本系列所有文章目录
获取示例代码
- (void)glkView:(GLKView *)view drawInRect:(CGRect)rect {
...
// 使用fragment.glsl 和 vertex.glsl中的shader
glUseProgram(self.shaderProgram);
[self drawTriangle];
}
- (void)drawTriangle {
static GLfloat triangleData[18] = {
0, 0.5f, 0, 1, 0, 0, // x, y, z, r, g, b,每一行存储一个点的信息,位置和颜色
-0.5f, -0.5f, 0, 0, 1, 0,
0.5f, -0.5f, 0, 0, 0, 1,
};
// 启用Shader中的两个属性
// attribute vec4 position;
// attribute vec4 color;
GLuint positionAttribLocation = glGetAttribLocation(self.shaderProgram, "position");
glEnableVertexAttribArray(positionAttribLocation);
GLuint colorAttribLocation = glGetAttribLocation(self.shaderProgram, "color");
glEnableVertexAttribArray(colorAttribLocation);
// 为shader中的position和color赋值
// glVertexAttribPointer (GLuint indx, GLint size, GLenum type, GLboolean normalized, GLsizei stride, const GLvoid* ptr)
// indx: 上面Get到的Location
// size: 有几个类型为type的数据,比如位置有x,y,z三个GLfloat元素,值就为3
// type: 一般就是数组里元素数据的类型
// normalized: 暂时用不上
// stride: 每一个点包含几个byte,本例中就是6个GLfloat,x,y,z,r,g,b
// ptr: 数据开始的指针,位置就是从头开始,颜色则跳过3个GLFloat的大小
glVertexAttribPointer(positionAttribLocation, 3, GL_FLOAT, GL_FALSE, 6 * sizeof(GLfloat), (char *)triangleData);
glVertexAttribPointer(colorAttribLocation, 3, GL_FLOAT, GL_FALSE, 6 * sizeof(GLfloat), (char *)triangleData + 3 * sizeof(GLfloat));
glDrawArrays(GL_TRIANGLES, 0, 3);
}
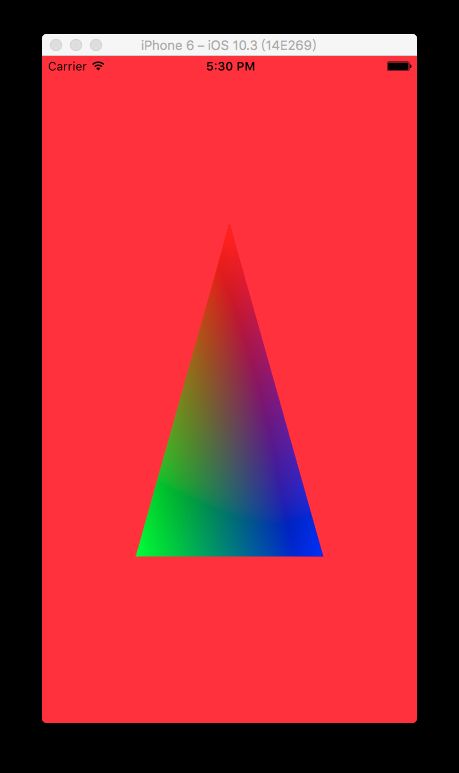
在上篇文章的基础上我们增加了- (void)drawTriangle。效果如下
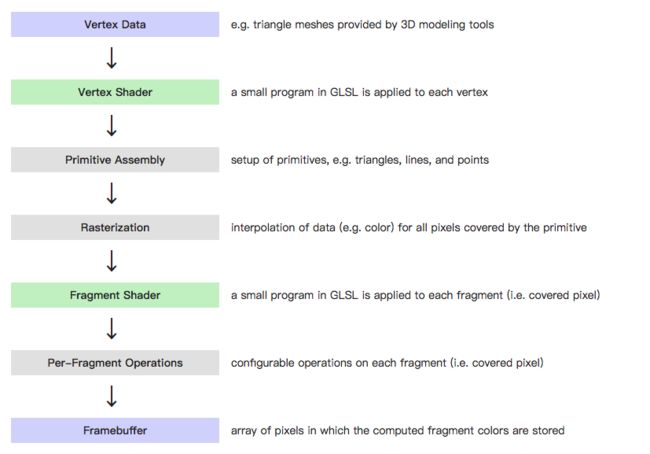
在解释代码之前我们先来了解一下OpenGL渲染的基本流程。
从图中可以看出,最开始的输入是顶点数据。比如三角形,就是三个点。每个顶点数据可以包含任意数量的信息,最基本的有位置,颜色。后面介绍贴图时还会包含UV信息。经过各种处理,最终放入FrameBuffer,就是上一篇文章说的缓冲区。接下来我们按照这个流程解释绘制的代码。
第一步,提供 Vertex Data
static GLfloat triangleData[18] = {
0, 0.5f, 0, 1, 0, 0, // x, y, z, r, g, b,每一行存储一个点的信息,位置和颜色
-0.5f, -0.5f, 0, 0, 1, 0,
0.5f, -0.5f, 0, 0, 0, 1,
};
我们要绘制的是一个三角形,三角形有3个点,每个点我希望包含位置信息和颜色信息,至于两点之间的颜色如何,我们不关心,OpenGL ES会处理。综上,我们为每一个点分配6个GLfloat大小的空间,前三个存储位置x,y,z,后三个存储颜色r,g,b。三个点就是18个GLfloat的数组。
使用GLfloat而不是float是为了跨平台,保证不同平台的GLfloat占用的字节数都是一致的。从而规范化了传递给Shader的数据的格式和大小。
第二步,调用Vertex Shader
attribute vec4 position;
attribute vec4 color;
varying vec4 fragColor;
void main(void) {
fragColor = color;
gl_Position = position;
}
这是本例使用的Vertex Shader,他只做了两件事,将顶点数据里的颜色传递给了Fragment Shader,将位置传递给了OpenGL ES。更详细的解释会再下一篇介绍。
第三步,Primitive Assembly
glDrawArrays(GL_TRIANGLES, 0, 3);
这一步,以形状为单位汇总渲染指令,为下一步栅格化颜色插值做准备。本例中只绘制了三角形,还可以通过glDrawArrays绘制直线,点等。
第四步,Rasterization
这一步会栅格化绘制的形状。第一步我们说过只需传递顶点的颜色,两点中间的颜色OpenGL会帮我们处理。OpenGL将会计算出每一个像素对应的属性,比如颜色,这些值都是根据顶点的属性值以及形状计算而来的。
这是例子渲染出来的三角形,由图可以看出,三角形内部的每个像素的颜色都是根据像素点与三个点的距离计算出来的。离红色点越近像素的红色成分越多。
第五步,Fragment Shader
经过栅格化之后,每一个像素都要经过Fragment Shader处理一遍。下面就是本例使用的Fragment Shader。
varying lowp vec4 fragColor;
void main(void) {
gl_FragColor = fragColor;
}
本例使用的Fragment Shader什么也没做,就是把OpenGL计算出来的颜色直接递交回给OpenGL。
第五步,Per-Fragment Operations
这里主要处理OpenGL对像素的一些固定操作。比如深度测试,剪裁测试等。通过OpenGL的API进行配置。
第六步,Framebuffer
最终写入Framebuffer,交换缓冲区后显示在窗口上。
最后再介绍两个重要的点。
坐标系
static GLfloat triangleData[18] = {
0, 0.5f, 0, 1, 0, 0, // x, y, z, r, g, b,每一行存储一个点的信息,位置和颜色
-0.5f, -0.5f, 0, 0, 1, 0,
0.5f, -0.5f, 0, 0, 0, 1,
};
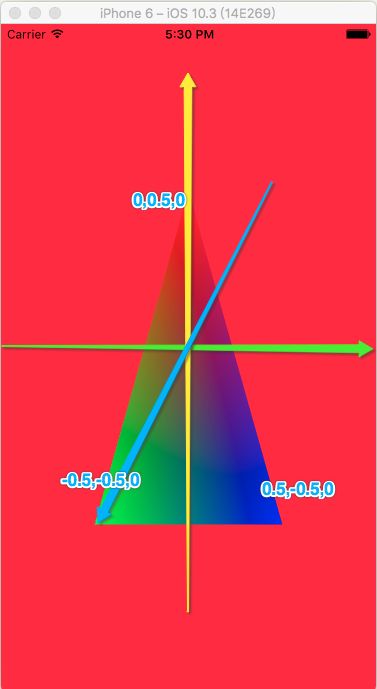
中间点是0,0点。x,y,z的生长方向如图,Z轴是由内向外。屏幕长宽都是2。
如何将顶点数据传递给Shader
上面解释步骤时,从第一步到第二步如何传递顶点数据没有介绍。它的代码实现如下。
// 启用Shader中的两个属性
// attribute vec4 position;
// attribute vec4 color;
GLuint positionAttribLocation = glGetAttribLocation(self.shaderProgram, "position");
glEnableVertexAttribArray(positionAttribLocation);
GLuint colorAttribLocation = glGetAttribLocation(self.shaderProgram, "color");
glEnableVertexAttribArray(colorAttribLocation);
// 为shader中的position和color赋值
// glVertexAttribPointer (GLuint indx, GLint size, GLenum type, GLboolean normalized, GLsizei stride, const GLvoid* ptr)
// indx: 上面Get到的Location
// size: 有几个类型为type的数据,比如位置有x,y,z三个GLfloat元素,值就为3
// type: 一般就是数组里元素数据的类型
// normalized: 暂时用不上
// stride: 每一个点包含几个byte,本例中就是6个GLfloat,x,y,z,r,g,b
// ptr: 数据开始的指针,位置就是从头开始,颜色则跳过3个GLFloat的大小
glVertexAttribPointer(positionAttribLocation, 3, GL_FLOAT, GL_FALSE, 6 * sizeof(GLfloat), (char *)triangleData);
glVertexAttribPointer(colorAttribLocation, 3, GL_FLOAT, GL_FALSE, 6 * sizeof(GLfloat), (char *)triangleData + 3 * sizeof(GLfloat));
首先通过glEnableVertexAttribArray激活shader中的两个属性。glGetAttribLocation是为了获取shader中某个属性的位置。这是shader与OpenGL约定的数据互通方式
GLuint positionAttribLocation = glGetAttribLocation(self.shaderProgram, "position");
glEnableVertexAttribArray(positionAttribLocation);
GLuint colorAttribLocation = glGetAttribLocation(self.shaderProgram, "color");
glEnableVertexAttribArray(colorAttribLocation);
Shader中的属性
attribute vec4 position;
attribute vec4 color;
顶点数据只会传递给Vertex Shader,所以不能把attribute vec4 position;写到Fragment Shader里,从上面的流程图也可以看出来。激活Vertex Shader中的属性后就可以传值给它了,下面是传值代码。
glVertexAttribPointer(positionAttribLocation, 3, GL_FLOAT, GL_FALSE, 6 * sizeof(GLfloat), (char *)triangleData);
glVertexAttribPointer(colorAttribLocation, 3, GL_FLOAT, GL_FALSE, 6 * sizeof(GLfloat), (char *)triangleData + 3 * sizeof(GLfloat));
上面第一行代码就是告诉Vertex Shader,向位置属性传递的数据大小是3个GLfloat,每个顶点数据有6个GLfloat,位置数据起始的指针是(char *)triangleData。OpenGL读取完第一个位置数据后,就会将指针增加6个GLfloat的大小,访问下一个顶点位置。颜色也是相同的道理。
本篇主要介绍了绘制三角形需要用到哪些API以及绘制流程。下一篇会重点介绍Shader的相关知识。