一个人家写过的项目,项目需求调用图表库echarts.js, 发现老是移入点击位置都不准
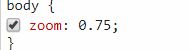
还在外面他就触发事件 , 经过我的排查终于发现上一个人,写了一句
这个zoom导致 获取canvas位置不正确, 当时只有两种想法 1,我要不要把他所有css重写(工作量太大)o(╥﹏╥)o 2, 去源码找到位置修改
找到源码 echarts.js 里面的 echartsProto._initEvents 发现echarts.js 调用的 zrender.js 的东东
在这里面修改发现也不行只能在 zrender.js 里面找了
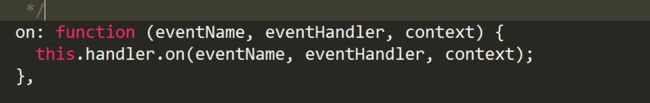
zrender.js 里面找到echart.js 调用方法 发现他在 handle.js里面
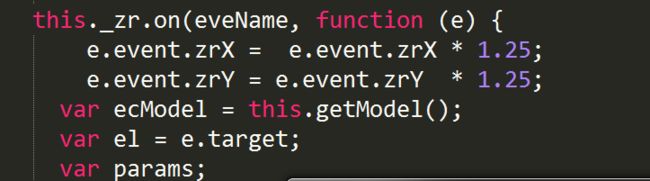
终于在 handle.js 里面找到他调用的event.zrX和ecent.zrY
所有事件一起修改 就好了