一. React Router是什么###
1.概念
在web应用开发中,路由系统是不可或缺的一部分。路由简单来说就是当url发生变化时,web界面也会随之改变。React也有自己的路由系统,那就是React Router路由系统。
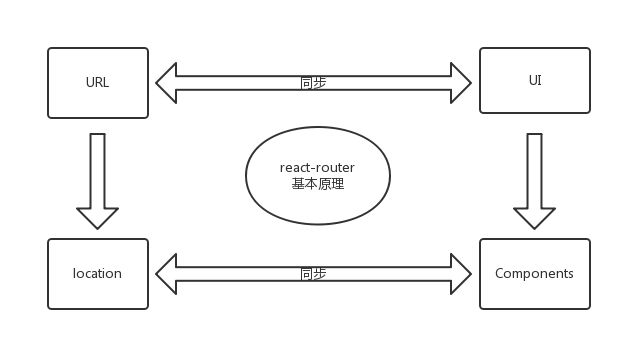
2.基本原理
URL和UI 是一 一对应的关系,即当你输入URL时,就会渲染对应React component
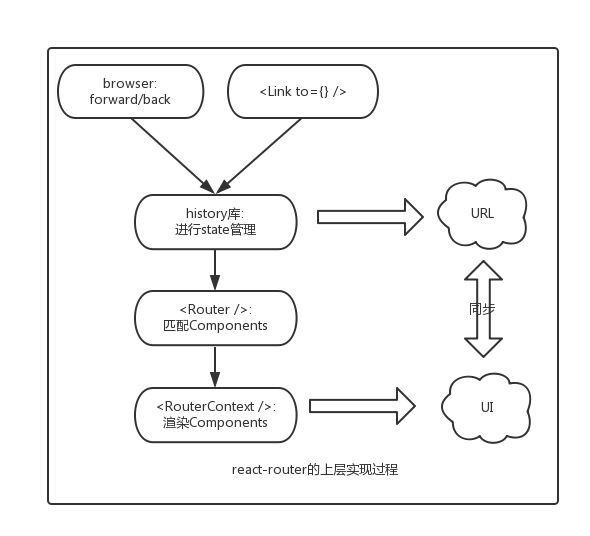
接下来然我们看看组件层面的实现原理
以browserHistory(一种history类型:一个 history 知道如何去监听浏览器地址栏的变化, 并解析这个 URL 转化为 location 对象)为例 :
- browserHistory进行
路由state管理,主要通过sessionStorage
//保存 路由state(router state)
function saveState(key, state) {
...
window.sessionStorage.setItem(createKey(key), JSON.stringify(state));
}
//读取路由state
function readState(key) {
...
json = window.sessionStorage.getItem(createKey(key));
return JSON.parse(json);
}
其中saveState函数传进来的state是个json对象,如:
{route: '/about'} ///假设此时的location为'/about'
- 进行路由匹配,最终渲染对应的组件
const About = React.createClass({/*...*/}) //About 组件
const Inbox = React.createClass({/*...*/}) //Inbox 组件
const Home = React.createClass({/*...*/}) //Home组件
render() {
let Child
switch (this.state.route) {
case '/about': Child = About; break;
case '/inbox': Child = Inbox; break;
default: Child = Home;
}
return (
)
}
})
React.render(, document.body)
二. React Router 实践###
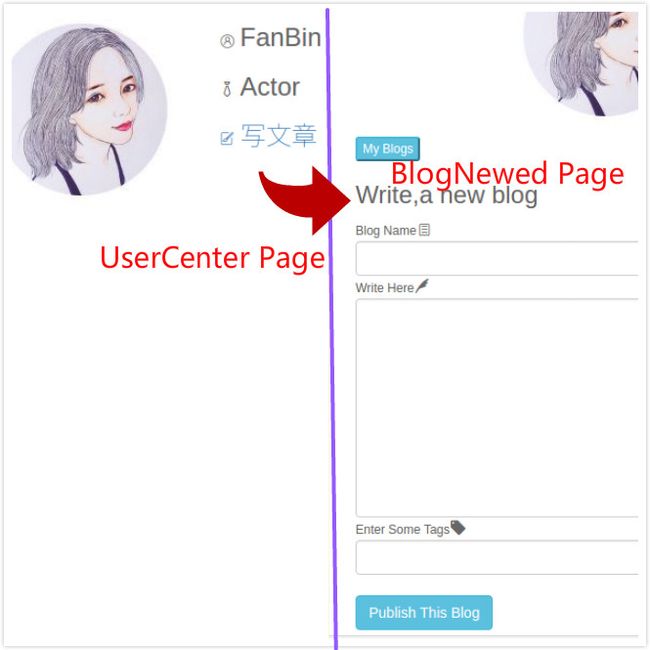
现在有这样的场景,想实现在 UserCenter Page(用户中心页面) 点击写文章链接后跳转到 BlogNewed Page (新建博客页面)的功能。
1. 于是,首先我们要建立我们的UserCenter Page,因为页面代码不是我们今天的重点,所以不会过多解释。
我们先在src/components文件夹下新建文件UserCenter.js,并添加以下代码:
import React, {Component} from 'react';
import {Link} from 'react-router';
class UserCenter extends Component {
render() {
return (

-
写文章
);
}
}
export default UserCenter;
这是一份很简单的代码,其中主要用到的是React Router的Link组件,相当于React版的a标签。其中"/blogNewed"就是点击该Link后要跳到的目的地址,这个地址会被下面谈及的路由所捕获,然后转向对应的页面
2. 想想我们之前只有UserCenter这个页面,之前通过路由进入UserCenter 页面的做法如下:
/*src/index.js*/
import React from 'react';
import {render} from 'react-dom';
import {Provider} from 'react-redux';
import UserCenter from './components/UserCenter';
render(
,
document.getElementById('app')
);
如果我们只是UserCenter这个页面的话,这样做也没有什么问题。但是问题是我们这里在UserCenter里面点击相应的链接,需要跳转到/blogNewed页面。如果要实现这个功能,我们就要引入React Router了,我们先看代码:
import React from 'react';
import {render} from 'react-dom';
import {Provider} from 'react-redux';
import {Router, Route, browserHistory,IndexRoute} from 'react-router';
/*import App from './components/App';*/
import UserCenter from './components/UserCenter';
import BlogNewd from './components/BlogNewed';
render(
,
document.getElementById('app')
);
上面的 Route组件中
-
path:代表用户访问的路径 -
component:用户访问这个路径的时候,页面将会导向哪里?这里的目的地址就是React的一个组件
所以就实现了在 UserCenter Page(用户中心页面) 点击写文章后跳转到 BlogNewed Page (新建博客页面)的功能. 上述博客代码
可以看出React Router在路由配置起了很大作用
- 可以配置路由: 具体做法比如
- 可以切换路由:通过Link自由切换
其他React Router基础知识
- React Router实现原理
- React Router 基本原理
- React Router的示例教程
每天都努力一点
谢谢你看完