jQuery中的事件
和WinForm一样,在网页中的交互也是需要事件来实现的,例如tab切换效果,可以通过鼠标单击事件来实现。
事件在元素对象与功能代码中起着重要的桥梁作用。
在JQuery中,事件总体分为两大类,基础事件和复合事件。
基础事件:
1、鼠标事件
2、键盘事件
3、window事件
4、表单事件
复合事件
1、鼠标光标悬停
2、鼠标连续点击
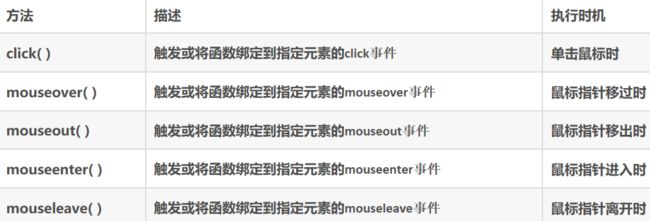
鼠标事件
鼠标事件是当用户在文档上移动或单击鼠标时而产生的事件
常用鼠标事件的方法
鼠标事件方法的区别
键盘事件
键盘事件是指当键盘聚焦到Web浏览器时,用户每次按下或者释放键盘上的按键时都会产生事件
常用键盘事件方法
浏览器事件
调整窗口大小时,完成页面特效
语法:
$(selector).resize( );
绑定事件与移除事件
绑定事件
在JQuery中,如果需要为匹配的元素同时绑定一个或多个事件,则可以使用bind()方法
语法:
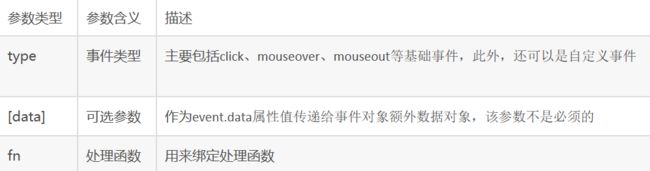
bind(type,[data],fn);
bind()方法的参数说明
绑定单个事件
例如:
$(document).ready(function(){
$(".on").bind("mouseover",function(){
$(".topDown").show();
});
});
同时绑定多个事件
使用bind()方法不仅可以一次绑定一个事件,还可以同时绑定多个事件。
例如:
$(document).ready(function(){
$(".top-m .on").bind({
mouseover:function(){
$(".topDown").show();
},
mouseout:function(){
$(".topDown").hide();
}
});
});
移除事件
在绑定事件时,可以为匹配元素绑定一个或多个事件,那么同样可以为匹配元素移除单个或多个事件
unbind()方法语法:
语法:
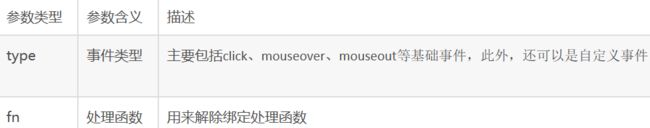
unbind([type],[fn])
unbind()方法的参数说明
复合事件
1、hover()方法
在JQuery中,hover()方法用于模拟鼠标指针移入和移除事件,当鼠标指针移至元素上时,会触发指定的第一个函数(enter),当鼠标指针移除这个元素时,会触发指定的第二个函数(leave),hover()方法相当于mouseover与mouseout事件的组合
语法:
hover(enter,leave);
2、toggle()方法
toggle()方法分为带参数的方法和不带参数的方法,带参数的方法用于模拟鼠标连续click事件,第一次单击元素,触发指定的第一个参数(fn1);当再次单击同一个元素时,则触发指定的第二个函数(fn2),如果有更多函数就依次触发,直到最后一个,随后的每次单击都重复对这几个函数轮番调用。
语法:
toggle(fn1,fn2,...,fnN);
toggle()语法格式
语法:
toggle();
toggleClass( )可以对样式进行切换
语法:
toggleClass(className);
oggle( )和toggleClass( )总结
1、toggle( fn1,fn2...)实现单击事件的切换,无须额外绑定click事件
2、toggle( )实现事件触发对象在显示和隐藏状态之间切换
3、toggleClass( )实现事件触发对象在加载某个样式和移除某个样式之间切换
JQuery中的动画
jQuery提供了很多动画效果
控制元素显示与隐藏
改变元素的透明度
改变元素高度
自定义动画
控制元素显示
show() 控制元素的显示,hide( )控制元素的隐藏
语法:
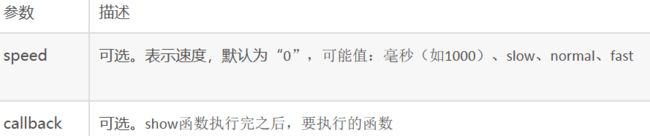
$(selector).show([speed],[callback])
$(selector).hide([speed],[callback])
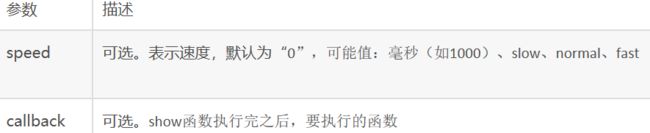
show()和hide()方法的参数说明
改变元素透明度
1、控制元素淡入 在JQuery中,如果元素是隐藏的,则可以使用fadeIn()方法控制元素淡入,它与show()方法相同,可以定义元素淡入时的效果。
语法:
$(selector).fadeIn([speed],[callback])
$(selector).fadeOut([speed],[callback])
fadeIn()和fadeOut()方法的参数说明
改变元素高度
slideDown() 可以使元素逐步延伸显示
slideUp()则使元素逐步缩短直至隐藏
语法:
$(selector).slideUp ([speed],[callback])
$(selector).slideDown ([speed],[callback])
自定义动画
语法:
$(selector). animate({params},speed,callback)
params:必须,定义形成动画的CSS属性
speed:可选,规定效果时长,取值:毫秒,fast,slow
callback:可选,滑动完成后执行的函数名称