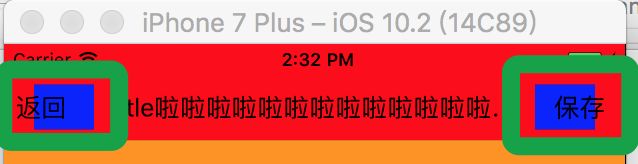
如下图1所示,正常的在一个UINavigationController中,self.navigationItem.leftBarButtonItem 和self.navigationItem.rightBarButtonItem默认都是距离两边都有一定距离的,而且navigationItem是继承于NSObject,我们不能设置leftItem、rightItem、以及titleView的frame。但是经常会有需求导航栏navigationBar上titleView和rightItem都是紧挨着屏幕两边或者是间距很小,用iOS默认的设置往往都达不到想要的效果。根据我的实践经验,有两种方式可以实现以上的需求。下面我简单说一下思路
系统默认的leftItem、rightItem、和titleView布局风格就是如下图一样的,中间的titleView的宽度会取决于于leftItem和rightItem的宽度,在这里我先 假设leftItem距离屏幕最左边的距离和rightItem距离屏幕最右边的距离都是space=20。原则就是:会先确保leftItem 和rightItem的布局完的情况下再布局titleView,而titleView的布局时会优先考虑参照屏幕居中对齐,当这个居中对齐布局放的下时,不会重叠到leftItem 和rightItem时,就是我们想要的title居中显示的效果。当 titleView 的居中布局放不下,但是titleView的宽度是放的下时。有两种情况:1、(titleView距离leftItem的距离小于 (titleView的宽度/2))这种情况下titleView会与leftItem保持最小距离布局,导航栏的title不是居中显示的,会往右边偏移2、(titleView距离rightItem的距离小于 (titleView的宽度/2))这种情况下titleView会与rightItem保持最小距离布局导航栏的title不是居中显示的,会往左偏移
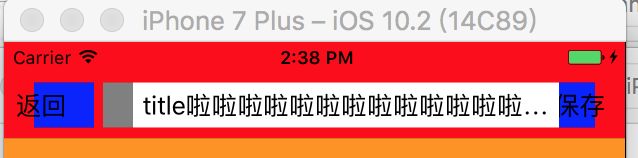
**当titleView的宽度远大于中间的空隙,titleView的宽度放不下时,titleView也会像下图居中显示,与rightItem和leftItem都保持最小间距
为了实现我们想要的 leftItem和rightItem 都距离屏幕边框很近,然后title居中显示的效果。有两种方式:
第一种方式:就是我自定义 leftItem、rightItem 的时候(initWithCustomView),都在自定义的view上面 add一个子view 让这个子view来控制 与屏幕的间距。
特别提示:leftItem点击区域太大的解决办法:我们用一个自定义设置titleView。self.navigationItem.titleView = label;然后给titleview也加上相应的手势点击就可以控制leftItem的点击区域不会往右边中间靠。
第二种方式:就是我设置BarButtonItem的时候 其实是用的setBarButtonItems方法。给它插入透明的一个item,然后去设置一个偏移距离。UIBarButtonSystemItemFixedSpacenegativeSeperator.width= -20;
UIView *view = [[UIViewalloc]initWithFrame:CGRectMake(0,0,30,30)];
view.backgroundColor= [UIColorredColor];
UIBarButtonItem*leftButton = [[UIBarButtonItemalloc]initWithCustomView:view];
UIBarButtonItem*rightButton = [[UIBarButtonItemalloc]initWithBarButtonSystemItem:UIBarButtonSystemItemActiontarget:selfaction:@selector(rightItemClick:)];
[self.navigationItem setLeftBarButtonItem:leftButton ];//这个方法是在category里面重写了的
[self.navigationItem setRightBarButtonItem:rightButton];//这个方法是在category里面重写了的
[self.navigationController.navigationBar setTintColor: [UIColororangeColor]];//如果不是自定义的navigationItem。整体设置navigationBar上字体和图案的颜色,性质跟tabbar一样的,设置成一个颜色,就不会管图片的颜色。当然用的initWithCustomView这个方法除外(这个是自定义navigationItem)
[self.navigationController.navigationBarsetBarTintColor:[UIColorwhiteColor]];//整体设置navigationBar的背景色
在 UINavigationItem+Margin.m 里面会有下面两个方法:
- (void)setLeftBarButtonItem:(UIBarButtonItem*)_leftBarButtonItem
{
if([[[UIDevicecurrentDevice]systemVersion]floatValue] >=7.0)
{
UIBarButtonItem*negativeSeperator = [[UIBarButtonItemalloc]initWithBarButtonSystemItem:UIBarButtonSystemItemFixedSpacetarget:nilaction:nil];
negativeSeperator.width= -20;
if(_leftBarButtonItem)
{
[selfsetLeftBarButtonItems:@[negativeSeperator, _leftBarButtonItem]];
}
else
{
[selfsetLeftBarButtonItems:@[negativeSeperator]];
}
}
else
{
[selfsetLeftBarButtonItem:_leftBarButtonItemanimated:NO];
}
}
- (void)setRightBarButtonItem:(UIBarButtonItem*)_rightBarButtonItem
{
if([[[UIDevicecurrentDevice]systemVersion]floatValue] >=7.0)
{
UIBarButtonItem*negativeSeperator = [[UIBarButtonItemalloc]initWithBarButtonSystemItem:UIBarButtonSystemItemFixedSpacetarget:nilaction:nil];
negativeSeperator.width= -20;
if(_rightBarButtonItem)
{
[selfsetRightBarButtonItems:@[negativeSeperator, _rightBarButtonItem]];
}
else
{
[selfsetRightBarButtonItems:@[negativeSeperator]];
}
}
else
{
[selfsetRightBarButtonItem:_rightBarButtonItemanimated:NO];
}
}
第一次尝试写文章,有许多不足之处请多多指点。