1.负边距在让元素产生偏移时和position:relative有什么区别?
- 通过负边距进行偏移的元素,它会放弃偏移前占据的空间,这样它文档流中的其他元素就会“流”过来填充这部分空间,所以这会造成其他元素的位置发生了变化。
- position:relative也能使元素发生偏移,但是在文档流中,它仍然占据着原来的位置,所以其他元素的位置不会发生变化。
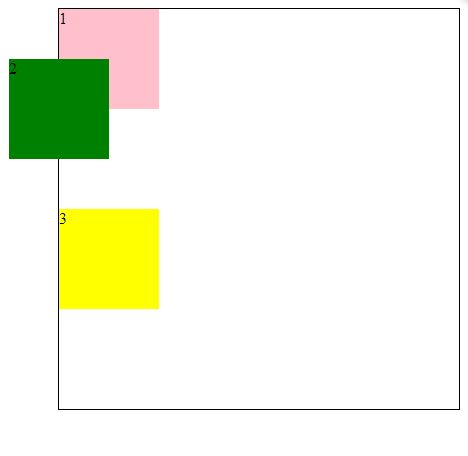
看demo:
看上图,我们对第二个box使用relative,使它向左上移动了50px,但是另外2个box的位置没有发生改变。
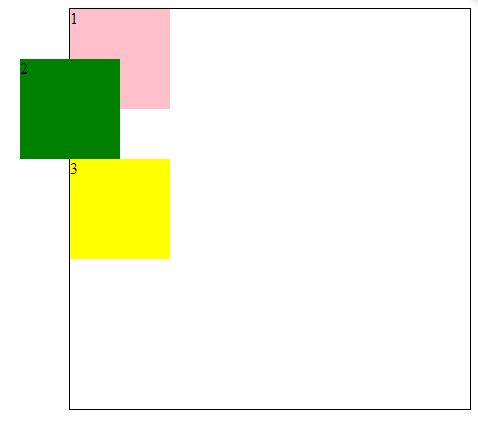
那么我们对第二个box改为使用负margin呢,看看效果:
.box:nth-child(2) {
background: green;
margin-left: -50px;
margin-top: -50px;
}
可以很明显的看到,除了第二个box自身移动以外,第三个box跟着向上移动了50px。
所以,使用负margin会改变周围 其他元素的位置,而position:relative不会。
除了改变其他元素位置外,负margin还能改变自身元素的宽度,前提是这个元素没有设置宽度。
看demo:
上图看到,一个红色背景的块元素没有设置宽度,它被包裹在一个宽度为400px,水平居中的父元素里。
给这个块元素设置左右负margin看看
.child{
margin-left: -100px;
margin-right: -100px;
}
很明显,从上图看到这个块元素的左右宽度增加了。
结论就是如果没有设定width属性,设定负margin-left/right会将元素拖向对应的方向,并增加宽度。
这个特性将在任务代码1中得到使用。
2.使用负 margin 形成三栏布局有什么条件?
1.在HTML代码中,三栏要在同一个父元素中,中间栏的代码要在左右栏的上方,这样也符合主内容先渲染的语义化要求。
2.左右栏的宽度要固定,中间栏的宽度自适应,三栏都设置向左浮动。
3.满足上面条件后就能使用负margin来形成三栏布局了。具体方法是左栏使用负左margin,值为100%,右栏使用负左margin,值为右栏自身的宽度。
4.这样三栏就在同一行了,再利用一些其他的CSS属性让三栏的内容互相不重叠,也就是圣杯布局和双飞翼布局中使用的方法。
3.圣杯布局的原理是怎样的? 简述实现圣杯布局的步骤
在使用负margin让三栏在同一行后,左右栏与中间栏会有内容重叠,圣杯布局是这样解决的:
对包含这三栏的父元素添加左右padding,值的大小可以是左右栏的宽度大小或者更大一点,然后再对左右栏使用position:relative,让它们分别向左右移动至合适的位置,使三栏之间没有内容重叠。
具体步骤:
- 完成基本的html部分,中间栏要在左右栏的上面
圣杯布局
主区域
左边栏
右边栏
- CSS部分,设置基本的CSS样式,中间栏main宽度自适应,左右栏宽度固定
- 对三栏都设置浮动,父元素清除浮动;
.ct:after{
content: "";
display: block;
clear: both;
}
.mian,.aside,.extra{
float: left;
}
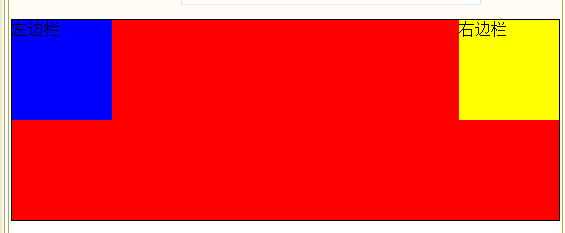
这个时候页面是这样:
- 对左右栏使用负margin
.aside{
margin-left: -100%;
}
.extra{
margin-left: -100px;
}
这个时候三栏就在同一行了,但是互相之间内容有重叠
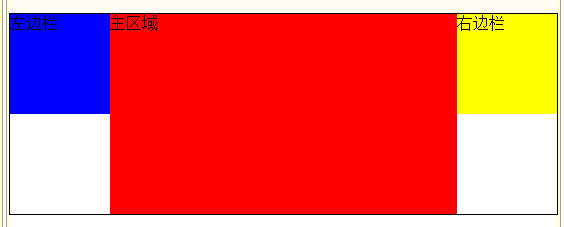
- 对父元素设置左右padding,对左右边栏使用position:relative,使三栏之间不再有重叠。
.ct{
padding: 0 100px;
}
.aside{
position: relative;
left: -100px;
}
.extra{
position: relative;
left: 100px;
}
最后完成圣杯布局:
4.双飞翼布局的原理? 实现步骤?
双飞翼布局是这样解决内容重叠的:
给中间栏套一个父容器,让这个父容器去自适应宽度和浮动,中间栏再设置左右margin让出空间给左右边栏,左右栏就不需要设置相对定位了。
具体步骤:
- 先写HTML部分,中间栏套一个父容器,让左右栏与和这个父容器成为兄弟元素
双飞翼布局
主区域
左边栏
右边栏
- CSS部分,与圣杯布局一样,左右栏宽度固定,包裹着中间栏的容器宽度自适应,使用float和负margin使它们在同一行,