UIBezierPath Class Reference
译:UIBezierPath类
封装了Core Graphics(纯C语言框架)的Objective—C类,不能实现阴影和渐变效果,要实现的话还得用纯C的Core Graphics框架。
翻译于2016年9月28日,第一版内容未校验
注解:贝塞尔曲线(Bézier curve),又称贝兹曲线或贝济埃曲线,是应用于二维图形应用程序的数学曲线。一般的矢量图形软件通过它来精确画出曲线,贝兹曲线由线段与节点组成,节点是可拖动的支点,线段像可伸缩的皮筋,我们在绘图工具上看到的钢笔工具就是来做这种矢量曲线的。贝塞尔曲线是计算机图形学中相当重要的参数曲线,贝塞尔曲线于1962,由法国工程师皮埃尔·贝塞尔(Pierre Bézier)所广泛发表,他运用贝塞尔曲线来为汽车的主体进行设计。贝塞尔曲线最初由Paul de Casteljau于1959年运用de Casteljau演算法开发,以稳定数值的方法求出贝兹曲线。
贝塞尔曲线就是这样的一条曲线,它是依据四个位置任意的点坐标绘制出的一条光滑曲线。在历史上,研究贝塞尔曲线的人最初是按照已知曲线参数方程来确定四个点的思路设计出这种矢量曲线绘制法。贝塞尔曲线的有趣之处更在于它的“皮筋效应”,也就是说,随着点有规律地移动,曲线将产生皮筋伸引一样的变换,带来视觉上的冲击。1962年,法国数学家Pierre Bézier第一个研究了这种矢量绘制曲线的方法,并给出了详细的计算公式,因此按照这样的公式绘制出来的曲线就用他的姓氏来命名是为贝塞尔曲线。
The UIBezierPath class lets you define a path consisting of straight and curved line segments and render that path in your custom views. You use this class initially to specify just the geometry for your path. Paths can define simple shapes such as rectangles, ovals, and arcs or they can define complex polygons that incorporate a mixture of straight and curved line segments. After defining the shape, you can use additional methods of this class to render the path in the current drawing context.
译:UIBezierPath类允许您定义一个由直线和曲线段组成的路径和在您的自定义视图上渲染路径。你使用这个类首先指定你的几何路径。路径可以定义简单的形状如矩形、椭圆、弧或可以把直线和曲线段混合成复合多边形。定义形状后,你可以使用这个类的添加方法将路径添加在当前绘图上下文进行渲染。
A UIBezierPath object combines the geometry of a path with attributes that describe the path during rendering. You set the geometry and attributes separately and can change them independent of one another. Once you have the object configured the way you want it, you can tell it to draw itself in the current context. Because the creation, configuration, and rendering process are all distinct steps, Bezierpath objects can be reused easily in your code. You can even use the same object to render the same shape multiple times, perhaps changing the rendering options between successive drawing calls.
译:UIBezierPath对象结合了几何路径及其如何渲染属性。你分别设置几何结构和属性,可以互相独立地改变他们。一旦你有了所希望方式配置的对象,你可以告诉它在当前上下文中绘画出本身。因为创建、配置和渲染过程都是不同阶段,Bezierpath对象可以简单地重用你的代码。您甚至可以使用同一个对象去渲染同一个形状多次,或许在改变渲染选项和连续绘画之间调用同一个Bezierpath对象。
You set the geometry of a path by manipulating the path’s current point. When you create a new empty path object, the current point is undefined and must be set explicitly. To move the current point without drawing a segment, you use the moveToPoint: method. All other methods result in the addition of either a line or curve segments to the path. The methods for adding new segments always assume you arestarting at the current point and ending at some new point that you specify. After adding the segment,the end point of the new segment automatically becomes the current point.
译:您通过操作路径的当前点来设置几何路径。当您创建一个新的空path对象,当前点是未定义的,必须显式地设置。您使用moveToPoint:方法来移到当前点而不会画线段。所有其他方法产生不适添加直线就是曲线段到路径。添加新线段方法总是假设你在当前点和您指定的结束点。在添加线段之后,新线段的终点自动成为当前点。
A single Bezier path object can contain any number of open or closed subpaths, where each subpath represents a connected series of path segments. Calling the closePath method closes a subpath by adding a straight line segment from the current point to the first point in the subpath. Calling the moveToPoint: method ends the current subpath (without closing it) and sets the starting point of the next subpath. The subpaths of a Bezier path object share the same drawing attributes and must be manipulated as a group. To draw subpaths with different attributes, you must put each subpath in its own UIBezierPath object.
译:一个Bezier曲线路径对象可以包含任意数量的开放或封闭的子路径,其中每个子路径都是相连的路径段。调用closePath方法添加一条从当前点到首发点的直线段关闭子路径。调用moveToPoint:方法结束当前的子路径(没有关闭)和然后设置下一子路径起始点。Bezier曲线路径的子路径对象共享相同的属性和必须作为一个整体操作。画不同的属性的子路径,你必须将每一个子路径放到它自己的UIBezierPath对象中去。
After configuring the geometry and attributes of a Bezier path, you draw the path in the current graphics context using the stroke and fill methods. The stroke method traces the outline of the path using the current stroke color and the attributes of the Bezier path object. Similarly, the fill method fills in the area enclosed by the path using the current fill color. (You set the stroke and fill color using the UIColor class.)
译:配置Bezier曲线路径的几何特性和属性之后,你使用描边和填充方法将路径画在当前图形上下文。stroke方法使用当前stroke颜色和Bezier曲线路径对象的属性描绘路径的轮廓。同样,fill方法使用当前的填充颜色填充封闭的路径。(你使用UIColor类设置stroke和fill颜色。)
In addition to using a Bezier path object to draw shapes, you can also use it to define a new clipping region. The addClip method intersects the shape represented by the path object with the current clipping region of the graphics context. During subsequent drawing, only content that lies within the new intersection region is actually rendered to the graphics context.
译:除了使用Bezier曲线路径对象去画形状,您还可以使用它来定义一个新的剪裁区域。addClip方法描写路径对象与当前图形上下文裁剪区域的交叉形状。在随后绘画,实际上只有在新的交叉区域线的内容呈现给图形上下文。
Creating a UIBezierPath Object
译:创建一个UIBezierPath对象
+ bezierPath
Creates and returns a new UIBezierPath object.
译:创建和返回一个UIBezierPath对象
Declaration
译:声明
OBJECTIVE-C
+ (instancetype)bezierPath
Return Value
A new empty path object. ->一个新的空的path对象
Availability
Available in iOS 3.2 and later.->iOS 3.2以后适用
+ bezierPathWithRect:
Creates and returns a new UIBezierPath object initialized with a rectangular path.
译:创建并返回一个新的初始化为矩形的UIBezierPath对象.
Declaration
译:声明
SWIFT
convenience->便利构造方法: init(rect rect: CGRect)
OBJECTIVE-C
+ (instancetype)bezierPathWithRect:(CGRect)rect
Parameters
rect |The rectangle describing the path to create.->创建描述矩形的路径
Return Value
A new path object with the rectangular path.->一个矩形新路径对象
Discussion
This method creates a closed subpath by starting at the origin of rect and adding line segments in a clockwise direction (relative to the default coordinate system).->这个方法通过在矩形的原点开始顺时针方向添加线段创建一个封闭的子路径,(相对于默认坐标系)
Availability
Available in iOS 3.2 and later.->iOS 3.2以后适用
+ bezierPathWithOvalInRect:
Creates and returns a new UIBezierPath object initialized with an oval path inscribed in the specified rectangle
译:创建并返回一个初始化指定内切矩形的椭圆形的新UIBezierPath对像路径。
Declaration
译:声明
SWIFT
convenience->便利构造函数: init(ovalInRect rect: CGRect)
OBJECTIVE-C
+ (instancetype)bezierPathWithOvalInRect:(CGRect)rect
Parameters
rect |The rectangle in which to inscribe an oval.->内切椭圆形的矩形
Return Value
A new path object with the oval path.->一个新的椭圆形路径
Discussion
This method creates a closed subpath that approximates the oval using a sequence of Bézier curves.The path is created in a clockwise direction (relative to the default coordinate system). If the rect parameter specifies a square, the inscribed path is a circle.->这个方法使用一系列́贝塞尔曲线数列创建一个近似于椭圆形的封闭子路径。这是一个顺时针方向创建的路径(相对于默认坐标系)。如果rect参数指定了一个方形,内切路径是一个圆。
Availability
Available in iOS 3.2 and later.->iOS 3.2以后适用
+ bezierPathWithRoundedRect:cornerRadius:
Creates and returns a new UIBezierPath object initialized with a rounded rectangular path.
译:创建并返回一个新的初始化一个圆角矩形UIBezierPath对象路径。
Declaration
译:声明
SWIFT
convenience->便利构造函数: init(roundedRect rect: CGRect,
cornerRadius cornerRadius: CGFloat)
OBJECTIVE-C
+ (instancetype)bezierPathWithRoundedRect:(CGRect)rect
cornerRadius:(CGFloat)cornerRadius
Parameters
rect | The rectangle that defines the basic shape of the path->定义的基本矩形形状的路径
cornerRadius | The radius of each corner oval. A value of 0 results in a rectangle without rounded corners. Values larger than half the rectangle’s width or height are clamped appropriately to half the width or height.->每一个角落椭圆的半径。值为0时为一个没有圆角的矩形。值超过矩形的宽度或高度一半时,强制为宽度或高度的一半。
Return Value
A new path object with the rounded rectangular path.->一个新带圆角矩形路径对象。
Discussion
This method creates a closed subpath, proceeding in a clockwise direction (relative to the default coordinate system) as it creates the necessary line and curve segments.->这个方法沿顺时针方向创建一个带必要的直线和曲线段的封闭子路径(相对于默认坐标系统)
Availability
Available in iOS 3.2 and later.->iOS 3.2以后适用
+ bezierPathWithRoundedRect:byRoundingCorners:cornerRadii:
Creates and returns a new UIBezierPath object initialized with a rounded rectangular path.
译:创建并返回一个新的初始化为一个圆角矩形UIBezierPath路径对象。
Declaration
译:声明
SWIFT
convenience->便利构造函数: init(roundedRect rect: CGRect,
byRoundingCorners corners: UIRectCorner,
cornerRadii cornerRadii: CGSize)
OBJECTIVE-C
+ (instancetype)bezierPathWithRoundedRect:(CGRect)rect
byRoundingCorners:(UIRectCorner)corners
cornerRadii:(CGSize)cornerRadii
Parameters
rect | The rectangle that defines the basic shape of the path.->定义的基本矩形形状的路径。
corners | A bitmask value that identifies the corners that you want rounded. You can use this parameter to round only a subset of the corners of the rectangle.->你想要的圆角的位掩码值。你可以使用这个参数去只将矩形一个角进行倒角。
cornerRadii | The radius of each corner oval. Values larger than half the rectangle’s width or height are clamped appropriately to half the width or height.->每一个角的的椭圆半径。值大于矩形的宽度或宽度一半时,强制为宽度或高度的一半。
Return Value
A new path object with the rounded rectangular path.->个新的圆角矩形路径对象。
Discussion
This method creates a closed subpath, proceeding in a clockwise direction (relative to the default coordinate system) as it creates the necessary line and curve segments.->这个方法沿顺时针方向创建一个必要的直线和曲线段的封闭子路径,(相对于默认坐标系统),。
Availability
Available in iOS 3.2 and later.->iOS 3.2以后适用
+ bezierPathWithArcCenter:radius:startAngle:endAngle:clockwise:
Creates and returns a new UIBezierPath object initialized with an arc of a circle.
译:创建并返回一个初始化一个圆弧的新UIBezierPath对象。
Declaration
译:声明
SWIFT
convenience->便利构造函数: init(arcCenter center: CGPoint,
radius radius: CGFloat,
startAngle startAngle: CGFloat,
endAngle endAngle: CGFloat,
clockwise clockwise: Bool)
OBJECTIVE-C
+ (instancetype)bezierPathWithArcCenter:(CGPoint)center
radius:(CGFloat)radius
startAngle:(CGFloat)startAngle
endAngle:(CGFloat)endAngle
clockwise:(BOOL)clockwise
Parameters
center | Specifies the center point of the circle (in the current coordinate system) used to definethe arc.->指出圆形的中心点(在当前坐标系)来定义一个圆弧。
radius | Specifies the radius of the circle used to define the arc. ->指定圆的半径用于定义圆弧。
startAngle|Specifies the starting angle of the arc (measured in radians).->指定圆弧开始的角度(单位为弧度)。
endAngle| Specifies the end angle of the arc (measured in radians).->指定圆弧结束的角度(单位为弧度)。
clockwise| The direction in which to draw the arc.->指定圆弧描绘的方向。
Return Value
A new path object with the specified arc.->一个指定弧度的新路径对象
Discussion
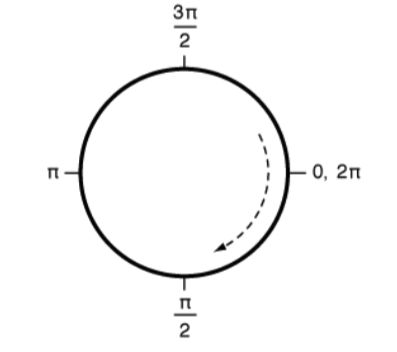
This method creates an open subpath. The created arc lies on the perimeter of the specified circle.When drawn in the default coordinate system, the start and end angles are based on the unit circle shown in Figure 1. For example, specifying a start angle of 0 radians, an end angle of π radians, and setting the clockwise parameter to YES draws the bottom half of the circle. However, specifying thesame start and end angles but setting the clockwise parameter set to NO draws the top half of the circle.->这个方法创建一个开放的子路径。创建的圆弧位于指定圆的周长。当在默认坐标系统,开始和结束的角度是基于如图1所示的坐标系。例如,指定一个开始角弧度为0,结束角弧度为π的圆弧,和设置clockwise参数为YES画的是圆的下半部。然而设定clockwise为NO,画的是圆的下半部。
Figure 1 Angles in the default coordinate system
译:图1 在默认坐标系的角度
After calling this method, the current point is set to the point on the arc at the end angle of the circle.->调用这个方法,当前点设为圆弧圆周上终点。
Availability
Available in iOS 3.2 and later.->iOS 3.2以后适用
+ bezierPathWithCGPath:
Creates and returns a new UIBezierPath object initialized with the contents of a Core Graphics path.->创建并返回一个初始化为核心图形内容的新UIBezierPath对象路径。
Declaration
译:声明
SWIFT
convenience->便利构造函数: init(CGPath CGPath: CGPath)
OBJECTIVE-C
+ (instancetype)bezierPathWithCGPath:(CGPathRef)CGPath
Parameters
CGPath | The Core Graphics path from which to obtain the initial path information. If this parameteris nil, the method raises an exception.->核心图形的路径获得最初的路径信息。如果这参数为nil,该方法提出了一个异常。
Return Value
A new path object with the specified path information.->包含指定路径信息的新路径对象。
Availability
Available in iOS 3.2 and later.->iOS 3.2以后适用
- bezierPathByReversingPath
Creates and returns a new bezier path object with the reversed contents of the current path.->创建并返回一个逆转当前路径内容的新的bezier曲线路径对象。
Declaration
译:声明
SWIFT
func bezierPathByReversingPath() -> UIBezierPath
OBJECTIVE-C
- (UIBezierPath *)bezierPathByReversingPath
Return Value
A new path object with the same path shape but for which the path has been created in the reverse direction.->创建一个具有相同路径但路径方向相反新的路径对象.
Discussion
Reversing a path does not necessarily change the appearance of the path when rendered. Instead, it changes the direction in which path segments are drawn. For example, reversing the path of a rectangle(whose line segments are normally drawn starting at the origin and proceeding in a counter clockwise direction) causes its line segments to be drawn in a clockwise direction instead. Drawing a reversed path could affect the appearance of a filled pattern, depending on the pattern and the fill rule in use.->扭转了路径渲染不一定改变路径的外观。相反,它改变了路径片段绘画方向。例如,扭转一个矩形的路径(其线段通常从原点开始反时针绘画)导致其线段沿顺时针方向绘画。根据渲染模式和fill规则,画一个相反路径会影响fill模式的外观。
This method reverses each whole or partial subpath in the path object individually.->该方法分别改变路径中的每个或全部子路径对象
Availability
Available in iOS 6.0 and later.->iOS 6.0以后适用
Constructing a Path
译:构造路径
- moveToPoint:
Moves the receiver’s current point to the specified location.->移动当前点到指定的位置
Declaration
译:声明
SWIFT
func moveToPoint(_ point: CGPoint)
OBJECTIVE-C
- (void)moveToPoint:(CGPoint)point
Parameters
point | A point in the current coordinate system.->在当前坐标系的一个点
Discussion
This method implicitly ends the current subpath (if any) and sets the current point to the value in the point parameter. When ending the previous subpath, this method does not actually close the subpath.Therefore, the first and last points of the previous subpath are not connected to each other.->这种方法隐式结束当前的子路径(如果有的话),并设置当前点指向参数中的点。结束上一个子路径时,这种方法实际上并不关闭子路径。因此,之前子路径的第一个和最后一个点不是彼此连接的。
For many path operations, you must call this method before issuing any commands that cause a line orcurve segment to be drawn.->对于许多路径操作,您要去画一条线段前,必须调用这个方法。
Availability
Available in iOS 3.2 and later.->iOS 3.2以后适用
- addLineToPoint:
Appends a straight line to the receiver’s path.->添加一条直线到路径
Declaration
译:声明
SWIFT
func addLineToPoint(_ point: CGPoint)
OBJECTIVE-C
- (void)addLineToPoint:(CGPoint)point
Parameters
point | The destination point of the line segment, specified in the current coordinate system.->在当前的坐标系统,指定一条的目标点的线段。
Discussion
This method creates a straight line segment starting at the current point and ending at the point specified by the point parameter. After adding the line segment, this method updates the current point to the value in point.->这个方法创建了一条从当前开始点到这参数指定的终点的一条直线。添加线段后,这种方法更新当前点为参数指定的点。
You must set the path’s current point (using the moveToPoint: method or through the previous creation of a line or curve segment) before you call this method. If the path is empty, this method does nothing.->必须设置路径的当前点(使用moveToPoint:方法或通过前面直线或曲线段的创建)在你调用这个方法。如果路径是空的,这个方法并没有做什么。
Availability
Available in iOS 3.2 and later.->iOS 3.2以后适用
- addArcWithCenter:radius:startAngle:endAngle:clockwise:
Appends an arc to the receiver’s path.->添加一条圆弧到路径
Declaration
译:声明
SWIFT
func addArcWithCenter(_ center: CGPoint,radius
radius: CGFloat,
startAngle startAngle: CGFloat,
endAngle endAngle: CGFloat,
clockwise clockwise: Bool)
OBJECTIVE-C
- (void)addArcWithCenter:(CGPoint)center
radius:(CGFloat)radius
startAngle:(CGFloat)startAngle
endAngle:(CGFloat)endAngle
clockwise:(BOOL)clockwise
Parameters
center | Specifies the center point of the circle (in the current coordinate system) used to define the arc.->指定圆的中心点(在当前坐标系统)用于定义圆弧。
radius | Specifies the radius of the circle used to define the arc.->指定用来定义圆弧的圆形半径。
startAngle | Specifies the starting angle of the arc (measured in radians).->指定圆弧的开始角度(单位为弧度)。
endAngle | Specifies the end angle of the arc (measured in radians).->指定圆弧的终止角度(单位为弧度)
clockwise | The direction in which to draw the arc.->圆弧绘画方向。
Discussion
This method adds the specified arc beginning at the current point. The created arc lies on the perimeter of the specified circle. When drawn in the default coordinate system, the start and end angles are basedon the unit circle shown in Figure 1. For example, specifying a start angle of 0 radians, an end angle of π radians, and setting the clockwise parameter to YES draws the bottom half of the circle. However,specifying the same start and end angles but setting the clockwise parameter set to NO draws the tophalf of the circle.->这种方法在当前点开始增加指定的圆弧,创建的弧位位于指定圆形的周长。当在默认的坐标系统,开始和结束的角度是图1所示的基本圆形。例如,指定一个开始角度0弧度,结束角度为π弧度,设置顺时针参数为YES,将画圆的下半部分。然而,指定相同的开始和结束角度,但设置顺时针参数设置为NO,将画圆形的下半部。
After calling this method, the current point is set to the point on the arc at the end angle of the circle.->调用这个方法后,当前点为圆弧周长的终点上。
Availability
Available in iOS 4.0 and later.->iOS 4.0以后适用
- addCurveToPoint:controlPoint1:controlPoint2:
Appends a cubic Bézier curve to the receiver’s path.->添加一条cubic贝塞尔曲线到路径
Declaration
译:声明
SWIFT
func addCurveToPoint(_ endPoint: CGPoint,
controlPoint1 controlPoint1: CGPoint,
controlPoint2 controlPoint2: CGPoint)
OBJECTIVE-C
- (void)addCurveToPoint:(CGPoint)endPoint
controlPoint1:(CGPoint)controlPoint1
controlPoint2:(CGPoint)controlPoint2
Parameters
endPoint | The end point of the curve.->曲线终点
controlPoint1 | 用来计算曲线的第一个控制点
controlPoint2 | 用来计算曲线的第二个控制点
Discussion
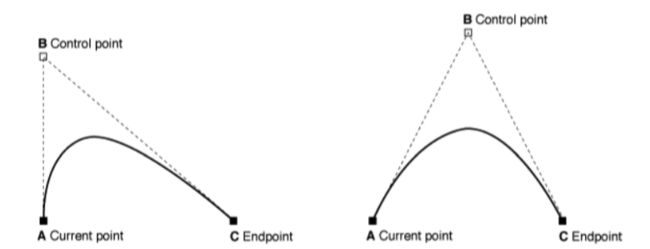
This method appends a cubic Bézier curve from the current point to the end point specified by the endPoint parameter. The two control points define the curvature of the segment. Figure 2 shows an approximation of a cubic Bézier curve given a set of initial points. The exact curvature of the segment involves a complex mathematical relationship between all of the points and is well documented online.->这个方法添加一条从当前点到通过参数指定终点的cubic贝塞尔曲线。这两个控制点定义线段的曲率。图2显示了给定一组初始点计算出接近于cubic贝塞尔曲线。精确曲率的曲线需要所有点复杂的数学运算。
Figure 2 A cubic Bézier curve
译:一条cubic贝塞尔曲线
You must set the path’s current point (using the moveToPoint: method or through the previous creationof a line or curve segment) before you call this method. If the path is empty, this method does nothing.After adding the curve segment, this method updates the current point to the value in point.->在你调用这个方法之前必须设置路径的当前点(使用moveToPoint:方法或通过前面创建直线或曲线段方法)。如果路径是空的,这个方法并没有做些什么。添加曲线段之后,这方法更新当前指向参数指定的终点。
Availability
Available in iOS 3.2 and later.->iOS 3.2以后适用
- addQuadCurveToPoint:controlPoint:
Appends a quadratic Bézier curve to the receiver’s path.->添加一条2次方贝塞尔曲线到路径
Declaration
译:声明
SWIFT
func addQuadCurveToPoint(_ endPoint: CGPoint,
controlPoint controlPoint: CGPoint)
OBJECTIVE-C
- (void)addQuadCurveToPoint:(CGPoint)endPoint
controlPoint:(CGPoint)controlPoint
Parameters
endPoint | The end point of the curve.->曲线终点
controlPoint | The control point of the curve.->曲线控制点
Discussion
This method appends a quadratic Bézier curve from the current point to the end point specified by the endPoint parameter. The relationships between the current point, control point, and end point are what defines the actual curve. Figure 3 shows some examples of quadratic curves and the approximate curve shape based on some sample points. The exact curvature of the segment involves a complex mathematical relationship between the points and is well documented online.->这种方法从当前点到参数指定终点添加一条二次方贝塞尔曲线。当前点,曲率控制点,终点三个点之间的关系如图3显示了一些基于样本点计算出二次方曲线示例。精确曲率涉及到这些点之间复杂的数学计算。
Figure 3 Quadratic curve examples
译:2次方曲线样本
You must set the path’s current point (using the moveToPoint: method or through the previous creationof a line or curve segment) before you call this method. If the path is empty, this method does nothing.After adding the curve segment, this method updates the current point to the value in point.->在你调用这个方法之前必须设置路径的当前点(使用moveToPoint:方法或通过前面创建直线或曲线段方法)。如果路径是空的,这个方法并没有做些什么。添加曲线段之后,这方法更新当前指向参数指定的终点。
Availability
Available in iOS 3.2 and later.->iOS 3.2以后适用
- closePath
Closes the most recently added subpath.->关闭当前添加的子路径
Declaration
译:声明
SWIFT
func closePath()
OBJECTIVE-C
- (void)closePath
Discussion
This method closes the current subpath by creating a line segment between the first and last points inthe subpath. This method subsequently updates the current point to the end of the newly created line segment, which is also the first point in the now closed subpath.->这个方法创建一条从起始点到子路径终点的线段关闭当前子路径。这个方法从当前点创建一条线段到终点(也是起始点)关闭子路径。
Availability
Available in iOS 3.2 and later.->iOS 3.2以后适用
- removeAllPoints
Removes all points from the receiver, effectively deleting all subpaths.->从接受者删除所有点,有效地删除所有子路径。
Declaration
译:声明
SWIFT
func removeAllPoints()
OBJECTIVE-C
-(void)removeAllPoints
Availability
Available in iOS 3.2 and later.->iOS 3.2以后适用
- appendPath:
Appends the contents of the specified path object to the receiver’s path.->添加一条指定内容的路径到路径对象中
Declaration
译:声明
SWIFT
func appendPath(_ bezierPath: UIBezierPath)
OBJECTIVE-C
- (void)appendPath:(UIBezierPath *)bezierPath
Parameters
bezierPath |The path to add to the receiver 添加路径到接受者
Discussion
This method adds the commands used to create the path in bezierPath to the end of the receiver’s path.This method does not explicitly try to connect the subpaths in the two objects, although the operations in bezierPath might still cause that effect.->这种方法创建bezierPath路径添加到用于接收者的结束路径。这种方法不明确尝试连接在两个物体的子路径,尽管操作bezierPath路径仍然会导致那样的结果。
Availability
Available in iOS 3.2 and later.->iOS 3.2以后适用
CGPath (Property/属性)
The Core Graphics representation of the path.
译:表示Core Graphics路径
Declaration
译:声明
SWIFT
var CGPath: CGPath
OBJECTIVE-C
@property(nonatomic) CGPathRef CGPath
Discussion
This property contains a snapshot of the path at any given point in time. Getting this property returns an immutable path object that you can pass to Core Graphics functions. The path object itself is owned by the UIBezierPath object and is valid only until you make further modifications to the path.->这个属性包含一个在任何给定的时间点上路径快照的。让这个属性返回不可变的路径对象,您可以通过Core Graphics函数使用。路径对象本身拥有UIBezierPath对象和直到您进一步修改路径有效。
You can set the value of this property to a path you built using the functions of the Core Graphics framework. When setting a new path, this method makes a copy of the path you provide.->你可以设置这个路径的属性值给你使用的Core Graphics框架函数使用。当设置一个新的路径,这种方法使用您提供的路径的副本。
Availability
Available in iOS 3.2 and later.->iOS 3.2以后适用
currentPoint (Property/属性)
The current point in the graphics path. (read-only)->图形路径当前点。(只读)
Declaration
译:声明
SWIFT
var currentPoint: CGPoint { get }
OBJECTIVE-C
@property(nonatomic, readonly) CGPoint currentPoint
Discussion
The value in this property represents the starting point for new line and curve segments. If the path is currently empty, this property contains the value CGPointZero.->在这个属性的值代表了新的线段和曲线段的起点。如果路径当前为空,这个属性包含CGPointZero值。
Availability
Available in iOS 3.2 and later.->iOS 3.2以后适用
See Also
empty ->无
Accessing Drawing Properties
lineWidth (Property/属性)
The line width of the path.->路径线宽
Declaration
译:声明
SWIFT
var lineWidth: CGFloat
OBJECTIVE-C
@property(nonatomic) CGFloat lineWidth
Discussion
The line width defines the thickness of the receiver's stroked path. A width of 0 is interpreted as the thinnest line that can be rendered on a particular device. The actual rendered line width may vary from the specified width by as much as 2 device pixels, depending on the position of the line with respect to the pixel grid and the current anti-aliasing settings. The width of the line may also be affected by scaling factors specified in the current transformation matrix of the active graphics context.->线宽定义了接收者描边路径的厚度。0线宽解释为可以在特定设备上渲染最薄的线宽。实际渲染的线宽指定可能会有来自两种设备像素,根据线的位置的像素网格和当前抗锯齿而设置。线的宽度也可以扩展影响因素中指定当前活跃的图形上下文的变换矩阵。
The default line width is 1.0.->默认线宽为1.0
Availability
Available in iOS 3.2 and later.->iOS 3.2以后适用
lineCapStyle (Property/属性)
The shape of the paths end points when stroked.->描边路径终点形状
Declaration
译:声明
SWIFT
var lineCapStyle: CGLineCap
OBJECTIVE-C
@property(nonatomic) CGLineCap lineCapStyle
Discussion
The line cap style is applied to the start and end points of any open subpaths. This property does not affect closed subpaths. The default line cap style is kCGLineCapButt.->线帽风格应用于任何未关闭子路径的开始点和结束点。这个属性不会影响封闭的子路径。默认的线帽风格是kCGLineCapButt。
Availability
Available in iOS 3.2 and later.->iOS 3.2以后适用
lineJoinStyle (Property/属性)
The shape of the joints between connected segments of a stroked path.->描边的两条线段连接点形状
Declaration
译:声明
SWIFT
var lineJoinStyle: CGLineJoin
OBJECTIVE-C
@property(nonatomic) CGLineJoin lineJoinStyle
Discussion
The default line join style is kCGLineJoinMiter.->默认类型为kCGLineJoinMiter
Availability
Available in iOS 3.2 and later.iOS 3.2以后适用
miterLimit (Property/属性)
The limiting value that helps avoid spikes at junctions between connected line segments.->有助于避免峰值的极限值连接线段间的连接。
Declaration
译:声明
SWIFT
var miterLimit: CGFloat
OBJECTIVE-C
@property(nonatomic) CGFloat miterLimit
Discussion
The miter limit helps you avoid spikes in paths that use the kCGLineJoinMiter join style. If the ratio of the miter length—that is, the diagonal length of the miter join—to the line thickness exceeds the miterlimit, the joint is converted to a bevel join. The default miter limit is 10, which results in the conversion ofmiters whose angle at the joint is less than 11 degrees.->加入kCGLineJoinMiter斜切割风格限制可以帮助你避免在路径使用峰值。无法理解……&!……&……&#……@但设置后连接就好看了
Availability
Available in iOS 3.2 and later.->iOS 3.2以后适用
flatness (Property/属性)
The factor that determines the rendering accuracy for curved path segments. ->决定渲染弯曲路径段精度的因素。
Declaration
译:声明
SWIFT
var flatness: CGFloat
OBJECTIVE-C
@property(nonatomic) CGFloat flatness
Discussion
The flatness value measures the largest permissible distance (measured in pixels) between a point on the true curve and a point on the rendered curve. Smaller values result in smoother curves but require more computation time. Larger values result in more jagged curves but are rendered much faster. The default flatness value is 0.6.->平面度值测量一个在真实曲线上的点与一个渲染曲线的点之间最大允许的距离(以像素为单位)。较小的值导致曲线平滑,但需要更多的计算时间。较大的值导致呈现更多锯齿状曲线,但渲染快得多。默认的平面度值为0.6。
In most cases, you should not change the flatness value. However, you might increase the flatness value temporarily to minimize the amount of time it takes to draw a shape temporarily (such as during scrolling).->在大多数情况下,你不应该改变平面度值。然而,你可能会增加平面度值暂时减少所花费的时间去暂时画一个形状(比如滑动时)。
Availability
Available in iOS 3.2 and later.->iOS 3.2以后适用
usesEvenOddFillRule (Property/属性)
A Boolean indicating whether the even-odd winding rule is in use for drawing paths.->一个布尔值表示单双数圈规则是否用于绘制路径。
Declaration
译:声明
SWIFT
var usesEvenOddFillRule: Bool
OBJECTIVE-C
@property(nonatomic) BOOL usesEvenOddFillRule
Discussion
If YES, the path is filled using the even-odd rule. If NO, it is filled using the non-zero rule. Both rules are algorithms to determine which areas of a path to fill with the current fill color. A ray is drawn from a point inside a given region to a point anywhere outside the path’s bounds. The total number of crossed path lines (including implicit path lines) and the direction of each path line are then interpreted as follows:->如果为YES,使用单双数规则填充路径。如果为NO,使用非零的规则填充路径。两个规则都是用来确定哪一部分区域填充现在的填充颜色的算法。画一条射线从一个给定区域点到路径范围以外任意的一个点。交叉路径线的总数(包括隐式路径线)和每条路径线的方向解析如下:
- For the even-odd rule, if the total number of path crossings is odd, the point is considered to be inside the path and the corresponding region is filled. If the number of crossings is even, the point is considered to be outside the path and the region is not filled.->对于单双数规则,如果路径交叉的总数是奇数,那点被认为在路径里面,然后相应区域被填充。如果路径交叉的总数是偶数,那点被认为在路径外面,然后相应区域不被填充。
- For the non-zero rule, the crossing of a left-to-right path counts as +1 and the crossing of a right-to-left path counts as -1. If the sum of the crossings is nonzero, the point is considered to be inside the path and the corresponding region is filled. If the sum is 0, the point is outside the path and the region is not filled.->对于非零的规则,从左到右穿越路径数+ 1,从右到左穿越路径数为-1。如果穿越点的总和是非零,被认为是路径内部的点和填充相应的区域。如果穿越点的总和是零,被认为是路径外部的点和不填充相应的区域。
The default value of this property is NO. For more information about winding rules and how they are applied to subpaths, see Quartz 2D Programming Guide.->这个属性的默认值是NO的。更多信息关于winding rules和它们是如何应用于子路径,见Quartz 2D Programming Guide。
Availability
Available in iOS 3.2 and later.->iOS 3.2以后适用
- setLineDash:count:phase:
Sets the line-stroking pattern for the path.->设置一排线段(虚线)模式的路径。
Declaration
译:声明
SWIFT
func setLineDash(_ pattern: UnsafePointer
count count: Int,
phase phase: CGFloat)
OBJECTIVE-C
- (void)setLineDash:(const CGFloat *)pattern
count:(NSInteger)count
phase:(CGFloat)phase
Parameters
pattern | A C-style array of floating point values that contains the lengths (measured in points) of the line segments and gaps in the pattern. The values in the array alternate, starting with the first line segment length, followed by the first gap length, followed by the second line segment length, and so on.->一系列包含线段和间隔长度(以点为单位)的c语言风格的浮点值模式。数组中的值相互交替,从第一条线段长度,紧随其后的是第一个间隔长度,紧随其后的是第二个线段长度等等。
count | The number of values in pattern.->这种模式的数量
phase | The offset at which to start drawing the pattern, measured in points along the dashed-line pattern. For example, a phase value of 6 for the pattern 5-2-3-2 would cause drawing to begin in the middle of the first gap.开始画这种模式的偏移量,以点为单位的虚线模式。例如,phase值为6时,会导致5-2-3-2模式从第一个缺口开始画。
Availability
Available in iOS 3.2 and later.->iOS 3.2以后适用
- getLineDash:count:phase:
Retrieves the line-stroking pattern for the path.->得到一条一排线段(虚线)路径
Declaration
译:声明
SWIFT
func getLineDash(_ pattern:UnsafeMutablePointer
count count: UnsafeMutablePointer
phase phase: UnsafeMutablePointer
OBJECTIVE-C
- (void)getLineDash:(CGFloat *)pattern
count:(NSInteger *)count
phase:(CGFloat *)phase
Parameters
pattern | On input, a C-style array of floating point values, or nil if you do not want the pattern values. On output, this array contains the lengths (measured in points) of the line segments and gaps in the pattern. The values in the array alternate, starting with the first line segment length, followed by the first gap length, followed by the second line segment length, and so on.->输入一系列C语言风格的浮点数或者当你不想要pattern值输入nil。输出一系列虚线的长度(以点为单位)。这些值是相互交替的,从先线段开始,然后间隔,接着下一条线段等等。
count | On output, the number of entries written to pattern.On input, a pointer to an integer or nil if you do not want the number of pattern entries.->输出,写入这模式条目数量。输入,一个指向一个整数指针或如果你不想模式条目的数量输入nil。
phase | On input, a pointer to a floating point value or nil if you do not want the phase. On output, this value contains the offset at which to start drawing the pattern, measured in points along the dashed-line pattern. For example, a phase of 6 in the pattern 5-2-3-2would cause drawing to begin in the middle of the first gap.->输入,一个指向一个浮点值的指针或如果你不想要phase设为nil。对产出,这个值包含开始画这模式的偏移量,以点为单位虚线模式。例如,phase为6,将导致模式5-2-3-2从第一个缺口开始画。
Discussion
The array in the pattern parameter must be large enough to hold all of the returned values in the pattern.If you are not sure how many values there might be, you can call this method twice. The first time you call it, do not pass a value for pattern but use the returned value in the count parameter to allocate an array of floating-point numbers that you can then pass in the second time.->模式参数的数组必须足够容纳所有的模式返回值。如果你不确定有多少价值,你可以调用这个方法两次。第一次调用不通过pattern的模式但您可以通过在第二次,使用返回值的count参数来分配浮点数数组。
Availability
Available in iOS 3.2 and later.->iOS 3.2以后适用
Drawing Paths
- fill
Paints the region enclosed by the receiver’s path using the current drawing properties.->用当前绘图属性去涂接收者封闭路径的范围。
Declaration
译:声明
SWIFT
func fill()
OBJECTIVE-C
- (void)fill
Discussion
This method fills the path using the current fill color and drawing properties. If the path contains any open subpaths, this method implicitly closes them before painting the fill region.->这个方法用当前填充颜色和绘图属性去填充路径。如果路径包含其他子路径,这方法在填充范围内隐形关闭它们。
The painted region includes the pixels right up to, but not including, the path line itself. For paths with large line widths, this can result in overlap between the fill region and the stroked path (which is itself centered on the path line).->涂画范围包括那些像素,但不包括路径本身。带线宽的路径,这会导致填充区域和描边路径重叠(在路径线中心)。
This method automatically saves the current graphics state prior to drawing and restores that state when it is done, so you do not have to save the graphics state yourself.->该方法自动保存当前图形状态状态和恢复之前状态。当它完成,你不需要自己保存图形状态。
Availability
Available in iOS 3.2 and later.->iOS 3.2以后适用
- fillWithBlendMode:alpha:
Paints the region enclosed by the receiver’s path using the specified blend mode and transparency values.->用指定的混合模式和透明度值去涂画接受者路径关闭区域
Declaration
译:声明
SWIFT
func fillWithBlendMode(_ blendMode: CGBlendMode,
alpha alpha: CGFloat)
OBJECTIVE-C
- (void)fillWithBlendMode:(CGBlendMode)blendMode
alpha:(CGFloat)alpha
Parameters
blendMode |The blend mode determines how the filled path is composited with any existing rendered content.->blend模式确定如何去填充当前渲染内容的路径。
alpha | The amount of transparency to apply to the filled path. Values can range between 0.0(transparent) and 1.0 (opaque). Values outside this range are clamped to 0.0 or 1.0.->填充路径的透明度。值的范围在0.0(透明)和1.0(不透明的)。超过此范围的值是强制为0.0或1.0。
Discussion
This method fills the path using the current fill color and drawing properties (plus the specified blend mode and transparency value). If the path contains any open subpaths, this method implicitly closes them before painting the fill region.->这种方法使用当前填充颜色和填充路径属性(加上指定的混合模式和透明度值)填充路径。如果路径包含任何未关闭的子路径,这种方法涂画填充区域前隐式地关闭。
The painted region includes the pixels right up to, but not including, the path line itself. For paths with large line widths, this can result in overlap between the fill region and the stroked path (which is itself centered on the path line).->涂画范围包括那些像素,但不包括路径本身。带线宽的路径,这会导致填充区域和描边路径重叠(在路径线中心)。
This method automatically saves the current graphics state prior to drawing and restores that state when it is done, so you do not have to save the graphics state yourself.->该方法自动保存当前图形状态状态和恢复之前状态。当它完成,你不需要自己保存图形状态。
Availability
Available in iOS 3.2 and later.->iOS 3.2以后适用
- stroke
Draws a line along the receiver’s path using the current drawing properties.->用当前绘画属性画用接收者路径线路。
Declaration
译:声明
SWIFT
func stroke()
OBJECTIVE-C
- (void)stroke
Discussion
The drawn line is centered on the path with its sides parallel to the path segment. This method applies the current drawing properties to the rendered path.->画线是集中在路径两侧平行路径段。这种方法适用于当前绘图属性去渲染路径。
This method automatically saves the current graphics state prior to drawing and restores that state when it is done, so you do not have to save the graphics state yourself.->该方法自动保存当前图形状态状态和恢复之前状态。当它完成,你不需要自己保存图形状态。
Availability
Available in iOS 3.2 and later.->iOS 3.2以后适用
- strokeWithBlendMode:alpha:
Draws a line along the receiver’s path using the specified blend mode and transparency values.用指定的blend模式和透明去去画接收者路径线路。
Declaration
译:声明
SWIFT
func strokeWithBlendMode(_ blendMode: CGBlendMode,
alpha alpha: CGFloat)
OBJECTIVE-C
- (void)strokeWithBlendMode:(CGBlendMode)blendMode
alpha:(CGFloat)alpha
Parameters
blendMode |The blend mode determines how the stroked path is composited with any existing rendered content.->blend模式确定如何去填充当前渲染内容的路径。
alpha | The amount of transparency to apply to the stroked path. Values can range between0.0 (transparent) and 1.0 (opaque). Values outside this range are clamped to 0.0 or1.0.->填充路径的透明度。值的范围在0.0(透明)和1.0(不透明的)。超过此范围的值是强制为0.0或1.0。
Discussion
The drawn line is centered on the path with its sides parallel to the path segment. This method applies the current stroke color and drawing properties (plus the specified blend mode and transparency value)to the rendered path.->这种方法使用当前填充颜色和填充路径属性(加上指定的混合模式和透明度值)填充路径。如果路径包含任何未关闭的子路径,这种方法涂画填充区域前隐式地关闭。
This method automatically saves the current graphics state prior to drawing and restores that state when it is done, so you do not have to save the graphics state yourself.->->该方法自动保存当前图形状态状态和恢复之前状态。当它完成,你不需要自己保存图形状态。
Availability
Available in iOS 3.2 and later.
Clipping Paths
- addClip
Intersects the area enclosed by the receiver’s path with the clipping path of the current graphics context and makes the resulting shape the current clipping path.->当前图像内容和带剪切路径的接收者路径相交的区域,根据剪切路径得到形状。
Declaration
译:声明
SWIFT
func addClip()
OBJECTIVE-C
- (void)addClip
Discussion
This method modifies the visible drawing area of the current graphics context. After calling it,subsequent drawing operations result in rendered content only if they occur within the fill area of the specified path.->这种方法修改当前图形上下文的可见绘图区域。调用它后,导致随后的绘图操作呈现内容只发生在指定路径的填充区域。
IMPORTANT
If you need to remove the clipping region to perform subsequent drawing operations, you must save the current graphics state (using the CGContextSaveGState function) before calling this method. When you no longer need the clipping region, you can then restore the previous drawing properties and clipping region using the CGContextRestoreGState function.
The usesEvenOddFillRule property is used to determine whether the even-odd or non-zero rule is used to determine the area enclosed by the path.->如果您需要执行子路径删除剪裁区域,您调用该方法之前必须保存当前的图形状态(使用CGContextSaveGState函数)。当你不再需要剪裁区域,然后您可以使用CGContextRestoreGState函数恢复之前的属性和剪裁区域。usesEvenOddFillRule属性用来确定区域封闭的路径是用单双数原则还是非零的规则。
Availability
Available in iOS 3.2 and later.->iOS 3.2以后适用
Hit Detection->碰撞检测
- containsPoint:
Returns a Boolean value indicating whether the area enclosed by the receiver contains the specified point.->返回一个布尔值表示接收机包围的区域是否包含指定的点。
Declaration
译:声明
SWIFT
func containsPoint(_ point: CGPoint) -> Bool
OBJECTIVE-C
- (BOOL)containsPoint:(CGPoint)point
Parameters
point | The point to test against the path, specified in the path object's coordinate system.->在路径的对象坐标系统中是否包含指定的点。
Return Value|YES 如果在路径闭合区域中,否则 NO 不在.
Discussion
The receiver contains the specified point if that point is in a portion of a closed subpath that would normally be painted during a fill operation. This method uses the value of the usesEvenOddFillRuleproperty to determine which parts of the subpath would be filled.->接收器包含指定的点,如果点在一个子路径封闭一部分中,通常会在填充操作中被涂画。该方法使用usesEvenOddFillRuleproperty的值来确定子路径哪些部分会填充。
A point is not considered to be enclosed by the path if it is inside an open subpath, regardless of whether that area would be painted during a fill operation. Therefore, to determine mouse hits on open paths, you must create a copy of the path object and explicitly close any subpaths (using the closePath method)before calling this method.->如果点在一个未关闭子路径里面,那么点不被认为可以封闭路径,不管这个区域是否被填充操作涂画。因此,为了确定鼠标点击打开路径,在调用这个方法之前,您必须创建一个路径的复制对象和显式地关闭任何子路径(使用closePath方法)。
Availability
Available in iOS 3.2 and later.->iOS 3.2以后适用
empty (Property/属性)
A Boolean value indicating whether the path has any valid elements. (read-only)->一个表示路径是否有有效元素的布尔值。
Declaration
译:声明
SWIFT
var empty: Bool { get }OBJECTIVE-C
@property(readonly, getter=isEmpty) BOOL empty
Discussion
Valid path elements include commands to move to a specified point, draw a line or curve segment, orclose the path. Thus, a path is not considered empty even if all you do is call the moveToPoint: method.->有效路径元素包括转移到一个指定的点命令,画一条直线或曲线段命令或者关闭路径命令。因此,路径不被认为是空的,即使你做的是调用moveToPoint:方法。
Availability
Available in iOS 3.2 and later.->iOS 3.2以后适用
bounds (Property/属性)
The bounding rectangle of the path. (read-only)->路径的矩形边框(只读)
Declaration
译:声明
SWIFT
var bounds: CGRect { get }
OBJECTIVE-C
@property(nonatomic, readonly) CGRect bounds
Discussion
The value in this property represents the smallest rectangle that completely encloses all points in the path, including any control points for Bézier and quadratic curves.->在这个属性的值是完全包含路径所有点的最小矩形,包括任何贝塞尔曲线和二次曲线的控制点。
Availability
Available in iOS 3.2 and later.->iOS 3.2以后适用
Applying Transformations
- applyTransform:
Transforms all points in the path using the specified affine transform matrix.->使用指定的仿射变换矩阵,转换路径中的所有点
Declaration
译:声明
SWIFT
func applyTransform(_ transform: CGAffineTransform)
OBJECTIVE-C
- (void)applyTransform:(CGAffineTransform)transform
Parameters
transform | The transform matrix to apply to the path.->提供给路径的转换矩阵
Discussion
This method applies the specified transform to the path’s points immediately. The modifications made to the path object are permanent. If you do not want to permanently modify a path object, you should consider applying the transform to a copy.->这种方法提供指定迅速转换路径点。路径对象的修改是永久性的。如果你不想永久地修改路径对象时,您应该考虑到用一个副本转换。
Availability
Available in iOS 3.2 and later.->iOS 3.2以后适用
Constants->常量
- UIRectCorner
The corners of a rectangle.->矩形角落
Declaration
译:声明
SWIFT
struct UIRectCorner : OptionSetType {
init(rawValue rawValue: UInt)
static var TopLeft: UIRectCorner { get }
static var TopRight: UIRectCorner { get }
static var BottomLeft: UIRectCorner { get }
static var BottomRight: UIRectCorner { get }
static var AllCorners: UIRectCorner { get }
}
OBJECTIVE-C
enum {
UIRectCornerTopLeft = 1 << 0,
UIRectCornerTopRight = 1 << 1,
UIRectCornerBottomLeft = 1 << 2,
UIRectCornerBottomRight = 1 << 3,
UIRectCornerAllCorners = ~0
}; typedef NSUInteger UIRectCorner;
Constants->常量
- UIRectCornerTopLeft
The top-left corner of the rectangle.->矩形左上角
Available in iOS 3.2 and later.->iOS 3.2以后适用
- UIRectCornerTopRight
The top-right corner of the rectangle.->矩形右上角
Available in iOS 3.2 and later.->iOS 3.2以后适用
- UIRectCornerBottomLeft
The bottom-left corner of the rectangle.->矩形左下角
Available in iOS 3.2 and later.->iOS 3.2以后适用
- UIRectCornerBottomRight
The bottom-right corner of the rectangle.->矩形右下角
Available in iOS 3.2 and later.->iOS 3.2以后适用
- UIRectCornerAllCorners
All corners of the rectangle.->矩形所有角
Available in iOS 3.2 and later.->iOS 3.2以后适用
Discussion
The specified constants reflect the corners of a rectangle that has not been modified by an affine transform and is drawn in the default coordinate system (where the origin is in the upper-left corner and positive values extend down and to the right).->指定的常数表示在默认坐标系(原点在左上角和向右和向下都是正值)没有被反射转换修改的矩形几个角落。
Import Statement
->导入声明
- OBJECTIVE-C
@import UIKit;
- SWIFT
import UIKit
Availability
Available in iOS 3.2 and later.->iOS 3.2以后适用
Copyright © 2016 Apple Inc. All rights reserved. Terms of Use | Privacy Policy | Updated: 2012-09-19