1、认识jQuery Tree Multiselect
这个插件允许用户以树型的形式来呈现列表复选框的选择。多用于权限管理中用于分配不同的权限。使用文档,请参考:
https://github.com/patosai/tree-multiselect.js
2、运行环境
- 2.1、需要引入jquery.v1.8+版本和jquery ui.js
- 2.2、只能在IE8以上的版本中运行
3、效果图展示:
给角色分配权限中,操作栏中有两个按钮:修改和授权
点击授权按钮,效果如图:
直观的菜单呈现:
右边带有选项标识:
4、使用方法及参数描述
- 4.1、初始化方法:$("select").treeMultiselect();
- 4.2、选择属性名称使用:
selected:当给option添加selected属性时,即,改复选框默认为选择状态;
data-section:即当给option添加data-section属性时,展现父子层次关系:
'' + '' + '' + '' + ''
data-description:即当给option添加data-description属性时,在复选框后面会有一个问号形式的图标,鼠标放上去,展示描述信息,如图:
data-index:即当给option添加data-index属性时,主要用于显示option选项的顺序,最直观的的表现可在右边的div区域内观察。
通过设置 “首页”:data-index = 3, "用户信息":data-index = 2,"酒店信息":data-index = 1,右边的排序如图:
同时会让option变为选中状态。
此外,通过设置data-section="接口测试/接口应用/接口筛选",可以设置多层次的展现效果,如图:
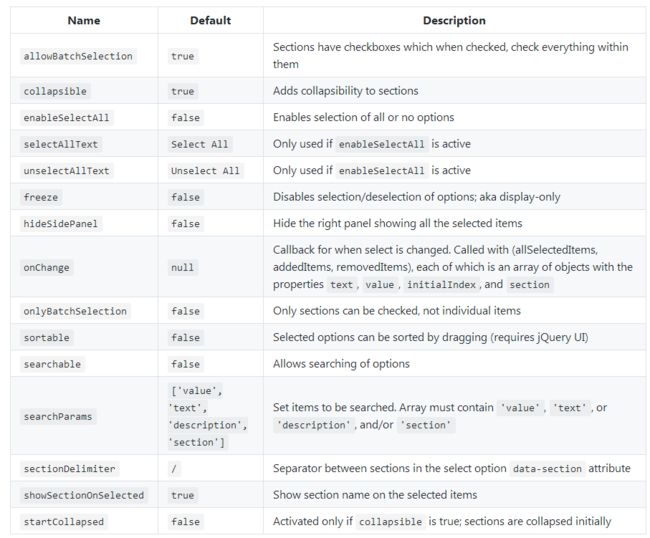
- 4.3、参数详解
params为一个对象,你可以通过给treeMultiselect(params)添加不同的参数,来实现不同的效果:
使用方法如: $("#authorifyselect").treeMultiselect({ searchable: true, startCollapsed: false });
其中参数:searchable、collapsible、hideSidePanel、onChange、startCollapsed较为常用和重要,其他参数用户可以根据自己需求添加。
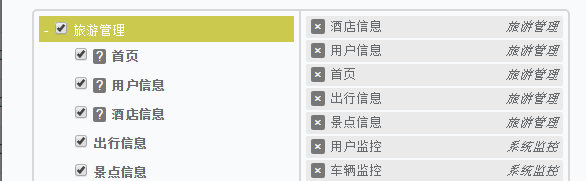
allowBatchSelection:用于父菜单复选框的显示和隐藏。默认为true时,父菜单前出现复选框,右侧出现详细选中列表;如图:
设置为false时,父菜单前没有复选框,如图:
collapsible:用于设置父菜单的展开和伸缩。
默认为true时,父菜单前出现小横线,即可以伸缩;如图:
设置为false时,父菜单前没有小横线,即不可以伸缩;如图:
enableSelectAll,支持任何选项的选择;默认为false;
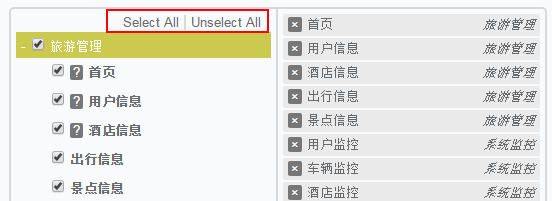
设置为true时,出现“Select All”和“Unselect All”选项,可实现全选和全不选功能,如图:
selectAllText,当enableSelectAll可用时,可选中所有;
unselectAllText,当enableSelectAll可用时,可不选中所有;
freeze,默认为false,表示对选项禁用选择;设置为true时,效果如图:
hideSidePanel:用户隐藏右边的选项面板;默认为false,表示不隐藏;设置为true时,即隐藏;
onChange:默认为null,表示选择选项时触发的回调函数;默认包含四个参数(text:属性文本,value:值,initialIndex,section)
$("#authorifyselect").treeMultiselect({ onChange: function(text, value, initialIndex, section) { console.log(text); console.log(value); console.log(initialIndex); console.log(section); } });
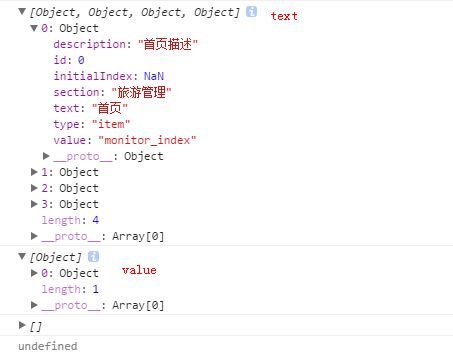
当我点击某个选项时,输出结果如图:
即text会输出所有选中的复选框的信息;value会输出你当时点击的那个复选框的信息;这里initialIndex和section的值为空。
onlyBatchSelection:只进行部分检查,只能设置为false.
sortable:默认为false,设置为true时,选择的选项可以通过拖动排序(需要jQuery UI);
searchable,默认为false,设置为true时,菜单顶部会出现搜索框,用于快捷搜索菜单。效果如图:
searchParams: ['value', 'text', 'description', 'section'],用于设置搜索设置项。
sectionDelimiter:意思是data-section="value1/value2/value3",可以通过“/”来分隔值,实现多层列表效果。
showSectionOnSelected:默认为true,当选中选项时,显示section name;
startCollapsed:默认为false,设置为true时,菜单默认进来显示为折叠效果,如图:
总结:当你在开发用户权限管理的后台系统时,你不妨选择这个插件用于权限的分配。小巧且简单。
代码下载地址为:http://download.csdn.net/download/wdlhao/9826019,
备注:没有csdn积分的同学,请留邮箱哦。