前言
随着移动互联网的兴起,Webapp开始大行其道。大概在15年下半年的时候我接触到了HybridApp。因为当时还没毕业嘛,所以并不清楚自己未来的方向,所以就投入了HybridApp的怀抱。
HybridApp最早好像是国外的PhoneGap,然后国内有AppCan、Dcloud、APICloud等等。我当时接触的是APICloud,相比于其他平台,APICloud最大的特点是它的混合程度比较高!
要知道,Webapp最大的问题就是性能问题始终无法和原生App相比,由此才发展出来HybridApp。
界内公认的最稳定的的Hybrid开发方式就是:由Native解决交互问题,由H5解决应用层问题。比如AppStore就是采用这种模式。
在这一点上APICloud做的还是不错的,它的交互都是调用原生的接口,而应用层开发者可以自行通过H5进行开发。
当然了,HybridApp的坑还是比较多的。在大概半年的时间里我踩了无数的坑。。。
想起来都是泪啊。
不说了,今天说说React Native。
React Native
因为Hybrid的平台太多了,所以一直以为React Native也是一种HybirdApp开发方式。
最近想做一个监听手机短信的APP,所以就又用APICloud尝试了下,结果只能监听到正规手机号发送的短信却监听不到短信通道发送的。我以为是APICloud的模块问题,所以就想着看看React Native能不能帮我解决这个需求?
了解RN之后才发现,完全不是我想的那样!!
之前的各种HybridApp开发方式,它们的原理其实就是在一个运行在Webview中的app,只不过这个Webview比较特殊而已。
而RN完全不是这样!
RN是最终还是会把你写的代码转换成原生的代码进行编译。这就意味着RN开发出来的APP是无限接近原生APP的性能的!
FB真是牛逼到家了!!
具体的RN开发我还没深入,这里就不误人子弟了。
下面就说说RN到底能不能帮我解决监听短信的问题呢?
当时是。。。额。。。没解决。。。
哈哈~
其实没解决不是因为RN的问题,具体的原因我最后再说。
我查遍了RN的文档,最终确定确实是没有SMS相关的API和模块。
无奈之下只能在网上搜索下咯~
这里我就要夸一夸我大Google了。
在百度上搜索ReactNative SMS,毛也没有搜到!
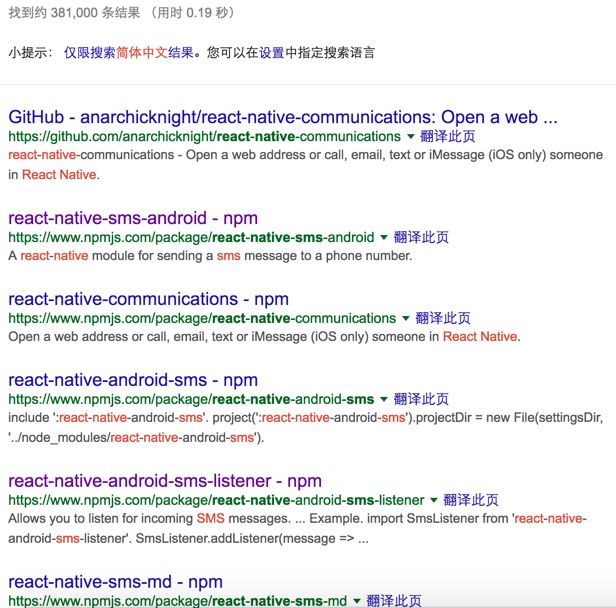
在Google上立马搜到了很多。
成功找到一个React-native-sms-listener的模块,是一个巴西的开发者开发的。
兴奋的去安装编译,结果又掉坑里了。。。
在坑里爬了半天,发现是因为RN的版本升级了。。。
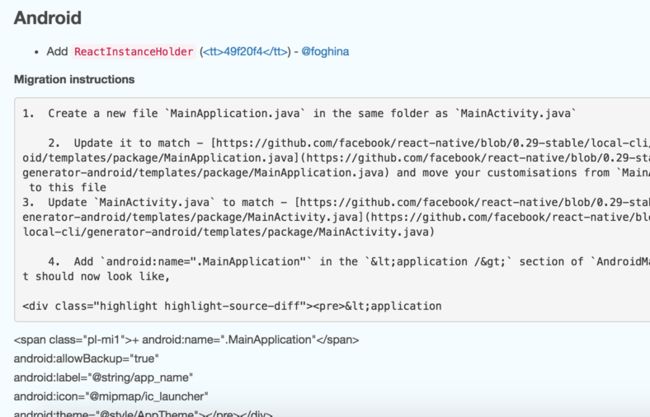
在RN的0.29版本中,Android的原生代码中增加了一个MainApplication.java的文件,原先的MainActivity.java的文件也有所调整。。。
而这个React-native-sms-listener的模块安装的时候要求将他的一段代码写到MainActivity.java中去,结果就当然可想而知了,编译的时候死活无法通过。抓狂~
然后又费了半天劲给RN进行降级。
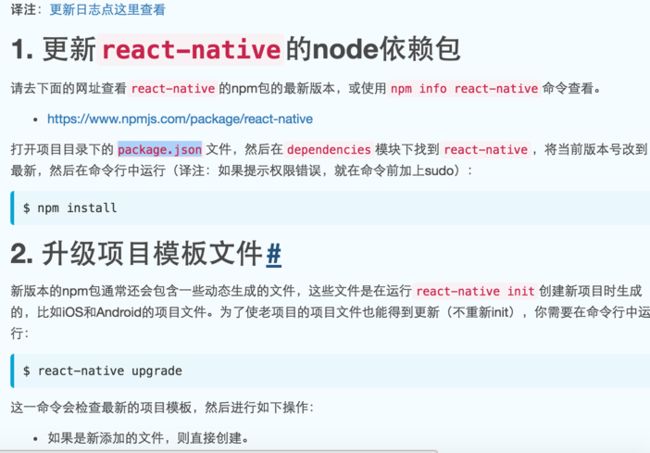
这里也提一嘴如何给RN降级,官网的文档只提了如何升级却没有如何降级,这又是一个小坑。
因为是通过npm进行管理的,所以会有一个package.json的文件。这个文件里指定了RN的版本,安装好之后就是最新版本,如果官网版本有更新,那么你这里的版本就会落后了,那么升级的时候就是需要把这个版本号改为最新的版本然后执行npm install.
升级很简单,降级需要注意的是。你需要先把Android相关的代码全部删掉。
就是图中的android文件夹和index.android.js的文件全部都删掉。然后将package.js中的版本号调整为要降到的版本,最后执行npm install就可以了。
为什么要删掉?官网文档中有提到的
如果是新添加的文件,则直接创建。
如果文件和当前版本的文件相同,则跳过。
如果文件和当前版本的文件不同,则会提示你一些选项。
这就意味着,如果新版本有新文件而旧版本并没有,它是不会自动删掉的。这就会导致编译的时候出现一些莫名奇妙的错误。。。
最终
成功的写了一个监听短信的App,可惜还是监听不到通过短信通道发来的短信。。。
我又一度怀疑是不是巴西那哥们写的模块有问题。。。
反正Android的开发环境都搭好了,索性自己用原生的方式写一个吧。
查了下资料,发现想要监听短信有两种方式,一种是监听广播,一种是监听短信数据库。
首先尝试了监听数据库,经过一番调试终于可以监听到了,赶紧找个渠道发个验证码试试。激动~~
可是。。。
尼玛!!!
还是监听不到!!!
这时候我突然想起一件事:MIUI的短信列表被特殊处理了!
如上图,它把通知类的短信和普通短信进行了区分把通知类的短信摘出去了。。
坑啊~
这TM肯定不在一个数据库了。。。
想明白这个问题之后都无奈了,折腾半天是手机系统的问题。。。
然后又尝试了下监听广播的方式,也宣告失败。
猜测miui底层应该在自身接收到广播做完相应处理就把广播拦截掉了。。
好了,本周的踩坑记就分享到这里了~
彩蛋
看过我之前文章的都知道我为什么要做短信监听。我说过打算做两个Sender,一个是App,一个是基于SIM900A的小嵌入式产品。App的版本暂时就这样了,等我给我的M4刷个其它的ROM再说。
喜讯是SIM900A调用Http请求时总重启的问题顺利解决了!!
原来是电脑USB电流输出不足导致的,外接了个电源立马好了~
请叫我踩坑小王子~