Java的超集 - kotlin, 真是让我爱不释手了。哈哈,不在项目里用两句,始终感觉哪里不对一样。下面我们写一个简单的示例,希望也能帮到还在学习Kotlin的朋友们。
首先还是创建kotlin项目,下面我们一步一步来:
NO.1 建立一个常规的Android项目,然后进行kotlin开发配置。
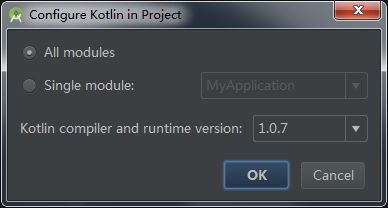
在菜单栏找到工具选项[Tools] -> Kotlin -> Config Kotlin In Your Project. 然后会出来一个Gradle和Android Gradle的选项,选择Gradle就行了。现在最新的Kotlin版本应该是1.1.1
根据你的需要,选择为所有模块都加上kotlin支持还是只针对其中的一个模块。按下OK键以后,使用Gradle刷新项目。随即可以编写Kotlin代码。然后你就能在项目管理器创建Kotlin的文件或者类等。
那我们现在开始Demo项目的开发吧!首先简单描述一下,我们要使用Retrofit、Picasso和SwipeRefresh控件开发这样一个列表应用,我们暂时叫它Demo吧!
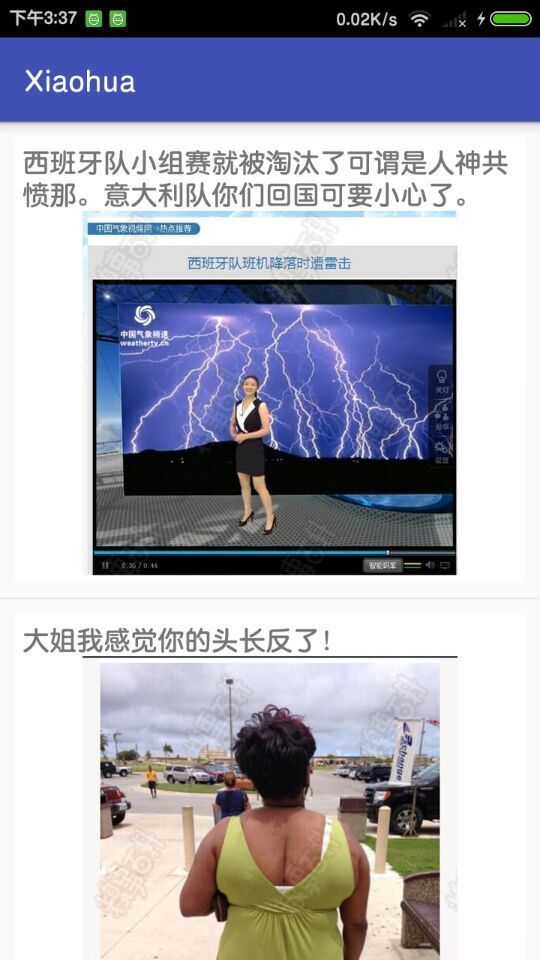
先看例图:
HttpApi.kt 从网络上获取数据
package com.yuge.xiaohua.api
import com.yuge.xiaohua.model.JokeInfoEntry
import com.yuge.xiaohua.model.ResultInfoEntry
import retrofit.Call
import retrofit.http.GET
import retrofit.http.Query
/**
* Created by Mrper on 15-12-13.
*/
interface HttpApi {
//通过接口从网络上获取数据
@GET("biz/bizserver/xiaohua/list.do")
fun getJokes(@Query("size") size: Int, @Query("page") page: Int): Call>>
}
ApiManager.kt 网络请求类
package com.yuge.xiaohua.api
import com.squareup.okhttp.OkHttpClient
import retrofit.GsonConverterFactory
import retrofit.Retrofit
/**
* Created by Mrper on 15-12-12.
*/
class ApiManager private constructor() {
private val httpApi: HttpApi
init {
val okHttpClient = OkHttpClient()
val retrofit = Retrofit.Builder().baseUrl(BaseUrl).client(okHttpClient).addConverterFactory(GsonConverterFactory.create()).build()
httpApi = retrofit.create(HttpApi::class.java)
}
companion object {
val BaseUrl = "http://api.1-blog.com/"
private var apiManager: ApiManager? = null
fun getHttpApi(): HttpApi {
if (apiManager == null)
apiManager = ApiManager()
return apiManager!!.httpApi
}
}
}
JokeInfoEntry.kt 实体类,Data-Class, 比Java定义简单多了,哈哈,还自带构造函数
package com.yuge.xiaohua.model
data class JokeInfoEntry (
var picUrl: String? = null,
var xhid: String? = null,
var author: String? = null,
var id: Int = 0,
var content: String? = null,
var status: String? = null
)
网络请求返回的结果实体类
package com.yuge.xiaohua.model
/**
* Created by Mrper on 15-12-12.
*/
data class ResultInfoEntry(
var status :String? = null,
var desc :String? = null,
var detail: T? = null
)
JokeAdapter类,可以使用我们那TemplateAdapter或者BasicAdapter来代替 Kotlin - 贡献两个Android的Adapter类,结合DataBinding和常规的Adapter
package com.yuge.xiaohua.adapter
import android.content.Context
import android.text.TextUtils
import android.view.View
import android.view.ViewGroup
import android.widget.BaseAdapter
import android.widget.ImageView
import android.widget.TextView
import com.squareup.picasso.Picasso
import com.yuge.xiaohua.R
import com.yuge.xiaohua.model.JokeInfoEntry
/**
* Created by Mrper on 15-12-14.
*/
class JokeAdapter(ctx: Context?, jokes: Collection?) : BaseAdapter(){
private var ctx: Context? = null
private var jokes : Collection? = null
init{
this.ctx = ctx;
this.jokes = jokes;
}
override fun getView(position: Int, convertView: View?, parent: ViewGroup?): View? {
var item : JokeInfoEntry? = this.jokes!!.elementAt(position);
var holder : ViewHolder? = null
var convertView = convertView
if(convertView == null){
holder = ViewHolder()
convertView = View.inflate(ctx, R.layout.listitem_joke,null)
holder.txtJoke = convertView.findViewById(R.id.txtJoke) as TextView
holder.imgJoke = convertView.findViewById(R.id.imgJoke) as ImageView
convertView.tag = holder
}else{
holder = convertView.tag as ViewHolder
}
holder.txtJoke!!.text = item!!.content
if(!TextUtils.isEmpty(item.picUrl))
Picasso.with(ctx).load(item.picUrl).into(holder.imgJoke)
else
holder.imgJoke!!.setImageBitmap(null)
return convertView;
}
override fun getItem(position: Int): Any? {
return jokes!!.elementAt(position)
}
override fun getItemId(position: Int): Long {
return position.toLong()
}
override fun getCount(): Int {
return this.jokes!!.size
}
data class ViewHolder(var txtJoke: TextView?=null,var imgJoke: ImageView?=null)
}
最后开始我们的Activity编写, 页面编写,那就大功告成咯
package com.yuge.xiaohua
import android.graphics.Color
import android.os.Bundle
import android.support.v4.widget.SwipeRefreshLayout
import android.support.v7.app.AppCompatActivity
import android.widget.AbsListView
import android.widget.ListView
import android.widget.Toast
import com.yuge.xiaohua.adapter.JokeAdapter
import com.yuge.xiaohua.api.ApiManager
import com.yuge.xiaohua.model.JokeInfoEntry
import com.yuge.xiaohua.model.ResultInfoEntry
import retrofit.Callback
import retrofit.Response
import retrofit.Retrofit
import java.util.*
class MainActivity : AppCompatActivity() {
private var lvJoke : ListView? = null
private var refreshContainer : SwipeRefreshLayout? = null
private var jokes : ArrayList? = ArrayList()
private var jokeAdapter : JokeAdapter? = null
private var curPageIndex : Int = 0
private var isLoading : Boolean = false
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
lvJoke = this.findViewById(R.id.lvJoke) as ListView
refreshContainer = this.findViewById(R.id.refreshContainer) as SwipeRefreshLayout
jokeAdapter = JokeAdapter(this@MainActivity,jokes)
lvJoke!!.adapter = jokeAdapter;
lvJoke!!.setOnScrollListener(object:AbsListView.OnScrollListener{
override fun onScroll(view: AbsListView?, firstVisibleItem: Int, visibleItemCount: Int, totalItemCount: Int) { }
override fun onScrollStateChanged(view: AbsListView?, scrollState: Int) {
var length : Int = jokes!!.size
if(scrollState == AbsListView.OnScrollListener.SCROLL_STATE_IDLE && length%10 == 0
&& length-1 == view!!.lastVisiblePosition){
loadJokes(true)
}
}
})
refreshContainer!!.setColorSchemeColors(Color.BLUE)
refreshContainer!!.setOnRefreshListener({ loadJokes(false) })
loadJokes(false)
}
private fun loadJokes(isLoadMore:Boolean){
if(!isLoading) {
isLoading = true
var pageIndex: Int = if (isLoadMore) curPageIndex + 1 else 0
ApiManager.getHttpApi().getJokes(10, pageIndex).enqueue(object : Callback>> {
override fun onResponse(response: Response>>, retrofit: Retrofit) {
if(refreshContainer!!.isRefreshing) refreshContainer!!.isRefreshing = false
if (response.isSuccess && response.body() != null) {
var result: ResultInfoEntry> = response.body()
if (result.status.equals("000000")) {
if ([email protected] == 0)
jokes!!.clear()
[email protected] = pageIndex
jokes!!.addAll(result.detail!!.toArrayList())
jokeAdapter!!.notifyDataSetChanged()
Toast.makeText(this@MainActivity, if ([email protected] == 0) "刷新完成" else "加载完成", Toast.LENGTH_LONG).show()
} else {
Toast.makeText(this@MainActivity, result!!.desc, Toast.LENGTH_SHORT).show()
}
}
isLoading = false
}
override fun onFailure(t: Throwable) {
if(refreshContainer!!.isRefreshing) refreshContainer!!.isRefreshing = false
Toast.makeText(this@MainActivity, "网络错误,请稍候重试", Toast.LENGTH_SHORT).show()
isLoading = false
}
})
}
}
}
最后贴一下项目地址: XiaoHua. 谢谢围观,不懂的请联系本人QQ407158004