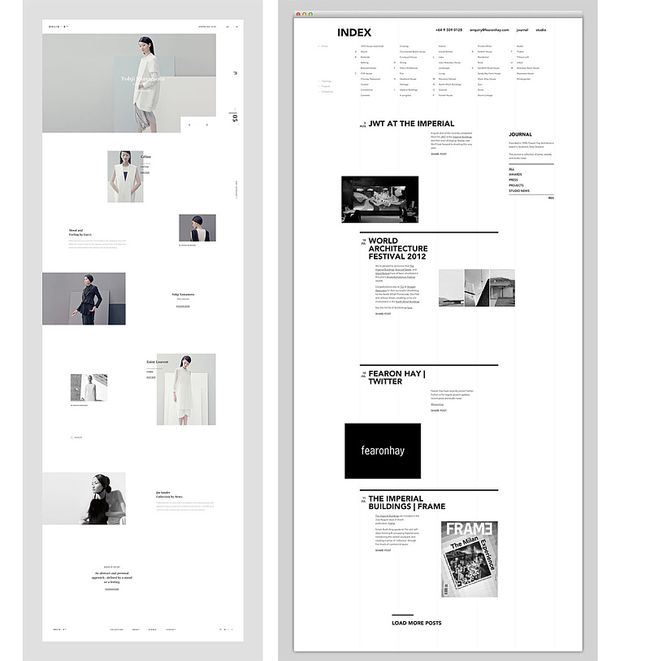
12.创造性地使用中立空间和栅格
在前几年,网页设计很讲究列和网格。但在2016年,我们看到相当多转移到不规则的图层和更现代的设计。
13.讲故事
网站现在都通过讲故事的方式来说服用户留在这个页面。比起平铺直叙的文字,人们从故事中受到的感染会更多。
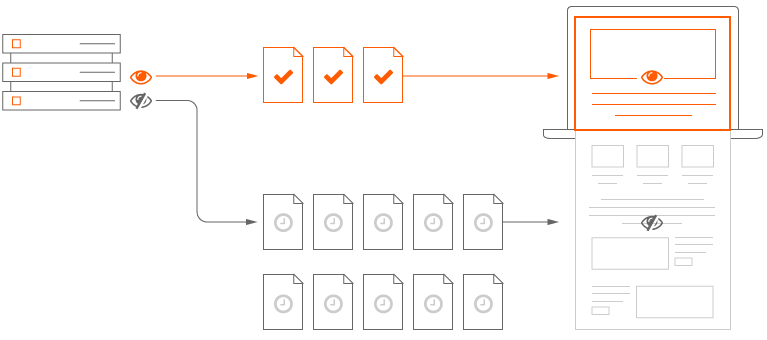
14.延迟加载
长网页的的图片都通过延迟加载的方式来进行,在需要的时候才加载信息。
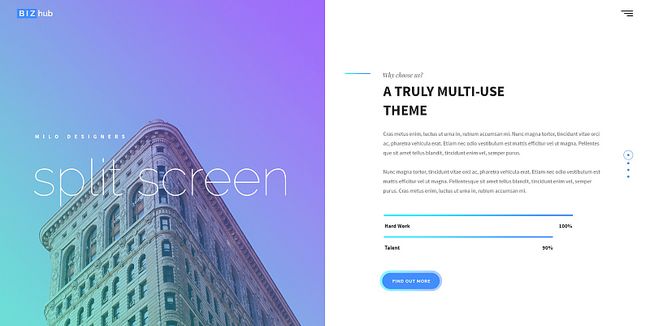
15.分割的内容
在响应式的网页设计里,分割的内容变得越来越流行,它把屏幕分割成两部分或者更多的区域。分割的做法能在一个页面里给用户传达几部分同等重要的信息。这个趋势在2015年后期开始流行,在2017年将运用到更多的网站上。
16.全屏展示
当全屏的内容做好响应式设计后,再也没有必要为了填一个表格而跳转页面,在当前页面完全可以操作完成并有更好的体验。
17.视频无处不在
视频内容在去年有大量的增长,人们需要高清质量的视频内容来讲好一个故事。而网站上的视频可以是短的、重复播放的,通过展示产品或拍成电影的内容让用户对故事保持兴趣。
----------
项目案例:Hillsong
作者:Ruslan Siiz
18.SEO搜索引擎优化很重要
搜索引擎优化对于网站来说很重要,如果一个很漂亮的网站却在SEO上没做好,就很难被用户搜到。
19.隐藏的导航
对于汉堡包菜单按钮难以被用户发现这个观点,有很多赞成和反对的讨论。但有一点是肯定的,这个趋势还是会存在,人们终有一天会习惯它。
20.微小的设计细节
对于细节设计的专注真的很重要。例如导航的圆点的设计,角落的logo 设计,都需要专注在细小的细节上,才能把工作做好。
----------
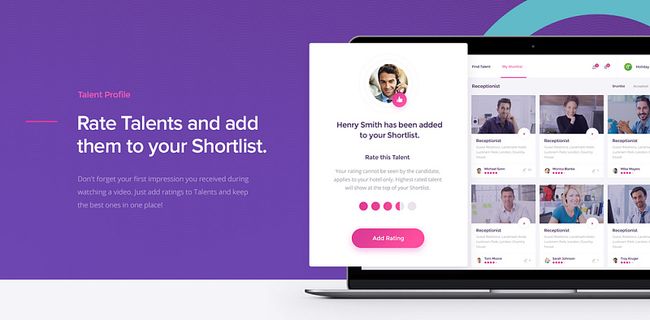
项目案例:Barometa - Next-generation Job Platform
作者:Netguru Team;Łukasz Pachytel
------------------
传送门:Konstantin Zhenchur
21.Logo设计趋势
21.1. 极简主义
随着所有大品牌都走更简单、极简的设计,这个趋势会持续的流行。
---------------------------
传送门:Mingo Ideas Up
21.2. 手绘
手绘已经流行了好几年了,它很赶时髦。这种手绘的设计用在咖啡馆、理发馆和艺术工艺馆很合适。
----------------------------
查看这个艺术家的设计:Sam Healy
21.3. 负型
这是一个很老的趋势了,但在过去几年又流行起来,在2017年只会继续增长,值得继续留意。
21.4. 裁剪
这个趋势就是为了展示logo是怎么回事。
传送门:Aleksandr Maksimov
21.5. 几何化
这个趋势很老派了,但是是永远经典的做法。
----------------------------
传送门:Mingo Ideas Up
21.6. 线条艺术
这个趋势在新的现代的商业运用中很流行。
---------------------------------------
传送门:Sam Healy;Andrea Schlaffer;Jacek Janiczak
21.7. 图案
图案是一个新的趋势,通过独特的重复方式可以使作品很出彩。这种原创的趋势可以被用到logo的展示里。
----------------------------
传送门:Nick Edlin;Stanislav Aleynikov;Lucas Gil-Turner
21.8. 动起来的Logo
动效设计在今年真是超流行,我们可以看到它在所有领域设计的应用。
----------------------------
传送门:Javier Miranda Nieto;The Woork Co
21.9. 复古风
复古仍然很流行。尽管这个趋势已经流行一段时间了,仍然还有很多可以探索的地方。
----------------------------
传送门:Роман Додонов;Mingo Ideas Up;Will Try Further
21.10. 色彩渐变
颜色渐变今年真是到处都能看到哇,在logo中也不例外。
----------------------------
传送门:Mingo Ideas Up
21.11. Logo中的插画
插画是赋予logo独特和富有人情味的方式,今年越发的流行 。
---------------------------------------
传送门:Bodea Daniel;Jacek Janiczak
21.12. Logo里的摄影
现在很流行在字体里混合图像使用。它的效果很好,创造出来的对比也很赞。
22.字体设计趋势
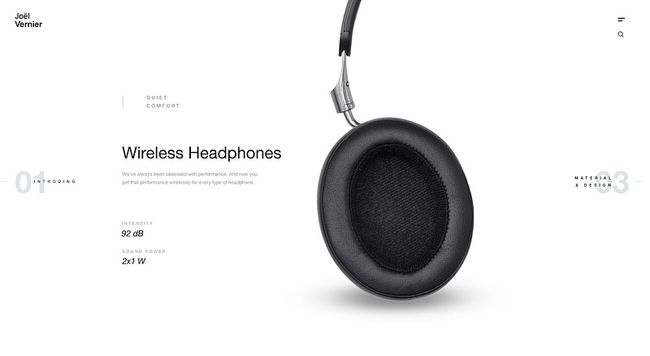
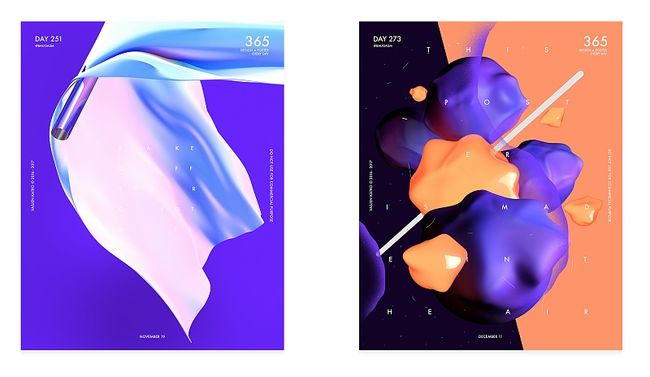
22.1. 又大又粗&漂亮的字体设计
字体大概是创造出色设计的最关键部分了。今年流行的将是大的粗体的大标题。
---------------------------
传送门:Alexander Laguta
--------------------------
传送门:Quim Marin
---------
项目案例:Baugasm Series - Pack 4
作者:Vasjen Katro
22.2. 字体中的色彩渐变
色彩渐变绝对还是流行的主要因素,字体设计里也不例外。
----------------------------
传送门:The Woork Co
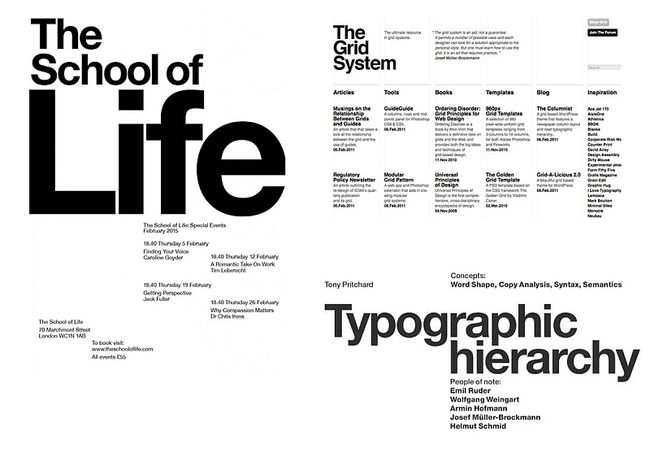
22.3. 视觉层次
字体层次对应所有设计领域来说都非常重要。字体的字号大小和粗细可以轻易的暗示出文字的重要程度,当你设计文本的时候一定要记住。还有另一点,通过文字的位置和颜色变化,也可以把文字的视觉层次拉开。
22.4. 很小很小很小很小反正就是很小的字体
超小字体可以通过在颜色或图像中创造一个对比来让小文字的阅读性更好。动效的办法也能帮助小文字的阅读。
----------------------------
传送门:Slava Oleinik;Bahaa Samir;Witty Digital
---------
项目案例:Baugasm Series - Pack 4
作者:Vasjen Katro
22.5. 字体的动画
动画无处不在,连字体也不例外。柔滑的动画永远都不会错。
----------
项目案例: Gotham Pro Animated Typeface Free
作者s:Yaroslav Kononov;Daria Zalyatskaya;Nastya Sokha;Katerina Pavlenko;Max Kravchenko;Nadezhda Shymchenko;Kate Nizhegorodova
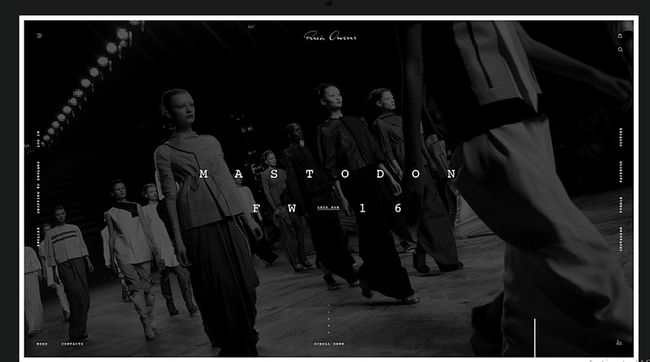
22.6. 当字体遇上摄影
字体和摄影的组合通常可以达到很好的视觉效果。以下就是一些例子。
--------------------------
传送门:Quim Marin
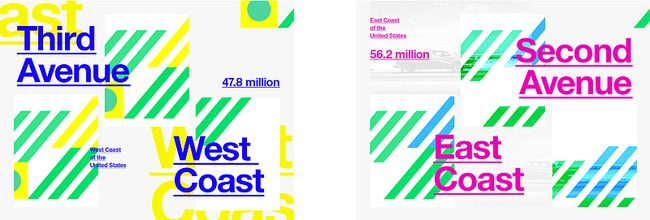
22.7. 几何形状与字体
几何形状也可以与字体结合哒~结果还会很现代。
---------------------------
传送门:Quim Marin
---------------------------
传送门:∆ Studio—JQ ∆
22.8. 字体搭配
两种或两种以上的字体组合使用在今年还很流行。看下以下两个案例,里面都是些有趣的搭配。
Typography: Google Fonts Combinations - Volume 1
Typography: Google Fonts Combinations - Volume 2
原文:https://www.behance.net/gallery/47810259/2017-Design-Trends-Guide
作者:Loredana Papp-Dinea,Mihai Baldean
翻译者:腾讯视频Tencent Video Design Team | Ning