JS三大系列
- 三大家族(offset/scroll/client)
- 事件对象 (event)
(事件被触动时,鼠标和键盘的状态)
(通过属性控制)
offset家族
目的: js中有一套方便的获取元素尺寸的办法就是offset家族;
offsetWidth、offsetHeight
得到对象的宽度和高度(自己的,与他人无关)
offsetWidth = width + border + padding
div { width:220px; border-left:2px solid red; padding:10px;}
div.offsetWidth = 220 + 2 + 20
为什么不用 div.style.width,因为div.style.width只能得到行内式中设置的宽高的数值
offsetLeft、offsetTop
返回距离上级盒子(最近的带有定位)左边的位置
- 如果父级都没有定位则以body 为准
这里的父级指的是所有上级节点, 不仅仅指的是父亲, 还可以是 爷爷 曾爷爷 曾曾爷爷。。。。 - offsetLeft 从父亲的padding 开始算 父亲的border 不算
**总结一下: ** 就是子盒子到定位的父盒子边框到边框的距离
例:筋斗云
筋斗云
offsetParent
返回改对象的父级 (带有定位)
- 如果当前元素的父级元素没有进行CSS定位 (
position为absolute或relative,fixed),offsetParent为body。 - 如果当前元素的父级元素中有CSS定位(
position为absolute或relative,fixed),offsetParent取最近的那个父级元素。 - 与parentNode的区别:
parentNode是返回直接父亲元素,offsetParent是返回有定位的父级元素
offsetTop、style.top 的区别
一、最大区别在于 offsetTop 可以返回没有定位的盒子距离顶部的位置。 而 style.top 不可以
只有定位的盒子,才有 style.left、style.top、style.right、style.bottom
二、offsetTop 返回的是数字,而 style.top 返回的是字符串,除了数字外还带有单位:px。
三、offsetTop 只读,而 style.top 可读写。
四、如果没有给 HTML 元素指定过 top 样式,则style.top 返回的是空字符串。style.top只能返回行内样式设置的top距离
五、最重要的区别, style.top只能返回行内样式设置的top距离,offsetLeft随便
事件对象
我们学过一些事件 : onmouseover onmouseout onclick .....、btn.onclick = function(event) { 语句 }
event 单词翻译过来 事件 的意思 。event 就是事件的对象,指向的是事件是 onclick
在触发DOM上的某个事件时,会产生一个事件对象event,这个对象中包含着所有与事件有关的信息。所有浏览器都支持event对象,但支持的方式不同。比如鼠标操作时候,会添加鼠标位置的相关信息到事件对象中。
普通浏览器支持 event, IE 6、7、8 支持 window.event,所以我们 采取兼容性的写法 :
var event = event || window.event;
event 常见属性
|属性| 作用|
|::|::|
|data| 返回拖拽对象的URL字符串(dragDrop)|
|width| 该窗口或框架的高度|
|height| 该窗口或框架的高度|
|pageX| 光标相对于该网页的水平位置(IE6、7、8无)|
|pageY| 光标相对于该网页的垂直位置(IE6、7、8无)|
|screenX| 光标相对于该屏幕的水平位置|
|screenY| 光标相对于该屏幕的垂直位置|
|target| 该事件被传送到的对象|
|type| 事件的类型|
|clientX| 光标相对于该网页的水平位置 (当前可见区域)|
|clientY| 光标相对于该网页的水平位置|
pageX 、clientX 、screenX 区别
-
screenX是以我们的电脑屏幕 为基准点 测量 -
pageX是以我们的文档(类似绝对定位) 的基准点 对齐,IE6、7、8 不认识 -
clientX以可视区域为基准点 ,类似于固定定位 - 当出现垂直滚动条,滚动条不在最上边时,
pageY和clientY值是不一样的
例:点击跟随鼠标
盒子内的坐标
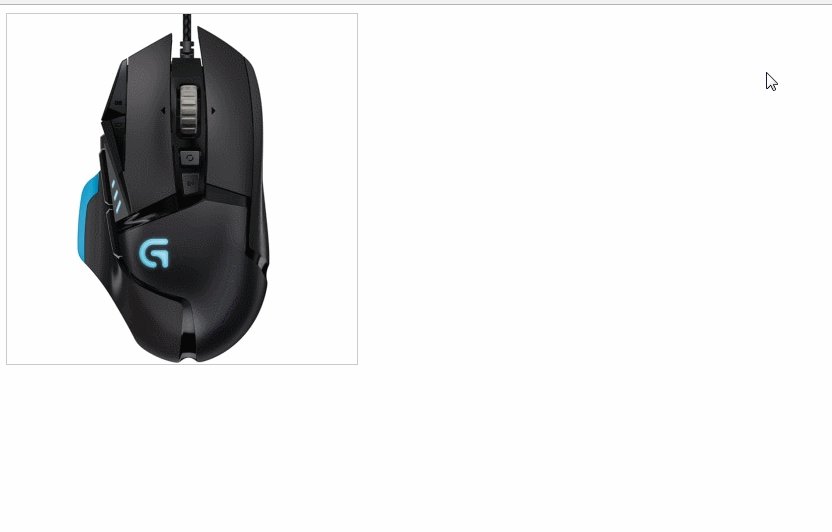
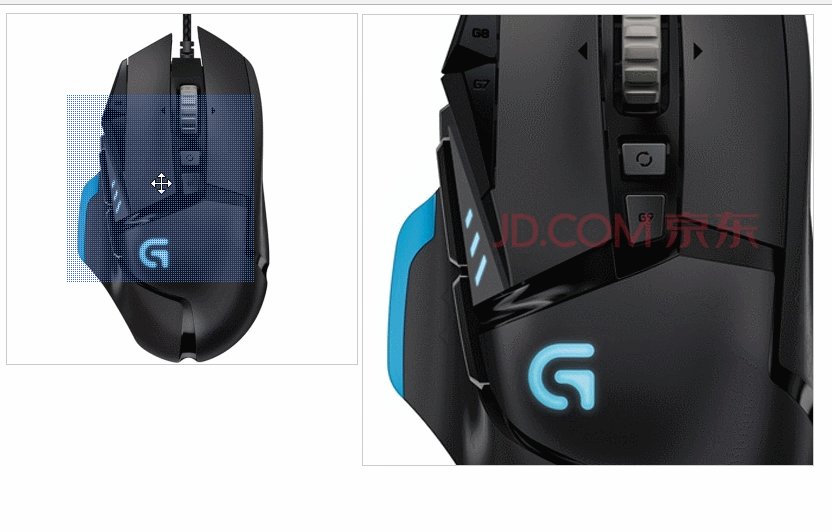
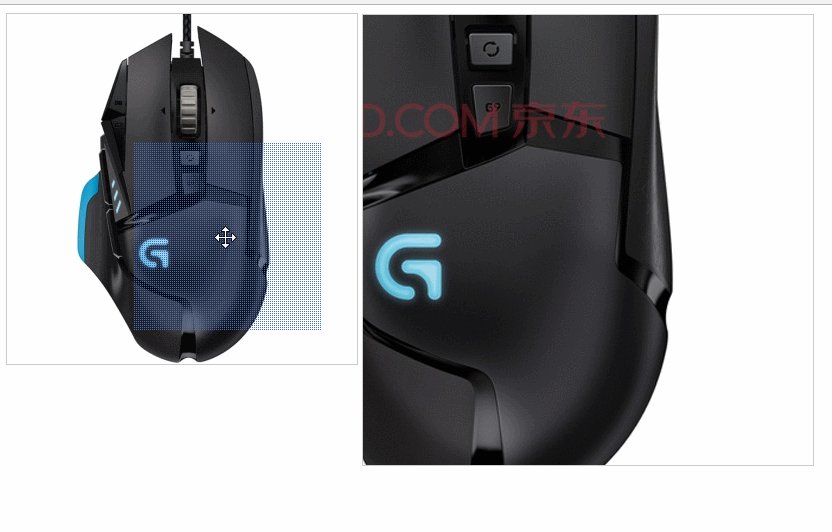
例:淘宝商品图片放大的效果
taobao放大镜


常用事件
onmouseover onmouseout onclick
-
onmousemove当鼠标移动的时候就是说,鼠标移动一像素就会执行的事件
div.onmousemove = function() { 语句 }
当鼠标再div 身上移动的时候,就会执行。
div.onmouseover和div.onmousemove区别
他们相同点都是经过 div 才会触发
div.onmouseover只触发一次
div.onmousemove每移动一像素,就会触发一次onmouseup当鼠标弹起onmousedown当鼠标按下
拖动
- 拖动原理 == 鼠标按下 接着 移动鼠标 。
bar.onmousedown = function(){
document.onmousemove = function(){
}
}
- 当我们按下鼠标的时候,就要记录当前 鼠标 的位置 - 大盒子的位置
算出 bar 当前 在 大盒子内的距离 。
例:可拖拽的进度条
防止选择拖动
我们知道 按下鼠标然后拖拽可以选择文字的。
清除选中的内容 ,
正常浏览器:window.getSelection().removeAllRanges();
IE6、7、8:document.selection.empty();
兼容所有浏览器的写法:
window.getSelection ? window.getSelection().removeAllRanges() : document.selection.empty();
例:可拖拽的弹出框
例:歌词控件,自定义滚动条
滚动条的高度: 容器的高度 / 内容的高度 * 容器的高度
滚动的比率:(内容盒子高度 - 大盒子高度) / (大盒子高度 - 滚动条的高度)
内容的盒子定位top值:(内容盒子高度 - 大盒子高度) / (大盒子高度 - 滚动条的高度) * 滚动条移动的数值
完整代码:
作曲:陈炜
填词:杨语莲
演唱:杨语莲
歌词千寻:www.lrcgc.com
从未奢望真心可永久
只得放任无言退后
谁说分手仍然是朋友
迷茫梦境苦痛你知否
可叹心死倾出我所有
强装镇定默默眼泪流
流水记忆早已经远走
断肠消瘦问这生何求
无情的世界无情的走
无聊爱情早已经看透
寻寻觅觅又添许多愁
怀着千般失落茫然中跌坐
无情的世界无情的酒
饮下这杯爱情无言的诅咒
忘掉了你忘记曾一起
看透爱情也看透了你
可叹心死倾出我所有
强装镇定默默眼泪流
流水记忆早已经远走
断肠消瘦问这生何求
无情的世界无情的走
无聊爱情早已经看透
寻寻觅觅又添许多愁
怀着千般失落茫然中跌坐
无情的世界无情的酒
饮下这杯爱情无言的诅咒
忘掉了你忘记曾一起
看透爱情也看透了你
无情的世界无情的走
无聊爱情早已经看透
寻寻觅觅又添许多愁
怀着千般失落茫然中跌坐
无情的世界无情的酒
饮下这杯爱情无言的诅咒
忘掉了你忘记曾一起
看透爱情也看透了你
奔跑吧兄弟
作词:谭春梅/张佳彤
作曲:张佳彤
演唱:谭春梅
监制混缩:李程
发行:天歌数字音乐传媒
当我孤独寂寞的时候
是你让我快乐无忧
当我徘徊无助的时候
是你伸出温暖的双手
当我病痛降临的时侯
是你日夜在为我操劳
当我痛苦难过的时候
是你为我种下幸福之花
奔跑奔跑吧兄弟
我会一直在你的左右
奔跑奔跑吧兄弟
握紧你的拳头一直往前走
奔跑奔跑吧兄弟
我们有福同享有难一起扛
奔跑奔跑吧兄弟
你永远是我们心中的骄傲
奔跑奔跑吧兄弟
幸福之花将开满你我心头
奔跑奔跑吧兄弟
为了我们同一个梦想而努力奋斗
当我孤独寂寞的时候
是你让我快乐无忧
当我徘徊无助的时候
是你伸出温暖的双手
当我病痛降临的时候
是你日夜在为我操劳
当我痛苦难过的时候
是你为我种下幸福之花
奔跑奔跑吧兄弟
我会一直在你的左右
奔跑奔跑吧兄弟
握紧你的拳头一直往前走
奔跑奔跑吧兄弟
我们有福同享有难一起扛
奔跑奔跑吧兄弟
你永远是我们心中的骄傲
奔跑奔跑吧兄弟
幸福之花将开满你我心头
奔跑奔跑吧兄弟
为了我们同一个梦想而努力奋斗
奔跑奔跑吧兄弟
我会一直在你的左右
奔跑奔跑吧兄弟
握紧你的拳头一直往前走
奔跑奔跑吧兄弟
我们有福同享有难一起扛
奔跑奔跑吧兄弟
你永远是我们心中的骄傲
奔跑奔跑吧兄弟
幸福之花将开满你我心头
奔跑奔跑吧兄弟
为了我们同一个梦想而努力奋斗
为了我们同一个梦想而努力奋斗