简单说几句:
UIDatePicker:
1: 直接继承 UIControl (那么就可以有 addTarget ........的方法使用 可以添加相应的触发事件)
2: 可以用来选择作为时间选择器, 通过 datePickerMode 选择样式效果
3: 使用比较多的属性可以点进去看下一般就是 date(当前的表示日期 NSDate 类型) locale( 选择语言 zh 中文 en 英文)
UIPickerView:
1: 直接继承与 UIView 在使用上与 tabelView 有很多类似之处
2: 完美的使用要依赖代理实现两个协议
3: 其他的搜集到了再补充
看一下 UI 的外观展示
下面我们简单实现一下一个选择日期和选择地址的效果
这里我用两个 textFile 作为输入框接收我们日期和地址效果图如下, 在一些注册和购物选址地方会出现使用
效果图如下:
日期和地址输入展示.gif
解析思路难点:
1: 两个 textFile 点击后的弹出的默认键盘 分别替换成 UIDatePicker 和 UIPickerView 作为输入
2: 通过键盘的代理方法来控制键盘的输入问题
3: 地址的处理容易三级联动过程中容易出现数组越界问题, 我这里解决不知道完美不, 有更好的方法还请简友多帮助我.
上代码:
需要的属性:
@interface ViewController ()
@property (weak, nonatomic) IBOutlet UITextField *timeField;// 时间输入
@property (weak, nonatomic) IBOutlet UITextField *addressFiled;// 地址输入
@property (strong, nonatomic) UIDatePicker *dateKB;// 日期键盘
@property (strong, nonatomic) UIPickerView *addressKB;// 地址键盘
@property (strong, nonatomic) NSMutableArray *allProvinceArray;// 存放所有的数据
# 下面几个数据为了防止同时滑动多个列的时候 某个列数据获取时候数组越界导致崩溃
@property (assign, nonatomic) NSInteger provinceCurrentIndex;// 用来记录''当前''的省份下标(地址键盘第 0 列选中 row))
@property (assign, nonatomic) NSInteger cityCurrentIndex; // 用来记录''当前''的城市的下标(地址键盘第 1 列选中的 row)
@property (assign, nonatomic) NSInteger countyCurrenIndex; // 记录县
@end
我这里使用了两个 Model 类
# province_Model
@property (copy, nonatomic) NSString *provinceName;
@property (strong, nonatomic) NSMutableArray *cityArray;
# city_Model
@property (copy, nonatomic) NSString *cityName;
@property (strong, nonatomic) NSMutableArray *countyArray;
在 viewDidLoad 中设置一些基本的参数:
// 设置代理
self.timeField.delegate = self;
self.addressFiled.delegate = self;
// 初始化日期键盘
self.dateKB = [UIDatePicker new];
_dateKB.datePickerMode = UIDatePickerModeDate; // 设置模式 这里是 年月日 没有上下午
_dateKB.locale = [NSLocale localeWithLocaleIdentifier:@"zh"]; // 设置地区 这里是
self.timeField.inputView = _dateKB; // 用 UIDatePicker 替换 timeField 的键盘
// 当值改变的时候会触发的方法 我们滑动日期键盘的时候 执行方法 rollAction:
[_dateKB addTarget:self action:@selector(rollAction:) forControlEvents:(UIControlEventValueChanged)];
// 初始化地址键盘
self.addressKB = [UIPickerView new];
self.addressKB.delegate = self;
self.addressKB.dataSource = self;
self.addressFiled.inputView = self.addressKB; // 用 UIPickerView 替换 addressFiled输入键盘
// 解析数据
self.allProvinceArray = [NSMutableArray array]; // 存放所有的省份
// 调用 自定义的 从 plist 析数据方法
[self getDataForPlist];
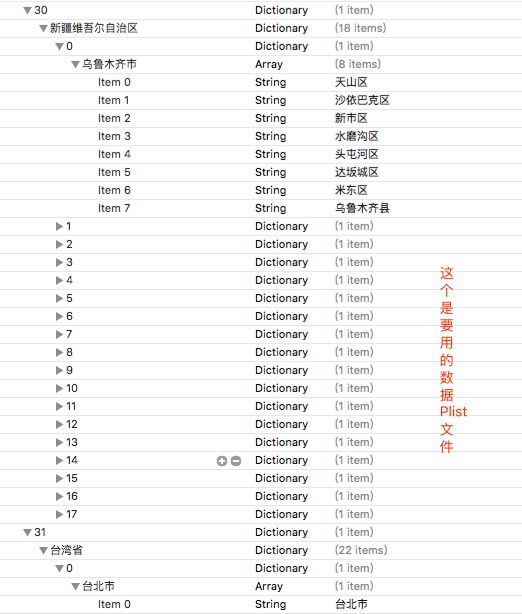
数据的结构如图: 感谢网友的分享的 plist 的文件有需要的可以下载使用链接: 密码: 2pdf
#pragma mark ------>> 解析数据 <<------
- (void)getDataForPlist
{
NSString *pathDataStr = [[NSBundle mainBundle] pathForResource:@"China" ofType:@"plist"];
NSDictionary *dic = [NSDictionary dictionaryWithContentsOfFile:pathDataStr];
// 取出省份
// 先取到每个省最外层的 key
for (NSString *item in [dic allKeys])
{
//NSLog(@"①--itme--->%@", item);
// 遍历取到 省份名
for (NSString *provinceName in dic[item])
{
// 创建 省份 的实体 Model
province_Model *modelP = [province_Model new];
modelP.provinceName = provinceName;
for (NSString *itemCity in dic[item][provinceName])
{
// 遍历取到 对应省份的 城市
for (NSString *cityName in dic[item][provinceName][itemCity])
{
city_Model *modelC = [city_Model new];
modelC.cityName = cityName;
// 依次找到 城市 对应的县城
modelC.countyArray = dic[item][provinceName][itemCity][cityName];
// 把对应的城市 Model 添加到 省的城市数组中
[modelP.cityArray addObject:modelC];
}
}
[self.allProvinceArray addObject:modelP];
}
}
}
先来实现 日期的输入
#pragma mark ------>> 使用键盘的代理方法对输入进行控制 监听的效果 <<------
// 这里返回 NO 就是不让键盘输入 而是按照我们需要的作为 textFile 的 text
- (BOOL)textField:(UITextField *)textField shouldChangeCharactersInRange:(NSRange)range replacementString:(NSString *)string
{
NSLog(@"方法名--->%s", __func__);
return NO;
}
#pragma mark 开始编辑的时候就把默认的 日期 和地址 显示上 可以直接调用方法
- (void)textFieldDidBeginEditing:(UITextField *)textField
{
NSLog(@"方法名--->%s", __func__);
if (textField == self.addressFiled)
{// 调用 PickView 的选中方法 给地址 textFile 赋值 (这个方法在后面有)
[self pickerView:self.addressKB didSelectRow:0 inComponent:0];
}else
{// 调用监听的方法 给时间的 textFile 赋值
[self rollAction:_dateKB];
}
}
#pragma mark ------>> 监听滚动的方法 滚动日期键盘时候走的方法<<------
- (void)rollAction:(UIDatePicker *)sender
{
// 格式化日期格式
NSDateFormatter *formatter = [NSDateFormatter new];
// 设置显示的格式 这里的格式 2016 / 08 / 08
[formatter setDateFormat:@"YYYY / MM / dd"];
// UIDatePicker 滚动也就是日期改变 我们就改变对应的 textFile 的 text
self.timeField.text = [formatter stringFromDate:sender.date];
}
下面是实现 地址的输入一些方法 先把 UIPickerView 的代理方法完成
#pragma mark ------>> UIPickView 的协议方法 编辑键盘 <<------
- (NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView
{
NSLog(@"返回列数!");
return 3;
}
#pragma mark ------>> 每个组件的 row 数量 <<------
- (NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component
{
// 先找到选中的省份
NSInteger indexP = self.provinceCurrentIndex;
province_Model *modelP = self.allProvinceArray[indexP];
switch (component) {
case 0:
return self.allProvinceArray.count;
break;
case 1:
{// 根据第 0 列选中省 得到对应的城市数组
return modelP.cityArray.count;
}
break;
case 2:
{// 根据第 1 列选中城市 找到县级的数组
city_Model *modelC = modelP.cityArray[_cityCurrentIndex];
return modelC.countyArray.count;
}
break;
default:
return 0;
break;
}
}
#pragma mark ------>> 当我们滑动列选中某一个 row 的时候 要更新视图 让与之相关的列更新 <<------
- (void)pickerView:(UIPickerView *)pickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component
{
NSLog(@"滚动了第 %ld 列 ",component);
switch (component) {
case 0:
// 滑动了第 0 列 更新后两列
self.provinceCurrentIndex = [pickerView selectedRowInComponent:0];
[pickerView reloadComponent:1];
[pickerView selectRow:0 inComponent:1 animated:YES];
self.cityCurrentIndex = 0;
[pickerView reloadComponent:2];
[pickerView selectRow:0 inComponent:2 animated:YES];
break;
case 1:
// 滑动了第 1 列 更新最后一列
self.cityCurrentIndex = [pickerView selectedRowInComponent:1];
[pickerView reloadComponent:2];
[pickerView selectRow:0 inComponent:2 animated:YES];
self.countyCurrenIndex = 0;
break;
case 2:
self.countyCurrenIndex = [pickerView selectedRowInComponent:2];
break;
default:
break;
}
// 当前选中的 省份
province_Model *modelP = self.allProvinceArray[_provinceCurrentIndex];
// 当前的选中的 城市
city_Model *modelC = modelP.cityArray[_cityCurrentIndex];
// 当前选中 县城
NSString *countyStr = [NSString new];
if (_countyCurrenIndex >= modelC.countyArray.count)
{
countyStr = modelC.countyArray[0];
[pickerView selectRow:0 inComponent:2 animated:YES];
}else
{
countyStr = modelC.countyArray[_countyCurrenIndex];
}
// 给 addressFiled 赋值
self.addressFiled.text = [NSString stringWithFormat:@"%@ %@ %@",modelP.provinceName, modelC.cityName, countyStr];
}
#pragma mark ------>> PickerView 显示的内容 <<------
- (UIView *)pickerView:(UIPickerView *)pickerView viewForRow:(NSInteger)row forComponent:(NSInteger)component reusingView:(UIView *)view
{
// 获取第 0 列选中的省份 那么后面的城市就是这个省份的城市数组里面的
NSInteger indexP = self.provinceCurrentIndex;
province_Model *modelP = self.allProvinceArray[indexP];
// 创建 UILabel 用于显示每一个 row 上面的内容
UILabel *label = [UILabel new];
label.adjustsFontSizeToFitWidth = YES;
switch (component) {
case 0:
{// 第 0 列 显示省份
label.text = [self.allProvinceArray[row] provinceName];
}
break;
case 1:
{// 根据第 0 选中的省份 来确定第 1 列显示城市
label.text = [modelP.cityArray[row] cityName];
}
break;
case 2:
{// 根据第 1 列选中城市 找到县级的数组 返回对应的下标的县名
// NSInteger indexCity = [pickerView selectedRowInComponent:1];
label.text = [modelP.cityArray[_cityCurrentIndex] countyArray][row];
}
break;
default:
label.text = @"其他";
break;
}
return label;
}```