CardView深入浅出
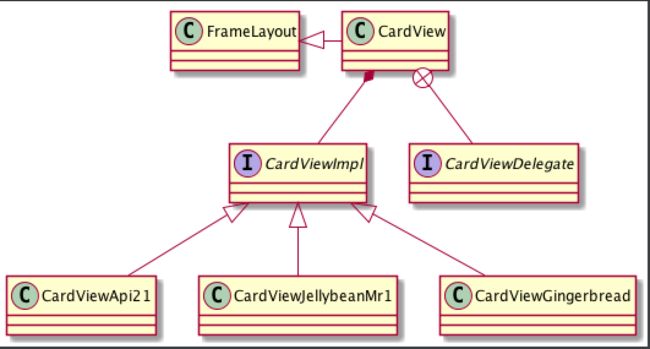
首先放一张CardView的结构图
因为现在在从事的项目经常用到cardview,对cardview做一个解析:
- 首先介绍一下CardView经常使用的属性
cardview_cardBackgroundColor 设置背景色
cardview_cardCornerRadius 设置圆角大小
cardview_cardElevation 设置z轴阴影
cardview_cardMaxElevation 设置z轴最大高度值
cardview_cardUseCompatPadding 是否使用CompatPadding
cardview_cardPreventCornerOverlap 是否使用PreventCornerOverlap ,防止内容和边角的重叠
cardview_contentPadding 内容的padding
xml里面加上这么一句话 xmlns:card_view="http://schemas.android.com/apk/res-auto"
- 从UML图我们可以看见CardView继承Framelayout。CardView内部持有了一个CardViewImpl实例和一个CardViewDelegate实例,CardViewImpl主要是CardView内部对于圆角阴影等 cardview重要特性在不同版本上的兼容,CardViewImpl是对CardView具有的行为的抽象,在不同版本下有不同的实现,比如CardViewApi21,CardViewJellybeanMr1,CardViewGingerbread。
CardView阴影的实现
- CardView对于Lollipop以上版本,是直接通过elevation来实现的阴影。
- android5.0 引入了Z轴的概念,于是就有这种风格,也就是目前比较火的Material Design。
- android:elevation 设置该组件“浮”起来的高度,to难过过设置该属性可以让该组件呈现3D效果。
- android:translationZ 设置该组件在Z方向(垂直屏幕方向)上的位移。
- eleavation是静态的成员,translationZ是用来做动画。
- 但是elevation需要有margin配合才能透出阴影,比如elevation:10dp, margin:10dp, 这样才能配合实现阴影。
- 对于Lollipop版本以下的,是通过在padding里面透出阴影来实现的,查看源码发现是通过RoundRectDrawableWithShadow 这个drawble充当背景来实现的,而RoundRectDrawableWithShadow这个里面是通过RadialGradient和LinearGradient两种shader(纹理)来实现的渐变模拟的阴影效果。
- 可以尝试以下,给CardView直接设置setPadding时是没有用的,为什么呢,里面重写了setPadding方法,是空实现。
@Override
public void setPadding(int left, int top, int right, int bottom) {
// NO OP
}
- 对应的是setContentPadding,我们可以看一下setContentPadding的实现,可以看到CardViewDelegate里面有这么一句话
@Override
public void setShadowPadding(int left, int top, int right, int bottom) {
mShadowBounds.set(left, top, right, bottom);
CardView.super.setPadding(left + mContentPadding.left, top + mContentPadding.top,
right + mContentPadding.right, bottom + mContentPadding.bottom);
}
- 由此明白了,对于5.0以下系统,shadow的阴影由padding漏出,是必须留出来的,而剩下设置的contentPadding才是你设置的padding。
- 在使用CardView,我踩了个坑,在把cardview的BackgroundDrawable给替换了之后,结果之后再怎么设置颜色和圆角等属性都不起作用了,这是为什么呢?
private final CardViewDelegate mCardViewDelegate = new CardViewDelegate() {
private Drawable mCardBackground;
@Override
public void setCardBackground(Drawable drawable) {
mCardBackground = drawable;
setBackgroundDrawable(drawable);
}
@Override
public boolean getUseCompatPadding() {
return CardView.this.getUseCompatPadding();
}
@Override
public boolean getPreventCornerOverlap() {
return CardView.this.getPreventCornerOverlap();
}
@Override
public void setShadowPadding(int left, int top, int right, int bottom) {
mShadowBounds.set(left, top, right, bottom);
CardView.super.setPadding(left + mContentPadding.left, top + mContentPadding.top,
right + mContentPadding.right, bottom + mContentPadding.bottom);
}
@Override
public void setMinWidthHeightInternal(int width, int height) {
if (width > mUserSetMinWidth) {
CardView.super.setMinimumWidth(width);
}
if (height > mUserSetMinHeight) {
CardView.super.setMinimumHeight(height);
}
}
@Override
public Drawable getCardBackground() {
return mCardBackground;
}
@Override
public View getCardView() {
return CardView.this;
}
};
可以看到,所以对于圆角背景颜色等操作 都是代理给mCardViewDelegate来完成的,而通过mCardViewDelegate获取的背景Drawable是它保存的mCardBackground实例,一旦直接给CardView设置了一个BackgroundDrawble,这个drawble和mCardViewDelegate保存的mCardBackground就不再是一个,那么之后对于背景的操作就是对牛弹琴,改变的只是mCardBackground的属性,而真正的cardview的属性没有改变。
cardview_cardPreventCornerOverlap 是否使用PreventCornerOverlap ,防止内容和边角的重叠,之前一直没搞懂这个属性的意思,直到我看到了RoundRectDrawableWithShadow中这段源码,还记得之前说的吗,RoundRectDrawableWithShadow实现了5.0以下的阴影
static float calculateVerticalPadding(float maxShadowSize, float cornerRadius,
boolean addPaddingForCorners) {
if (addPaddingForCorners) {
return (float) (maxShadowSize * SHADOW_MULTIPLIER + (1 - COS_45) * cornerRadius);
} else {
return maxShadowSize * SHADOW_MULTIPLIER;
}
}
这里addPaddingForCorners对应的就是PreventCornerOverlap这个boolean变量,通过+ (1 - COS_45) * cornerRadius,保证了内容不会超过圆角的边界。
CardView水波纹效果。既然CardView继承自Framelayout,那么和Framelayout实现水波纹是一个效果。直接给 CardView 加上android:foreground="?attr/selectableItemBackground" 这个属性会在 Lollipop 上自动加上 Ripple 效果,在旧版本则是一个变深/变亮的效果。
CardView的代码结构
- 我一直没有搞懂的是,为什么要用一个内部类来实现CardViewDelegate接口,我认为可以让CardView本身来实现CardViewDelegate接口,而这个接口存在的作用,可以看注释Necessary to resolve circular dependency between base CardView and platform implementations. 意思是解决循环依赖的问题,因为这样Base的CardView实现就对具体的平台实现不可见,而操作的只是CardViewDelegate接口而已。至于为什么要用内部类去实现,只能用组合优于继承来说服我自己了,但是我认为没有必要,因为不存在要运行中替换策略的情况,也不存在在其他类使用这个接口的情况,所以我认为完全可以CardView直接继承CardViewDelegate接口。