- C#——在WinForm中打开Excel文件,或打开Excel应用显示数据
木林森先生
C#Excelexcelc#开发语言
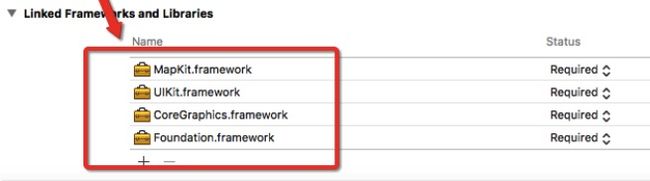
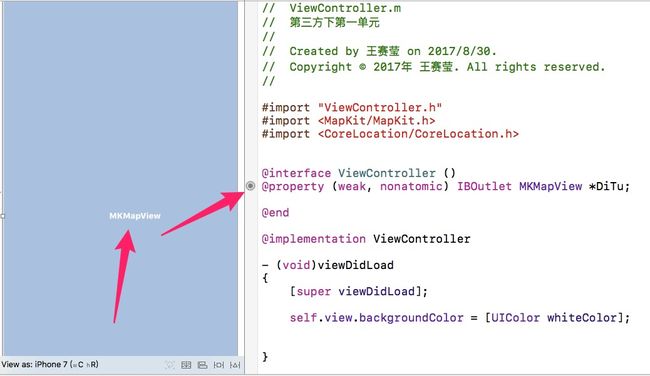
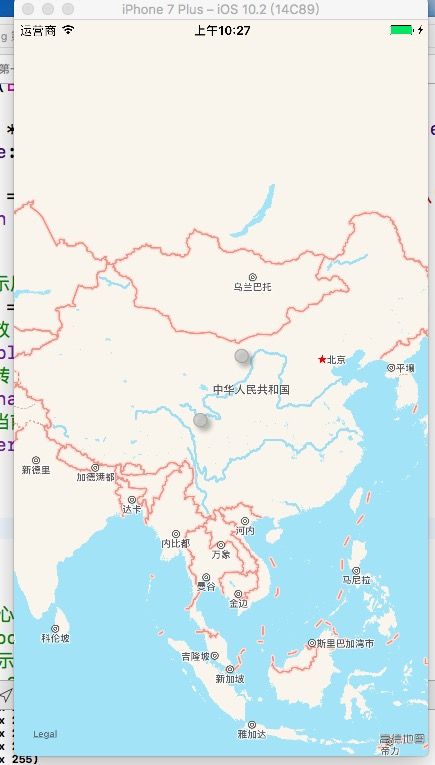
目录一、如何在WinForm中打开Excel文件二、打开Excel文件的代码详解三、如何向Excel中插入数据四、如何设置Excel里的单元格格式五、如何设置Excel里的页面格式一、如何在WinForm中打开Excel文件步骤:1、添加引用“MiscrosoftExcel16.0ObjectLibrary”,并导出命名空间:usingMicrosoft.Office.Core;usingExce
- Linux检测远程端口是否打开的六种方法
岚天start
运维网络linuxssh网络
Linux检测远程端口是否打开的六种方法服务器环境:[root@java-test-server~]#cat/etc/redhat-releaseCentOSLinuxrelease7.6.1810(Core)方法一:Telnet命令【yum-yinstalltelnet】#端口通显示如下(实验IP为自定义IP)[root@java-test-server~]#telnet88.88.88.888
- 选举人制度下--用推特治国的总统
SCTCapital
特朗普从2017年1月20日正式成为美国第45任总统之后,一天不折腾就难受,花样层次不穷。除了这些,特朗普还有个最大的特点就是用推特治国,举世罕见!距离美国时间11月3日的总统大选日还有几天的时间,我们也会做几期大选专题,让各位更了解美国总统选举。现在、无论是民调还是摇摆州的支持率,都显示拜登领先于特朗普,不过也不见得拜登能躺着进入白宫。大家肯定记得2016年那届选举,希拉里的普通民众投票虽是高于
- SQLite可视化管理工具汇总
班力勤
程序员sqlitejvm数据库
截至2012/9/14最新版本SQLiteSpy1.9.1–28Jul2011单文件,界面设计紧凑,较稳定,功能较少,创建表与添加数据均需sql语句,快捷键教方便,作为数据浏览和修改工具极佳,视图编码为utf-8,对gbk2312显示乱码。能满足一般的应用,但没有导出数据表功能,同时只能打开一个数据库文件不支持二进制字段编辑2、SQLiteStudio(推荐)开源免费单文件http://sqlit
- uniapp下拉选择组件
王旭晨
uni-app
目录背景实现思路代码实现配置项使用尾巴背景最近遇到一个这样的需求,在输入框中输入关键字,通过接口查询到结果之后,以下拉框列表形式展现供用户选择。查询了下uni-app官网和项目中使用的uv-ui库,没找到符合条件的组件。唯一一个有点类似的就是uni官方下拉框组件,但是不支持input组件,所以我们自己来实现一个。实现思路那么实现这样一个组件要有哪些注意点了?我大概罗列了一下:1、下拉框默认是不显示
- 2024 前端技术指南:从趋势到实战,构建你的知识地图
王旭晨
前端
一、2024前端领域的“破局者”与“新势力”2024年的前端圈依然热闹非凡,技术迭代与行业焦虑并存。React19带来的useActionState与服务端渲染升级,Vite6的多线程编译挑战Webpack的地位,Bun和Deno对Node.js发起的性能冲击,都在重塑开发者的选择。而尤雨溪创立VoidZero融资460万美金,更是为开源商业化注入了一剂强心针。尽管“前端已死”的论调此起彼伏,但技
- css边框颜色渐变和阴影
.table-body{color:#48e5e5;//border-top:1pxsolid#48e5e5;//border-bottom:1pxsolid#48e5e5;/*首先我们设置边框只显示右侧,宽度为2px的实线。*/border-top:2pxsolid;border-bottom:2pxsolid;/*设置线性渐变*/border-image:linear-gradient(90d
- 天文图像处理:星系分类与天体定位
xcLeigh
计算机视觉CV图像处理分类人工智能AI计算机视觉
天文图像处理:星系分类与天体定位一、前言二、天文图像处理基础2.1天文图像的获取2.2天文图像的格式2.3天文图像处理的基本流程三、天文图像预处理3.1去噪处理3.2平场校正3.3偏置校正四、星系分类4.1星系的分类体系4.2基于特征提取的星系分类方法4.3基于深度学习的星系分类方法五、天体定位5.1天体坐标系统5.2基于星图匹配的天体定位方法5.3基于深度学习的天体定位方法六、总结与展望致读者一
- 【教务宝】家长抢着送学生?学员爆满报不上名?用好这几招,暑招输不了!
教务宝_Linda
中国民办教育协会的调研报告显示,校外培训机构上半年营收将普遍大幅下降,在各种运营成本不变的情况下,90%以上的机构都撑不过6个月。另有调研显示,全国各地复课极不均衡,只有42%的机构顺利复课,教培机构的破产率接近30%。因为疫情,教培机构已经停课很久。而七月历来都是教培机构营收和结转的峰值月份。可以说,七月定全年,招生定生死!疫情后的关键期,挺过疫情停业期的机构即将面临暑期招生季的激烈竞争,机构需
- 易效能亲子时间管理践行第9天
彼岸花践行日记
高效率慢生活就寝10:00早起6:30要有多自律就有多自由今日早起外面雾气漫天图片发自App第一个30天目标:孩子第一个30天目标:学会看清单妈妈第一个30天目标:每天写【今日青蛙】♀️早起写♀️参加天使班入门营毕业班会周打卡记录显示的起床时间比之前要早这个点早起时间还是不够用【健康】一杯五谷粉【学习】樊登读书会听书图片发自App【小确幸】由于开学初期较忙,新生还没有开始报名入园,只能先把宝贝
- Qt/C++音视频开发22-通用GPU显示
feiyangqingyun
Qt/C++音视频开发Qt视频监控Qt音视频Qt硬解码
一、前言采用GPU来绘制实时视频一直以来都是个难点,如果是安防行业的做视频监控开发这块的人员,这个坎必须迈过去,本人一直从事的是安防行业的电子围栏这个相当小众的细分市场的开发,视频监控这块仅仅是周边技术玩一玩探讨一下,关于GPU绘制这块着实走了不少的弯路。之前用ffmpeg解码的时候,已经做了硬解码的处理,比如支持qsv、dxva2、d3d11va等方式进行硬解码处理,但是当时解码出来以后,还是重
- 大数据时代下的时序数据库选型指南:基于工业场景的IoTDB技术优势与适用性研究
Loving_enjoy
计算机学科论文创新点机器学习facebook经验分享课程设计
>在宝钢集团的智能工厂里,5万多个传感器每秒产生150万+数据点,传统数据库系统每天积压3TB未处理数据——这揭示了工业4.0时代的核心矛盾:**海量时序数据处理能力已成为智能制造的关键瓶颈**。###工业时序数据的四大特殊性工业场景下的时序数据与传统互联网数据存在本质差异:1.**高精度时间要求**-数控机床振动监测需微秒级时间戳-电网故障定位要求时间同步精度≤1μs2.**多源异构性**```
- 2023-03-15使用BASH SHELL执行命令以及快捷键
运维小将
基本命令语法--bashshell执行方式:当准备好命令时,按下键盘上的Enter键。系统就会显示命令输出,然后显示下一个shell提示符[kaier@myhost~]$whoami#显示当前登录系统的用户kaier[kaier@myhost~]$--如果希望一行输入多个命令可以使用分号(;)作为命令分隔符[user@serverb~]$touchtest[user@serverb~]$whoam
- 常用的折叠展开过渡动画效果css
如何实现优雅的折叠展开动画效果在现代Web设计中,折叠展开动画是一种常见且实用的交互方式,它可以帮助用户在保持界面简洁的同时,灵活控制内容的显示与隐藏。本文将分享如何使用HTML、CSS和JavaScript实现一个平滑流畅的折叠展开动画效果。基本原理折叠展开动画的核心原理是通过CSS过渡(transition)来控制元素的高度、内边距和其他样式属性的变化。当用户点击触发按钮时,JavaScrip
- 剧本杀【犯罪者的博弈游戏】复盘解析+凶手是谁+剧透结局+测评+怎么玩?
VX搜_彤彤速递
每天持续更新复盘有15000+:线下剧本杀·百变大侦探·我是谜·谁是凶手·玩吧·剧本杀线上·戏精大侦探·魔王杀·儿童剧本杀...所有谜题在等着你去揭开。为了你获得更好的游戏体验,本文仅显示《犯罪者的博弈游戏》剧本杀部分真相复盘,获取完整真相复盘只需两步①【微信关注公众号:云云复盘】②回复【犯罪者的博弈游戏】即可查看获取哦案件详情:金氏集团是由金德生金老爷子创立的,而金老爷子已经病故。金德生有两个儿
- 不露脸主播招聘是真的吗?
手机聊天员赚钱平台
是真的哦!并且音频主播目前在市场上的需求较大!有声行业正处于风口期,这得益于大众有声付费阅读意识的提高,随着声音变现模式涌现,越来越多人成为不露脸的音频主播。据艾媒数据中心显示,2020年,有声音频APP的用户规模达到了惊人的4.89亿。这背后意味着人们对声音的巨大需求。预计到2021年,中国在线音频用户规模将达5.42亿。语音直播,不用露脸,简单的唠嗑就可以赚钱,60提点。是一个非常不错的副业,
- 推荐算法召回:架构理解
Jay Kay
c++推荐算法推荐算法架构算法
一、召回服务的定位与挑战召回层是推荐系统的第一道漏斗,负责从亿级候选集中筛选出千级别的相关项,其效果直接决定推荐效果的天花板。核心挑战包括:低延迟约束:需在50ms内完成海量候选检索;高召回率要求:98%的召回率需覆盖用户多样化兴趣;数据漂移应对:实时用户行为分布变化需动态适应;误杀控制:避免优质内容被过度过滤引发用户投诉。⚙️二、召回服务核心架构1.多路召回并行召回策略实现方式适用场景规则召回基
- A*算法详解
A*算法详解一、A*算法基础概念1.1算法定位1.2核心评估函数1.3关键数据结构二、A*算法的核心步骤三、启发函数设计3.1网格地图中的启发函数3.2启发函数的选择原则三、Java代码实现四、启发函数的设计与优化4.1启发函数的可采纳性4.2启发函数的效率影响4.3常见启发函数对比五、A*算法的应用场景与拓展5.1典型应用5.2算法拓展六、A*算法的优缺点优点缺点从游戏中的角色寻路到机器人导航,
- MySQL 索引详解:从原理到实战的全方位指南
一切皆有迹可循
mysqlmysql数据库后端javasql
前言索引是MySQL高性能查询的核心驱动力,合理设计索引能将查询性能提升几个数量级,而不当使用则可能导致严重的性能瓶颈。本文从索引的基础概念出发,深入解析数据结构、分类特性、设计原则及实战优化,帮助开发者掌握索引的核心原理与最佳实践。一、索引基础概念1.索引定义与本质索引是存储引擎用于快速查找数据的一种数据结构,本质是「数据项→数据地址」的映射表类比:相当于书籍的目录,通过目录(索引)快速定位章节
- 有车的烦恼
轻風细雨
上午老王开车出去到他们一个工作地点去洗车,回来的路上轮胎就被钉子扎了。老王回来苦恼地说,车轮胎又被钉子扎了,下午还得开车补胎去,这钉子专盯着我们家的车胎扎了。这轮胎已经不是第一次扎了。前年夏天出去上山玩,那时侯S101公路还是小石子路,路上车辆来来往往。当我们走到肯斯瓦特时,就看到汽车显示屏上的胎压越来越低,停到路边下车检查发现车右边前方的轮胎被石子划破。老王和儿子两个人迅速将车上备胎取下来安上。
- 信息系统监理师·信息系统监理基础
软考和人工智能学堂
信息系统监理师数据库
目录一、考试定位与命题脉搏二、知识框架:一张思维导图三、四星考点速记口诀四、典型题型与秒杀套路五、2024-2025命题风向预测六、5分钟速查清单----------------------------------------------------------------一、考试定位与命题脉搏1.角色定位:国家强制监理制度下的“第三方守门人”,核心任务是“四控三管一协调”。2.命题规律:•近3年
- 高性能数据库-Redis详解
经典1992
数据库redis缓存
Redis(RemoteDictionaryServer)是一款高性能的开源键值对数据库,以“快”和“灵活”为核心优势,广泛应用于缓存、会话存储、实时排行榜、消息队列等场景。下面从基础概念、核心特性、应用场景到进阶用法,带你“深入浅出”了解Redis。一、Redis核心定位:为什么选择Redis?Redis的核心竞争力可以用三个词概括:快、灵活、功能丰富。快:基于内存存储(数据直接存在内存中,而非
- Redis 深度解析:从核心原理到生产实践
Pasregret
缓存redis数据库缓存
Redis深度解析:从核心原理到生产实践一、Redis核心定位与数据结构1.核心能力矩阵深度解析Redis作为高性能内存数据库,核心能力覆盖缓存、数据存储、消息中间件等场景,其设计哲学围绕速度优先、内存高效、功能丰富展开:内存存储特性纯内存操作:基于内存寻址的O(1)复杂度数据操作,单节点QPS可达10万+持久化方案:RDB(快照)与AOF(日志)双模式,支持数据持久化与故障恢复单线程模型:基于事
- POJ 156:LETTERS(dfs)
Ctrl AC
#POJ深度优先算法
题目:忘题戳这题目大意:一个表格中每处有字母,从左上角开始走,不能经过重复的字母,看你最多能走多少个格子(包括左上角的起点格子)分析:一道非常典型的搜索题,寻路问题。深搜的同时,根据条件进入深搜(即没走过则进入,走过则跳过)用到的变量大概有,maxpos记录历史能走的最多的步数,nowpos记录当前走了多少格,visit[i]记录i点有没有走过,map[i][j]地图,还有行和列rc。小技巧:用字
- 流量
深度链诺惜
自然流量:关键字搜索可比价款,趋势热销款,普通商品公司搜索,图片搜索,就是客户通过主页的推荐和搜索进入的就叫自然搜索流量,搜索流量:千人千面每个人搜索结果显示的商品不一样,结果是根据他本人定制的展示页面搜索流量:流量加权分为4个等级等级1新搜索上线之日起,商品在过去30天没有交易等级2新搜索上线之日起,商品在过去30天交易大于0,通过搜索指数,商品3级类目下排名在60%以外等级3,新搜索在线上之日
- IoC容器深度解析:架构、原理与实现
liulilittle
MarkdownExtensionC#架构网络c#IoCDI依赖倒置依赖注入
IoC容器深度解析:架构、原理与实现引用:.NETIoC容器原理与实现等巫山的雲彩都消散撒下的碧色如何看淡一、引言:从服务定位器到IoC的演进类签名修改集中式管理依赖反转+动态注入强耦合直接依赖全量代码重构服务定位器模式圈复杂度指数级增长IoC容器方案低耦合+高扩展性历史痛点在早期软件开发中(如2000年代JavaEE体系),开发者面临两大核心问题:强耦合依赖链:上层模块直接实例化下层对象(new
- 三件圣器(52)
小绘君
罗宾低头看着地图,过了一会儿,才抬起头来,朝唐纳德皱了皱眉头,唐纳德正准备再问一遍,见罗宾这样子,愣了一下,一脸不解,呆呆地站在那儿,定住了。罗宾继续用那副表情看着唐纳德,唐纳德歪着头,皱了皱眉毛,嘴动了几下,似乎要说什么,他鼻子呼了几下气,紧紧的抿着嘴,牙齿咬着,左右磨了磨,随即又恢复了原来的状态,嘴紧紧的闭着,看起来像是在赌气一样,又深深地吸了一口气,踉跄着往后退了几步,差点被自己绊到,他赶紧
- CSS背景精灵技术(sprite) 雪碧技术
9979eb0cd854
image.pngimage.png拼出自己的名字——ANDYimage.pngimage.pngimage.pngNDY以此类推总结:利用CSS的“background-image”,“background-repeat”,“background-position”的组合进行背景定位用到的代码:background:url(images/abcd.jpg)no-repeat;width:108p
- 《流量池》读书笔记2-品牌是最稳定的流量池A
萌梦萌萌
在互联网已规模化的时代,传统主流媒体的品牌营销应结合精准导向的效果营销。让用户在接收到广告时,增加了一个闭环型动作—不仅能看到,还能立即在手机端点击购买,实现流量的即刻转化。品牌广告要增加购买变现的动作,要追求效果,而不能只以纯品牌为借口,不注重转化。从流量池的角度看,品牌不仅是心智占有和信任背书,而且品牌本身恰恰是巨大的流量池,通过关注和“粉丝”,获取源源不断的流量,也就是品牌即流量。让定位更有
- 新增AI Copilot,DataEase开源数据可视化分析工具v2.9.0发布
FIT2CLOUD飞致云
开源数据可视化DataEaseAICopilot嵌入式
2024年8月5日,人人可用的开源数据可视化分析工具DataEase正式发布v2.9.0版本。这一版本的功能变动包括:导航栏新增Copilot入口,借助AI技术,通过自然语言交互实现即问即答,让数据分析更加直观和便捷;图表方面,对有图例的图表支持序列颜色设置,并对地图、表格等图表类型进行功能增强和优化;仪表板和数据大屏方面,新增应用导出/导入功能,仪表板和数据大屏中可以支持富文本和跑马灯组件刷新,
- apache 安装linux windows
墙头上一根草
apacheinuxwindows
linux安装Apache 有两种方式一种是手动安装通过二进制的文件进行安装,另外一种就是通过yum 安装,此中安装方式,需要物理机联网。以下分别介绍两种的安装方式
通过二进制文件安装Apache需要的软件有apr,apr-util,pcre
1,安装 apr 下载地址:htt
- fill_parent、wrap_content和match_parent的区别
Cb123456
match_parentfill_parent
fill_parent、wrap_content和match_parent的区别:
1)fill_parent
设置一个构件的布局为fill_parent将强制性地使构件扩展,以填充布局单元内尽可能多的空间。这跟Windows控件的dockstyle属性大体一致。设置一个顶部布局或控件为fill_parent将强制性让它布满整个屏幕。
2) wrap_conte
- 网页自适应设计
天子之骄
htmlcss响应式设计页面自适应
网页自适应设计
网页对浏览器窗口的自适应支持变得越来越重要了。自适应响应设计更是异常火爆。再加上移动端的崛起,更是如日中天。以前为了适应不同屏幕分布率和浏览器窗口的扩大和缩小,需要设计几套css样式,用js脚本判断窗口大小,选择加载。结构臃肿,加载负担较大。现笔者经过一定时间的学习,有所心得,故分享于此,加强交流,共同进步。同时希望对大家有所
- [sql server] 分组取最大最小常用sql
一炮送你回车库
SQL Server
--分组取最大最小常用sql--测试环境if OBJECT_ID('tb') is not null drop table tb;gocreate table tb( col1 int, col2 int, Fcount int)insert into tbselect 11,20,1 union allselect 11,22,1 union allselect 1
- ImageIO写图片输出到硬盘
3213213333332132
javaimage
package awt;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imagei
- 自己的String动态数组
宝剑锋梅花香
java动态数组数组
数组还是好说,学过一两门编程语言的就知道,需要注意的是数组声明时需要把大小给它定下来,比如声明一个字符串类型的数组:String str[]=new String[10]; 但是问题就来了,每次都是大小确定的数组,我需要数组大小不固定随时变化怎么办呢? 动态数组就这样应运而生,龙哥给我们讲的是自己用代码写动态数组,并非用的ArrayList 看看字符
- pinyin4j工具类
darkranger
.net
pinyin4j工具类Java工具类 2010-04-24 00:47:00 阅读69 评论0 字号:大中小
引入pinyin4j-2.5.0.jar包:
pinyin4j是一个功能强悍的汉语拼音工具包,主要是从汉语获取各种格式和需求的拼音,功能强悍,下面看看如何使用pinyin4j。
本人以前用AscII编码提取工具,效果不理想,现在用pinyin4j简单实现了一个。功能还不是很完美,
- StarUML学习笔记----基本概念
aijuans
UML建模
介绍StarUML的基本概念,这些都是有效运用StarUML?所需要的。包括对模型、视图、图、项目、单元、方法、框架、模型块及其差异以及UML轮廓。
模型、视与图(Model, View and Diagram)
&
- Activiti最终总结
avords
Activiti id 工作流
1、流程定义ID:ProcessDefinitionId,当定义一个流程就会产生。
2、流程实例ID:ProcessInstanceId,当开始一个具体的流程时就会产生,也就是不同的流程实例ID可能有相同的流程定义ID。
3、TaskId,每一个userTask都会有一个Id这个是存在于流程实例上的。
4、TaskDefinitionKey和(ActivityImpl activityId
- 从省市区多重级联想到的,react和jquery的差别
bee1314
jqueryUIreact
在我们的前端项目里经常会用到级联的select,比如省市区这样。通常这种级联大多是动态的。比如先加载了省,点击省加载市,点击市加载区。然后数据通常ajax返回。如果没有数据则说明到了叶子节点。 针对这种场景,如果我们使用jquery来实现,要考虑很多的问题,数据部分,以及大量的dom操作。比如这个页面上显示了某个区,这时候我切换省,要把市重新初始化数据,然后区域的部分要从页面
- Eclipse快捷键大全
bijian1013
javaeclipse快捷键
Ctrl+1 快速修复(最经典的快捷键,就不用多说了)Ctrl+D: 删除当前行 Ctrl+Alt+↓ 复制当前行到下一行(复制增加)Ctrl+Alt+↑ 复制当前行到上一行(复制增加)Alt+↓ 当前行和下面一行交互位置(特别实用,可以省去先剪切,再粘贴了)Alt+↑ 当前行和上面一行交互位置(同上)Alt+← 前一个编辑的页面Alt+→ 下一个编辑的页面(当然是针对上面那条来说了)Alt+En
- js 笔记 函数
征客丶
JavaScript
一、函数的使用
1.1、定义函数变量
var vName = funcation(params){
}
1.2、函数的调用
函数变量的调用: vName(params);
函数定义时自发调用:(function(params){})(params);
1.3、函数中变量赋值
var a = 'a';
var ff
- 【Scala四】分析Spark源代码总结的Scala语法二
bit1129
scala
1. Some操作
在下面的代码中,使用了Some操作:if (self.partitioner == Some(partitioner)),那么Some(partitioner)表示什么含义?首先partitioner是方法combineByKey传入的变量,
Some的文档说明:
/** Class `Some[A]` represents existin
- java 匿名内部类
BlueSkator
java匿名内部类
组合优先于继承
Java的匿名类,就是提供了一个快捷方便的手段,令继承关系可以方便地变成组合关系
继承只有一个时候才能用,当你要求子类的实例可以替代父类实例的位置时才可以用继承。
在Java中内部类主要分为成员内部类、局部内部类、匿名内部类、静态内部类。
内部类不是很好理解,但说白了其实也就是一个类中还包含着另外一个类如同一个人是由大脑、肢体、器官等身体结果组成,而内部类相
- 盗版win装在MAC有害发热,苹果的东西不值得买,win应该不用
ljy325
游戏applewindowsXPOS
Mac mini 型号: MC270CH-A RMB:5,688
Apple 对windows的产品支持不好,有以下问题:
1.装完了xp,发现机身很热虽然没有运行任何程序!貌似显卡跑游戏发热一样,按照那样的发热量,那部机子损耗很大,使用寿命受到严重的影响!
2.反观安装了Mac os的展示机,发热量很小,运行了1天温度也没有那么高
&nbs
- 读《研磨设计模式》-代码笔记-生成器模式-Builder
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 生成器模式的意图在于将一个复杂的构建与其表示相分离,使得同样的构建过程可以创建不同的表示(GoF)
* 个人理解:
* 构建一个复杂的对象,对于创建者(Builder)来说,一是要有数据来源(rawData),二是要返回构
- JIRA与SVN插件安装
chenyu19891124
SVNjira
JIRA安装好后提交代码并要显示在JIRA上,这得需要用SVN的插件才能看见开发人员提交的代码。
1.下载svn与jira插件安装包,解压后在安装包(atlassian-jira-subversion-plugin-0.10.1)
2.解压出来的包里下的lib文件夹下的jar拷贝到(C:\Program Files\Atlassian\JIRA 4.3.4\atlassian-jira\WEB
- 常用数学思想方法
comsci
工作
对于搞工程和技术的朋友来讲,在工作中常常遇到一些实际问题,而采用常规的思维方式无法很好的解决这些问题,那么这个时候我们就需要用数学语言和数学工具,而使用数学工具的前提却是用数学思想的方法来描述问题。。下面转帖几种常用的数学思想方法,仅供学习和参考
函数思想
把某一数学问题用函数表示出来,并且利用函数探究这个问题的一般规律。这是最基本、最常用的数学方法
- pl/sql集合类型
daizj
oracle集合typepl/sql
--集合类型
/*
单行单列的数据,使用标量变量
单行多列数据,使用记录
单列多行数据,使用集合(。。。)
*集合:类似于数组也就是。pl/sql集合类型包括索引表(pl/sql table)、嵌套表(Nested Table)、变长数组(VARRAY)等
*/
/*
--集合方法
&n
- [Ofbiz]ofbiz初用
dinguangx
电商ofbiz
从github下载最新的ofbiz(截止2015-7-13),从源码进行ofbiz的试用
1. 加载测试库
ofbiz内置derby,通过下面的命令初始化测试库
./ant load-demo (与load-seed有一些区别)
2. 启动内置tomcat
./ant start
或
./startofbiz.sh
或
java -jar ofbiz.jar
&
- 结构体中最后一个元素是长度为0的数组
dcj3sjt126com
cgcc
在Linux源代码中,有很多的结构体最后都定义了一个元素个数为0个的数组,如/usr/include/linux/if_pppox.h中有这样一个结构体: struct pppoe_tag { __u16 tag_type; __u16 tag_len; &n
- Linux cp 实现强行覆盖
dcj3sjt126com
linux
发现在Fedora 10 /ubutun 里面用cp -fr src dest,即使加了-f也是不能强行覆盖的,这时怎么回事的呢?一两个文件还好说,就输几个yes吧,但是要是n多文件怎么办,那还不输死人呢?下面提供三种解决办法。 方法一
我们输入alias命令,看看系统给cp起了一个什么别名。
[root@localhost ~]# aliasalias cp=’cp -i’a
- Memcached(一)、HelloWorld
frank1234
memcached
一、简介
高性能的架构离不开缓存,分布式缓存中的佼佼者当属memcached,它通过客户端将不同的key hash到不同的memcached服务器中,而获取的时候也到相同的服务器中获取,由于不需要做集群同步,也就省去了集群间同步的开销和延迟,所以它相对于ehcache等缓存来说能更好的支持分布式应用,具有更强的横向伸缩能力。
二、客户端
选择一个memcached客户端,我这里用的是memc
- Search in Rotated Sorted Array II
hcx2013
search
Follow up for "Search in Rotated Sorted Array":What if duplicates are allowed?
Would this affect the run-time complexity? How and why?
Write a function to determine if a given ta
- Spring4新特性——更好的Java泛型操作API
jinnianshilongnian
spring4generic type
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装JDK
liuxingguome
centos
1、行卸载原来的:
[root@localhost opt]# rpm -qa | grep java
tzdata-java-2014g-1.el6.noarch
java-1.7.0-openjdk-1.7.0.65-2.5.1.2.el6_5.x86_64
java-1.6.0-openjdk-1.6.0.0-11.1.13.4.el6.x86_64
[root@localhost
- 二分搜索专题2-在有序二维数组中搜索一个元素
OpenMind
二维数组算法二分搜索
1,设二维数组p的每行每列都按照下标递增的顺序递增。
用数学语言描述如下:p满足
(1),对任意的x1,x2,y,如果x1<x2,则p(x1,y)<p(x2,y);
(2),对任意的x,y1,y2, 如果y1<y2,则p(x,y1)<p(x,y2);
2,问题:
给定满足1的数组p和一个整数k,求是否存在x0,y0使得p(x0,y0)=k?
3,算法分析:
(
- java 随机数 Math与Random
SaraWon
javaMathRandom
今天需要在程序中产生随机数,知道有两种方法可以使用,但是使用Math和Random的区别还不是特别清楚,看到一篇文章是关于的,觉得写的还挺不错的,原文地址是
http://www.oschina.net/question/157182_45274?sort=default&p=1#answers
产生1到10之间的随机数的两种实现方式:
//Math
Math.roun
- oracle创建表空间
tugn
oracle
create temporary tablespace TXSJ_TEMP
tempfile 'E:\Oracle\oradata\TXSJ_TEMP.dbf'
size 32m
autoextend on
next 32m maxsize 2048m
extent m
- 使用Java8实现自己的个性化搜索引擎
yangshangchuan
javasuperword搜索引擎java8全文检索
需要对249本软件著作实现句子级别全文检索,这些著作均为PDF文件,不使用现有的框架如lucene,自己实现的方法如下:
1、从PDF文件中提取文本,这里的重点是如何最大可能地还原文本。提取之后的文本,一个句子一行保存为文本文件。
2、将所有文本文件合并为一个单一的文本文件,这样,每一个句子就有一个唯一行号。
3、对每一行文本进行分词,建立倒排表,倒排表的格式为:词=包含该词的总行数N=行号