一直想要拥有自己的一个博客,CSDN,那些又觉得不够个性化(主要是觉得逼格不够,哈哈)
Github搭建博客的优点:1、不需要域名和服务器
2、访问自己博客的时候没有广告
3、可以自己修改样式,能根据自己的需求加功能。
首先来一篇预览的博客,让大家看看效果:这是我自己用Github搭建的:https://chakid.github.io/
***以下教程基于Windows环境
首先博客搭建的环境
>>node.js:https://nodejs.org/en/因为整个博客框架是基于node.js的,所以必须安装node.js环境,安装过程中一路Next即可。
>>Git客户端:https://git-scm.com/downloads/Git用来将hexo的相关文件部署到Github上去,安装过程一路Next。
>>安装hexo框架
环境准备好以后,我们便可以安装hexo的博客框架。
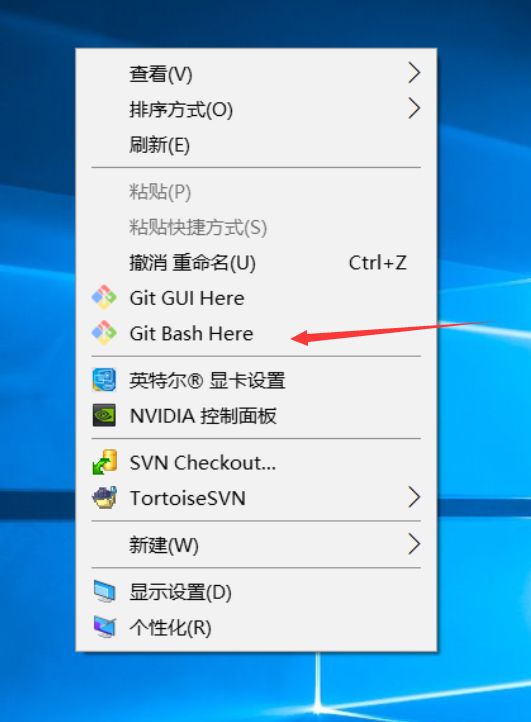
在桌面鼠标右击,选择 Git Bash Here,
然后就会打开Git的命令窗口,在命令窗口输入安装命令后,然后回车
npm install -g hexo
然后在指定的盘新建一个名为“ hexo ”的文件夹,如
然后以下的命令都在新建的hexo文件下进行
在这个新建的文件夹内鼠标右键,同样选择Git Bash Here,输入初始化命令,然后回车,等命令执行完,就会看到生成了一系列的文件;
hexo init
安装相关的依赖包,输入下面的命令,回车
npm install
接着在hexo文件夹下面继续执行以下命令
hexo g
hexo s
命令执行完后浏览器访问http://localhost:4000或者127.0.0.1:400,就会看到hexo的初始界面,是不是有着一丝丝的成就感?但是,这个界面还是在本地,别人并不能看到,想要别人看到,我们就必须将这些文件部署到Github上去。
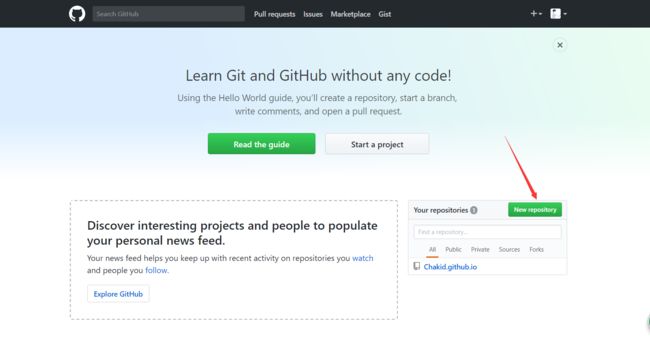
首先我们需要到Github官网创建一个账号,创建链接:https://github.com/
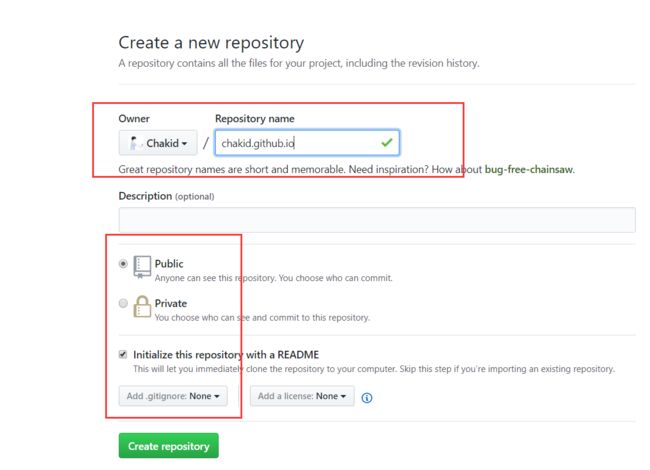
创建完账号后我们新建一个Repository
这里要注意仓库的名字,必须是自己的Github账户的用户名.github.io,像我的就是Chakid.github.io.
接下来就是部署文件到Github了。
用Nodepad++打开hexo文件夹下面的_config.yml文件,该文件的最下面找到关键字deploy,然后修改成下面这样,用我自己的做案例
deploy:
type: git
repository: https://github.com/Chakid/Chakid.github.io.git
branch: master
这里拥有两个注意点:1、每个冒号后面都有一个空格,修改的时候别忘了;
2、注意修改的对应点要是自己的Github的账户名,别修改错了。
修改完保存
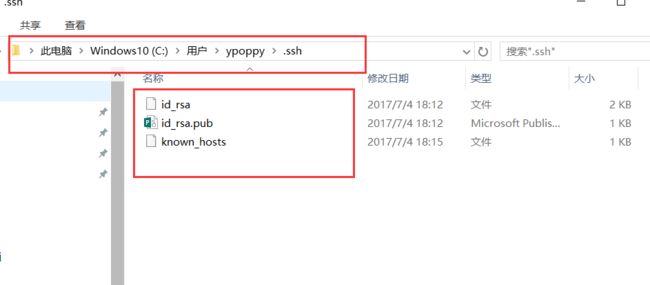
但是这样还不能连接到 github ,我们还需要配置SSH,找到路径C:\Users\leeyom.ssh,如果已经存在SSH Keys ,直接删除.ssh 文件夹下的所有的文件,如下图。
然后继续在hexo文件夹下面输入下面的指令
ssh-keygen -t rsa -C "[email protected]"
然后再回车三次,等命令执行完,再输入以下指令
1、eval `ssh-agent -s`
2、ssh-add
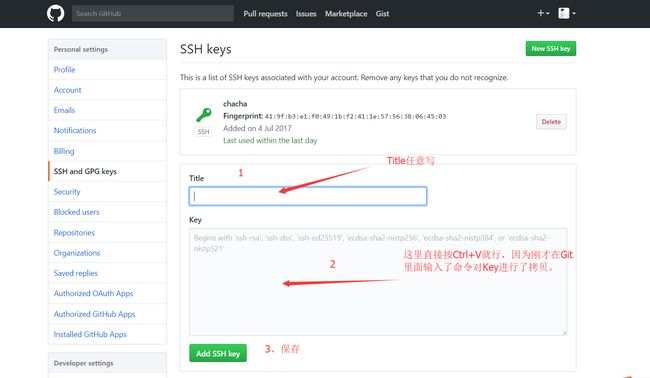
然后输入指令拷贝Key
clip < ~/.ssh/id_rsa.pub
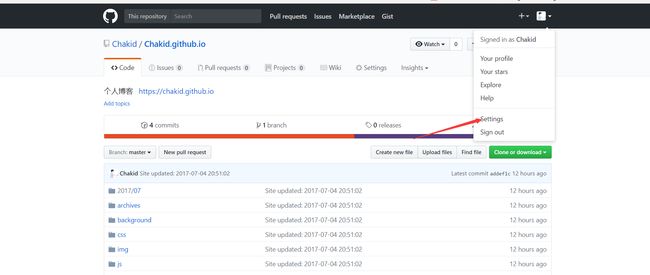
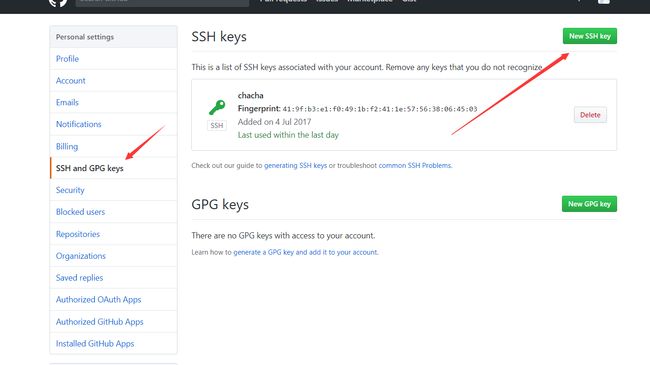
然后进入自己刚注册的Github
接下来测试ssh是否配好了,输入下面的指令,会提示你输入yes/no你输入yes就行,这样ssh就配好了,接下来我们就可以将项目部署到Github上面了。
然后执行以下命令将项目部署到Github上面
1、hexo g
2、hexo d
但是输入hexo d可能会报ERROR Deployer not fount: git错误,这是因为没有安装hexo-deployer-git这个模块,导致Git不能识别该命令,输入下面指令安装该模块即可。
npm install hexo-deployer-git --save
安装该模块的时间由网速决定,因为Github毕竟是国外的网站,并不是很稳定,所以请读者耐心等待。有事可能会因为断网等导致该模块安装失败,安装失败时还请读者多试两边。等模块安装完再次执行
hexo d
这是就会有弹出框,输入自己之前注册的github账号进行登录即可,然后浏览器输入Chakid.github.io进行访问即可,(将Chakid改成自己之前注册的Github的用户名即可) 这时就会发现可以访问自己之前在本地预览的页面了。
此时是不是有着一丝丝的成就感,终于有了属于自己的博客。
附录:
常用指令
1、hexo g #完整命令为hexo generate,用于生成静态文件
2、hexo s #完整命令为hexo server,用于启动服务器,主要用来本地预览
3、hexo d #完整命令为hexo deploy,用于将本地文件发布到github上
4、hexo n #完整命令为hexo new,用于新建一篇文章
本文很大一部分参考了http://leeyom.top/,感谢该作者。