- 心得随笔小记
GuangHui
1.人要想把一件事情做好,往往需要分两步,第一步是让自己处于可以把事情做好的状态,第二步才是把事情做好。当你不在状态,不想做事时,你此时需要做的不是硬着头皮继续做,而是应该调整一下姿势,做一些放松休息的事情,以让自己的状态重新在线。唯有这样,你才能持续做好一件事。2.遇见一个正确的远远高于你认知的人,就像是为自己的世界开了一个天窗一样。电视剧《天道》里面,肖亚文关于丁元英如是说,不求和他做朋友,但
- 2019-12-24
猴行者演懿
2019年12月24日达吉工作室小记今天来到凤姐这里,凤姐没在店里,辉哥说凤姐陪桐桐玩,睡到现在还没有睡起来,这是第一次来店里遇到凤姐会去放松的睡个觉。今晚凤姐一家要去腾冲,辉哥留下守工作室.....每次来这里都是一如既往的收获满满,刚从公司出来,再来到这里感觉就像是来了两个世界,一个像坚硬棱角分明不小心就会撞的很痛的世界;一个是温暖柔软让内心像被轻抚按摩的世界。到店里的第一眼就看到桐桐在跟辉哥面
- 变小记
孙建贸
1、变小了有一天上课了,我听老师讲课,突然我发现自己慢慢的变小,我站在椅子上都看不见黑板,我跳到桌子里,此时,我已经变得像乐高人一样想小,我拿起乐高人手中的枪,套上乐高人的护甲,我看见了一只羊,我问他:“请问你跑的快不快,跳的高不高?”羊回答:“我跑的比兰博基尼还快,跳的比房子还高。”我又问:“你想不想当我的坐骑?”小羊回答:“想,想,只要告诉我去哪,我都去。”,此时老师看见了,急忙问:“孙建宇去
- 周末小记
Lcm梅子
平淡的日子波浪不惊,来不及仔细品味,五天就已经匆匆而过了。值得一提的是周一的“推普周”启动仪式,每年9月的第三周为全国普通话推广周,今年是第23届。在这一周里要广泛开展推普宣传、培训,开展主题班会、“啄木鸟”行动、“咬文嚼字”活动,一时间人们说普通话、写规范字的积极性空前高涨,以往好多习惯性读错的字音被纠正了,一直以来写错的字被发现了,大家的汉语拼音、写字、用字、标点符号、文字排版、语文常识等方面
- 【生活小记录】记录一下今天我是怎么度过的吧!(2022134)
恋上清咖
每周都是盼着休息日快点到来,可是这一天来了无论怎么过总会觉得这一天没过好!觉得如果再给我一次机会我一定会过得更好!就这样每一个休息日都在这样周而复始的状态中过去了!所以我就想好好记录一下这一天,我倒要看看这一天怎么过才算是过得好,才算是让自己满意的一天!好吧!开始记录:起床时间:早上7点,小猫咪依然是在平常6点零五分的时刻对着我叫了两声让我起床,毕竟休息日嘛!怎可辜负这能睡懒觉的美好时光,一巴掌把
- 一落索 小苇的花
松涛_5e7b
图片小苇手机拍摄图片小苇手机摄影【一落索】小苇的花艳艳花开真好,流年不老。爱清风款款芳华,赏心处、轻吟啸。今日喜无烦恼,一舒怀抱。香香来嗅乐逍遥,悄记取、拈花笑。2019.5.23新结识的简友,拍下好漂亮的花,传给了我,小记附词谱又名洛阳春、玉连环、一络索等。双调46字,上下片各四句三仄韵。⊙⊙⊙⊙⊙,⊙□⊙。□⊙□□,⊙⊙、□□。⊙□⊙,⊙□⊙。⊙□⊙□□,⊙⊙、□□。(首句亦可作⊙□⊙□)
- (2019-08-29~31周四~周六)三天小记(283)
云庆亲子教育
8月29日,周四:今日没出去,我们在舞蹈教室里练功跳舞,打扫教室卫生,还唱起了卡拉0k!原来教室里有一套不错的音箱,管理这个教室这么久了,我才第一次发现可以唱卡拉0k,在"想唱歌"的念头调动下,我终于又开始练歌啦!这周我给儿子加了一道菜是秋葵刺身,儿子喜欢芥末酱,所以会吃这道素菜,不简单啊,他能喜欢让我很快乐!秋葵含有多种维生素矿物质和适量的膳食纤维,比其他的蔬菜粘液质含量高,含有丰富的植物多糖,
- 周检视会议
策划运营I周长胜
大家早上好,我是主持人火英。在等小组火什二伴进来之前放点音乐,再等一会其他的小伙伴。大大家都到了,大家帮忙去叫上自己的死党。马俊,小凤海燕到了那会场会议吗开始办吧?喂有声音吗?是有理发系的会议室吧稍微没有。是可以关一下音乐了,呀我因为。觉得好像人还不够啊。那行那在放。对,主要工作人员都还没到期,呢。可以。陈还是张科对吧?他不用记录,吧不记得了。啊就就啊它记录,我帮她小记一下,吧他不发了一个,个然后
- 不定期
胡须老七
八十年代南方沿海的一个小镇,此镇东部临白沙湖,西南部面临红海湾,土地多属沿海丘陵,有人称此地船地,但地名始终与船家沾不上边。沾得上边的还是周围的村乡,白沙湖周边就多是靠海吃饭的。白沙湖不是湖,而是片靠深海区的滩,这样描述不知是否恰当,对于为何叫白沙湖就有待考证了。我曾经问过当地上了年纪的渔民,他想了想,估计也纳闷着老子在这地方打渔都打了大半辈子还真没想为什么叫湖。后来他干脆就回我打小记事起它就叫白
- 冬日·喂猫小记(2022.12.25)
开心就好7947
吃过午饭,记挂着校园的小流浪们,还是带上猫粮,去了学校。天气更加明朗,没了呼啸的北风,人体舒适度亦大增。街上没有人,街道似乎都宽了不少。大大小小的私家车停在车位上,安安静静的。如此情形,往常只会在过年时出现,小镇外来人口众多,过年时候鸟归巢,小镇才会有难得的宁静,可如今刚进腊月,如此好的阳光下,本应到处人头攒动,如此静谧,只能是羊圈效应,主人该不是阳了就是阳康着吧。走进校园,四下里更是安静,两个门
- 无题:此时小记
諦羽沐楓
今日在去超市买鞋垫的时候,我竟冲着昨日卖臭豆腐的那个地方下意识瞄了一眼,没有看到我想要的答案,内心竟还有一些小失望,不过这种感觉随即也就消失了。买这个鞋垫主要是最近上班走的步数比较多,这脚未免就会有些疼痛,也就去了超市买了一双透气且除臭的鞋垫。不过在付账的时候,我颇为搞笑的问了一句,这鞋垫是一次性的么?只听老板淡淡回了一句,你要是当做一次性的,穿几天也可以扔掉的呀!虽说老板语气很平淡,不过我还是听
- llm-universe学习小记录4--构建RAG应用
Adela0546
学习语言模型
构建RAG应用一、将LLM接入LangChain1、基于LangChain调用ChatGPT2、使用LangChain调用百度文心一言3、使用LangChain调用讯飞星火4、使用LangChain调用智谱GLM具体内容与代码详见将LLM接入LangChain。二、构建检索问答链1、加载向量数据库2、创建一个LLM3、构建检索问答链4、检索问答链效果测试5、添加历史对话的记忆功能(1)记忆(Mem
- 小记2
默守温柔annmor
回到老位置,盯着似懂非懂的文字,还是无可奈何。窗外有大风,我有些燥热,不知是不是下雨的前兆。很早就把伞准备好了,雨还不来。湖面不在平静,大风似乎推着湖水前进,始终都逃不了这个圈。至今才觉,湖岸的曲线,勾勒的太好了,曲曲绕绕,适合慢走。又有满青的柳条摇曳,更有一番滋味。小情侣坐在长椅,畅谈,于美景之下。不知今日的风,是否会把那满树桃花、樱花吹尽,落地生五彩。风,些许大了一些,仍是惹人喜爱的。前几日的
- 有感小记
洛伊子昂
新《三国演义》第73集魏王临终托付大业曹操说:世人,昨日看错我曹操,今日又看错了,也许明日还会看错。可是我,仍然是我。我从来不怕别人看错我。没有错,就不要怕别人看错你,更不要去无辜地承认错误。如果全世界人都错了,你反而更应该去坚持正确的观点。曹操是一个受社会各界人士争议很大的人物,为什么大多数人说他是奸雄呢?因为曹操是一个被太平盛世所不容的人物,在太平盛世里乱世英雄是一直被丑化的,在忠君思想下洗脑
- 2018-11-04
晓风冷月之云水禅心
昨天过生日,没有回娘家,哥哥打电话过来问候,是娘记得,很是感动,其实,年纪越大,越想回避这一天,只是,避无可避,它总是不差分毫的如期而至。准时的让你感慨。没有日更,用了一次复活卡,不是没啥可写,只是,让自己慵懒一次。到是写了一首小诗《生日偶感》,以作小记,竟也过了诗专题。附小诗:生日偶感生肖属猴如今却生成了一颗猪的心曾经的跃跃欲试攀登高峰的勇气已在月光下搁浅任由车马从门前疾驰而过
- 今日小记
静静_ee7f
在有几天过完二月二龙抬头,这个年也就过完了,孩子也开学了,一切又步入正轨了,又回到了,家—单位—孩子。感觉没准备好呢?过年了。感觉还没好好休息呢?年过完了。感觉时间快的,不曾来过。生活肯定还是那个样,岁月静好就好,但自己要给生活惊喜,要给生活仪式感,做为已经3开口了的我,要学会沉稳,学会思前想后。每年都能有一个全新的我。时间得规划,日子得积极。希望每个人都能找到人生方向,都有正能量,都有自己的梦想
- 住院小记1112
每日心流
01晒太阳我住院的病房在医院1楼,从1楼走到门外的大草坪只需要两三分钟时间。我每天都会去晒太阳,有时候一天去个两三次,早上一次,中午一次,下午再一次。草坪很大,草坪上和草坪边缘都有人在晒太阳。在草坪的边缘,立了两个白色的雕像,一个是白求恩,一个是南丁格尔。在雕像的中间是一块石碑,写着医院的名称。草坪像一把大大的扇子,这扇子的尽头就是医院的大门口。几天阳光好,总是看见一些人毫无顾忌地坐着躺着趴着。昨
- 随心小记
赵冲希望粑粑
生活总有无何奈何之处,但是每个人又都在向往诗和远方的田野。在寻求内心深处的净土时又总是期待宁静中的一丝烟火气。可我们一直生活在验货之中呢不是吗?或许某个时刻我们曾浅显的怀疑人生,或许某个时段我们曾认真地思考过生活,或许是与一次次的否定和一次次的肯定。我读过梭伦的《瓦尔登湖》,远离城市喧嚣去寻找内心的依靠,它的写作背景是污染环境下,作者去瓦尔登湖居住了三年,每天都有鸟语和蔚蓝的天空作伴。这是无数诗人
- 昨日反思5/13
Liz_Li
>>每日小记<<项目状态坚持开心词场141天坚持英语流利说141天流利说打卡完成坚持日更11天流利说真人对话1201gofluent3天不抱怨21.今天新加的事02.今天遗憾的事情呼叫中心运营书没看完3.你今天开心么?开心原因?4.你今天不开心的事情是什么?无5.哪些假设条件可以提升?早高峰啊,永远不要抱有侥幸心理6.我当时为什么这样想?如果有条件发生变化,结果可能不一样?放低预期,我自己选的7.
- PAG动效简介
东坡大表哥
Android开发android前端动画
文章目录前言一、PAG是什么?特点二、PAG使用流程图三、PAG动效集成环境搭建代码实现三、动效踩过的坑四、相关资源五、参考链接前言互联网产品动效使用越来越多,不管是播间里面的各种礼物道具动效,还是APP各种场景要展示的动画,为了实现理想的效果,反复打磨,都是困扰设计师和开发工程师的一个主要问题。设计要求:加载要快,显示要清晰,体积要小,可扩展性要强,开发要面对:内存占用,CPU占用,屏幕适配等等
- 2018.8.25痛苦的小记
廖忱瑶
今天中元节,我一个人在家,老妈专门打电话来提醒我,让我晚上不要出门。本来我都不记得了,倒没觉得害怕,她一提醒,反倒还把我弄得神经质的,本来开完雄鹰组的小组会快11点了,也快忘记这码事了,她又发来一条消息,说让我11点之前赶紧睡觉,要不然就带着帽子……我……哪壶不开提哪壶啊!!!我知道她是好心,我这一个人在家,本来就胆小,她一再提醒我,弄得我觉也不敢睡,也不敢不睡,看了微信一圈也想出来一个夜猫子,还
- 今日小记
白喻晚
文|白喻晚最近不想写文章。没有灵感了。写了几篇去投稿,全部退回来了。现在好像很少有公众号会收纯故事文了。大多都喜欢夹叙夹议的情感文。然而,我最不擅长写了。没什么情感经验,也没什么观点。更没什么干货。公众号的运营也暂停了,一天能涨1,2个粉差不多。不想去宣传了。就佛系更新吧。也没人投稿。现在的主要经历都放在了另一个征稿号上,不需要花什么精力。也能赚点小钱。今天就到这吧。
- 小记
笑响点亮了四面wind
最近忙着给二年级的训练,几天没给一年级的娃娃上课了。课间去班上刚到门口几个学生跑过来抱着我说:老师,你去哪了?你好久没给我们上课了,好想你呀!其他学生看到了都跑过来围着像小猴子挂在身上……小刘同学也摇着我的手臂说了几句我没听懂的话,但他让我感知到了见到我他是开心的。另一个刚开学很内向的孩子看到我来了也往我身边蹭,腼腆的仰着头冲我笑,虽然经常为了纠正他的坏毛病凶他,有时甚至把他批评哭了,但从来不记仇
- 期中作文:感受“光亮”
小苹果树
洛社初中小记者走进梁溪之声不小心摔倒时,路人的搀扶温暖了你;寒气逼人的凌晨,清洁工人忙碌的身影感动了你;迷茫困惑时,一本好书启发了你;平淡生活中,父母的言传身教影响了你;考试失利时,同学的安慰鼓励了你;取得成绩得意忘形时,老师的批评鞭策了你;新型冠状病毒疫情来,逆行者无私奉献的精神震撼了你……生活中,总有一种力量像一束光照亮你,引你前行。请根据自己的阅读体验和(或)生活经历,以“有一束光照亮我”为
- 生活小记录
紫岚兮
2021年8月12日,周四,多云有雨。灵艳早早的跟着二姨妈去摘小番茄,早饭后,王斌到庄上送楠楠外婆的身份证,良斌开车从楚雄回来,直接到我家来吃饭。那我基本就是在家里带娃了,3个孩子,玩的时候陪他们玩,下午点,楠楠坐在沙发上吸着奶瓶睡着了,王斌抱她到房间里面睡,我带着可可和弟弟在客厅看电视,我哄小宝睡觉,过了会儿,可可趴在沙发上睡着了,小家伙还没睡,自个儿玩玩这个,拿拿那个,这里翻翻,那里爬爬,我都
- 2021-10-23
Reallove
今日小记今晚夜班,白天转班休息半天,由于昨晚睡得早,早上四点多就醒了睡不着。从早上醒来到晚上上班一直没睡,白天本来打算睡一下的,睡不着。把手机放在一边,躺了半天还是睡不着。由于最近限电,今晚上班时没开机,十点以后才开机升温,差不多十二点才开始,上半夜没事干却不困,到了下半夜这个点,有点困了。还好今晚片子好做,都挺稳定的。天气还有点冷,感觉已经进入冬天了,困了也不敢打瞌睡,怕感冒。强撑着,撑到明天早
- 小记XML写sql的聚合函数用法
J总裁的小芒果
sqlxml数据库
一、GROUP_CONCAT手动查出需要用于查询、展示的字段用法:(需要GROUPBY)将每个岗位下的姓名合并为一个以逗号分隔的字符串SELECTGROUP_CONCAT(DISTINCTu.nickNameSEPARATOR',')FROMsystem_postASpostJOINsystem_user_postASupONpost.id=up.post_idWHERE.......--DIST
- Collectors.toMap 报错 NullPointerException
赵丙双
java踩坑CollectorstoMapjavastreamNPE
最近线上偶尔会报一个NPE,是Collectors.toMap导致的,这里小记一下,防止再次踩坑。场景:批量查询用户信息,查询结果为List,然后将其转换成Map,以供其他地方使用,但在Collectors.toMap时抛出了异常NullPointerException。复现问题publicclassToMapTest{publicstaticvoidmain(String[]args){List
- 当开始敲键盘,我心里便只有我自己|6.29日记
五妹妹
山东青岛,星期一天气:小雨情绪:可今日流水记录:早:麦穗儿哭醒,带着上街,听音乐,哄睡,日记,烁烁来。午:午睡,上街,看感恩群聊天晚:一、今日小记01.补日记成了惯例。有时一次补好几篇。现实不允许我日更。每晚哄孩子睡觉往往自己就睡过去了。如果挣扎挣扎,其实是可以起来的。但连续熬夜,以及身体渐不如前的感觉提醒我,健康更重要。我允许自己睡去,我允许自己晚起。我好像一头沉睡的雄狮。如今为了家庭蛰伏。我感
- 今日小记
如雨季节过来人
今天气温很高,阳光正艳,适合洗衣服。洗好的衣服晾晒在露台上,尽情地吸收着阳光的气息,晒过阳光的衣物,穿在身上感觉才健康。在阳光正好的时候晾晒衣物,自己的身体也一样沐浴着阳光,享受着阳光的消毒,吸收太阳的阳气,感觉身体充满了正能量。高温的天气,花草树木的泥土已经很干燥,浇水时需要费更多的功夫。1个多小时的劳作,也是一个很好的运动,汗流浃背,身体在劳动中得到了锻炼。每天的生活制造出各种各样的家务活,这
- apache 安装linux windows
墙头上一根草
apacheinuxwindows
linux安装Apache 有两种方式一种是手动安装通过二进制的文件进行安装,另外一种就是通过yum 安装,此中安装方式,需要物理机联网。以下分别介绍两种的安装方式
通过二进制文件安装Apache需要的软件有apr,apr-util,pcre
1,安装 apr 下载地址:htt
- fill_parent、wrap_content和match_parent的区别
Cb123456
match_parentfill_parent
fill_parent、wrap_content和match_parent的区别:
1)fill_parent
设置一个构件的布局为fill_parent将强制性地使构件扩展,以填充布局单元内尽可能多的空间。这跟Windows控件的dockstyle属性大体一致。设置一个顶部布局或控件为fill_parent将强制性让它布满整个屏幕。
2) wrap_conte
- 网页自适应设计
天子之骄
htmlcss响应式设计页面自适应
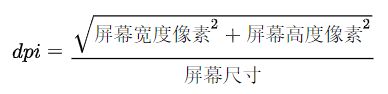
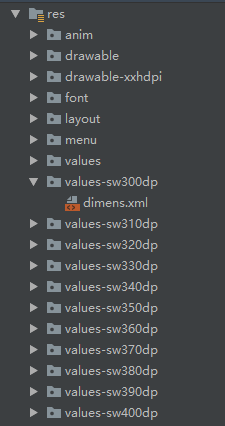
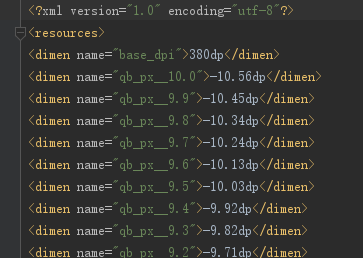
网页自适应设计
网页对浏览器窗口的自适应支持变得越来越重要了。自适应响应设计更是异常火爆。再加上移动端的崛起,更是如日中天。以前为了适应不同屏幕分布率和浏览器窗口的扩大和缩小,需要设计几套css样式,用js脚本判断窗口大小,选择加载。结构臃肿,加载负担较大。现笔者经过一定时间的学习,有所心得,故分享于此,加强交流,共同进步。同时希望对大家有所
- [sql server] 分组取最大最小常用sql
一炮送你回车库
SQL Server
--分组取最大最小常用sql--测试环境if OBJECT_ID('tb') is not null drop table tb;gocreate table tb( col1 int, col2 int, Fcount int)insert into tbselect 11,20,1 union allselect 11,22,1 union allselect 1
- ImageIO写图片输出到硬盘
3213213333332132
javaimage
package awt;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imagei
- 自己的String动态数组
宝剑锋梅花香
java动态数组数组
数组还是好说,学过一两门编程语言的就知道,需要注意的是数组声明时需要把大小给它定下来,比如声明一个字符串类型的数组:String str[]=new String[10]; 但是问题就来了,每次都是大小确定的数组,我需要数组大小不固定随时变化怎么办呢? 动态数组就这样应运而生,龙哥给我们讲的是自己用代码写动态数组,并非用的ArrayList 看看字符
- pinyin4j工具类
darkranger
.net
pinyin4j工具类Java工具类 2010-04-24 00:47:00 阅读69 评论0 字号:大中小
引入pinyin4j-2.5.0.jar包:
pinyin4j是一个功能强悍的汉语拼音工具包,主要是从汉语获取各种格式和需求的拼音,功能强悍,下面看看如何使用pinyin4j。
本人以前用AscII编码提取工具,效果不理想,现在用pinyin4j简单实现了一个。功能还不是很完美,
- StarUML学习笔记----基本概念
aijuans
UML建模
介绍StarUML的基本概念,这些都是有效运用StarUML?所需要的。包括对模型、视图、图、项目、单元、方法、框架、模型块及其差异以及UML轮廓。
模型、视与图(Model, View and Diagram)
&
- Activiti最终总结
avords
Activiti id 工作流
1、流程定义ID:ProcessDefinitionId,当定义一个流程就会产生。
2、流程实例ID:ProcessInstanceId,当开始一个具体的流程时就会产生,也就是不同的流程实例ID可能有相同的流程定义ID。
3、TaskId,每一个userTask都会有一个Id这个是存在于流程实例上的。
4、TaskDefinitionKey和(ActivityImpl activityId
- 从省市区多重级联想到的,react和jquery的差别
bee1314
jqueryUIreact
在我们的前端项目里经常会用到级联的select,比如省市区这样。通常这种级联大多是动态的。比如先加载了省,点击省加载市,点击市加载区。然后数据通常ajax返回。如果没有数据则说明到了叶子节点。 针对这种场景,如果我们使用jquery来实现,要考虑很多的问题,数据部分,以及大量的dom操作。比如这个页面上显示了某个区,这时候我切换省,要把市重新初始化数据,然后区域的部分要从页面
- Eclipse快捷键大全
bijian1013
javaeclipse快捷键
Ctrl+1 快速修复(最经典的快捷键,就不用多说了)Ctrl+D: 删除当前行 Ctrl+Alt+↓ 复制当前行到下一行(复制增加)Ctrl+Alt+↑ 复制当前行到上一行(复制增加)Alt+↓ 当前行和下面一行交互位置(特别实用,可以省去先剪切,再粘贴了)Alt+↑ 当前行和上面一行交互位置(同上)Alt+← 前一个编辑的页面Alt+→ 下一个编辑的页面(当然是针对上面那条来说了)Alt+En
- js 笔记 函数
征客丶
JavaScript
一、函数的使用
1.1、定义函数变量
var vName = funcation(params){
}
1.2、函数的调用
函数变量的调用: vName(params);
函数定义时自发调用:(function(params){})(params);
1.3、函数中变量赋值
var a = 'a';
var ff
- 【Scala四】分析Spark源代码总结的Scala语法二
bit1129
scala
1. Some操作
在下面的代码中,使用了Some操作:if (self.partitioner == Some(partitioner)),那么Some(partitioner)表示什么含义?首先partitioner是方法combineByKey传入的变量,
Some的文档说明:
/** Class `Some[A]` represents existin
- java 匿名内部类
BlueSkator
java匿名内部类
组合优先于继承
Java的匿名类,就是提供了一个快捷方便的手段,令继承关系可以方便地变成组合关系
继承只有一个时候才能用,当你要求子类的实例可以替代父类实例的位置时才可以用继承。
在Java中内部类主要分为成员内部类、局部内部类、匿名内部类、静态内部类。
内部类不是很好理解,但说白了其实也就是一个类中还包含着另外一个类如同一个人是由大脑、肢体、器官等身体结果组成,而内部类相
- 盗版win装在MAC有害发热,苹果的东西不值得买,win应该不用
ljy325
游戏applewindowsXPOS
Mac mini 型号: MC270CH-A RMB:5,688
Apple 对windows的产品支持不好,有以下问题:
1.装完了xp,发现机身很热虽然没有运行任何程序!貌似显卡跑游戏发热一样,按照那样的发热量,那部机子损耗很大,使用寿命受到严重的影响!
2.反观安装了Mac os的展示机,发热量很小,运行了1天温度也没有那么高
&nbs
- 读《研磨设计模式》-代码笔记-生成器模式-Builder
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 生成器模式的意图在于将一个复杂的构建与其表示相分离,使得同样的构建过程可以创建不同的表示(GoF)
* 个人理解:
* 构建一个复杂的对象,对于创建者(Builder)来说,一是要有数据来源(rawData),二是要返回构
- JIRA与SVN插件安装
chenyu19891124
SVNjira
JIRA安装好后提交代码并要显示在JIRA上,这得需要用SVN的插件才能看见开发人员提交的代码。
1.下载svn与jira插件安装包,解压后在安装包(atlassian-jira-subversion-plugin-0.10.1)
2.解压出来的包里下的lib文件夹下的jar拷贝到(C:\Program Files\Atlassian\JIRA 4.3.4\atlassian-jira\WEB
- 常用数学思想方法
comsci
工作
对于搞工程和技术的朋友来讲,在工作中常常遇到一些实际问题,而采用常规的思维方式无法很好的解决这些问题,那么这个时候我们就需要用数学语言和数学工具,而使用数学工具的前提却是用数学思想的方法来描述问题。。下面转帖几种常用的数学思想方法,仅供学习和参考
函数思想
把某一数学问题用函数表示出来,并且利用函数探究这个问题的一般规律。这是最基本、最常用的数学方法
- pl/sql集合类型
daizj
oracle集合typepl/sql
--集合类型
/*
单行单列的数据,使用标量变量
单行多列数据,使用记录
单列多行数据,使用集合(。。。)
*集合:类似于数组也就是。pl/sql集合类型包括索引表(pl/sql table)、嵌套表(Nested Table)、变长数组(VARRAY)等
*/
/*
--集合方法
&n
- [Ofbiz]ofbiz初用
dinguangx
电商ofbiz
从github下载最新的ofbiz(截止2015-7-13),从源码进行ofbiz的试用
1. 加载测试库
ofbiz内置derby,通过下面的命令初始化测试库
./ant load-demo (与load-seed有一些区别)
2. 启动内置tomcat
./ant start
或
./startofbiz.sh
或
java -jar ofbiz.jar
&
- 结构体中最后一个元素是长度为0的数组
dcj3sjt126com
cgcc
在Linux源代码中,有很多的结构体最后都定义了一个元素个数为0个的数组,如/usr/include/linux/if_pppox.h中有这样一个结构体: struct pppoe_tag { __u16 tag_type; __u16 tag_len; &n
- Linux cp 实现强行覆盖
dcj3sjt126com
linux
发现在Fedora 10 /ubutun 里面用cp -fr src dest,即使加了-f也是不能强行覆盖的,这时怎么回事的呢?一两个文件还好说,就输几个yes吧,但是要是n多文件怎么办,那还不输死人呢?下面提供三种解决办法。 方法一
我们输入alias命令,看看系统给cp起了一个什么别名。
[root@localhost ~]# aliasalias cp=’cp -i’a
- Memcached(一)、HelloWorld
frank1234
memcached
一、简介
高性能的架构离不开缓存,分布式缓存中的佼佼者当属memcached,它通过客户端将不同的key hash到不同的memcached服务器中,而获取的时候也到相同的服务器中获取,由于不需要做集群同步,也就省去了集群间同步的开销和延迟,所以它相对于ehcache等缓存来说能更好的支持分布式应用,具有更强的横向伸缩能力。
二、客户端
选择一个memcached客户端,我这里用的是memc
- Search in Rotated Sorted Array II
hcx2013
search
Follow up for "Search in Rotated Sorted Array":What if duplicates are allowed?
Would this affect the run-time complexity? How and why?
Write a function to determine if a given ta
- Spring4新特性——更好的Java泛型操作API
jinnianshilongnian
spring4generic type
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装JDK
liuxingguome
centos
1、行卸载原来的:
[root@localhost opt]# rpm -qa | grep java
tzdata-java-2014g-1.el6.noarch
java-1.7.0-openjdk-1.7.0.65-2.5.1.2.el6_5.x86_64
java-1.6.0-openjdk-1.6.0.0-11.1.13.4.el6.x86_64
[root@localhost
- 二分搜索专题2-在有序二维数组中搜索一个元素
OpenMind
二维数组算法二分搜索
1,设二维数组p的每行每列都按照下标递增的顺序递增。
用数学语言描述如下:p满足
(1),对任意的x1,x2,y,如果x1<x2,则p(x1,y)<p(x2,y);
(2),对任意的x,y1,y2, 如果y1<y2,则p(x,y1)<p(x,y2);
2,问题:
给定满足1的数组p和一个整数k,求是否存在x0,y0使得p(x0,y0)=k?
3,算法分析:
(
- java 随机数 Math与Random
SaraWon
javaMathRandom
今天需要在程序中产生随机数,知道有两种方法可以使用,但是使用Math和Random的区别还不是特别清楚,看到一篇文章是关于的,觉得写的还挺不错的,原文地址是
http://www.oschina.net/question/157182_45274?sort=default&p=1#answers
产生1到10之间的随机数的两种实现方式:
//Math
Math.roun
- oracle创建表空间
tugn
oracle
create temporary tablespace TXSJ_TEMP
tempfile 'E:\Oracle\oradata\TXSJ_TEMP.dbf'
size 32m
autoextend on
next 32m maxsize 2048m
extent m
- 使用Java8实现自己的个性化搜索引擎
yangshangchuan
javasuperword搜索引擎java8全文检索
需要对249本软件著作实现句子级别全文检索,这些著作均为PDF文件,不使用现有的框架如lucene,自己实现的方法如下:
1、从PDF文件中提取文本,这里的重点是如何最大可能地还原文本。提取之后的文本,一个句子一行保存为文本文件。
2、将所有文本文件合并为一个单一的文本文件,这样,每一个句子就有一个唯一行号。
3、对每一行文本进行分词,建立倒排表,倒排表的格式为:词=包含该词的总行数N=行号