笔记类文章
完全摘录自
- MDN-css
- 阮一峰flex教学
旧的布局
通过像素px定义大小,在有些情况下,很不合适
最好通过百分比类型的(%、em、rem)
更多长度单位
布局相关属性
- text-align:内容对齐方式
- text-indent:内容缩进
可以对任何文本类内容,它们俩会被元素的子元素继承
浮动(float)
通过clean清楚浮动-
位置(position)
- relative
- fixed
- absolute
为元素指定相对于其父元素的确切位置。只有在父元素使用 relative, fixed or absolute 时才有效。你可以为任何父元素指定 position: relative;因为它不会产生移动 - static(默认值)
和 position 属性(除了 static)一起使用的, 有下列属性: top, right, bottom, left, width, height 通过设置它们来指定元素的位置或大小。
position属性,是一个很大的内容,标准中有两个章节来描述
- Visual formatting model
- Visual formatting model details
display
displaycss中,最重要的用于控制布局的属性。
- block
- inline
- none
display:none 通常被 JavaScript 用来在不删除元素的情况下隐藏或显示元素。
它和 visibility 属性不一样。把 display 设置成 none 元素不会占据它本来应该显示的空间,但是设置成 visibility: hidden; 还会占据空间。 - 其他值
例如list-item``table更多属性值
margin: auto
固定width,加margin: 0 auto;实现左右居中
当然,也可以利用它实现垂直居中
max-width
通过最大宽度限制,保证一定的响应式
IE7+均支持,放心用
盒模型
理解盒模型有利于布局设计
当你设置了元素的宽度,实际展现的元素却超出你的设置:这是因为元素的边框和内边距会撑开元素。
box-sizing
主要是border-box:此元素的内边距和边框不再会增加它的宽度
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
注意兼容性 IE8+
百分比
百分比是相对于包含块来说的。
媒体查询
通过百分比,媒体查询,可以设计出响应式的布局
meida viewport
inline-block
有时候,inline-block是个好方法
你可以使用 inline-block 来布局。有一些事情需要你牢记:
- vertical-align 属性会影响到 inline-block 元素,你可能会把它的值设置为 top 。
- 你需要设置每一列的宽度
- 如果HTML源代码中元素之间有空格,那么列与列之间会产生空隙
column
这里有一系列新的CSS属性,可以帮助我们很轻松的实现文字的多列布局。
.three-column {
padding: 1em;
-moz-column-count: 3;
-moz-column-gap: 1em;
-webkit-column-count: 3;
-webkit-column-gap: 1em;
column-count: 3;
column-gap: 1em;
}
注意使用前缀
多用于文字布局,使用它作为页面布局时候,很容易乱
column更多的信息
flexbox布局
兼容性:IE10+ 常用浏览器,都已经支持
任何一个容器,都可以指定Flex布局
.box {
display: flex;
}
.inline-box {
display: inline-flex;
}
.Webkit-box {
display: -webkit-flex;
display: flex;
}
设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
基本概念
采用Flex布局的元素,称为Flex容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称"项目"。
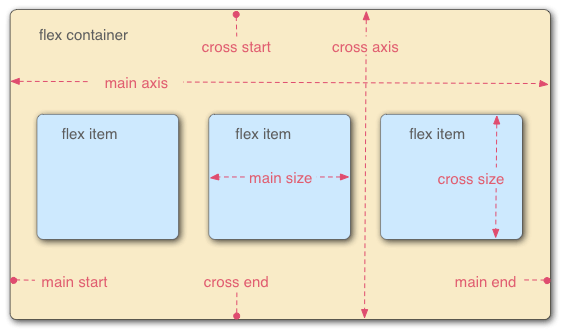
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
容器的属性
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
flex-direction属性
flex-direction属性决定主轴的方向(即项目的排列方向)。
.box {
flex-direction: row | row-reverse | column | column-reverse;
}
它的四个值:
- row(默认):主轴为水平方向,从左到右
- row-reverse: 主轴为水平方向,从右到左
- column: 主轴为垂直方向,起点在上
- column-reverse: 主轴为垂直方向,起点在下
flex-wrap属性
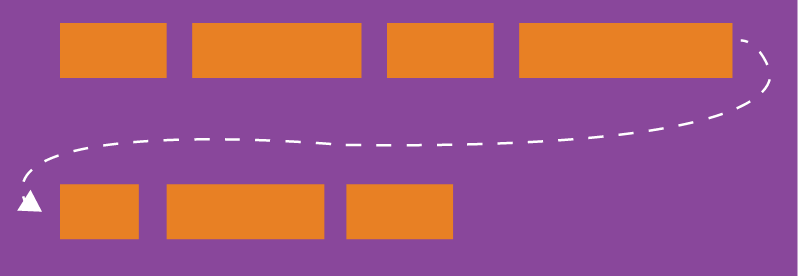
默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}
- nowrap(默认):不换行。
- wrap:换行,第一行在上边
- wrap-reverse:换行,第一行在下方
flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap
.box {
flex-flow: || ;
}
justify-content属性
justify-content属性定义了项目在主轴上的对齐方式。
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}
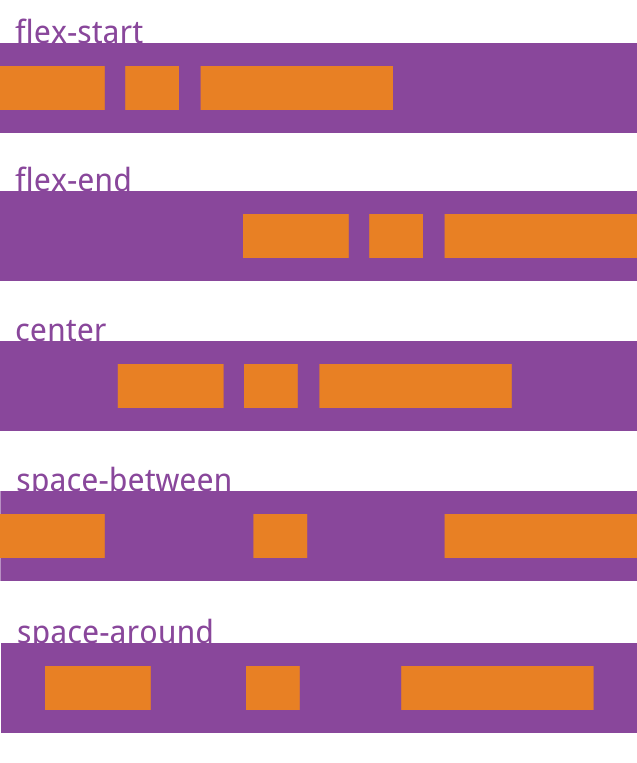
它可能取5个值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右。
- flex-start(默认值):左对齐
- flex-end:右对齐
- center:居中
- space-between:两端对齐,项目之间的间隔都相等
- space-around:每个项目两侧的间隔相等,这就是说,项目之间的讲个,比,项目与包含块边框的间隔大一倍。
align-items属性
align-items 属性定义项目在交叉轴上如何对齐。
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}
它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
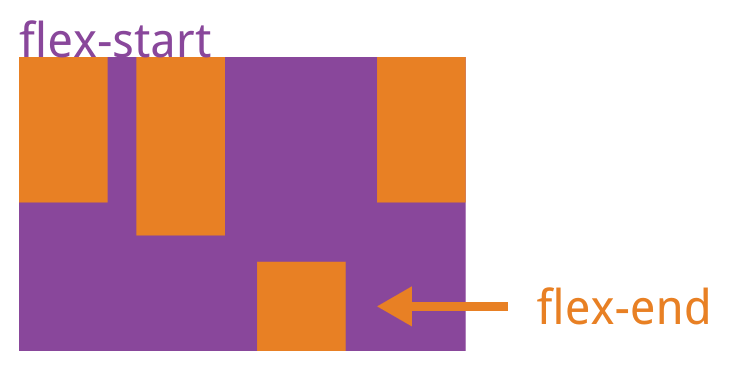
- flex-start:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
- baseline: 项目的第一行文字的基线对齐。
- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
align-content属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
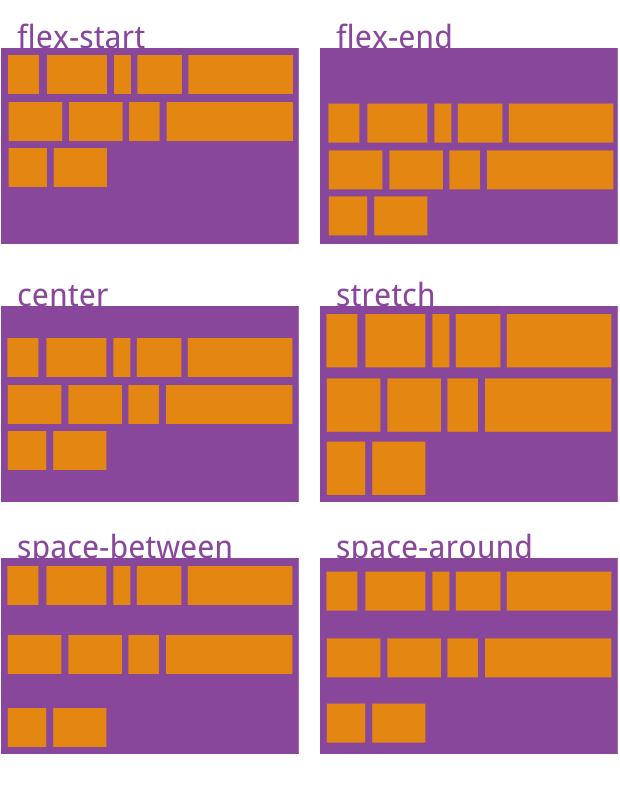
可能取值:
- flex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
- center:与交叉轴的中点对齐。
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
- stretch(默认值):轴线占满整个交叉轴
项目的属性
以下6个属性设置在项目上。
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
order属性
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
.item {
order: ;
}
flex-grow属性
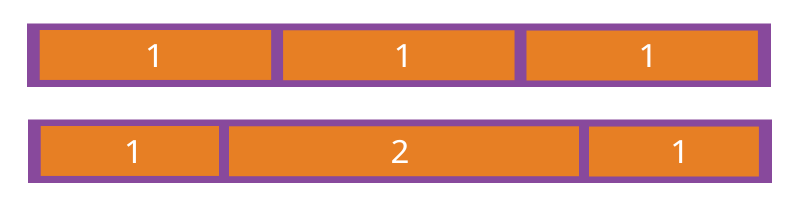
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
.item {
flex-grow: ; /* default 0 */
}
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item {
flex-shrink: ; /* default 1 */
}
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item {
flex-basis: | auto; /* default auto */
}
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
flex 属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
该属性可能取6个值,除了auto,其他都与align-items属性完全一致。