- 1-1.Jetpack 之 Navigation 简单编码模板
我命由我12345
Android-Jetpack简化编程javajava-eeandroid-studioandroidstudio安卓androidjetpack
一、Navigation1、Navigation概述Navigation是Jetpack中的一个重要成员,它主要是结合导航图(NavigationGraph)来控制和简化Fragment之间的导航,即往哪里走,该怎么走2、Navigate引入在模块级build.gradle中引入相关依赖implementation'androidx.navigation:navigation-fragment:2
- Activity->Activity中动态添加Fragment->Fragment回退栈BackStack
Yang-Never
Activityandroidkotlinandroidstudio开发语言
Fragment回退栈Fragment回退栈用于管理Fragment的导航历史(添加、删除、替换)。每个Activity都有一个包含其所有Fragment的FragmentManager,调用其addToBackStack方法时,这个事务就会被添加到FragmentManager的回退栈中当用户按下返回键时,系统就会从回退栈中弹出并反向执行最近的事务。如果你替换了一个Fragment,并将这个操作
- Android Compose UI (二) 常规MVI操作
CreeLu
androidui
文章目录1.概述2.MVI的变化概括3.ViewModel的变化4.Activity/Fragment/View的变化5.Toast/Dialog/底部提示等临时UI状态6.总结1.概述随着Android应用不断的演化,从最开始的MVC->MVP->MVVM,现在Google官方也有了MVI的示例,相比较MVVM来说有了一些变化,接下来跟着文章一起了解.(其实这篇文章主要是介绍MVI的,和Comp
- android系统设计模式
轻口味
Android系列android设计模式
Android官方架构组件介绍之LifeCycle,Android架构组件一共包括以下几个:LifeCycle:与Activity和Fragment的生命周期有关LiveData:异步可订阅数据,也是生命周期感知ViewModel:视图数据持有模型,也是生命周期感知Room:SQLite抽象层,用于简化SQLite数据存储官网设计原则Android应用程序的开发使用Java编写,在架构上使用MVC
- DataBinding-Android JetpacK 组件之一
Mac Zhu
androidjetpackandroid
一、DataBinding简介在传统的Android应用开发中,布局文件通常只负责应用界面的布局工作,如果需要实现页面交互就需要调用setContentView()将Activity、fragment和XML布局文件关联起来。然后通过控件的id找到控件,接着在页面中通过代码对控件进行逻辑处理。在这种传统的开发方式中,页面承担了大部分的工作量,大量的逻辑处理需要在Activity、Fragment中
- Android Fragment 学习备忘
Arms206
Android学习android学习
1.fragment的动态添加与管理,fragment生命周期在后面小节:https://www.bilibili.com/video/BV1Ng411K7YP/?p=37&share_source=copy_web&vd_source=982a7a7c05972157e8972c41b546f9e4https://www.bilibili.com/video/BV1Ng411K7YP/?p=37
- AAC---LiveData
None_Ling
LiveDataLiveData是一个与Activity/Fragment生命周期相关(lifecycle-aware)的Observer类。而这种相关性(awareness)会导致LiveData中的数据只有在Active状态下才会被回调。我们可以通过实现了LifeCycleOwner接口的对象来提供生命周期的感知。而LiveData这种方式会使得不用再考虑Activity或者Fragment的
- Android架构组件JetPack之ViewModel(二),android面试题2024基础
高手程序员
2024年程序员学习android架构
概述ViewModel,从字面上理解的话,它肯定是跟视图(View)以及数据(Model)相关的。正像它字面意思一样,它是负责准备和管理和UI组件(Fragment/Activity)相关的数据类,也就是说ViewModel是用来管理UI相关的数据的,同时ViewModel还可以用来负责UI组件间的通信。之前存在的问题ViewModel用来存储和管理UI相关的数据,可于将一个Activity或Fr
- Android从零开始搭建MVVM架构(1),kotlin扩展函数原理
m0_63935228
程序员面试android移动开发
使用default的时候,即使是studio3.5里,也不提示,不过不影响。还有一点,在DataBinding里,已经处理了null。所以这个时候你在Activity里给user设置为null。也不会崩溃二、DataBinding在Fragment和RecyclerView里的使用在Fragment的使用和Activity里的使用一样。获取根目录的方式如下。//注意获取根布局是Viewview=a
- 7.ArchR的整合(1)
武艺晴小朋友你好
ArchR表观遗传scATAC-seqr语言聚类
愿武艺晴小朋友一定得每天都开心>HowMPAL样本ontohealthy样本?即projection即作者的Fig2b中的部分7.1去读入MPAL的样本>##################1.读取Fragments信息文件###################>#input文件路径,ArchR只需传入样本的atac_fragments.tsv.gz文件>input.file.list#设置样本名
- 前端面试遇到的问题记录(实习)
为什么没有实习
前端javascript
一、vue2和vue3的区别Vue2和Vue3之间存在一些重要的区别,这些差异主要体现在架构、API、性能优化和开发体验等方面。以下是Vue2和Vue3的主要区别:数据绑定原理:Vue2使用ES5的Object.defineProperty方法来劫持数据变化。Vue3则使用了ES6的ProxyAPI来代理数据,这样可以更高效地监听整个对象和数组的变化。支持碎片(Fragments):Vue2不支持
- Android MVVM模式之LiveData详解与使用
蜗牛、Z
androidkotlinMVVMandroidandroidstudioide
一、介绍是一种可观察的数据存储器类。与常规的可观察类不同,LiveData具有生命周期感知能力,意指它遵循其他应用组件(如activity、fragment或service)的生命周期。这种感知能力可确保LiveData仅更新处于活跃生命周期状态的应用组件观察者。1.使用LiveData的优势使用LiveData具有以下优势:1.1、确保界面符合数据状态LiveData遵循观察者模式。当底层数据发
- android解决FragmentPagerAdapter刷新问题
crush_d872
项目中目前需要完成一个需求,具体如下:用户在无网络情况下要展示缓存数据,而我们的首页中采用了viewpager+fragment的形式进行数据的展示,联网之后还需要整体刷新数据,我们第一版所采用的刷新方式是这样的:publicvoidsetFragments(Listfragments){if(this.mFragmentList!=null){FragmentTransactionft=frag
- 在fragment中使用viewpager嵌套fragment
小康
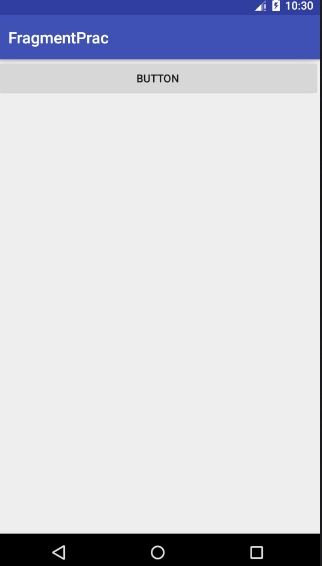
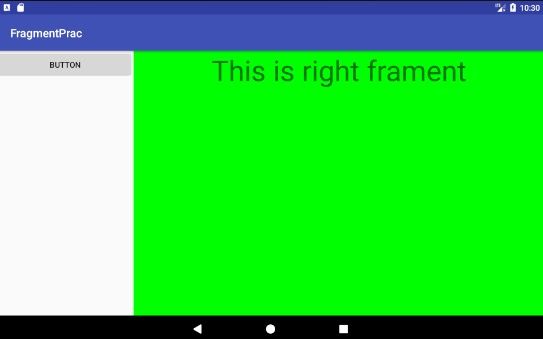
步骤:1、在Activity布局文件中定义framelayout用于添加Fragment2、创建两个Fragment用于切换3、获取Fragment管理器,并开启事物FragmentTransaction4、通FragmentTransaction.add(resourceid,fragment)将fragment添加到布局上,提交事物commit5、通FragmentTransaction.re
- Android 与 Flutter 简单对比
kuanxu
flutterandroidflutterandroidisolatethread热加载
特性AndroidFlutterUI视图View,视图更新只需要修改View的内容来更新部分内容,视图页面Activity,FragmentWidget,视图更新需要通过setState()重建整个widgetUI布局Xml来编写布局,主要布局和逻辑分开,在不同文件中Widget树来编写布局,布局逻辑不分开,在同一文件内ViewChild通过addChild,removeChild动态添加删除vi
- cesium中如何修改图层的着色器,使其达到我们想要的图层风格
小秧@
着色器javascript开发语言
cesium中如何修改图层的着色器,使其达到我们想要的图层风格在cesium中我们可以,通过修改图层的着色器源代码使其达到一些酷炫的效果,现在我们来说说如何做到这一切。获取图层对应的片源着色器源代码constbaseFragmentShader=viewer.scene.globe._surfaceShaderSet.baseFragmentShaderSource.sources;好现在base
- Android基础之-Fragment生命周期详细讲解
DW0113
Fragment生命周期onAttach()这个是回调函数这个时候activity已经传进来了,获得activity的传递的值就可以进行与activity的通信里当然也可以使用getActivity(),前提是这个fragment已经和宿主的activity关联,并且没有脱离他只调用一次。onCreate()系统创建fragment的时候回调他,在他里面实例化一些变量这些个变量主要是:当你暂停停止
- Android --- Fragemnt 的生命周期
梁同学与Android
Android项目开发笔记android
Fragment的生命周期Fragment的生命周期包含了几个关键的阶段,如下图所示:OnAttach(Activityactivity):当Fragment被加入到Activity时调用。onCreate(BundlesavedInstanceState):创建Fragment时调用,在此可以执行初始化工作。onCreateView(LayoutInflaterinflater,ViewGrou
- Glide生命周期监听原理以及简单应用&利用空Fragment代理Activity
cry kid
Android架构师之路glide开发语言android
Glide关于生命周期监听的原理解析以及简单应用文章目录Glide关于生命周期监听的原理解析以及简单应用1.Glide生命周期监听原理1.1从Glide初始化开始分析1.2原理总结2.简单应用2.1应用场景1-主题切换之昼夜模式变化监听2.2应用场景2--SDK打开特定应用或Activity3.总结相信大家都用过Glide,Glide是一个快速高效的图片加载库,Glide提供了简单易用的API,可
- 【Android】Navigation动态设置Graph和Launch参数
ByteFlys
android-疑难杂症研究androidnavigationNavGraph动态设置
需求Activity和Fragment可以服用,不同的启动方式,Fragment调用栈不同方案不同的启动方式,通过代码动态设置,使用不同的NavGraph注意动态设置代码是在onCreate之后执行的NavHost如果指定了Graph,在onCreate后会立刻启动,可能会造成启动两个Fragment栈所以使用动态Graph方案的话,在NavHost中不能设置app:navGraph动态设置代码p
- fragment 小结
guoheng1996
fragment使用startActivityForResult()时,让fragment的onActivityResult起作用。1.宿主Activity要实现一个空的onActivityResult(),里面调用super.onActivityResult().2.调用Fragment#startActivityForResult()而不是用Activity的Fragment可见性总结:(来自
- 新版cesium下雨特效
BJ-Giser
cesium前端javascriptcesium
新版cesium下雨特效(webgl2.0)旧版代码letrain=newCesium.PostProcessStage({name:"czm_rain",fragmentShader:`uniformsampler2DcolorTexture;//输入的场景渲染照片varyingvec2v_textureCoordinates;uniformfloatvrain;floathash(floatx
- Cesium使用视频创建自定义纹理
garefield
jsshader
本文参考了cesium的自定义texture实现,在此基础上做了修改,引入html5的视频进行渲染,实测比使用视频作为材质效率略有优化,且更具灵活性,利于对视频进行二次处理,废话不多说,代码如下:varPrimitiveTexture=(function(){varvertexShader;varfragmentShader;varmaterialShader;varvideo;function_
- Android 10 SystemUI 如何添加4G信号和WiFi图标
路过独木桥!!
SystemUIAndroid系统开发androidjava
代码路径:frameworks/base/packages/SystemUI/res/layout/system_icons.xmlframeworks/base/packages/SystemUI/src/com/android/systemui/statusbar/phone/CollapsedStatusBarFragment.javaframeworks/base/packages/Sys
- JS面试题--DOM操作相关
这碗花里只有粥
#JSJS面试题DOM操作
(1)在DOM中操作中怎么创建、添加、删除、移除、替换、插入和查找节点①通过以下代码创建节点createDocumentFragment()//创建一个DOM片段createElement();//创建一个具体的元素createTextNode();//创建一个文本节点②添加、移除、替换、插入节点appendChild();removeChild();replaceChild();insertBe
- Jmeter 之测试片段、Include Controller、模块控制器应用
weixin_30547797
测试
一、测试片段是什么?应用在控制器上的一个特殊线程组,与线程组处于同一层级,必须与IncludeController或模块控制器一起使用才被执行。二、应用场景1、当jmeter脚本非常复杂的时候,可以通过测试片段分模块管理用例2、当jmeter脚本由多个测试人员共同完成,通过测试片段分人分模块管理用例三、新建测试片段1、右键测试计划->添加TestFragment2、在测试片段下,整理好测试用例脚本
- Lifecycle 如何避免内存泄漏?
challenge51all
jetpackjetpacklifecycleandroid
Lifecycle能够避免内存泄漏主要通过以下几个方面的机制:一、生命周期感知与自动管理严格的生命周期绑定:Lifecycle使组件(如Activity或Fragment)能够明确知道自己所处的生命周期状态。当一个对象(如观察者)注册到LifecycleOwner(通常是Activity或Fragment)时,它可以准确地了解到组件的生命周期变化。这意味着在组件被销毁时,观察者可以及时收到通知并进
- Lifecycle的基本概念和使用实例
challenge51all
jetpackjetpacklifecycle
Jetpack的Lifecycle是一个用于管理Android组件(如Activity和Fragment)生命周期的库。它提供了一种可观察的生命周期状态,使得开发者可以更方便地在组件生命周期的不同阶段执行特定的操作,同时有助于避免内存泄漏和提高代码的可维护性。一、主要特点生命周期感知Lifecycle使得组件可以感知自身的生命周期状态变化。例如,Activity或Fragment可以知道自己何时被
- Android架构组件:MVVM模式的实战应用
小绵羊不怕大灰狼
android
在Android开发中,MVVM(Model-View-ViewModel)模式是一种非常流行的架构模式,它可以帮助开发者更好地组织代码,使得应用程序更加模块化、易于维护。1.MVVM概念回顾1.1Model职责:处理数据和业务逻辑。实例:数据访问对象(DAO)、网络请求、数据库操作等。1.2View职责:展示数据和与用户交互。实例:Activity、Fragment、View等。1.3ViewM
- Android-Jetpack架构组件(一)带你了解Android-Jetpack
性能优化Java开发
2024年程序员学习androidjetpack架构android
Architecture指的是架构组件,帮助开发者设计稳健、可测试且易维护的应用。架构组件可以说是对应用开发帮助最大的组件,本系列也是围绕着架构组件进行讲解。DataBinding:以声明方式将可观察数据绑定到界面元素,通常和ViewModel配合使用。Lifecycle:用于管理Activity和Fragment的生命周期,可帮助开发者生成更易于维护的轻量级代码。LiveData:在底层数据库更
- js动画html标签(持续更新中)
843977358
htmljs动画mediaopacity
1.jQuery 效果 - animate() 方法 改变 "div" 元素的高度: $(".btn1").click(function(){ $("#box").animate({height:"300px
- springMVC学习笔记
caoyong
springMVC
1、搭建开发环境
a>、添加jar文件,在ioc所需jar包的基础上添加spring-web.jar,spring-webmvc.jar
b>、在web.xml中配置前端控制器
<servlet>
&nbs
- POI中设置Excel单元格格式
107x
poistyle列宽合并单元格自动换行
引用:http://apps.hi.baidu.com/share/detail/17249059
POI中可能会用到一些需要设置EXCEL单元格格式的操作小结:
先获取工作薄对象:
HSSFWorkbook wb = new HSSFWorkbook();
HSSFSheet sheet = wb.createSheet();
HSSFCellStyle setBorder = wb.
- jquery 获取A href 触发js方法的this参数 无效的情况
一炮送你回车库
jquery
html如下:
<td class=\"bord-r-n bord-l-n c-333\">
<a class=\"table-icon edit\" onclick=\"editTrValues(this);\">修改</a>
</td>"
j
- md5
3213213333332132
MD5
import java.security.MessageDigest;
import java.security.NoSuchAlgorithmException;
public class MDFive {
public static void main(String[] args) {
String md5Str = "cq
- 完全卸载干净Oracle11g
sophia天雪
orale数据库卸载干净清理注册表
完全卸载干净Oracle11g
A、存在OUI卸载工具的情况下:
第一步:停用所有Oracle相关的已启动的服务;
第二步:找到OUI卸载工具:在“开始”菜单中找到“oracle_OraDb11g_home”文件夹中
&
- apache 的access.log 日志文件太大如何解决
darkranger
apache
CustomLog logs/access.log common 此写法导致日志数据一致自增变大。
直接注释上面的语法
#CustomLog logs/access.log common
增加:
CustomLog "|bin/rotatelogs.exe -l logs/access-%Y-%m-d.log
- Hadoop单机模式环境搭建关键步骤
aijuans
分布式
Hadoop环境需要sshd服务一直开启,故,在服务器上需要按照ssh服务,以Ubuntu Linux为例,按照ssh服务如下:
sudo apt-get install ssh
sudo apt-get install rsync
编辑HADOOP_HOME/conf/hadoop-env.sh文件,将JAVA_HOME设置为Java
- PL/SQL DEVELOPER 使用的一些技巧
atongyeye
javasql
1 记住密码
这是个有争议的功能,因为记住密码会给带来数据安全的问题。 但假如是开发用的库,密码甚至可以和用户名相同,每次输入密码实在没什么意义,可以考虑让PLSQL Developer记住密码。 位置:Tools菜单--Preferences--Oracle--Logon HIstory--Store with password
2 特殊Copy
在SQL Window
- PHP:在对象上动态添加一个新的方法
bardo
方法动态添加闭包
有关在一个对象上动态添加方法,如果你来自Ruby语言或您熟悉这门语言,你已经知道它是什么...... Ruby提供给你一种方式来获得一个instancied对象,并给这个对象添加一个额外的方法。
好!不说Ruby了,让我们来谈谈PHP
PHP未提供一个“标准的方式”做这样的事情,这也是没有核心的一部分...
但无论如何,它并没有说我们不能做这样
- ThreadLocal与线程安全
bijian1013
javajava多线程threadLocal
首先来看一下线程安全问题产生的两个前提条件:
1.数据共享,多个线程访问同样的数据。
2.共享数据是可变的,多个线程对访问的共享数据作出了修改。
实例:
定义一个共享数据:
public static int a = 0;
- Tomcat 架包冲突解决
征客丶
tomcatWeb
环境:
Tomcat 7.0.6
win7 x64
错误表象:【我的冲突的架包是:catalina.jar 与 tomcat-catalina-7.0.61.jar 冲突,不知道其他架包冲突时是不是也报这个错误】
严重: End event threw exception
java.lang.NoSuchMethodException: org.apache.catalina.dep
- 【Scala三】分析Spark源代码总结的Scala语法一
bit1129
scala
Scala语法 1. classOf运算符
Scala中的classOf[T]是一个class对象,等价于Java的T.class,比如classOf[TextInputFormat]等价于TextInputFormat.class
2. 方法默认值
defaultMinPartitions就是一个默认值,类似C++的方法默认值
- java 线程池管理机制
BlueSkator
java线程池管理机制
编辑
Add
Tools
jdk线程池
一、引言
第一:降低资源消耗。通过重复利用已创建的线程降低线程创建和销毁造成的消耗。第二:提高响应速度。当任务到达时,任务可以不需要等到线程创建就能立即执行。第三:提高线程的可管理性。线程是稀缺资源,如果无限制的创建,不仅会消耗系统资源,还会降低系统的稳定性,使用线程池可以进行统一的分配,调优和监控。
- 关于hql中使用本地sql函数的问题(问-答)
BreakingBad
HQL存储函数
转自于:http://www.iteye.com/problems/23775
问:
我在开发过程中,使用hql进行查询(mysql5)使用到了mysql自带的函数find_in_set()这个函数作为匹配字符串的来讲效率非常好,但是我直接把它写在hql语句里面(from ForumMemberInfo fm,ForumArea fa where find_in_set(fm.userId,f
- 读《研磨设计模式》-代码笔记-迭代器模式-Iterator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.Arrays;
import java.util.List;
/**
* Iterator模式提供一种方法顺序访问一个聚合对象中各个元素,而又不暴露该对象内部表示
*
* 个人觉得,为了不暴露该
- 常用SQL
chenjunt3
oraclesqlC++cC#
--NC建库
CREATE TABLESPACE NNC_DATA01 DATAFILE 'E:\oracle\product\10.2.0\oradata\orcl\nnc_data01.dbf' SIZE 500M AUTOEXTEND ON NEXT 50M EXTENT MANAGEMENT LOCAL UNIFORM SIZE 256K ;
CREATE TABLESPA
- 数学是科学技术的语言
comsci
工作活动领域模型
从小学到大学都在学习数学,从小学开始了解数字的概念和背诵九九表到大学学习复变函数和离散数学,看起来好像掌握了这些数学知识,但是在工作中却很少真正用到这些知识,为什么?
最近在研究一种开源软件-CARROT2的源代码的时候,又一次感觉到数学在计算机技术中的不可动摇的基础作用,CARROT2是一种用于自动语言分类(聚类)的工具性软件,用JAVA语言编写,它
- Linux系统手动安装rzsz 软件包
daizj
linuxszrz
1、下载软件 rzsz-3.34.tar.gz。登录linux,用命令
wget http://freeware.sgi.com/source/rzsz/rzsz-3.48.tar.gz下载。
2、解压 tar zxvf rzsz-3.34.tar.gz
3、安装 cd rzsz-3.34 ; make posix 。注意:这个软件安装与常规的GNU软件不
- 读源码之:ArrayBlockingQueue
dieslrae
java
ArrayBlockingQueue是concurrent包提供的一个线程安全的队列,由一个数组来保存队列元素.通过
takeIndex和
putIndex来分别记录出队列和入队列的下标,以保证在出队列时
不进行元素移动.
//在出队列或者入队列的时候对takeIndex或者putIndex进行累加,如果已经到了数组末尾就又从0开始,保证数
- C语言学习九枚举的定义和应用
dcj3sjt126com
c
枚举的定义
# include <stdio.h>
enum WeekDay
{
MonDay, TuesDay, WednesDay, ThursDay, FriDay, SaturDay, SunDay
};
int main(void)
{
//int day; //day定义成int类型不合适
enum WeekDay day = Wedne
- Vagrant 三种网络配置详解
dcj3sjt126com
vagrant
Forwarded port
Private network
Public network
Vagrant 中一共有三种网络配置,下面我们将会详解三种网络配置各自优缺点。
端口映射(Forwarded port),顾名思义是指把宿主计算机的端口映射到虚拟机的某一个端口上,访问宿主计算机端口时,请求实际是被转发到虚拟机上指定端口的。Vagrantfile中设定语法为:
c
- 16.性能优化-完结
frank1234
性能优化
性能调优是一个宏大的工程,需要从宏观架构(比如拆分,冗余,读写分离,集群,缓存等), 软件设计(比如多线程并行化,选择合适的数据结构), 数据库设计层面(合理的表设计,汇总表,索引,分区,拆分,冗余等) 以及微观(软件的配置,SQL语句的编写,操作系统配置等)根据软件的应用场景做综合的考虑和权衡,并经验实际测试验证才能达到最优。
性能水很深, 笔者经验尚浅 ,赶脚也就了解了点皮毛而已,我觉得
- Word Search
hcx2013
search
Given a 2D board and a word, find if the word exists in the grid.
The word can be constructed from letters of sequentially adjacent cell, where "adjacent" cells are those horizontally or ve
- Spring4新特性——Web开发的增强
jinnianshilongnian
springspring mvcspring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装配置tengine并设置开机启动
liuxingguome
centos
yum install gcc-c++
yum install pcre pcre-devel
yum install zlib zlib-devel
yum install openssl openssl-devel
Ubuntu上可以这样安装
sudo aptitude install libdmalloc-dev libcurl4-opens
- 第14章 工具函数(上)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Xelsius 2008 and SAP BW at a glance
blueoxygen
BOXelsius
Xelsius提供了丰富多样的数据连接方式,其中为SAP BW专属提供的是BICS。那么Xelsius的各种连接的优缺点比较以及Xelsius是如何直接连接到BEx Query的呢? 以下Wiki文章应该提供了全面的概览。
http://wiki.sdn.sap.com/wiki/display/BOBJ/Xcelsius+2008+and+SAP+NetWeaver+BW+Co
- oracle表空间相关
tongsh6
oracle
在oracle数据库中,一个用户对应一个表空间,当表空间不足时,可以采用增加表空间的数据文件容量,也可以增加数据文件,方法有如下几种:
1.给表空间增加数据文件
ALTER TABLESPACE "表空间的名字" ADD DATAFILE
'表空间的数据文件路径' SIZE 50M;
&nb
- .Net framework4.0安装失败
yangjuanjava
.netwindows
上午的.net framework 4.0,各种失败,查了好多答案,各种不靠谱,最后终于找到答案了
和Windows Update有关系,给目录名重命名一下再次安装,即安装成功了!
下载地址:http://www.microsoft.com/en-us/download/details.aspx?id=17113
方法:
1.运行cmd,输入net stop WuAuServ
2.点击开