前天犯贱登录了骗子的苹果ID, 结果自己的ipad被骗子远程锁定了, 如今变砖头, 心情很down, 故参考网友的思路自己手撸一个贪食蛇(简直班门弄斧).
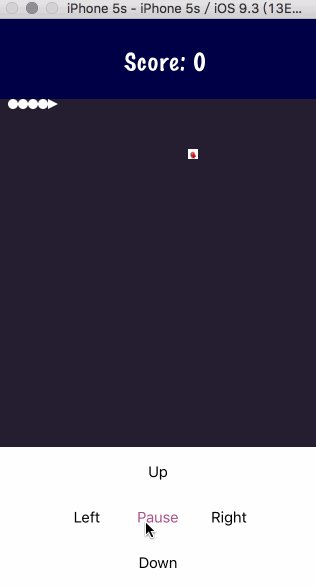
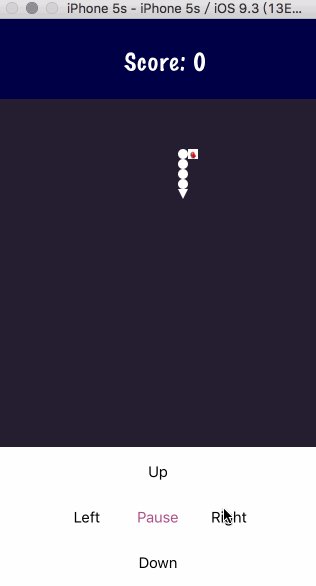
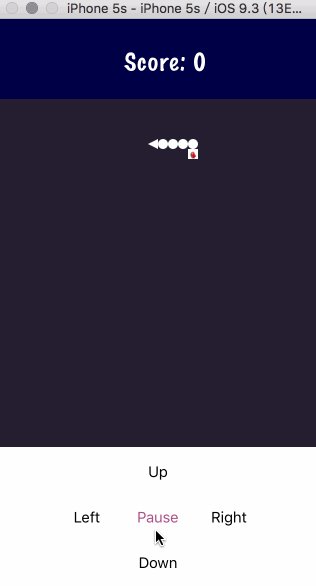
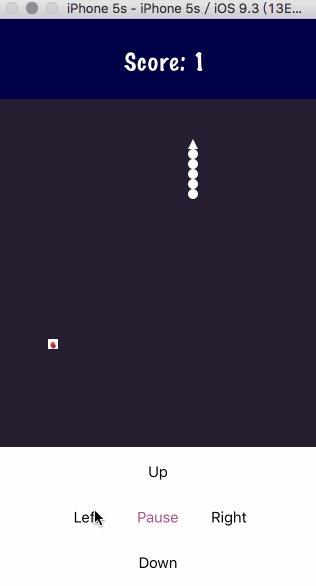
先上游戏效果图如下, 界面和诺基亚时代的贪食蛇差不多:
这里简单说下思路, 文章最后贴上我的源码github下载地址, 有兴趣的大兄弟可以下来看看, 本人最高才玩了52分.
首先我们用OC来写贪食蛇, 那么思想就是要面向对象的, 这里有几个主要的类: 蛇, 蛇行走的背景view, 蛇的节点, 还有控制器. 我们就是在这4个类里面操作.
蛇(Snake): 它是由节点(Node)组成, 那么用一个数组来保存一条蛇的所有节点. 蛇有很多行为(方法), 包括出生(初始化), 吃东西, 长大, 行走, 停下来.
节点(Node): 一个节点的位置由它的中心点坐标来决定, 所以节点类有一个centerPoint属性, 传入这个属性可以创建一个节点.
如何把蛇创建在界面上
一开始肯定是想着创建image view来表示每个节点, 那么一条蛇就由好几个image view组成, 但是蛇吃东西后会不断变长, 最后可能要创建好多个image view. 我们知道, 在界面上创建过多的控件是影响性能的, 所以我选择用 Quartz2D 绘图的方式把蛇绘制出来, 也就是把节点数组里面的每个节点绘制出来.
如何实现蛇的行走
一条蛇的位置是由一个节点数组来决定, 数组的第一个元素代表蛇头, 数组的最后一个元素代表蛇尾. 让一条蛇移动, 其实就是把节点数组的最后一个节点元素从数组中移除, 改一下它的中心点坐标为蛇头节点的坐标再远一个单元格, 接着把这个节点放进数组的第0位, 也就是放在原来的蛇头节点前面, 让它变成蛇头. 然后用一个repeat为YES的定时器NSTimer, 不断的把蛇尾节点放到蛇头节点前面, 然后不断重绘(手动调用setNeedDisplay方法来触发draw rect:方法).
PS: 绘图操作写在draw rect:方法里面, 系统会默认调用一次. 当我们手动调用setNeedDisplay方法后会自动再次触发draw rect方法.
如何控制蛇的前进方向
我用一个枚举属性来记录蛇的方向,
当蛇的方向向上, 节点的坐标x不变, y减一个单元格;
当蛇的方向向下, 节点的坐标x不变, y加一个单元格;
当蛇的方向向左, 节点的坐标x减一个单元格, y不变;
当蛇的方向向右, 节点的坐标x加一个单元格, y不变.
如何创建食物
食物直接用一个image view来表示即可, 创建时候它的坐标随机, 但是要注意要控制食物不能创建在蛇身上.
蛇吃食物的过程
当蛇头的坐标等于食物的坐标, 表示蛇吃了食物, 这时候要做3件事:
1.重新随机位置创建食物.
2.蛇要往蛇尾方向变长一格: 前面说了, 蛇移动时候我要把节点数组最后一个节点移除取出来. 在我把节点数组中的蛇尾节点从数组中移除的时候, 注意!这个位置是没有节点了,当蛇吃了食物后, 我们创建一个新的节点, 放在这个位置, 就可以实现蛇变长了一格. 所以需要用属性保存记录一下这个蛇尾节点的原坐标lastPoint, 吃到食物后用这个坐标创建一个新的节点放在这里.
3.分数+1.
核心的思路已经说完了, 剩下的就是自己在边敲代码过程中边修正一些细节的业务逻辑, 比如蛇头碰到边界或者碰到自己就会game over.
该demo只实现了最原始的贪食蛇, 还可以不断的丰富和优化它的功能和玩法的, 这个以后再慢慢弄了.
demo的源码下载地址如下, 装在自己的手机里玩玩还是有那么一点无聊的:
https://github.com/imbawales/Hungry-Snake
最后良心建议, 千万不要在自己的苹果设备上登录别人的苹果ID, 以及自己的苹果ID一定要上官网弄2级保护防止被盗.