系列文章一是吐渣。下面来介绍chrome扩展详细实现:
Ⅰ manifest.json
{
"page_action": {
"default_icon": {"32": "logo32.png","64": "logo64.png"},
"default_title": "橘子柠檬汁的 code for 美团房态管理搜索"
},
"content_scripts": [ {
"css": [ "mtSearch.css" ],
"js": ["insert.js" ],
"matches": [ "*://eb.meituan.com/eb/roomstatus/"]
} ],
"description": "美团酒店频道,针对房态管理添加牛X的搜索功能。",
"icons": {"32": "logo32.png","64": "logo64.png"},
"manifest_version": 2,
"name": "美团酒店搜索框",
"version": "0.0.1"
}
这个文件关键是要匹配好执行脚本的路径。比如上面的针对房态管理面板"*://eb.meituan.com/eb/roomstatus/"。logo和CSS之类的文件就不多说啦,网络上有更加详细的教程。
Ⅱ insert.js
//首先我们来构造搜索框,给它ID,再把它添加到DOM页面
var einput=document.createElement("input");//创建Input元素
einput.setAttribute('type','text');//类型为文本输入框
einput.id='keyword';//给它个身份证号
var textNode=document.createTextNode(' 搜索 ');//介绍这个输入框的文字
var espan=document.createElement("span");//这个我们用来显示符合要求的数目
espan.id='yesorno';//也给它个身份证号
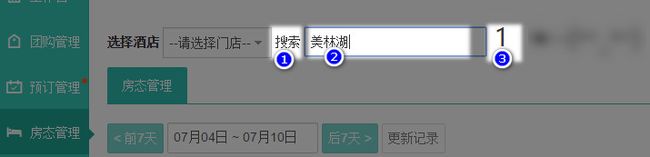
这是我们想要的效果:
显示效果
分析下页面结构,发现列表是在第三个
元素内部的
页面结构
//指定在第3个P元素后面添加元素
var p3=document.querySelectorAll('p')[2];
p3.appendChild(textNode);//显示效果图①位置
p3.appendChild(einput);//显示效果图②位置
p3.appendChild(espan);//显示效果图③位置
给搜索框绑定事件,只要值发生变化,就执行匹配
//搜索框绑定oninput事件
if('oninput' in einput){
einput.addEventListener("input",filt,false);
}else{
//兼容IE
einput.onpropertychange = filt;
}
这部分是核心函数,有关键字的,设置显示,element.hidden=false。没有关键字的,设置隐藏,element.hidden=false。顺道算一下有多少个匹配关键词的,好告诉别人结果。
//过滤
function filt(){
var count=0;//每次执行,计数器清零
var eoptions=document.querySelectorAll('option');//找到所有的
for(x in eoptions){//一个个对比
var keyword=new RegExp(einput.value);//关键字正则式
var yes=keyword.test(eoptions[x].text);//问它有没有匹配的
//如果有,显示,计数器加1个,如果没有,把它隐藏了
if (!yes) {eoptions[x].hidden=true;}else{eoptions[x].hidden=false;count++};
};
espan.innerHTML=" "+count+" "+"☚--(^_-)";//有多少个符合要求的,在数字框里显示
};
到这里就结束了。虽然逻辑总体而言是比较简单的。
但是,对于一个已经两年没有敲代码的渣渣而言,这点小东西还是花了我一周时间。每天下班了就猫在电脑前面,一点点调试。晚上一点点找资料。
不过最大的意义还是在于,有效提高了工作效率,能对公司同事有帮助。同事也希望能够帮到其他同行。(虽然可能正对面比较窄)