编者按:本文转载自 flow.ci 用户 @君赏 的实践分享,原文链接这里。
这不是第一次听说 flow.ci ,记得当时 fir.im 新出这个服务的时候,我也是心情十分激动的去尝试,结果是只支持安卓,我可是iOS的程序员呀!
这次 flow.ci 已经支持 iOS,并且支持 Objective-C 和 Swift 语言了,我已经迫不及待的想要尝试了。
让我们开始吧!

这是我们登录之后看到的界面,还是 fir.im 一贯的设计风格。
我们点击创建项目按钮来新建一个项目。


没想到 flow.ci 支持这么多的仓库,我平时用的都是 github,我们就绑定我自己的github 。绑定这一步略过。

授权之后我们就可以在右侧看到我们的工程列表了。
我们新建一个工程 FlowCiDemo存放在 github 上面用于我们进行学习。
搜索按钮是存在的就在仓库最上面
找到我们的工程点击就可以开始创建了。

我们选择 Xcode8 进行创建,我平时现在都是用着
Xcode8.3 了。

构建我们可以选择当 push 代码的时候进行构建还可以定时去构建,我们选择默认的。

对于初始化,看到这些参数一脸蒙蔽,我们也是选择默认的。

Git 克隆我们依然选择默认的参数。

缓存我们还没有用到 cocoapods,我们还是选择默认。

安装也是使用默认的。

编译条件既然是选填,应该系统选择是默认的。我们也不填写。

打包参数我们暂时也不理会。

完成后的参数我们可以填写服务通知测试等。我们就让默认通知我们刚才的邮箱地址。
我们返回到构建列表。

我们点击手动构建。

显示0个分之,点击按钮会失败。不知道怎么回事?
我们前往github。

原来是我们没有把代码推上去,我们推上去再试一次。

我们再次刷新,已经有数据了,我们点击构建按钮。

点击我们可以看到详细的进度。

很可惜我们第一次就编译失败了,但是提示很好说让我们把开启分享。



我们把本地的代码再次推送到 github 再次试一下。

我们刚推上去,就看到就构建了,为 fir.im 的服务点赞。
我们点击了初始化才展开构建,不知道是设计这样还是BUG。
需要启动 Mac 机器 所以导致有点慢。

很不幸,这次又编译失败了。表示很尴尬,这次的报错信息找不到证书。
毕竟我们打包是需要发给测试人员的,我们新建一个我们的证书,上传一下看看行不行。

我们前往设置,别问我为什么知道在设置,猜的。
我们需要上传描述文件和 p12 密匙,如果不知道还可前往这一片教程查看
这个十分人性化,不错。
选择我们刚才新生成的描述文件。
我们上传描述文件和 P12 之后再次进行编译。

到这一步我们终于全部可以通过了。
我们前往我们的邮箱看看收到安装包没有。

我们收到编译失败的,竟然没有成功的。原来是我们没有设置编译成功结果。
我们设置一下。

再次编译我们已经可以正常收到邮件了。

Cocoapods
我们集成我们自己库 ZHTableViewGroup尝试一下。
project 'FlowCiDemo.xcodeproj'
platform :ios, '8.0'
target 'FlowCiDemo' do
pod 'ZHTableViewGroupObjc'
end
我们更新一下上传到 github 。
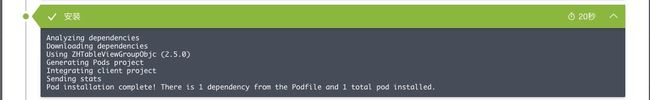
自动化构建的时候 会提示安装。
对于指定版本号,不希望升级的可以参考下面文章
pod install vs. pod update
Flow Ci 插件的安装
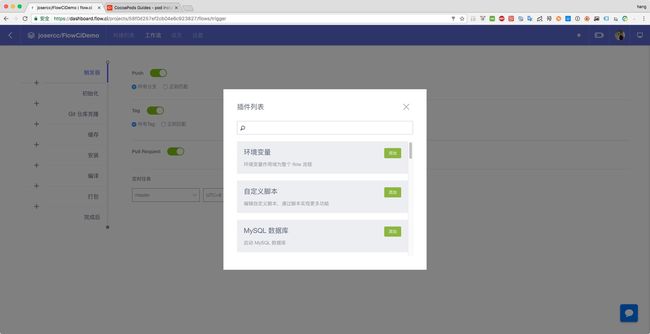
点击下面图片中加号按钮可以安装 Flow Ci 的插件
点击任何的加号都可以添加插件。
但是点击加号的位置就是把服务添加到对应的位置。我们选择在完成之后添加 Fir.im 的发布服务。
可惜只能插入在完成之前。
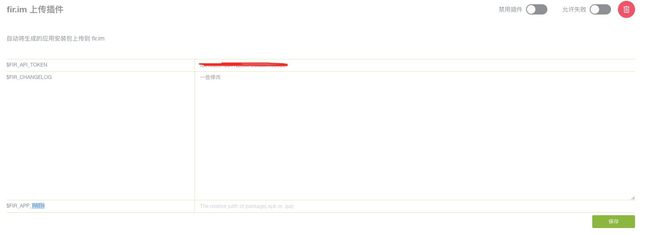
我们配置一下 fir.im 插件
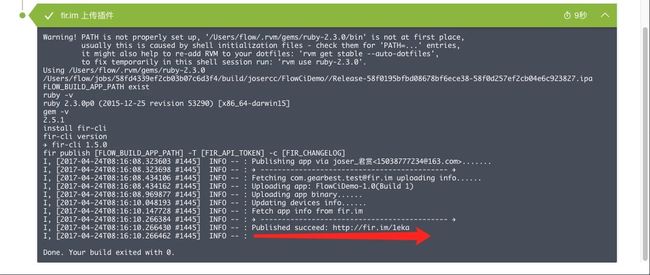
我们再次构建一次
显示已经上传成功到 fir.im。
下面我们就可以打开上面的连接进行下载了。
<完>
以上是 「flow.ci 最佳实践」系列之 @君赏 的使用分享,希望对你有用。
flow.ci