小程序框架wepy文档链接
项目创建与使用
以下安装都通过npm安装
- 安装(更新) wepy 命令行工具。
npm install wepy-cli -g
- 在开发目录生成开发DEMO。
wepy new myproject
- 切换至项目目录。
cd myproject
- 开发实时编译。
wepy build --watch
项目目录结构
开发使用说明
- 使用微信开发者工具新建项目,本地开发选择
dist目录。 - 微信开发者工具-->项目-->关闭ES6转ES5。重要:漏掉此项会运行报错。
- 微信开发者工具-->项目-->关闭上传代码时样式自动补全 重要:某些情况下漏掉此项会也会运行报错。
- 微信开发者工具-->项目-->关闭代码压缩上传 重要:开启后,会导致真机computed, props.sync 等等属性失效。
- 本地项目根目录运行wepy build --watch,开启实时编译。
主要解决问题
- 开发模式转换
- 支持组件化开发
- 支持加载外部NPM包
- 单文件模式,使得目录结构更加清晰
- 默认使用babel编译,支持ES6/7的一些新特性。
- 针对原生API进行优化
下面对这几点分别进行说明
1. 开发模式转换
在原有的小程序的开发模式下进行再次封装,更贴近于现有MVVM框架开发模式。框架在开发过程中参考了一些现在框架的一些特性,并且融入其中
官方DEMO代码:
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {}
},
//事件处理函数
bindViewTap: function() {
console.log('button clicked')
},
onLoad: function () {
console.log('onLoad')
}
})
基于wepy的实现:
import wepy from 'wepy';
export default class Index extends wepy.page {
data = {
motto: 'Hello World',
userInfo: {}
};
methods = {
bindViewTap () {
console.log('button clicked');
}
};
onLoad() {
console.log('onLoad');
};
}
2. 支持组件化开发
// index.wpy
3. 支持加载外部npm包
在编译过程当中,会递归遍历代码中的require然后将对应依赖文件从node_modules当中拷贝出来,并且修改require为相对路径,从而实现对外部NPM包的支持。如下图:
4. 单文件模式,使得目录结构更加清晰
官方目录结构要求app必须有三个文件app.json,app.js,app.wxss,页面有4个文件 index.json,index.js,index.wxml,index.wxss。而且文件必须同名。
官方DEMO:
使用wepy框架
project
└── src
├── coms
| └── child.wpy
├── pages
| ├── index.wpy index 页面配置、结构、样式、逻辑
| └── log.wpy log 页面配置、结构、样式、逻辑
└──app.wpy 小程序配置项(全局样式配置、声明钩子等)
5. 默认使用babel编译,支持ES6/7的一些新特性。
用户可以通过修改wepy.config.js(老版本使用.wepyrc)配置文件,配置自己熟悉的babel环境进行开发。默认开启使用了一些新的特性如promise,async/await等等。
import wepy from 'wepy';
export default class Index extends wepy.page {
getData() {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve({data: 123});
}, 3000);
});
};
async onLoad() {
let data = await this.getData();
console.log(data.data);
};
}
6. 针对原生API进行优化。
对现在API进行promise处理,同时修复一些现有API的缺陷,比如:wx.request并发问题等。 原有代码:
onLoad = function () {
var self = this;
wx.login({
success: function (data) {
wx.getUserInfo({
success: function (userinfo) {
self.setData({userInfo: userinfo});
}
});
}
});
}
基于wepy实现代码:
import wepy from 'wepy';
async onLoad() {
await wepy.login();
this.userInfo = await wepy.getUserInfo();
}
在同时并发10个request请求测试时:不使用wepy,请求会发生错误。解决办法,使用wepy。
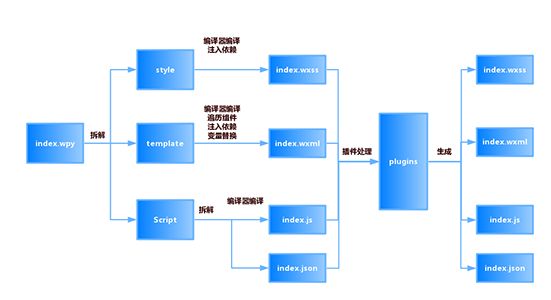
wpy文件说明
wpy文件的编译过程:
一个.wpy文件分为三部分
- 样式
对应原有wxss文件 - 模板
对应原有wxml文件 - 代码
对应原有js文件,分为两部分:1)逻辑部分,除了config对象之外的部分,对应于原生的.js文件;2)配置部分,即config对象,对应于原生的.json文件。
其中入口文件app.wpy不需要template,所以编译时会被忽略。这三个标签都支持lang和src属性,lang决定其代码编译过程,src决定是否外联代码,存在src属性且有效时,忽略内敛代码,示例如下:
标签对应lang值如下表所示:
| 标签 | lang默认值 | lang支持值 |
|---|---|---|
| style | css | css,less,sass,style |
| template | wxml | wxml,xml,pug(原jade) |
| script | bable | bable,TypeScript |
script 说明
1. 程序入口 app.wpy
页面入口app.wpy继承自wepy.app,包含一个config属性和其全局属性、方法、事件。其中config属性对应原有的app.json,编译时会根据config生成app.json文件,如果需要修改config中的内容,请使用系统提供API。
2. 页面 index.wpy
页面入口继承自 wepy.page,主要属性说明如下:
| 属性 | 说明 |
|---|---|
| config | 页面配置对象,对应于原生的page.json文件,类似于app.wpy中的config |
| components | 页面组件列表对象,声明页面所引入的组件列表 |
| data | 页面渲染数据对象,存放可用于页面模板绑定的渲染数据 |
| methods | wmxl的事件捕捉,如bindtap,bindchange |
| events | WePY组件事件处理函数对象,存放响应组件之间通过$broadcast、$emit、$invoke所传递的事件的函数 |
| 其它 | 如onLoad,onReady等小程序事件以及其它自定义方法与属性 |
3.组件 com.wpy
页面入口继承自wepy.component,属性与页面属性大致相同,除了不需要config以及页面特有的一些小程序事件等等。
实例
小程序在 WePY 中,被分为三个实例,App,Page,Component。其中Page实例继承自Component。声明方式如下:
import wepy from 'wepy';
// 声明一个App文件
export default class MyAPP extends wepy.app {
}
// 声明一个Page文件
export default class IndexPage extends wepy.page {
}
// 声明一个组件文件
export default class MyComponent extends wepy.component {
}
App 实例
App小程序实例中主要包含小程序生命周期函数、config配置对象、globalData全局数据对象,以及其他自定义方法与属性。
import wepy from 'wepy';
export default class MyAPP extends wepy.app {
customData = {};
customFunction () { }
onLaunch () {}
onShow () {}
config = {}; // 对应 app.json 文件
globalData = {}
}
在 Page 实例中,可以通过this.$parent来访问 App 实例。
Page 和 Component 实例
由于Page页面实际上继承自Component组件,即Page也是组件。除扩展了页面所特有的config配置以及特有的页面生命周期函数之外,其它属性和方法与Component一致,因此这里以Page页面为例进行介绍。
import wepy from 'wepy';
// export default class MyPage extends wepy.page {
export default class MyComponent extends wepy.component {
customData = {} // 自定义数据
customFunction () {} //自定义方法
onLoad () {} // 在Page和Component共用的生命周期函数
onShow () {} // 只在Page中存在的页面生命周期函数
config = {}; // 只在Page实例中存在的配置数据,对应于原生的page.json文件
data = {}; // 页面所需数据均需在这里声明,可用于模板数据绑定
components = {}; // 声明页面中所引用的组件,或声明组件中所引用的子组件
mixins = []; // 声明页面所引用的Mixin实例
computed = {}; // 声明计算属性(详见后文介绍)
watch = {}; // 声明数据watcher(详见后文介绍)
methods = {}; // 声明页面wxml中标签的事件处理函数。注意,此处只用于声明页面wxml中标签的bind、catch事件,自定义方法需以自定义方法的方式声明
events = {}; // 声明组件之间的事件处理函数
}
methods属性只声明页面bind,catch事件,不能声明自定义方法。
组件
小程序支持js模块化,但彼此独立,业务代码与交互事件仍需在页面处理。无法实现组件化的松耦合与复用的效果。
wepy让小程序支持组件化开发,组件的所有业务与功能在组件本身实现,组件与组件之间彼此隔离,上述例子在wepy的组件化开发过程中,A组件只会影响到A绑定的myclick,B也如此。
普通组件引用
当页面或者组件需要引入子组件时,需要在页面或者 script中的components给组件分配唯一ID,并且在template中添加
注意:
WePY中的组件都是静态组件,是以组件ID作为唯一标识的,每一个ID都对应一个组件实例,当页面引入两个相同ID组件时,这两个组件共用同一个实例与数据,当其中一个组件数据变化时,另外一个也会一起变化。 如果需要避免这个问题,则需要分配多个组件ID和实例。
当需要循环渲染WePY组件时(类似于通过wx:for循环渲染原生的wxml标签),必须使用WePY定义的辅助标签
computed 计算属性
类型:
{ [key: string]: Function }详细:
- computed计算属性,是一个有返回值的函数,可直接被当作绑定数据来使用。因此类似于data属性,代码中可通过this.计算属性名来引用,模板中也可通过{{ 计算属性名 }}来绑定数据。
- 只要是组件中有任何数据发生了改变,那么所有计算属性就都会被重新计算。
data = {
a: 1
};
computed = {
aPlus () {
return this.a + 1;
}
}
watcher 监听属性更新
类型:
{ [key: string]: Function }详细:
通过监听器watcher能够监听到任何属性的更新。监听器在watch对象中声明,类型为函数,函数名与需要被监听的data对象中的属性同名,每当被监听的属性改变一次,监听器函数就会被自动调用执行一次。
监听器适用于当属性改变时需要进行某些额外处理的情形。
data = {
num: 1
};
// 监听器函数名必须跟需要被监听的data对象中的属性num同名,
// 其参数中的newValue为属性改变后的新值,oldValue为改变前的旧值
watch = {
num (newValue, oldValue) {
console.log(`num value: ${oldValue} -> ${newValue}`)
}
}
// 每当被监听的属性num改变一次,对应的同名监听器函数num()就被自动调用执行一次
onLoad () {
setInterval(() => {
this.num++;
this.$apply();
}, 1000)
}
Props 传值
- 静态传值
- 动态传值
静态传值
使用静态传值时,子组件会接收到字符串的值。
注意:静态传值只能传递String类型,不存在Number,Boolean等类型。
动态传值
动态传值是指父组件向子组件传递动态数据内容,父子组件数据完全独立互不干扰。但可以通过使用.sync修饰符来达到父组件数据绑定至子组件的效果,也可以通过设置子组件props的twoWay: true来达到子组件数据绑定至父组件的效果。那如果即使用.sync修饰符,同时子组件props中添加的twoWay: true时,就可以实现数据的双向绑定了。
注意:下文示例中的twoWay为true时,表示子组件向父组件单向动态传值,而twoWay为false(默认值,可不写)时,则表示子组件不向父组件传值。这是与Vue不一致的地方,而这里之所以仍然使用twoWay,只是为了尽可能保持与Vue在标识符命名上的一致性。
在父组件template模板部分所插入的子组件标签中,使用:prop属性(等价于Vue中的v-bind:prop属性)来进行动态传值。
// parent.wpy
组件通信与交互
wepy.component基类提供三个方法$broadcast,$emit,$invoke,因此任一页面或任一组件都可以调用这三种方法实现通信与交互。
组件的事件监听需要写在events属性下,如:
import wepy from 'wepy';
export default class Com extends wepy.component {
components = {};
data = {};
methods = {};
events = {
'some-event': (p1, p2, p3, $event) => {
console.log(`${this.name} receive ${$event.name} from ${$event.source.name}`);
}
};
// Other properties
}
$broadcast
$broadcast 事件是由父组件发起,所有子组件都会收到此广播事件,除非事件被手动取消。事件广播的顺序为广度优先搜索顺序,如上图,如果Page_Index发起一个$broadcast事件,那么接收到事件的先后顺序为:A, B, C, D, E, F, G, H。如下图:
$emit
$emit与$broadcast正好相反,事件发起组件的父组件会依次接收到$emit事件,如上图,如果E发起一个$emit事件,那么接收到事件的先后顺序为:A, Page_Index。
$invoke
$invoke是一个组件对另一个组件的直接调用,通过传入的组件路径找到相应组件,然后再调用其方法。 如果想在Page_Index中调用组件A的某个方法
this.$invoke('ComA', 'someMethod', 'someArgs');
如果想在组件A中调用组件G的某个方法:
this.$invoke('./../ComB/ComG', 'someMethod', 'someArgs');
组件自定义事件
可以使用@customEvent.user绑定用户自定义组件事件。
其中,@表示事件修饰符,customEvent表示事件名称,.user表示事件后缀。
目前有三种后缀:
.default: 绑定小程序冒泡事件事件,如bindtap。
.stop: 绑定小程序非冒泡事件,如catchtap。
.user: 绑定用户自定义组件事件,通过``$emit`触发。
// index.wpy
Click me
组件内容分发slot
WePY中的slot插槽作为内容分发标签的空间占位标签,便于在父组件中通过对相当于扩展板卡的内容分发标签的“插拔”,更为灵活、方便地对子组件进行内容分发。
具体使用方法是,首先在子组件template模板部分中声明slot标签作为内容插槽,同时必须在其name属性中指定插槽名称,还可设置默认的标签内容;然后在引入了该带有插槽的子组件的父组件template模板部分中声明用于“插拔”的内容分发标签。
注意,这些父组件中的内容分发标签必须具有slot属性,并且其值为子组件中对应的插槽名称,这样父组件内容分发标签中的内容会覆盖掉子组件对应插槽中的默认内容。
另外,要特别注意的是,父组件中一旦声明了对应于子组件插槽的内容分发标签,即便没有内容,子组件插槽中的默认内容也不会显示出来,只有删除了父组件中对应的内容分发标签,才能显示出来。
在Panel组件中有以下模板:
默认标题
默认内容
在父组件使用Pannel组件时,可以这样使用:
这是我放到的内容
Panel的Title
wepy 数据绑定
- 小程序数据绑定
this.setData({title: 'this is title'});
- wepy 数据绑定
this.title = 'this is title';
wepy使用脏数据检查对setData进行封装,在函数运行周期结束时执行脏数据检查,一来可以不用关心页面多次setData是否会有性能上的问题,二来可以更加简洁去修改数据实现绑定,不用重复去写setData方法。
但需注意,在函数运行周期之外的函数里去修改数据需要手动调用$apply方法。如:
setTimeout(() => {
this.title = 'this is title';
this.$apply();
}, 3000);
wx.request 接收参数
// 官方
wx.request({
url: 'xxx',
success: function (data) {
console.log(data);
}
});
// wepy 使用方式
wepy.request('xxxx').then((d) => console.log(d));
wepy 优化事件参数传递
官方使用方法
Click me!
Page({
tapName: function(event) {
console.log(event.currentTarget.dataset.id)// output: 1
console.log(event.currentTarget.dataset.title)// output: wepy
console.log(event.currentTarget.dataset.other)// output: otherparams
}
});
wepy 建议传参方式
Click me!
methods: {
tapName (id, title, other, event) {
console.log(id, title, other)// output: 1, wepy, otherparams
}
}
wepy 1.1.8以后的版本,只允许传string。
Click me!
methods: {
tapName (id, title, other, event) {
console.log(id, title, other)// output: 1, wepy, otherparams
}
}
组件代替模板和模块
官方
{{text}}
wepy
{{text}}
API
API文档
- wepy.app Class
App 基类,小程序入口。 - wepy.component Class
组件基类 - wepy.page Class
页面类,继承自wepy.component,拥有页面所有的属性与方法。 - wepy.event Class
小程序事件封装类 - wepy.mixin Class
Mixin基类,用于复用不同组件中的相同功能。