- 补充元象二面
Redstone Monstrosity
前端面试
1.请尽可能详细地说明,防抖和节流的区别,应用场景?你的回答中不要写出示例代码。防抖(Debounce)和节流(Throttle)是两种常用的前端性能优化技术,它们的主要区别在于如何处理高频事件的触发。以下是防抖和节流的区别和应用场景的详细说明:防抖和节流的定义防抖:在一段时间内,多次执行变为只执行最后一次。防抖的原理是,当事件被触发后,设置一个延迟定时器。如果在这个延迟时间内事件再次被触发,则重
- 漫谈QWidget及其派生类(二)
Caiaolun
原文地址:https://blog.csdn.net/dbzhang800/article/details/6741344上一部分漫谈QWidget及其派生类(一)介绍了QWidget及其派生类,分:窗口、普通控件两种类型(其实有个Qt::SubWindow没有提,不过本系列中也没有介绍它的打算,因为我不熟)。本文接下来试图看看QLayout与窗口的几何尺寸控制。注意:本文只是试图解释,QLayo
- npm install报错npm ERR! code CERT_HAS_EXPIRED
夏早安
npm前端node.js
报错如图解决办法:强制清缓存,取消ssl验证1.npmcacheclean--force2.npmconfigsetstrict-sslfalse3.重新npminstall4.依赖下载成功
- 前端性能优化
EdmundChen
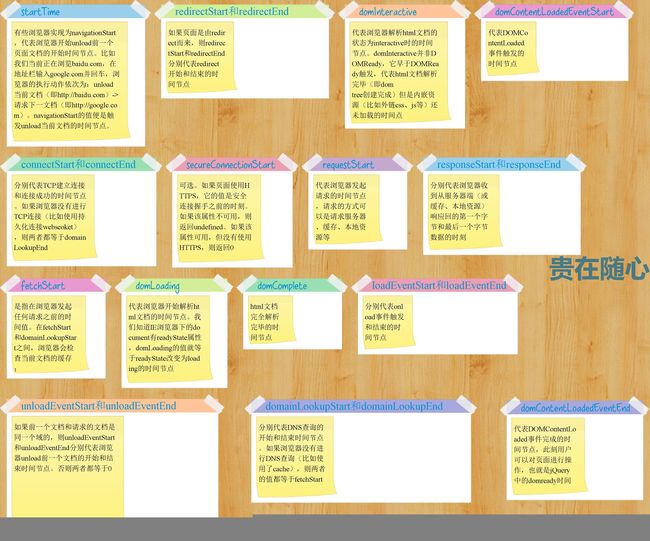
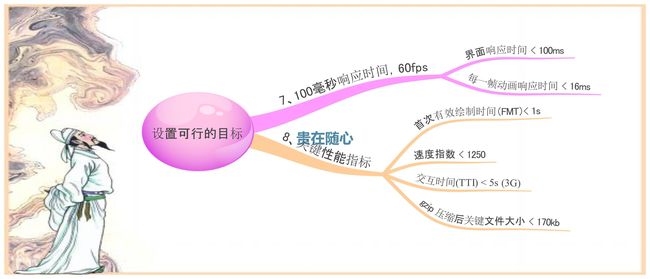
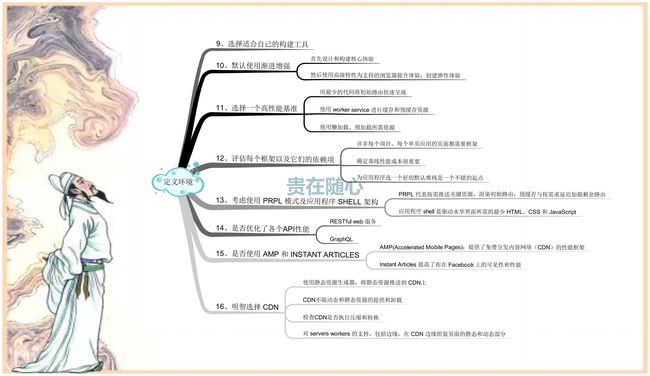
要做性能优化,首先我们得知道用户从开始访问站点到看结果的这一段时间到底后花在了哪些地方。这就设计到一个经典问题。在游览器输入地址按下回车键之后到用户看到结果经历了哪些过程,这里简单说一下大的几个过程。(假设是输入的一个域名而非IP)1.通过DNS解析获得网址的对应IP地址2.浏览器拿到IP地址与远程web服务器通过TCP三次握手协商来建立一个TCP/IP连接3.浏览器通过HTTP接发送请求4.服务
- 哎呀,当时怎么没有想到
京东云开发者
京东云云计算
在我们的测试工作中,是不是经常遇到这样的情形,发生了线上问题,产品、研发或者测试同学一拍脑袋:当时怎么没有想到,怎么给漏掉了呢?明明是一个非常简单的事情,用大拇指都能想到的验证场景,为何当时就漏测了呢?但实际情况是,逃逸到线上的缺陷,疑难杂症式的极端异常的问题很少,大部分都不复杂且可以在设计和开发中规避,或者在测试过程中被识别出来。针对此类问题,从测试覆盖度的角度,本文试图解释一下为何会发生这样的
- 程序员必看:图解 Spring 循环依赖,看过之后再也不怕面试了
陪伴她的梦
前言Spring如何解决的循环依赖,是近两年流行起来的一道Java面试题。其实笔者本人对这类框架源码题还是持一定的怀疑态度的。如果笔者作为面试官,可能会问一些诸如“如果注入的属性为null,你会从哪几个方向去排查”这些场景题。那么既然写了这篇文章,闲话少说,发车看看Spring是如何解决的循环依赖,以及带大家看清循环依赖的本质是什么。正文通常来说,如果问Spring内部如何解决循环依赖,一定是单默
- 数仓开发之DWD层完整使用 (第五章)
小坏讲微服务
数据仓库hadoopscalakafka
数仓开发之DWD层完整使用一、流量域未精加工的事务事实表1、主要任务1)数据清洗(ETL)2)新老访客状态标记修复3)分流2、思路1)数据清洗(ETL)2)新老访客状态标记修复(1)前端埋点新老访客状态标记设置规则(2)新老访客状态标记修复思路3)利用侧输出流实现数据拆分(1)埋点日志结构分析(2)分流日志分类(3)分流思路3、图解4、代码1)在KafkaUtil工具类中补充getKafkaPro
- 基于java+ssm+vue毕业设计源码合集(1-100)源码+文档+调试+讲解
小程序设计
javajava课程设计vue.js
技术栈介绍:SSM(Spring、SpringMVC、MyBatis)框架搭配Vue前端框架是当前较为流行的项目开发技术栈。以下是详细的技術列表:1.后端技术:-Spring:一个开源的Java平台,提供了用于构建企业级应用程序的全面解决方案。-SpringMVC:Spring框架的一个子项目,用于构建Web应用程序,提供了处理请求、数据验证、视图解析等功能的模块。-MyBatis:一个优秀的持久
- vue前端性能优化之cdn的使用
不cong明的亚子
性能优化vue+elementui前端javascriptvue
优化原因项目中首页加载过慢,原因是js,css静态资源第一次加载的时间长vue.config.js'usestrict'......constcdn={js_cdn:['https://cdn.jsdelivr.net/npm/
[email protected]/moment.min.js','https://unpkg.com/
[email protected]/dist/vue.js','https://unpkg
- 《Spring实战》读书笔记-第5章 构建Spring Web应用程序
2401_86367086
面试辅导大厂内推spring前端java
5.1SpringMVC起步SpringMVC框架主要包括请求调度Servlet、处理器映射(handlermapping)、控制器以及视图解析器(viewresolver)这些组件。跟踪SpringMVC的请求Web请求从离开浏览器开始到获取响应返回,它会经历好多站,每站都会留下一些信息同时带上其他信息。一路上请求会将信息带到很多站点,并产生期望的结果请求带着URL以及其他信息离开浏览器后,第一
- 笑付通邀请码是多少2024一览 笑付通推荐码填写步骤123图解
凌风导师
笑付通邀请码215542笑付通邀请码215542(长按复制粘贴即可)好笑付通APP后在手机安装,然后打开笑付通,点击“注册”;输入手机号、密码,(没有邀请码的可以不填直接跳过)点击下一步。3、填写验证码获取手机验证码并输入,注册成功后,点击“立即认证”;输入真实姓名、身份证号、商户名称(可随意填写,建议填写手机号码),然后点击“提交验证”。笑付通邀请码:215542填对使用最便宜哦!填错不负责,切
- python matplotlib三维绘图不显示图像以及标题不显示
m0_55287294
python开发语言matplotlib
师姐的环境版本比较旧,在我的电脑上运行程序时三维图像如下所示:尝试:(这部分尝试以后出错可以直接跳过)参考python3.10Axes3D绘制3d图不出图解决办法_python绘制3d图不显示-CSDN博客在ax=Axes3D(fig)后面加上fig.add_axes(ax)。即原本为:ax=Axes3D(fig)改为:ax=Axes3D(fig)fig.add_axes(ax)但是修改后虽然能显
- 深度图解Redis Cluster原理
SH的全栈笔记
Redis后端后端redis
不想谈好吉他的撸铁狗,不是好的程序员,欢迎微信关注「SH的全栈笔记」前言上文我们聊了基于Sentinel的Redis高可用架构,了解了Redis基于读写分离的主从架构,同时也知道当Redis的master发生故障之后,Sentinel集群是如何执行failover的,以及其执行failover的原理是什么。这里大概再提一下,Sentinel集群会对Redis的主从架构中的Redis实例进行监控,一
- 图解LeetCode——240. 搜索二维矩阵 II
爪哇缪斯
一、题目编写一个高效的算法来搜索mxn矩阵matrix中的一个目标值target。该矩阵具有以下特性:每行的元素从左到右升序排列。每列的元素从上到下升序排列。二、示例2.1>示例1:【输入】matrix=[[1,4,7,11,15],[2,5,8,12,19],[3,6,9,16,22],[10,13,14,17,24],[18,21,23,26,30]],target=5【输出】true2.2>
- 时间序列分析技巧(二):ARIMA模型建模步骤总结
小墨&晓末
时间序列分析算法机器学习人工智能程序人生
CSDN小墨&晓末:https://blog.csdn.net/jd1813346972 个人介绍:研一|统计学|干货分享 擅长Python、Matlab、R等主流编程软件 累计十余项国家级比赛奖项,参与研究经费10w、40w级横向文章目录1目的2ARIMA模型建模流程图解3ARIMA模型建模实操1目的 该篇为针对时间序列ARIMA模型建模系列技巧:ARIMA模型
- 朋友圈矫情文案|所有文字都是别有用心
温柔上进阿骆
今天是日更的第2天。我的喜欢纠结到多巴胺也不知该不该做出反应这场朦胧剔透的雪季每一片每一片都有际遇它用融化的速度告诉你无归期如果雪不止在冬季出现如果我诗句的第一行人称不是你那么亲爱的我要如何相信这尘世还有自始至终的爱情喝黑咖啡以后跑步的心悸最类似我喜欢你时的无措所以这场雪不知应该嗔怪还是欲拒还迎我愉悦窃喜小心翼翼还不是这场雪怪他过于一尘不染怪他过分浪漫无理我的十四行情诗试图解释什么是矢志不渝你小心
- 8 自研rgbd相机基于rk3566之sensor图像解析与AWB算法原理
三十度角阳光的问候
awbraw图rk3566图像解析白平衡rgb-demasac
自研rgbd相机基于rk3566之sensor图像解析与AWB开发1、sensor-raw图解析介绍2、sensor-raw图解析程序详解常规raw10-to-raw16数据解析sc2310-raw10-to-raw16图像解析gc2053/gc2093raw图像解析3、sensor-awb及常用算法程序bayerbggrtorgb图像解析简单白平衡算法灰度世界法白平衡算法完美反射法白平衡算法三通
- 【装饰器模式】设计模式系列: 动态扩展功能的艺术(实战案例)
无理 Java
#设计模式装饰器模式设计模式结构型设计模式后端java面试
文章目录Java设计模式系列:深入理解装饰器模式1.引言设计模式简介装饰器模式的定义装饰器模式的应用场景为什么使用装饰器模式2.装饰器模式的设计UML类图解释接口与抽象类的选择UML和时序图3.装饰器模式的核心概念组件接口(Component)具体组件(ConcreteComponent)装饰器(Decorator)具体装饰器(ConcreteDecorator)4.装饰器模式的优点与缺点优点缺点
- Integrating Mamba and Transformer for Long-Short Range Time Series Forecasting————4 METHODOLOG
six.学长
Mambaformertransformer深度学习人工智能
4METHODOLOGY图解Mambaformer模型结合了Mamba和Transformer的元素,旨在进行时间序列预测。以下是Mambaformer模型的各个组成部分和流程的详细说明:嵌入层(EmbeddingLayer)TokenEncoding(令牌编码):这个部分将输入数据编码成向量表示,以捕捉输入特征的语义含义或特征。TemporalEncoding(时间编码):这部分加入时间信息,例
- 寻找专属自己的黄金行为——日拱一卒(12月28日)
BL冰蓝世界
今天继续《福格行为模型》读书打卡活动,中午看了关于行为改变三要素之一的动机的最后一部分,如何使用焦点地图寻找属于自己的黄金行为。焦点地图其实是行为设计三步法的图解。在福格博士看来,行为设计可以分为三步:第一,提出自己的愿望,即我想要怎么样;第二步,列举出你能想到的所有能达成上述愿望的行为,即为了达成愿望我要做什么;第三步,从上述行为中挑选出符合实际的行为,即为了达成愿望我能做什么。以上行为设计用焦
- dell kvm java 会话报错_扔掉KVM!图解戴尔iDRAC服务器远程控制设置
木木三皮尔
dellkvmjava会话报错
R410BMCR620iDRACR720对于远程的服务器,我们不能经常性的去机房维护,所以远程控制对于服务器来说就显得至关重要。那么你是用什么方式对服务器进行远程控制呢?远程桌面?还是KVM切换器?NO,你OUT了!如果你用的是戴尔的服务器,那么iDRAC功能不使用的话就是个极大的浪费哦。那么什么是iDRAC呢?iDRAC又称为IntegratedDellRemoteAccessControlle
- chapter06_渲染Web视图_3_使用Apache Tiles视图定义布局
米都都
需求:为所有的页面定义一个通用的头部和底部(例如copyright)方法:使用布局引擎ApacheTiles,Spring提供视图解析器TilesViewResolver用于支持ApacheTiles配置Tiles视图解析器(1)需要添加几个Bean示例WebConfig.java@Configuration@EnableWebMvc@ComponentScan("spittr.web")publ
- Spring MVC执行流程
HW--
springmvc
整体流程:用户向前端控制器发送请求前端控制器接收到请求后调用处理映射器处理器映射器找到具体的处理器,生成处理器对象以及处理器拦截器,再一起返回给前端控制器然后前端控制器调用处理器适配器处理器适配器调用具体的处理器处理器适配器将处理器执行结果ModelAndView返回给前端控制器然后前端控制器将ModelAndView传给视图解析器解析View前端控制器将视图解析器返回的View进行渲染,然后响应
- Kafka原理生产过程的几张图解
一个人一匹马
11.png(1)点对点模式(一对一,消费者主动拉取数据,消息收到后消息清除)点对点模型通常是一个基于拉取或者轮询的消息传送模型,这种模型从队列中请求信息,而不是将消息推送到客户端。这个模型的特点是发送到队列的消息被一个且只有一个接收者接收处理,即使有多个消息监听者也是如此。(2)发布/订阅模式(一对多,数据生产后,推送给所有订阅者)发布订阅模型则是一个基于推送的消息传送模型。发布订阅模型可以有多
- 编程学习方法——感悟分享
leon625
学习方法
编程的确是一条充满挑战的道路,每个开发者都可能在这条路上遇到挫折。面对Bug的迷宫和复杂算法,以下是一些我用来克服困难的策略,希望能为你的编程之路提供帮助。1.分解问题复杂的算法和Bug往往显得难以捉摸。将问题分解成小块,然后逐一攻克每一个小块,可以让问题变得更易于管理。用这种方法你可以逐步解决问题,而不是一开始就试图解决整个问题。2.调试技巧-逐步调试:使用IDE的调试工具,逐行执行代码,观察每
- 【项目】仿mudo库实现高并发服务器
理工小羊
项目服务器mudo库高并发
文章目录前言正文尾序前言 本篇文章主要是对之前写的Mudo库实战项目,提取出的一个索引目录,方便各位和自己查看,话不多说,下面进入正文部分。正文简要介绍:https://blog.csdn.net/Shun_Hua/article/details/140901448对此项目的一个整体介绍,通过图解的形式理解服务器,应用层,测试三个模块。服务器模块:https://blog.csdn.net/Shu
- 图解数据结构python读书笔记_python cookbook3读书笔记第一章数据结构和算法
eternal?
pythonheapq模块查询一组序列中最大和最小的数据importheapqnums=[1,8,2,23,7,-4,18,23,42,37,]#获取序列中3个最大值#print(heapq.nlargest(3,nums))#获取序列中3个最小值#print(heapq.nsmallest(3,nums))#把数据压入堆中在堆中最小的那个数值永远排在最前面时间想取出最小的3个数值只需执行3次he
- C++ 设计模式——中介者模式
不是仙人的闲人
#C++设计模式c++设计模式中介者模式
C++设计模式——中介者模式C++设计模式——中介者模式1.主要组成成分2.逐步构建中介者模式步骤1:创建中介者接口步骤2:创建同事类步骤3:实现具体同事类步骤4:实现具体中介者步骤5:客户端使用3.中介者模式UML图UML图解析4.中介者模式的优点5.中介者模式的缺点6.中介者模式适用场景完整代码C++设计模式——中介者模式中介者模式(MediatorPattern)是一种行为型设计模式,它允许
- unet各模块内容的理解(包含注意力机制、残差、以及数据维度的变化)
云梦之上
#扩散模型系统性学习人工智能神经网络pytorch
文章目录attention机制Unet的各个模块的设计①残差块②下块做一次残差,做一次自注意力③上块:这里做了skipconnect,做一次残差,做一次注意力④中块:做两次残差和一次自注意力⑤上采样:通道数不变,长宽翻两倍⑥下采样:通道数不变,长宽缩小到原来的一半整个unet模块unet模块的示意图参考的unet代码unet代码attention机制参考内容:超详细图解Self-Attention
- Java基础算法之堆排序(Heap Sort)
被惦记的猫
排序算法算法排序算法堆排序
堆排序(HeapSort)1、堆介绍2、算法介绍3、图解4、代码实现5、执行结果6、其他算法1、堆介绍大顶堆:非叶子结点的数据要大于或等于其左,右子节点的数据小顶堆:非叶子结点的数据要小于或等于其左,右子节点的数据2、算法介绍先从后面的非叶子结点从后向前将结点构建成一个大顶堆(小顶堆)。此时根节点就是最大的数据(最小的数据),然后将根节点与数组最后一位进行交换。交换后再从根节点开始构建堆(此时树的
- 面向对象面向过程
3213213333332132
java
面向对象:把要完成的一件事,通过对象间的协作实现。
面向过程:把要完成的一件事,通过循序依次调用各个模块实现。
我把大象装进冰箱这件事为例,用面向对象和面向过程实现,都是用java代码完成。
1、面向对象
package bigDemo.ObjectOriented;
/**
* 大象类
*
* @Description
* @author FuJian
- Java Hotspot: Remove the Permanent Generation
bookjovi
HotSpot
openjdk上关于hotspot将移除永久带的描述非常详细,http://openjdk.java.net/jeps/122
JEP 122: Remove the Permanent Generation
Author Jon Masamitsu
Organization Oracle
Created 2010/8/15
Updated 2011/
- 正则表达式向前查找向后查找,环绕或零宽断言
dcj3sjt126com
正则表达式
向前查找和向后查找
1. 向前查找:根据要匹配的字符序列后面存在一个特定的字符序列(肯定式向前查找)或不存在一个特定的序列(否定式向前查找)来决定是否匹配。.NET将向前查找称之为零宽度向前查找断言。
对于向前查找,出现在指定项之后的字符序列不会被正则表达式引擎返回。
2. 向后查找:一个要匹配的字符序列前面有或者没有指定的
- BaseDao
171815164
seda
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.SQLException;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
public class BaseDao {
public Conn
- Ant标签详解--Java命令
g21121
Java命令
这一篇主要介绍与java相关标签的使用 终于开始重头戏了,Java部分是我们关注的重点也是项目中用处最多的部分。
1
- [简单]代码片段_电梯数字排列
53873039oycg
代码
今天看电梯数字排列是9 18 26这样呈倒N排列的,写了个类似的打印例子,如下:
import java.util.Arrays;
public class 电梯数字排列_S3_Test {
public static void main(S
- Hessian原理
云端月影
hessian原理
Hessian 原理分析
一. 远程通讯协议的基本原理
网络通信需要做的就是将流从一台计算机传输到另外一台计算机,基于传输协议和网络 IO 来实现,其中传输协议比较出名的有 http 、 tcp 、 udp 等等, http 、 tcp 、 udp 都是在基于 Socket 概念上为某类应用场景而扩展出的传输协
- 区分Activity的四种加载模式----以及Intent的setFlags
aijuans
android
在多Activity开发中,有可能是自己应用之间的Activity跳转,或者夹带其他应用的可复用Activity。可能会希望跳转到原来某个Activity实例,而不是产生大量重复的Activity。
这需要为Activity配置特定的加载模式,而不是使用默认的加载模式。 加载模式分类及在哪里配置
Activity有四种加载模式:
standard
singleTop
- hibernate几个核心API及其查询分析
antonyup_2006
html.netHibernatexml配置管理
(一) org.hibernate.cfg.Configuration类
读取配置文件并创建唯一的SessionFactory对象.(一般,程序初始化hibernate时创建.)
Configuration co
- PL/SQL的流程控制
百合不是茶
oraclePL/SQL编程循环控制
PL/SQL也是一门高级语言,所以流程控制是必须要有的,oracle数据库的pl/sql比sqlserver数据库要难,很多pl/sql中有的sqlserver里面没有
流程控制;
分支语句 if 条件 then 结果 else 结果 end if ;
条件语句 case when 条件 then 结果;
循环语句 loop
- 强大的Mockito测试框架
bijian1013
mockito单元测试
一.自动生成Mock类 在需要Mock的属性上标记@Mock注解,然后@RunWith中配置Mockito的TestRunner或者在setUp()方法中显示调用MockitoAnnotations.initMocks(this);生成Mock类即可。二.自动注入Mock类到被测试类 &nbs
- 精通Oracle10编程SQL(11)开发子程序
bijian1013
oracle数据库plsql
/*
*开发子程序
*/
--子程序目是指被命名的PL/SQL块,这种块可以带有参数,可以在不同应用程序中多次调用
--PL/SQL有两种类型的子程序:过程和函数
--开发过程
--建立过程:不带任何参数
CREATE OR REPLACE PROCEDURE out_time
IS
BEGIN
DBMS_OUTPUT.put_line(systimestamp);
E
- 【EhCache一】EhCache版Hello World
bit1129
Hello world
本篇是EhCache系列的第一篇,总体介绍使用EhCache缓存进行CRUD的API的基本使用,更细节的内容包括EhCache源代码和设计、实现原理在接下来的文章中进行介绍
环境准备
1.新建Maven项目
2.添加EhCache的Maven依赖
<dependency>
<groupId>ne
- 学习EJB3基础知识笔记
白糖_
beanHibernatejbosswebserviceejb
最近项目进入系统测试阶段,全赖袁大虾领导有力,保持一周零bug记录,这也让自己腾出不少时间补充知识。花了两天时间把“传智播客EJB3.0”看完了,EJB基本的知识也有些了解,在这记录下EJB的部分知识,以供自己以后复习使用。
EJB是sun的服务器端组件模型,最大的用处是部署分布式应用程序。EJB (Enterprise JavaBean)是J2EE的一部分,定义了一个用于开发基
- angular.bootstrap
boyitech
AngularJSAngularJS APIangular中文api
angular.bootstrap
描述:
手动初始化angular。
这个函数会自动检测创建的module有没有被加载多次,如果有则会在浏览器的控制台打出警告日志,并且不会再次加载。这样可以避免在程序运行过程中许多奇怪的问题发生。
使用方法: angular .
- java-谷歌面试题-给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数
bylijinnan
java
public class SearchInShiftedArray {
/**
* 题目:给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数。
* 请在这个特殊数组中找出给定的整数。
* 解答:
* 其实就是“旋转数组”。旋转数组的最小元素见http://bylijinnan.iteye.com/bl
- 天使还是魔鬼?都是我们制造
ducklsl
生活教育情感
----------------------------剧透请原谅,有兴趣的朋友可以自己看看电影,互相讨论哦!!!
从厦门回来的动车上,无意中瞟到了书中推荐的几部关于儿童的电影。当然,这几部电影可能会另大家失望,并不是类似小鬼当家的电影,而是关于“坏小孩”的电影!
自己挑了两部先看了看,但是发现看完之后,心里久久不能平
- [机器智能与生物]研究生物智能的问题
comsci
生物
我想,人的神经网络和苍蝇的神经网络,并没有本质的区别...就是大规模拓扑系统和中小规模拓扑分析的区别....
但是,如果去研究活体人类的神经网络和脑系统,可能会受到一些法律和道德方面的限制,而且研究结果也不一定可靠,那么希望从事生物神经网络研究的朋友,不如把
- 获取Android Device的信息
dai_lm
android
String phoneInfo = "PRODUCT: " + android.os.Build.PRODUCT;
phoneInfo += ", CPU_ABI: " + android.os.Build.CPU_ABI;
phoneInfo += ", TAGS: " + android.os.Build.TAGS;
ph
- 最佳字符串匹配算法(Damerau-Levenshtein距离算法)的Java实现
datamachine
java算法字符串匹配
原文:http://www.javacodegeeks.com/2013/11/java-implementation-of-optimal-string-alignment.html------------------------------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第一课
dcj3sjt126com
englishword
long 长的
show 给...看,出示
mouth 口,嘴
write 写
use 用,使用
take 拿,带来
hand 手
clever 聪明的
often 经常
wash 洗
slow 慢的
house 房子
water 水
clean 清洁的
supper 晚餐
out 在外
face 脸,
- macvim的使用实战
dcj3sjt126com
macvim
macvim用的是mac里面的vim, 只不过是一个GUI的APP, 相当于一个壳
1. 下载macvim
https://code.google.com/p/macvim/
2. 了解macvim
:h vim的使用帮助信息
:h macvim
- java二分法查找
蕃薯耀
java二分法查找二分法java二分法
java二分法查找
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 11:40:03 星期二
http:/
- Spring Cache注解+Memcached
hanqunfeng
springmemcached
Spring3.1 Cache注解
依赖jar包:
<!-- simple-spring-memcached -->
<dependency>
<groupId>com.google.code.simple-spring-memcached</groupId>
<artifactId>simple-s
- apache commons io包快速入门
jackyrong
apache commons
原文参考
http://www.javacodegeeks.com/2014/10/apache-commons-io-tutorial.html
Apache Commons IO 包绝对是好东西,地址在http://commons.apache.org/proper/commons-io/,下面用例子分别介绍:
1) 工具类
2
- 如何学习编程
lampcy
java编程C++c
首先,我想说一下学习思想.学编程其实跟网络游戏有着类似的效果.开始的时候,你会对那些代码,函数等产生很大的兴趣,尤其是刚接触编程的人,刚学习第一种语言的人.可是,当你一步步深入的时候,你会发现你没有了以前那种斗志.就好象你在玩韩国泡菜网游似的,玩到一定程度,每天就是练级练级,完全是一个想冲到高级别的意志力在支持着你.而学编程就更难了,学了两个月后,总是觉得你好象全都学会了,却又什么都做不了,又没有
- 架构师之spring-----spring3.0新特性的bean加载控制@DependsOn和@Lazy
nannan408
Spring3
1.前言。
如题。
2.描述。
@DependsOn用于强制初始化其他Bean。可以修饰Bean类或方法,使用该Annotation时可以指定一个字符串数组作为参数,每个数组元素对应于一个强制初始化的Bean。
@DependsOn({"steelAxe","abc"})
@Comp
- Spring4+quartz2的配置和代码方式调度
Everyday都不同
代码配置spring4quartz2.x定时任务
前言:这些天简直被quartz虐哭。。因为quartz 2.x版本相比quartz1.x版本的API改动太多,所以,只好自己去查阅底层API……
quartz定时任务必须搞清楚几个概念:
JobDetail——处理类
Trigger——触发器,指定触发时间,必须要有JobDetail属性,即触发对象
Scheduler——调度器,组织处理类和触发器,配置方式一般只需指定触发
- Hibernate入门
tntxia
Hibernate
前言
使用面向对象的语言和关系型的数据库,开发起来很繁琐,费时。由于现在流行的数据库都不面向对象。Hibernate 是一个Java的ORM(Object/Relational Mapping)解决方案。
Hibernte不仅关心把Java对象对应到数据库的表中,而且提供了请求和检索的方法。简化了手工进行JDBC操作的流程。
如
- Math类
xiaoxing598
Math
一、Java中的数字(Math)类是final类,不可继承。
1、常数 PI:double圆周率 E:double自然对数
2、截取(注意方法的返回类型) double ceil(double d) 返回不小于d的最小整数 double floor(double d) 返回不大于d的整最大数 int round(float f) 返回四舍五入后的整数 long round