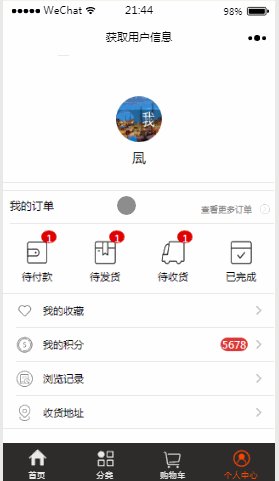
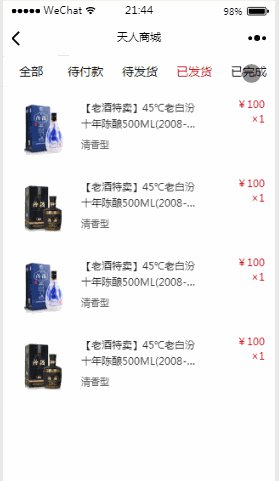
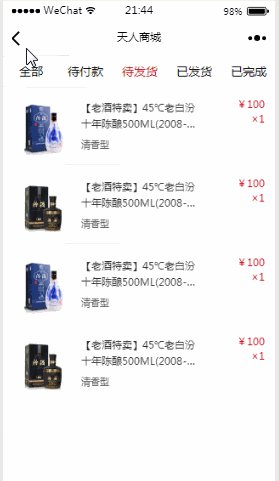
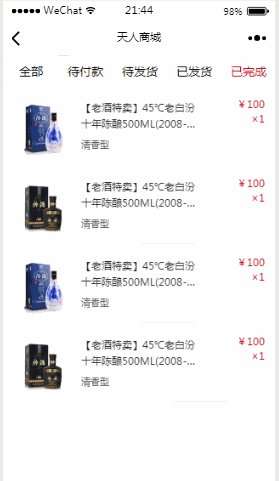
大多数的商城类小程序都有这个功能,点击“全部订单”,“待付款”,“待发货”,“待收货”,“已完成”,会跳转页面且跳至与之相对应的选项卡中。所以我们在开发该小程序时也做了相同的功能。如下图:
但是我们在最后做交互的时候,并没有使用该效果,下篇再说这个!先说说这个效果是如何实现的!
选项卡静态布局思路: 主要用到 scroll-view与 swiper标签,选项卡切换主要依靠 swiper 中的 current 属性,不懂请自行查看小程序API。
跳转页面且跳至与之相对应的选项卡思路:
首先在 app.js 中配置 globalData。
在“个人中心” js 文件中配置点击该项跳转至与之对应的 tab 的 index。
在“个人中心”跳转页面时通过 globalData 传递 index 给“全部订单”页面,“全部订单”页面通过 app.globalData.currentLocation 接受数据,改变选项卡的切换。
app.js 代码
globalData: {
userInfo: null
}
个人中心 wxml 代码
我的订单
查看更多订单
{{badgeNum1}}
待付款
{{badgeNum1}}
待发货
{{badgeNum1}}
待收货
已完成
个人中心 js 代码
var app = getApp()
var util = require('../../utils/util.js')
var formatLocation = util.formatLocation
Page({
data: {
},
// 指定 全部订单 和 九宫格中按钮 点击跳转至 选项卡中 与之对应的tab
allForm:function(){
app.globalData.currentLocation = 0,
wx.navigateTo({ url: '../orderForm/orderForm' })
},
noPay:function(){
app.globalData.currentLocation = 1,
wx.navigateTo({ url: '../orderForm/orderForm' })
},
noSend:function(){
app.globalData.currentLocation = 2,
wx.navigateTo({ url: '../orderForm/orderForm' })
},
sended:function(){
app.globalData.currentLocation = 3,
wx.navigateTo({ url: '../orderForm/orderForm' })
},
completed:function(){
app.globalData.currentLocation = 4,
wx.navigateTo({ url: '../orderForm/orderForm' })
}
})
个人中心 wxss 代码 (样式可能会不全,需要引入weui.wxss文件)
/*九宫格 */
.weui-grids{
border-left: none;
}
.weui-grid{
width: 25%;
border: none;
position: relative;
padding:20px 10px 10px;
}
.weui-grid .weui-badge{
width: 12rpx;
height: 28rpx;
border-radius: 50%;
position: absolute;
right: 40rpx;
top: 20rpx;
background: #df0202;
}
/* list */
.weui-cell__hd{
margin-right: 30rpx;
vertical-align: middle;
width:20px;
height: 20px;
}
.weui-cell__hd image{
width: 50rpx;
height: 50rpx;
}
.weui-cell__ft{
color: #fff;
background: #dd3838;
border-radius: 20rpx;
text-align: center;
margin-right: 10rpx;
padding: 0 5rpx;
}
.all{
font-size: 30rpx;
}
全部订单 wxml 代码
全部
待付款
待发货
已发货
已完成
{{item.type1}}
{{item.type2}}
¥{{item.price}}
×{{item.num}}
{{item.type1}}
{{item.type2}}
¥{{item.price}}
×{{item.num}}
{{item.type1}}
{{item.type2}}
¥{{item.price}}
×{{item.num}}
{{item.type1}}
{{item.type2}}
¥{{item.price}}
×{{item.num}}
{{item.type1}}
{{item.type2}}
¥{{item.price}}
×{{item.num}}
全部订单 js 代码
// 全部订单页
//获取应用实例
var app = getApp()
Page({
/*** 页面的初始数据 */
data: {
// 选项卡
winWidth: 0,
winHeight: 0,
// tab切换
currentTab: 0,
// 商品内容数据
carts: [
{ imgurl: '../../img/fen-2.jpg', type1: '【老酒特卖】45℃老白汾十年陈酿500ML(2008-2009)', type2: '清香型', price: 100, num: 1 },
{ imgurl: '../../img/fen-1.jpg', type1: '【老酒特卖】45℃老白汾十年陈酿500ML(2008-2009)', type2: '清香型', price: 100, num: 1 },
{ imgurl: '../../img/fen-2.jpg', type1: '【老酒特卖】45℃老白汾十年陈酿500ML(2008-2009)', type2: '清香型', price: 100, num: 1 },
{ imgurl: '../../img/fen-1.jpg', type1: '【老酒特卖】45℃老白汾十年陈酿500ML(2008-2009)', type2: '清香型', price: 100, num: 1 },
],
},
/** * 滑动切换tab */
bindChange: function (e) {
var that = this;
that.setData({ currentTab: e.detail.current });
},
/** * 点击tab切换 */
swichNav: function (e) {
var that = this;
if (this.data.currentTab === e.target.dataset.current) {
return false;
} else {
that.setData({
currentTab: e.target.dataset.current
})
}
},
/*** 生命周期函数--监听页面加载*/
onLoad: function (options) {
var that = this;
/** * 获取系统信息 */
wx.getSystemInfo({
success: function (res) {
that.setData({
clientHeight: res.windowHeight
});
}
});
},
/*** 生命周期函数--监听页面显示*/
onShow: function () {
if (app.globalData.currentLocation == '') {
this.setData({
currentTab: 0
});
} else {
var i = app.globalData.currentLocation;
this.setData({
currentTab: i
});
}
}
})
全部订单 wxss 代码
.scroll-view_H{
white-space: nowrap;
}
.scroll-view-item_H{
display: inline-block;
width: 20%;
box-sizing: border-box;
}
.list-liu{
width: 100%;
height: 85rpx;
position: fixed;
left: 0;
top: 0;
z-index: 1;
background: #fff;
border: 1rpx solid #eee;
}
.on{
color: #c80611;
}
.list-liu .swiper-tab-list{
text-align: center;
line-height: 85rpx;
font-size: 34rpx;
}
.kong{
width: 100%;
height: 85rpx;
}
/*----------------------分割线------------------- */
/*购物车 全部订单 我的收藏 浏览记录 样式 */
/* 列表 */
.list{width: 100%;background: #fff;margin-top:20rpx;display: flex;box-sizing: border-box;padding:10rpx 30rpx 10rpx 30rpx ;border-bottom: 1px solid #eee}
.carts-radio{flex: 1;line-height: 180rpx;text-align: center}/* 选项框 */
.pic{flex: 3;height: 180rpx;}
.pic image{width: 100%;height: 100%;}
.con{flex: 6;padding-left: 20rpx;padding-bottom: 20rpx;box-sizing: border-box}
view,text,block{
font-family: "Microsoft Yahei"
}
/* 类型描述 */
.type1{
padding-top: 10rpx;
display: block;
font-size: 30rpx;
color: #323232;
width:100%;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp:2;
-webkit-box-orient: vertical;
}
.type2{
display: flex;
font-size: 28rpx;
color: #666;
width:100%;
padding-top: 20rpx;box-sizing: border-box
}
/* 数量 */
.num{
width: 140rpx;
height: 40rpx;
border: 1px solid #eee;
margin-top: 15rpx;
background: #fff
}
.num2{
float: left;
width: 56rpx;
line-height: 40rpx;
text-align: center;
font-size: 28rpx;
color: #666666
}
.num1{float: left;
width: 40rpx;
height: 40rpx;
line-height: 40rpx;
text-align: center;
font-size: 36rpx;
padding: 0;
color: #4a4949;
border-right: 1px solid #eee;
}
.num3{
float: right;
width: 40rpx;
height: 40rpx;
line-height: 40rpx;
text-align: center;
font-size: 36rpx;
padding: 0;
margin: 0;
border-radius: 0px;
color: #4a4949;
border-left: 1px solid #eee;
}
/* 价格 */
.price{flex: 3;font-size: 30rpx;color: #c90211;box-sizing: border-box;position: relative}
.price1{position: absolute;right: 0;top: 0}
.number{position: absolute;right: 0;top: 40rpx}
/* 删除 */
.del{width: 50rpx;height: 50rpx;position: absolute;right: 0;bottom: 20rpx}
/*----------------------分割线------------------- */
/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}
/*----------------------分割线------------------- */
/*首页商品类样式 */
.content{
display: flex;
flex-wrap: wrap;
}
.content-1{
width: 375rpx;
/* height: 420rpx; */
padding:20rpx 10rpx ;
box-sizing: border-box;
border-bottom: 2rpx solid #cccccc;
border-right: 1rpx solid #cccccc;
}
.content-1 image{
width: 374rpx;
height: 252rpx;
margin-left: -8rpx;
}
.content-1 .price .text-price{
color: #b20000;
font-size: 32rpx;
font-weight: bold;
}
.content-1 .price .text-yj{
color: #656565;
font-size: 24rpx;
}
.content-1 .price .text-oldprice{
text-decoration: line-through;
color: #656565;
font-size: 24rpx;
}
.content-1 .name .text-name{
font-size: 28rpx;
color: #323232;
}
.content-1 .dress{
margin-top: 10rpx;
}
.content-1 .dress .dress-1{
float: left;
color: #989898;
font-size: 24rpx;
}
.content-1 .dress .dress-2{
float: right;
color: #989898;
font-size: 24rpx;
margin-right: 20rpx;
}
下篇为大家说明 为何最后做交互的时候,并没有使用该效果。
如有疑问请回复!