本人有若干成套学习视频, 可试看! 可试看! 可试看, 重要的事情说三遍 包含Java, 数据结构与算法, iOS, 安卓, python, flutter等等, 如有需要, 联系微信tsaievan.
视图控制器中view的生命周期主要体现在以下方法(按照执行顺序排列)
- 控制器根视图的懒加载,加载根视图
- -(void)loadView
// 控制器根视图的懒加载,加载根视图
- (void)loadView
{
[super loadView];
// -------- 走这个方法加载根视图 --------
/* 1. 当你需要自定义控制器的根视图的时候重写该方法 */
/* 2. 也会考虑在该方法中添加一些子视图 */
NSLog(@"%s",__FUNCTION__);
}
- 根视图加载完成
- -(void)viewDidLoad
// 根视图加载完成
- (void)viewDidLoad
{
[super viewDidLoad];
/* 1. 通常会在该方法中添加子视图 */
/* 2. 为控制器做一些数据加载 */
NSLog(@"%s",__FUNCTION__);
}
- 页面即将显示
- (void)viewWillAppear:(BOOL)animated
- (void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
/* 不会去调整初始状态的界面布局 */
/* 在视图要展示出来之前,做些准备操作,约束还没有计算 */
NSLog(@"%s",__FUNCTION__);
}
- 页面已经显示
- (void)viewDidAppear:(BOOL)animated
- (void)viewDidAppear:(BOOL)animated
{
[super viewDidAppear:animated];
/* 视图展示出来之后,约束的值已经计算好 */
NSLog(@"%s",__FUNCTION__);
}
- 页面即将消失
- (void)viewWillDisappear:(BOOL)animated
- (void)viewWillDisappear:(BOOL)animated
{
[super viewWillDisappear:animated];
/* 释放一些不再需要的资源,与UI显示有关的资源 */
NSLog(@"%s",__FUNCTION__);
}
- 页面已经消失
- (void)viewDidDisappear:(BOOL)animated
- (void)viewDidDisappear:(BOOL)animated
{
[super viewDidDisappear:animated];
/* 释放一些不再需要的资源,与UI显示有关的资源 */
NSLog(@"%s",__FUNCTION__);
}
以上就是控制器根视图的生命周期
在viewWillAppear和viewDidAppear之间还要执行两个关键的方法
- (void)viewWillLayoutSubviews
- (void)viewDidLayoutSubviews
// -------- 根视图即将要布局子视图 --------
/* 在根视图或者它的子视图的frame值发生改变 */
/* 或者当前屏幕的状态发生改变时调用 */
- (void)viewWillLayoutSubviews
{
NSLog(@"%s",__FUNCTION__);
}
// -------- 根视图已经完成子视图的布局 --------
- (void)viewDidLayoutSubviews
{
/* 比如,一旦imageView的frame值改变,切圆角的操作就放在这里进行 */
NSLog(@"%s",__FUNCTION__);
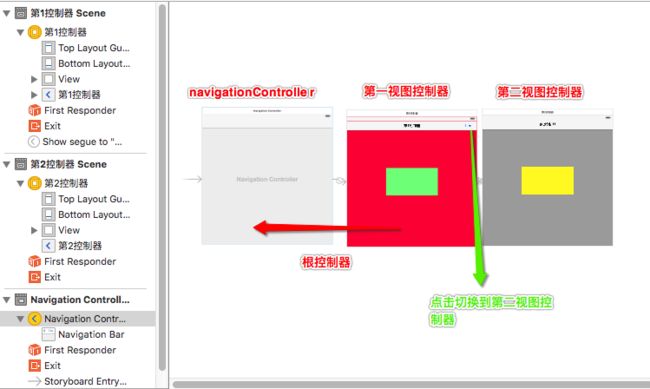
根据下图完成SB的基本布局
第一控制器是viewController
第二控制器是YFViewController
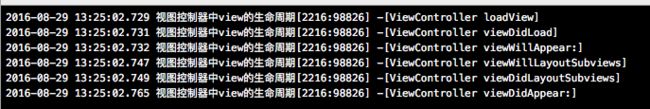
布局完成后,按照下列顺序执各方法
当点击item切换到第二控制器时, 按照下列顺序执行各方法
当点击返回回到第一控制器时,按照下列顺序执行各方法