编者注:作者是网易资深前端@金炳,当前负责网易严选自研Node框架建设工作。做过前端、后端、产品设计,是一名全栈工程师。目前致力于Node应用框架研究开发与生态建设,实践Node应用在Serverless、Faas场景下的迁移和落地,探索Service Mesh在Node应用中的价值。
本文讲解node,以及node+typescript+sourcemap,两种类型的Node应用监控
一、背景
经过了一阵子的学习时间,那个看了一些Node开发技巧的童鞋,终于开发出了他人生中第一个后端应用。热血沸腾,写出了一个应用,好开心,然后开启了他漫漫长路的功能迭代的时代,准备迎接他产品的黄金时代。
但是突然有一天,发现他的用户,说这怎么不能用,那怎么报错提示,然后他花了大量的时间,去帮他们定位,去复现各种问题,去重构,去review代码,终于解决了这些问题。但是这个过程中,因为解决问题肯定要时间,所以慢慢的用户也就流失了。
上面这个情况,应该是大部分后端经历过的问题,也是很多初级开发遇到的痛点。
但是,这整个过程中,其实有很多可以改进的地方,本文,作为以一个过来人的经验,准备讲讲Node的错误监控,来提升我们自身的成长速度以及错误定位速度。
二、监控
错误监控,是监控里面的一种,我们常常将监控做到三个维度.
机器的性能,内存,CPU这些的系统监控
调用失败,RT,QPS等类型的应用监控
业务卖的怎么样的业务监控
2.1 系统监控
系统监控,比如你的机器,是不是磁盘读写出问题了,CPU是不是要被占用光了,内存是不是要没了。
2.2 调用失败,RT,QPS等类型的应用监控
整个系统,调用出错了多少次,QPS有多少,这个类型的监控。
2.3 业务监控
比如运营同学会问,"开发小哥哥,今天我负责的某某商品今天销量如何?", "我要做活动,但是什么时间开售比较好呢?", "我去别的公众号投了广告,但是广告有没有带来效果,我下次要不要再投他们家广告呢"。
这类,就需要我们开发同学,去做业务监控喽。
所以我们看到,错误监控,属于应用类型的监控,只是我们监控的一个环节,如果后续希望看到其他文章介绍,请关注我们。
三、搭建错误监控系统
最快的解决方式,就是去了解这块有什么知名的开源解决方案以及哪些我们可以用的服务。
有哪几个呢?
Fundebug-不放过每一个BUG
sentry
总的来说:
上面的以前是免费的,后来收费了。下面的开源的,挺好用的。所以下面我们就介绍sentry相关应用吧,毕竟文章不能太长,哈哈哈。
3.1 sentry是什么?
sentry是一个开源的实时错误报告工具,支持web前后端,移动应用以及游戏,支持Python, OC,Java,Go, Node, Django等主流编程语言和框架,还提供了Github、Slack、Trello等常见开发工具的集成。
3.2 文档地址
官网地址:https://sentry.io/welcome/
github地址:https://github.com/getsentry/sentry
整体项目是用django开发的后端+django的后端模板渲染的前端。
3.3 安装方法
这边用官方的docker-compose的方式进行安装,关于其他安装方法,随便搜,毕竟知名呀,如果你以前没用过,说明要赶紧的了哈。
官方的一个方式:
步骤一:
git clone代码.仓库地址: https://github.com/getsentry/onpremise.git,然后下载完代码后进入这个目录进行操作。
gitclone https://github.com/getsentry/onpremise.git
步骤二:
docker volumecreate--name=sentry-data && docker volume create --name=sentry-postgres
步骤三:
把他的环境配置文件拷贝一份,修改。
cp-n.env.example.env
步骤四:
执行build
docker-compose build
步骤五:
产生一个key。
docker-compose run--rm web config generate-secret-key
会提示给我们一个key的。
然后将这个key,修改vim .env然后填进去。
步骤六:
数据库orm的执行,生成数据库表和数据库初始数据
docker-compose run--rm web upgrade
然后他会提示我们创建一个账号,那这时大家输入一个账号。
步骤七:
运行
docker-compose up -d
步骤八:
打开我们的网页访问: http://127.0.0.1:9000,看到以下界面:
然后我们输入账号密码后,他会进入这个页面:
image.png
然后我们输入账号密码后,他会进入这个页面:
image.png
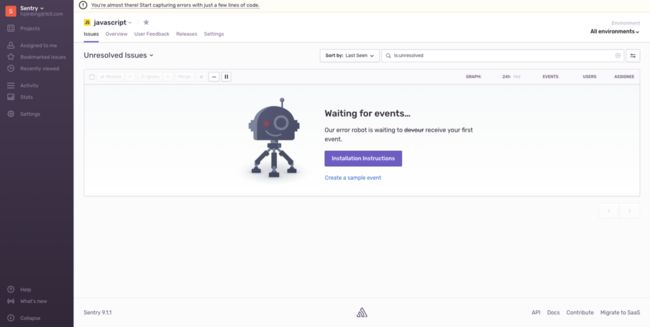
然后我们进入后就能看到如下界面:
image.png
然后直接进入实战吧。
四、Node基础应用篇
4.1.1 新建项目
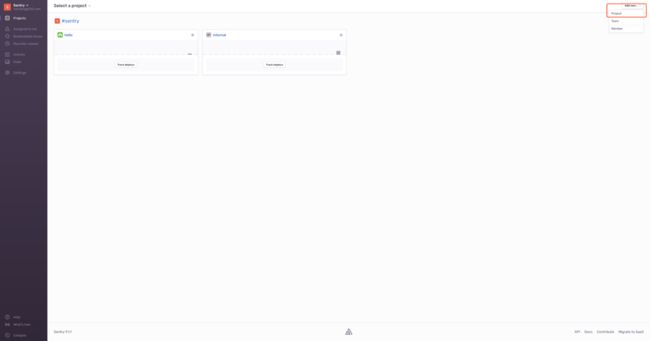
我们打开sentry网站,如下图,点击新建一个项目:
image.png
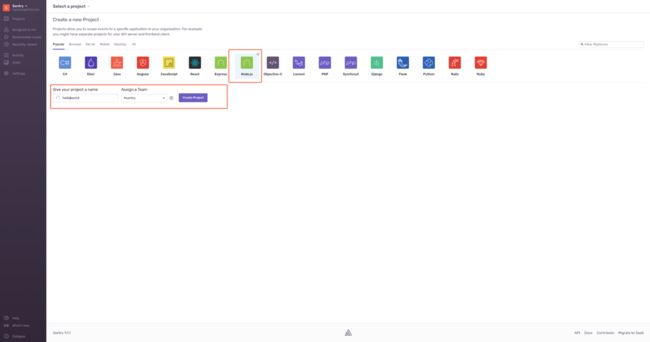
然后我们选择nodejs
image.png
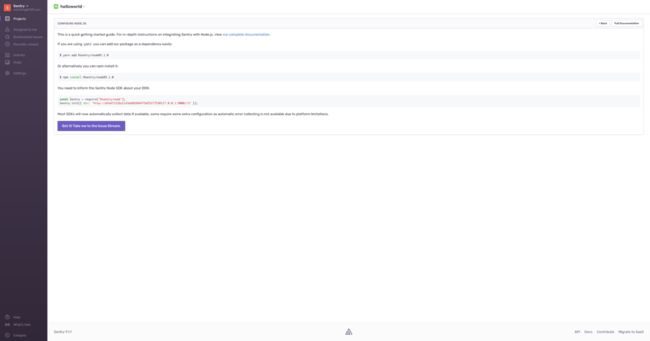
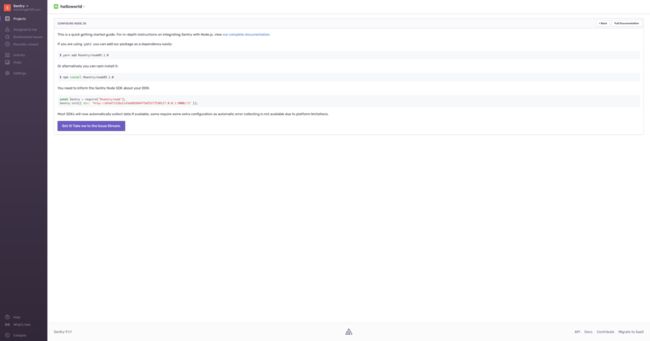
然后我们就到了这个页面:
image.png
4.1.2 新建代码工程
我们选择一个自己的目录,然后创建一个文件夹。
mkdir -p hello_world &&cdhello_world
然后我们执行下面命令来初始化一个npm项目
npminit -y
然后我们新建一个index.js文件,并且安装@sentry/node这个库
npminstall @sentry/node -s
然后index.js的代码如下:
constSentry =require('@sentry/node');
Sentry.init({dsn:'http://[email protected]:9000//3'});
4.1.3 构建异常
我们修改index.js文件
constSentry =require('@sentry/node');
Sentry.init({dsn:'http://[email protected]:9000//3'});
thrownewError("hello")
然后运行这个代码.
node./index.js
4.1.4 查看异常
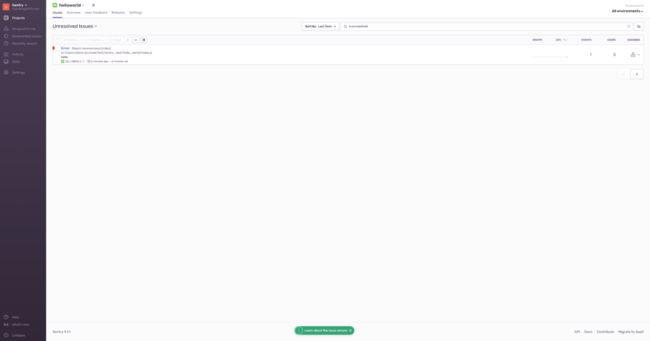
然后我们点开刚刚项目页面会看到:
image.png
说明异常已经报告上来了。
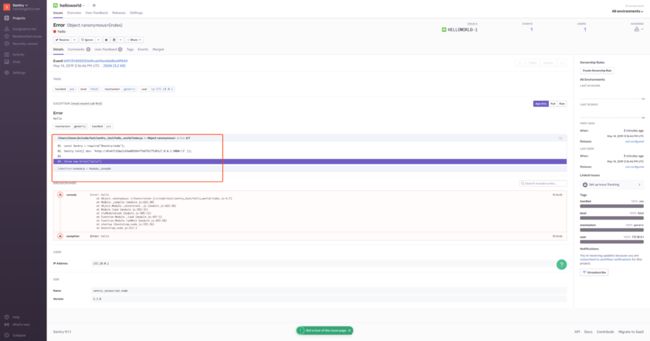
点击查看详情:
image.png
4.1.5 解决问题
然后根据异常,我们就需要去解决代码里面这个异常。比如代码修改成下面这样:
constSentry =require('@sentry/node');
Sentry.init({dsn:'http://[email protected]:9000//3'});
console.log("hello world")
然后再执行,问题就不上报了。
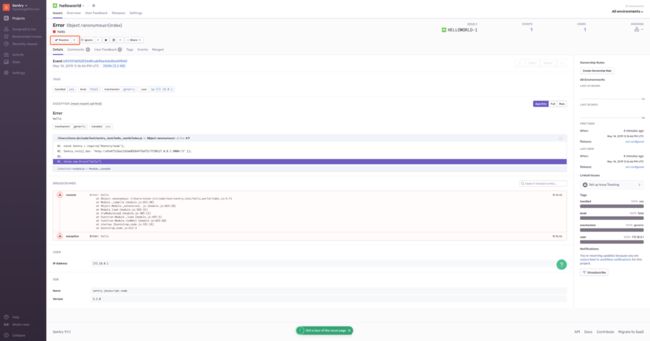
然后同时我们把刚刚这个问题给resolve掉。
image.png
最终确保我们项目页面异常是空的,否则虽然报错了,但是问题又不改,那这个平台的价值就没了。
五、Node + Typescript + sourceMap篇
上面我们介绍了Node.js的基础使用方法,下面我们介绍一下Node + typescript + sourcemap的情况。
前两步会跟上面差不多。
5.1.1 新建项目
我们打开sentry网站,如下图,点击新建一个项目:
image.png
然后我们选择nodejs
image.png
然后我们就到了这个页面:
image.png
5.1.2 新建代码工程
我们选择一个自己的目录,然后创建一个文件夹。
mkdir -p hello_world &&cdhello_world
然后我们执行下面命令来初始化一个npm项目,这步开始跟基础篇不一样,然后tsc --init会给我们生成一个tsconfig.json文件
npminit -y && tsc --init
修改tsconfig.json文件内容:
{
"compilerOptions": {
"target":"es2017",
"module":"commonjs",
"sourceMap":true,
"outDir":"./dist",
"baseUrl":".",
"inlineSources":true,
"strict":true,
"esModuleInterop":true
}
}
然后我们新建一个index.js文件,并且安装@sentry/node这个库
npminstall @sentry/node -s
然后index.ts的代码如下:此处代码也不一样了
import*asSentryfrom'@sentry/node'
import*asIntegrationsfrom'@sentry/integrations';
Sentry.init({dsn:'http://[email protected]:9000//3',release:'dev',integrations: [
newIntegrations.RewriteFrames()
]});
5.1.3 构建异常
为了后续根据js和sourcemap还原ts文件,还需要安装@sentry/integrations
npminstall @sentry/integrations -s
然后修改index.ts文件
import*asSentryfrom'@sentry/node'
import*asIntegrationsfrom'@sentry/integrations';
Sentry.init({dsn:'http://[email protected]:9000//3',release:'dev',integrations: [
newIntegrations.RewriteFrames()
]});
thrownewError("hello123")
然后我们可以首先运行ts版本的:
ts-node ./index.ts
然后我们来看平台上确实查看到了这个报错,虽然下面有报错,这个报错原因是没有node_modules:
image.png
5.1.4 编译typescript代码
我们除了本地环境以外,测试、线上都只会跑js版本。因为会将ts代码编译js。
执行编译
tsc-p ./tsconfig.json
然后会生成js和sourcemap文件。
5.1.5 上传代码准备
上传这个我们需要做一个准备,在工程目录下,我们创建一个文件:
文件名: .sentryclirc
[auth]
token=fc8e6e2e3d12427fb005105694ac576593578d0f667946b0adbffc855c6cf39f
[defaults]
url=http://127.0.0.1:9000/
org=sentry
project=hello
url的话,是sentry网站的地址
org:项目有个org的,拷贝过来
project:项目名字
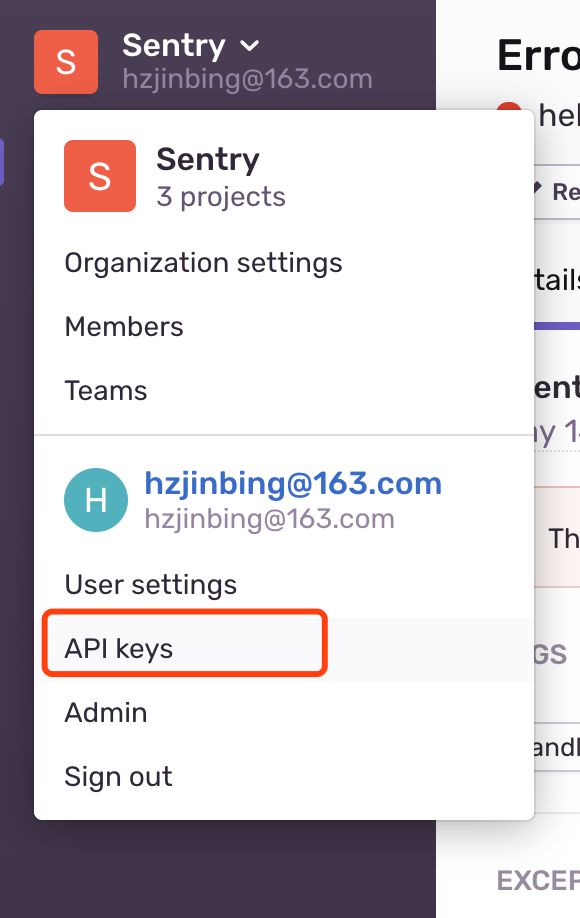
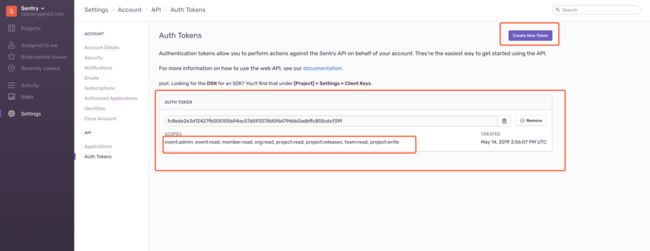
token创建方法:
image.png
新建一个token,并且主要勾选权限。
image.png
5.1.6 安装上传工具
上传工具:
npminstall @sentry/cli -g
5.1.7 上传js和sourcemap
首先我们创建一个release,取名: dev
sentry-cli releasesnewdev
然后执行上传:
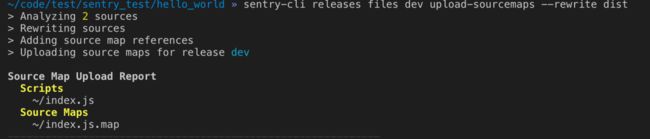
sentry-cli releases files dev upload-sourcemaps--rewrite dist
上传完毕:
image.png
5.1.8 测试异常
然后我们跑编译后的,模拟测试服和线上服。
运行方式:
node./dist/index.js
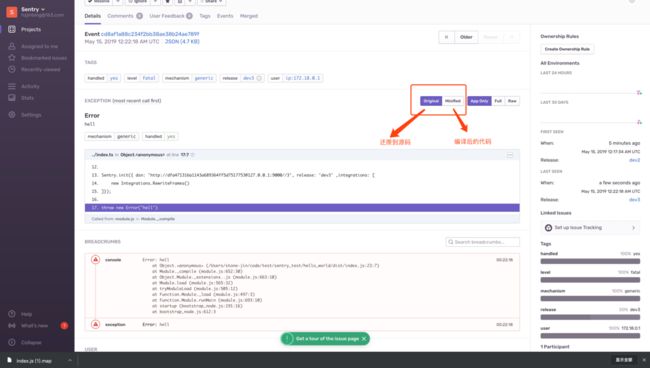
然后我们去平台上查看:
image.png
5.1.9 解决问题
然后根据异常,我们就需要去解决代码里面这个异常。比如代码修改成下面这样:
import*asSentryfrom'@sentry/node'
import*asIntegrationsfrom'@sentry/integrations';
Sentry.init({dsn:'http://[email protected]:9000//3',release:'dev3',integrations: [
newIntegrations.RewriteFrames()
]});
console.log("hello world")
然后再执行,问题就不上报了。
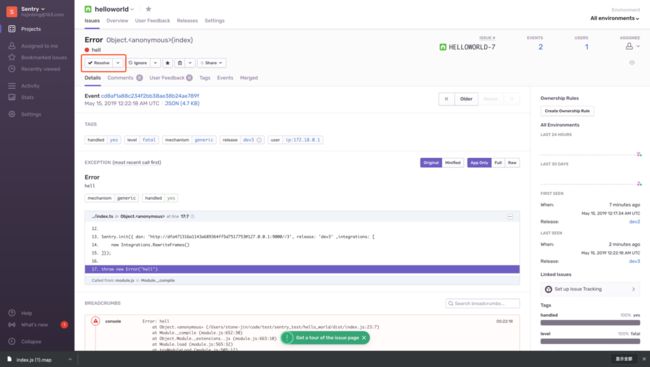
然后同时我们把刚刚这个问题给resolve掉。
image.png
最终确保我们项目页面异常是空的,否则虽然报错了,但是问题又不改,那这个平台的价值就没了。
六、其他的使用指南
文章目录其实很长,暂时只整理了Node相关的一些使用,比如react,vue,angular这类前端项目也可以用,electron这类的跨平台的也可以用。
关于Sentry这样的错误监控,在项目开发中挺有用的,有些公司采用自建,有些是用这类开源项目二次开发,所以还没学会的同学,赶紧试试吧。
七、结论
本文其实也只是讲解了sentry这块的错误监控的一小块,例如react这类前端项目里面也可以用。还有邮件报警等等。
如果听了之后,对你有所启发和帮助,希望能帮忙转发一下,如果有问题,可以关注下面微信公众号联系我。
公众号名字: Node全栈进阶