由于工作的经常需要写一些Web前端的页面用于展现数据,在实际应用过程中发现使用表格来展现数据与信息更方便与直观,所以开始使用bootstrap的table功能,但bootstrap的table主要提供一些基本的样式其JS控制方面的功能相对比较弱,所以需要一款更强大的table插件来解决问题,这时bootstrap-table就出场了。
一、Bootstrap-Table是什么?
这是个插件是由wenzhixin(文翼)大牛开发的并已经开源,下面是其官方主页面:
Bootstrap-Table官方网址
官方描述:基于 Bootstrap 的 jQuery 表格插件,通过简单的设置,就可以拥有强大的单选、多选、排序、分页,以及编辑、导出、过滤(扩展)等等的功能。Bootstrap-Table是一个基于jQuery插件,能提供各种强大的前后端表格数据处理功能
Bootstrap-Table Github开源项目地址
二、为什么是Bootstrap-Table
在平时的工作中又需要开发一些前端Web页面,因为本人是非专业的Web前端开发人员,对Web前端开发没有什么经验,特别是对于前端开发的各种框架AngularJS、YAML等,一看就头大,这些框架对于我们只会写一点js的人来说太重了学习成本很高,所以对于我们需要一个快速开发出想要的页面表格来说Bootstrap-Table不合适过了。
Bootstrap-Table的优点:
1.因为基于Bootstrap所以相应其样式都是标准化的。
2.提供了强大的操作选项与方法API,只需要关注业务数据字段的组装不太需要关注各种样式。
3.详细的文档与例子,特别是例子文档中常见的表格应用方式基本都有了,直接Copy修改即可。
4.提供了很多第三方扩展插件可以满足复杂的应用场景。
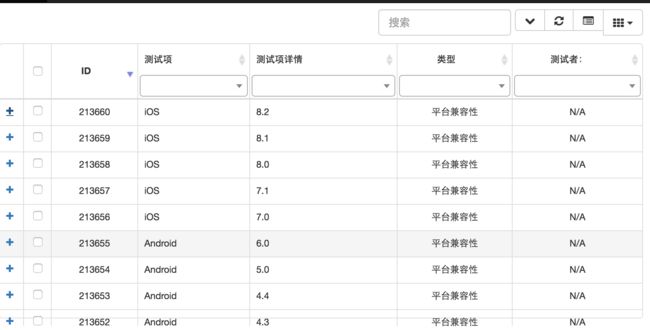
5.上图看看我们的实现效果,是不是很酷吧。
三、Bootstrap-Table的获取与使用
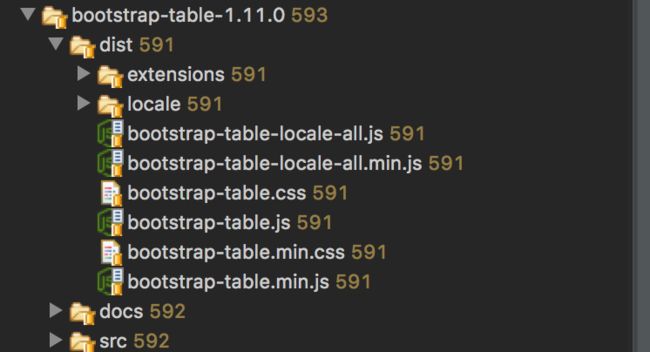
1.直接从Git下载
https://github.com/wenzhixin/bootstrap-table
下载解压
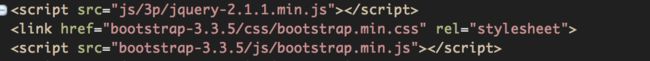
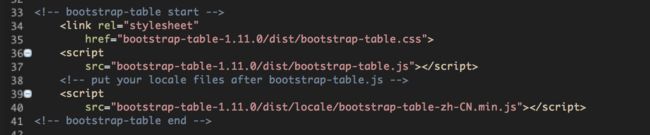
2.在html页面直接引用即可
注意bootstrap-table是基于bootsrap与jQuery的是所以是需要引入这两个js库的如下图,导入bootsrap-table的js与css。
注意:引入bootstrap-table-zh-CN.min.js是为支持中文本地化,bootstrap-table是支持多语言的,可根据需要进行引入。
3.组装Table的表头字段
bootstrap-table支持两种方式来定义表格的,一种是使用html的data属性方式,另一种就是使用JaveScript脚本方式,这里主要介绍后一种js的方式,data属性方式没有JaveScript灵活。
JavaScript方式操作过程:
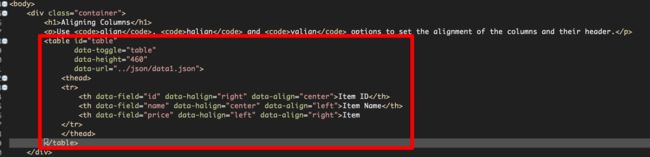
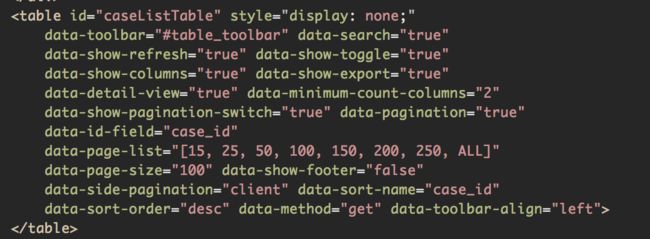
a.首先在html页面中定义table标记并增加相应的属性,每一个属性都是以data-x-x="x"标记的,每一个属性的详细定义请参考官方文档【表格参数】一节。
bootstrap-table的详细文档
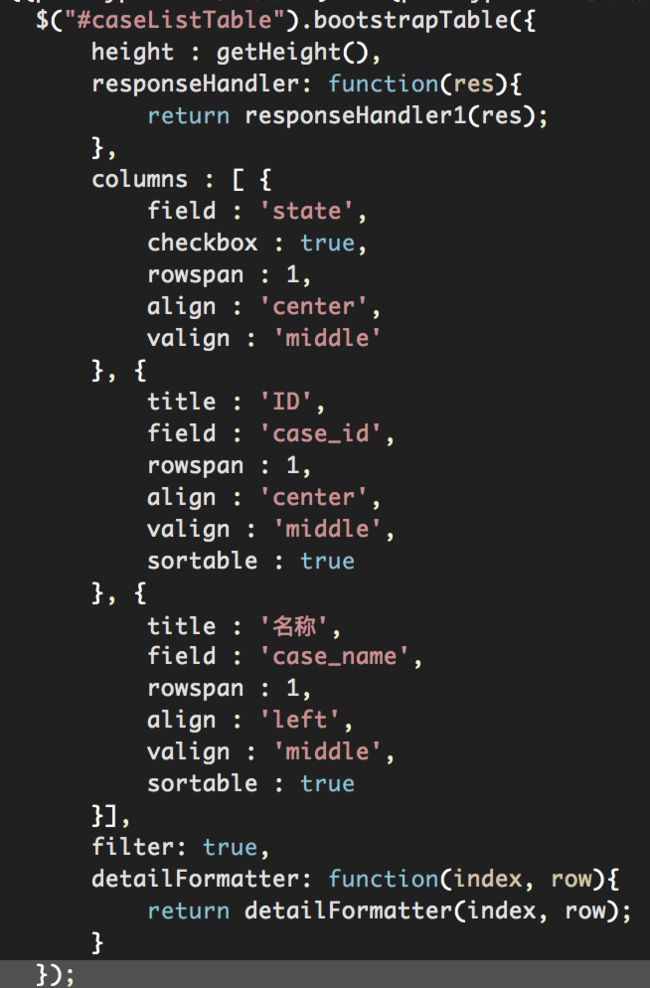
b.编写JavaScript来定义表头,如下:
$("#caseListTable").bootstrapTable({});通过在()中放入json对象可动态生成表格。
columns : [{}]用于定义表头的字段名,一个json对象对应一个字段的格式的定义,
c.组装数据到表格中:
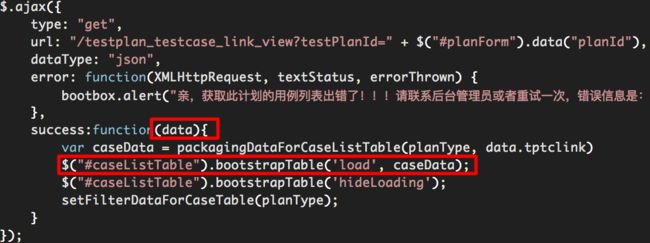
通过jQuery的ajax获取服务端数据,然后加载到表格中去即可,如下图:
$("#caseListTable").bootstrapTable('load',caseData);
'load'即方法名,caseData是一个json数组,如果返回json数据中的key与表格中field无法一一对应用,还需要另写函数来进行处理一下json数据即此图中的packagingDataForCaseListTable函数。
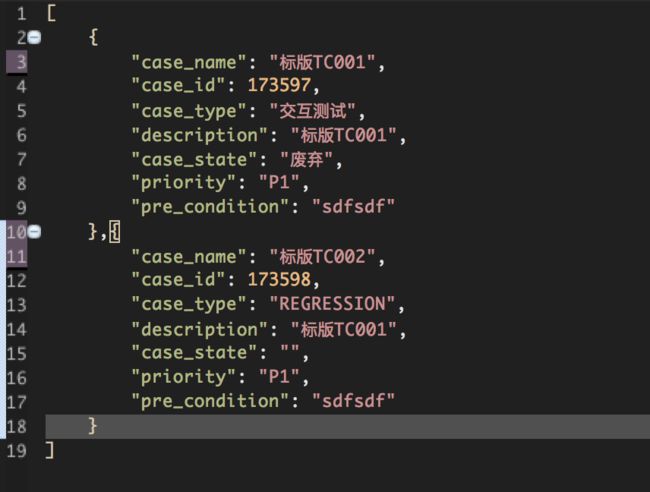
注意,如果返回的数据格式是json格式的数组,每一个数组项表示一行数据:json数据其中的key要与步骤b中所定义的【field】名称相对应,如:field:case_name,其对应用json数据格式是{"case_name": "myCase"},)如下图的json格式样例:
四、Bootstrap-Table的扩展
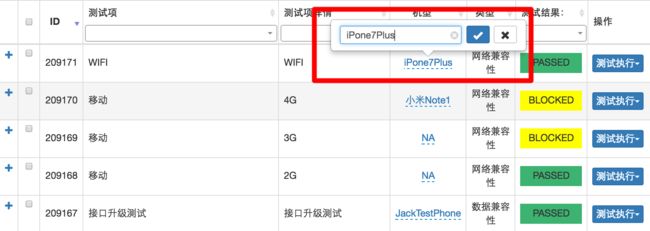
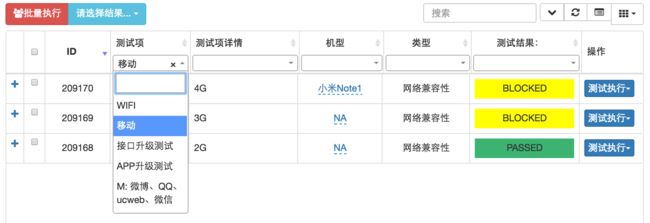
bootstrap支持一些特殊的扩展功能如:字段的过滤与表格编辑与导出,详细可参者其官方文档
bootstrap-table扩展
五、总结:
bootstrap-table的最大特点就是让你在开发html页面时只关注于业务与数据,其他方面如样式与控件的操作等它都统统能帮你搞定,此篇只是一个基本指南,关于表格的各种应用场景还是需要在实践中进行体会,特别是其丰富的例子可以进行快速复制使用,PS:本人不是专业的Web端开发人员,只是抛砖引玉,如有相关Web开发的概念错误请见谅。