本文续接 Hexo主题自定义篇
这一篇的内容大致为:
- API 说明
- 其他小玩意
终于要写完了,Hexo现就这样吧!
终点线,我喜欢的人,就在那。
Hexo API如何使用
其实官方文档有API的介绍,但是,那写的都是些什么东西呀,我感觉完全没有操作性,于是我自己实践了一下,整理成文。
概述
本文件提供您更丰富的 API 信息,使您更容易修改 Hexo 源代码或编写插件。在开始之前,请注意本文件仅适用于 Hexo 3 及以上版本。
搞了大半天,自己也没有完全弄明白api怎么操作,这个还是先留在这,下次搞清楚了再补上去!
这里有个教程,我觉得讲的不太清楚,下次再来吧 :sob:
Hexo高级教程及插件开发
Hexo其他内容总结
提交搜素引擎
先确认博客是否被收录
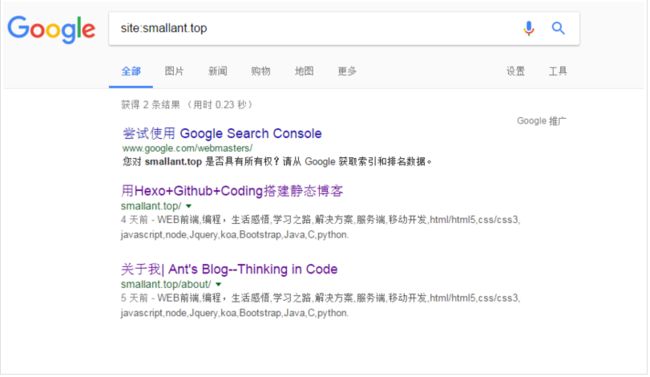
百度,google首页输入 site:smallant.top 得到如下图所示:
百度收录情况
谷歌收录情况
上面可以看出,百度还没有将我的网站收录,google收录了,百度真的是比较慢~~
验证网站:
两个入口:
- Google搜索引擎提交入口
- 百度搜索引擎入口
验证网站
-
为什么要验证网站站长平台推荐站长添加主站(您网站的链接也许会使用www 和非 www 两种网址,建议添加用户能够真实访问到的网址),添加并验证后,可证明您是该域名的拥有者,可以快捷批量添加子站点,查看所有子站数据,无需再一一验证您的子站点。 -
如何验证网站首先如果您的网站已使用了百度统计,您可以使用统计账号登录平台,或者绑定站长平台与百度统计账号,站长平台支持您批量导入百度统计中的站点,您不需要再对网站进行验证。
百度站长平台为未使用百度统计的站点提供三种验证方式:文件验证、html标签验证、CNAME验证。
- 文件验证:您需要下载验证文件,将文件上传至您的服务器,放置于域名根目录下。
- html标签验证:将html标签添加至网站首页html代码的标签与标签之间。
- CNAME验证:您需要登录域名提供商或托管服务提供商的网站,添加新的DNS记录。
验证完成后,我们将会认为您是网站的拥有者。为使您的网站一直保持验证通过的状态,请保留验证的文件、html标签或CNAME记录,我们会去定期检查验证记录。
只要把文件,放在source根目录下,部署就ok了,
站点地图是一种文件,您可以通过该文件列出您网站上的网页,从而将您网站内容的组织架构告知Google和其他搜索引擎。Googlebot等搜索引擎网页抓取工具会读取此文件,以便更加智能地抓取您的网站。
我们要先安装一下,打开你的hexo博客根目录,分别用下面两个命令来安装针对谷歌和百度的插件
npm install hexo-generator-sitemap --save
npm install hexo-generator-baidu-sitemap --save
在博客目录的_config.yml中添加如下代码(我不加也可以)
# 自动生成sitemap
sitemap:
path: sitemap.xml
baidusitemap:
path: baidusitemap.xml
编译你的博客
hexo g
如果你在你的博客根目录的public下面发现生成了sitemap.xml以及baidusitemap.xml就表示成功了。
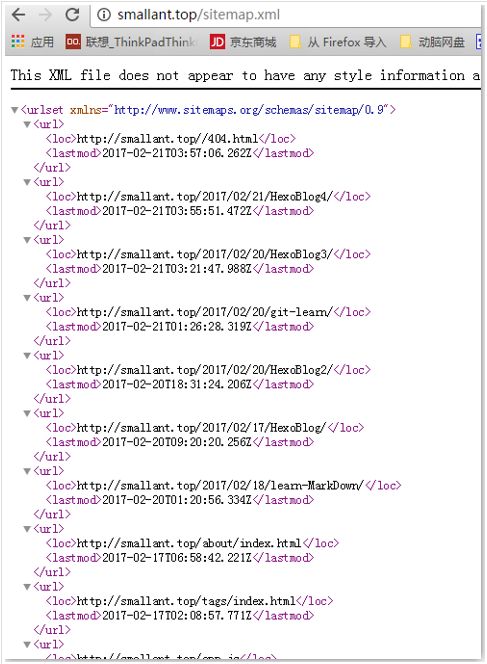
这时候sitemap.xml跟baidusitemap.xml里面的内容一样 部署后你分别访问
http://smallant.top/sitemap.xml
http://smallant.top/baidusitemap.xml
效果如下图:
让谷歌收录我们的网站
谷歌操作比较简单,就是向Google站长工具提交sitemap
登录Google账号,添加了站点验证通过后,选择站点,之后在抓取——站点地图中就能看到添加/测试站点地图,如下图:
这是我最近一次提交情况
让百度收录我们的网站
谷歌很好搞定,百度就感觉很难,我从提交百度到现在写这篇博客,在百度那边也只能搜索到一条我的博客,真不容易。
正常情况,是要等百度爬虫来爬到你的网站,才会被收录。
但是github屏蔽了百度爬虫目前,所以我们要主动出击,我们自己把网站提交给百度。
这就要使用到百度站长平台
看下面这张图:
我们得到四种方式提交百度 , 如何选择链接提交方式?
- 主动推送:最为快速的提交方式,推荐您将站点当天新产出链接立即通过此方式推送给百度,以保证新链接可以及时被百度收录。
- 自动推送:最为便捷的提交方式,请将自动推送的JS代码部署在站点的每一个页面源代码中,部署代码的页面在每次被浏览时,链接会被自动推送给百度。可以与主动推送配合使用。
- sitemap:您可以定期将网站链接放到sitemap中,然后将sitemap提交给百度。百度会周期性的抓取检查您提交的sitemap,对其中的链接进行处理,但收录速度慢于主动推送。
- 手动提交:一次性提交链接给百度,可以使用此种方式。
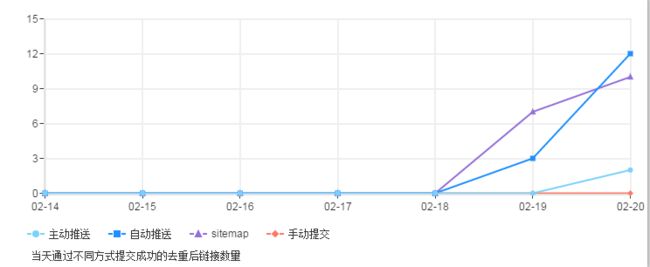
一般主动提交比手动提交效果好,这里介绍主动提交的三种方法
从效率上来说:
主动推送>自动推送>sitemap
下面是我提交的情况:
为什么自动推送可以更快的将页面推送给百度搜索?
基于自动推送的实现原理问题,当新页面每次被浏览时,页面URL会自动推送给百度,无需站长汇总URL再进行主动推送操作。
借助用户的浏览行为来触发推送动作,省去了站长人工操作的时间。
自动推送和链接提交有什么区别?已经在使用链接提交的网站还需要再部署自动推送代码吗?
二者之间互不冲突,互为补充。已经使用主动推送的站点,依然可以部署自动推送的JS代码,二者一起使用。
什么样的网站更适合使用自动推送?
自动推送由于实现便捷和后续维护成本低的特点,适合技术能力相对薄弱,无能力支持全天候实时主动推送程序的站长。
站长仅需一次部署自动推送JS代码的操作,就可以实现新页面被浏览即推送的效果,低成本实现链接自动提交。
同时,我们也支持主动推送和自动推送代码配合使用,二者互不影响。
插入音乐
插入音乐其实很简单啦,因为markdown是兼容部分html标签的,所以直接加入iframe就可以了
//其中的width=298 height=52 均改为0就看不到了,依然可以播放音乐
有的链接没有用呢,呜呜呜~~~~~
网易云不让直接拿连接了,请看此文:
如何拿到网易云的外链
emoji插件
如何让markdown可以解析emoji呢?实际上我们发现,在编辑器中输入 :blush: 并没有表情出现,是为什么呢? 这是markdown渲染引擎的问题 ,
Hexo默认是采用hexo-renderer-marked,这个渲染器不支持插件扩展,当然就不行了,还有一个支持插件扩展的是 hexo-renderer-markdown-it,所以我们可以使用这个渲染引擎来支持emoji表情,具体实现过程如下:
- 更换渲染器
进入blog跟目录,执行如下命令
npm un hexo-renderer-marked --save
npm i hexo-renderer-markdown-it --save
- 安装emoji插件,执行如下命令
npm install markdown-it-emoji --save
- 编辑站点配置文件
就是编辑根目录的_config.yml文件,添加如下内容
# Markdown-it config
## Docs: https://github.com/celsomiranda/hexo-renderer-markdown-it/wiki
markdown:
render:
html: true
xhtmlOut: false
breaks: true
linkify: true
typographer: true
quotes: '“”‘’'
plugins:
- markdown-it-abbr
- markdown-it-footnote
- markdown-it-ins
- markdown-it-sub
- markdown-it-sup
- markdown-it-emoji # add emoji
anchors:
level: 2
collisionSuffix: 'v'
permalink: true
permalinkClass: header-anchor
permalinkSymbol: ¶
hexo-renderer-markdown-it详细配置请进: Advanced Configuration
- 添加emoji表情
先安装emojinpm install emoji
安装完之后,编辑node_modules/markdown-it-emoji/index.js文件,最终文件像:
'use strict';
var emojies_defs = require('./lib/data/full.json');
var emojies_shortcuts = require('./lib/data/shortcuts');
var emoji_html = require('./lib/render');
var emoji_replace = require('./lib/replace');
var normalize_opts = require('./lib/normalize_opts');
var twemoji = require('twemoji') //添加twemoji
module.exports = function emoji_plugin(md, options) {
var defaults = {
defs: emojies_defs,
shortcuts: emojies_shortcuts,
enabled: []
};
var opts = normalize_opts(md.utils.assign({}, defaults, options || {}));
md.renderer.rules.emoji = emoji_html;
//使用 twemoji 渲染
md.renderer.rules.emoji = function(token, idx) {
return twemoji.parse(token[idx].content);
};
md.core.ruler.push('emoji', emoji_replace(md, opts.defs, opts.shortcuts, opts.scanRE, opts.replaceRE));
};
- 最后一步,css控制表情
只需要在主题CSS中添加你的CSS代码就行了
.emoji{
//your style
}
关于图片被绑定这个问题,需要自己去排查,每个主题的写法有差异,通过dom追踪来查看,进行排除
我的修改在 theme/source/js/main.js
哈哈,现在可以显示了吧,我先来一个 :blush:
代码空行问题
问题提出:
代码1
代码2
代码3
显示是这样的:
问题在于:中间的空行,全在两边啦,这就导致,代码块渲染的时候,中间不能有空行,这显然是不合理的
为什么在两边呢?
因为空行渲染为
内容为空,高度为零了,注意到前面的标号从1到n的,所以出现这种情况,知道情况,修改就有很多办法了,下面是我用的一种办法
必须修改Hexo源码了,修改如下:
我是采用了,把div的高度固定在20px;这样解决了代码块中间空行的问题
好了,Hexo 的解说到此结束了,如果以后有更新的话,博文也会同步的哟,欢迎大神提出意见!!
参考资料
- Hexo官方网站 : https://hexo.io/
- Hexo创建个人博客 : http://www.jianshu.com/p/a52b68794a6b
- Hexo提交搜素引擎百度和谷歌 : http://www.cnblogs.com/tengj/p/5357879.html
- Hexo官方网站 : https://hexo.io/
- Hexo添加emoji : http://very9s.net/post/hexo-support-emoji/