beego简介
Beego是一个快速开发Go应用的http框架,可用于快速开发Api、web及后端服务等各种应用,是一个RESTful框架。
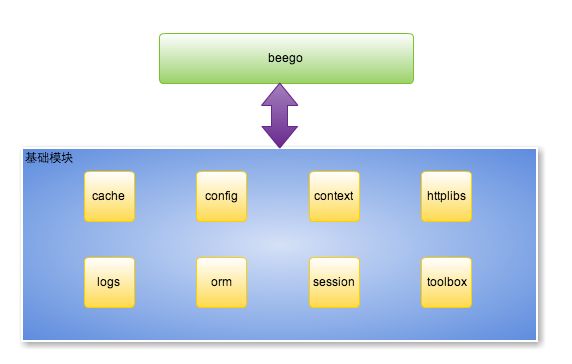
beego的架构
Beego由八个独立模块构建,是一个高度解耦的应用,用户可以不是用beego的http逻辑使用里面的任意模块。具体架构设计如下:
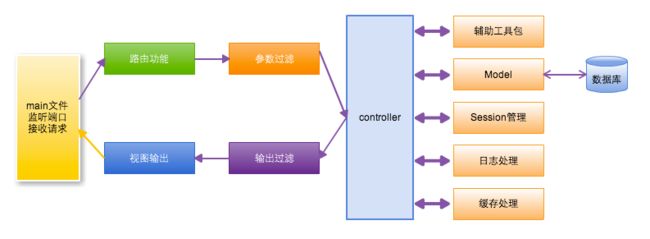
beego执行逻辑
beego是一个经典的mvc框架,它的执行逻辑如下:
与之对应的项目目录结构如下:
├── conf
│ └── app.conf
├── controllers
│ ├── admin
│ └── default.go
├── main.go
├── models
│ └── models.go
├── static
│ ├── css
│ ├── ico
│ ├── img
│ └── js
└── views
├── admin
└── index.tpl
我们可以看出mian.go是入口文件,controllers是逻辑控制模块,models是模型模块,views是视图模块。
beego的安装
beego框架的安装方法非常简单,使用一下指令即可
go get github.com/astaxie/beego
go语言在这一点我认为是做的比较好的,直接用指令就能直接下载安装好。当然上述指令需要git支持。用户同样可以在github上下载源代码然后放置到GOPATH下的src/github.com/astaxie/目录下,然后使用go install就可直接安装。
beego还有一个工具bee用于协助快速开发beego项目,通过bee可以很容易的进行构建、热编译、开发、测试和部署。
bee工具可以使用go指令直接下载安装:
go get github.com/beego/bee
部分用户可能在安装了bee工具后运行bee时会遇到被系统killed的问题,这个问题作者也没说明具体是什么原因,遇到这种问题的用户可以直接从github.com/beego/bee上clone下载最新源码到GOPATH\src\github.com\beego\下然后checkout hot-fix-support分支,然后执行go install指令进行手动安装即可。
执行
bee version
若出现以下信息便说明安装成功且运行正常:
$ bee version
______
| ___ \
| |_/ / ___ ___
| ___ \ / _ \ / _ \
| |_/ /| __/| __/
\____/ \___| \___| v1.8.1
├── Beego : Beego is not installed. Please do consider installing it first: https://github.com/astaxie/beego
├── GoVersion : go1.8
├── GOOS : darwin
├── GOARCH : amd64
├── NumCPU : 4
├── GOPATH : /Users/alpher/go
├── GOROOT : /usr/local/Cellar/go/1.8/libexec
├── Compiler : gc
└── Date : Wednesday, 5 Apr 2017
创建beego项目
安装完以上工具我们就可以直接通过bee new projectName来构建一个beego框架的项目
$ bee new beegoDemo
______
| ___ \
| |_/ / ___ ___
| ___ \ / _ \ / _ \
| |_/ /| __/| __/
\____/ \___| \___| v1.8.1
2017/04/05 10:24:49 INFO ▶ 0001 Creating application...
create /Users/alpher/go/src/beegoDemo/
create /Users/alpher/go/src/beegoDemo/conf/
create /Users/alpher/go/src/beegoDemo/controllers/
create /Users/alpher/go/src/beegoDemo/models/
create /Users/alpher/go/src/beegoDemo/routers/
create /Users/alpher/go/src/beegoDemo/tests/
create /Users/alpher/go/src/beegoDemo/static/
create /Users/alpher/go/src/beegoDemo/static/js/
create /Users/alpher/go/src/beegoDemo/static/css/
create /Users/alpher/go/src/beegoDemo/static/img/
create /Users/alpher/go/src/beegoDemo/views/
create /Users/alpher/go/src/beegoDemo/conf/app.conf
create /Users/alpher/go/src/beegoDemo/controllers/default.go
create /Users/alpher/go/src/beegoDemo/views/index.tpl
create /Users/alpher/go/src/beegoDemo/routers/router.go
create /Users/alpher/go/src/beegoDemo/tests/default_test.go
create /Users/alpher/go/src/beegoDemo/main.go
2017/04/05 10:24:49 SUCCESS ▶ 0002 New application successfully created!
项目创建好后,我们需要进入到项目中,使用bee run projectName运行新创建的beego项目,使用bee run命令的目的是达到热编译的效果,能实时查看到我们修改的内容效果。
$ bee run beegoDemo
______
| ___ \
| |_/ / ___ ___
| ___ \ / _ \ / _ \
| |_/ /| __/| __/
\____/ \___| \___| v1.8.1
2017/04/05 10:29:29 INFO ▶ 0001 Using 'beegoDemo' as 'appname'
2017/04/05 10:29:29 INFO ▶ 0002 Initializing watcher...
beegoDemo/controllers
beegoDemo/routers
beegoDemo
2017/04/05 10:29:31 SUCCESS ▶ 0003 Built Successfully!
2017/04/05 10:29:31 INFO ▶ 0004 Restarting 'beegoDemo'...
2017/04/05 10:29:31 SUCCESS ▶ 0005 './beegoDemo' is running...
2017/04/05 10:29:31 [I] [asm_amd64.s:2197] http server Running on http://:8080
这样我们的应用就已经在8080端口运行了,访问localhost:8080就可以看到如下效果了: