版本记录
| 版本号 | 时间 |
|---|---|
| V1.0 | 2017.06.02 |
前言
一般我们用的app都是竖屏的,比如微信和QQ等,但是也有一些app是横屏的,比如有些游戏,还有一些是横竖屏都可以的,比如视频直播类,如花椒、快手等,所以这里就先讲一下横竖屏适配的相关技巧。感兴趣的可以看看我写的其他小技巧
1. 实用小技巧(一):UIScrollView中上下左右滚动方向的判断
详情
一、基本配置
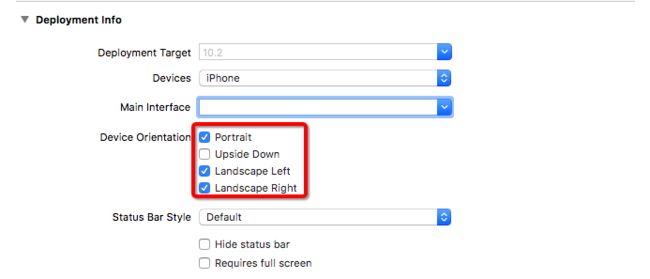
要是工程可以适应横竖屏,那么工程得按照下面进行配置。
还有就是真机的竖屏锁定不能开着,也就是说不能锁定竖屏。
二、代码实现
下面就直接看代码吧,我写的这个demo,实现的就是横竖屏转换和内部视图的适配。
1. AppDelegate.m
#import "AppDelegate.h"
#import "JJLiveVC.h"
@interface AppDelegate ()
@end
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
self.window = [[UIWindow alloc] initWithFrame:[UIScreen mainScreen].bounds];
JJLiveVC *liveVC = [[JJLiveVC alloc] init];
self.window.rootViewController = liveVC;
[self.window makeKeyAndVisible];
//横屏显示状态栏
[[UIApplication sharedApplication] setStatusBarHidden:YES withAnimation:UIStatusBarAnimationNone];
[[UIApplication sharedApplication] setStatusBarHidden:NO withAnimation:UIStatusBarAnimationNone];
return YES;
}
@end
2. JJLiveVC.h
#import
@interface JJLiveVC : UIViewController
@end
3. JJLiveVC.m
#import "JJLiveVC.h"
#import "JJLiveView.h"
@interface JJLiveVC ()
@property (nonatomic, strong) JJLiveView *liveView;
@end
@implementation JJLiveVC
#pragma mark - Override Base Function
- (void)viewDidLoad
{
[super viewDidLoad];
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(orientDidChanged:) name:UIDeviceOrientationDidChangeNotification object:nil];
if ([UIDevice currentDevice].orientation == UIDeviceOrientationPortrait) {
//竖屏
[self setupLivePortraitView];
}
else {
//横屏
[self setupLiveLandscapeView];
}
[[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent];
}
#pragma mark - Object Private Function
//设置竖屏视图
- (void)setupLivePortraitView
{
if (self.liveView) {
self.liveView.frame = CGRectMake(0.0, 0.0, [UIScreen mainScreen].bounds.size.width, [UIScreen mainScreen].bounds.size.height);
self.liveView.isLandscape = NO;
return;
}
JJLiveView *liveView = [[JJLiveView alloc] initWithFrame:self.view.frame];
self.liveView = liveView;
liveView.isLandscape = NO;
[self.view addSubview:liveView];
}
//设置横屏视图
- (void)setupLiveLandscapeView
{
if (self.liveView) {
self.liveView.frame = CGRectMake(0.0, 0.0, [UIScreen mainScreen].bounds.size.width, [UIScreen mainScreen].bounds.size.height);
self.liveView.isLandscape = YES;
return;
}
JJLiveView *liveView = [[JJLiveView alloc] initWithFrame:self.view.frame];
self.liveView = liveView;
liveView.isLandscape = YES;
[self.view addSubview:liveView];
}
#pragma mark - Action && Notification
- (void)orientDidChanged:(NSNotification *)noti
{
UIDeviceOrientation orient = [UIDevice currentDevice].orientation;
if (orient == UIDeviceOrientationPortrait) {
NSLog(@"竖屏");
//设置竖屏视图
[self setupLivePortraitView];
}
else {
NSLog(@"横屏");
if (orient == UIDeviceOrientationLandscapeRight || orient == UIDeviceOrientationLandscapeLeft){
//设置横屏视图
[self setupLiveLandscapeView];
}
}
}
@end
4. JJLiveView.h
#import
@interface JJLiveView : UIView
@property (nonatomic, assign) BOOL isLandscape;
@end
5. JJLiveView.m
#import "JJLiveView.h"
@interface JJLiveView ()
@property (nonatomic, strong) UILabel *timeOnLabel;
@property (nonatomic, strong) UIButton *startLiveButton;
@end
@implementation JJLiveView
#pragma mark - Override Base Function
- (instancetype)initWithFrame:(CGRect)frame
{
if (self = [super initWithFrame:frame]) {
[self setupUI];
}
return self;
}
#pragma mark - Object Private Function
- (void)setupUI
{
self.backgroundColor = [UIColor darkGrayColor];
//节目时间已经到啦
UILabel *timeOnLabel = [[UILabel alloc] init];
timeOnLabel.textColor = [UIColor blueColor];
timeOnLabel.text = @"小泽老师的直播时间到了~~~~~";
timeOnLabel.font = [UIFont fontWithName:@"PingFangSC-Regular" size:18];
[self addSubview:timeOnLabel];
self.timeOnLabel = timeOnLabel;
//开始直播按钮
UIButton *startLiveButton = [UIButton buttonWithType:UIButtonTypeCustom];
[startLiveButton setTitle:@"开始直播啦" forState:UIControlStateNormal];
startLiveButton.layer.cornerRadius = 21.5;
startLiveButton.layer.masksToBounds = YES;
startLiveButton.layer.borderColor = [UIColor redColor].CGColor;
startLiveButton.layer.borderWidth = 0.5;
[startLiveButton setTitleColor:[UIColor redColor] forState:UIControlStateNormal];
startLiveButton.titleLabel.font = [UIFont fontWithName:@"PingFangSC-Regular" size:21.5];
[startLiveButton addTarget:self action:@selector(startLiveButtonDidClick:) forControlEvents:UIControlEventTouchUpInside];
[self addSubview:startLiveButton];
self.startLiveButton = startLiveButton;
}
//进行竖屏约束
- (void)layoutPortraitView
{
//文字
[self.timeOnLabel sizeToFit];
[self.timeOnLabel mas_remakeConstraints:^(MASConstraintMaker *make) {
make.center.equalTo(self);
}];
//按钮
[self.startLiveButton mas_remakeConstraints:^(MASConstraintMaker *make) {
make.centerX.equalTo(self);
make.bottom.equalTo(self).offset(-100.0);
make.height.equalTo(@40);
make.width.equalTo(@160);
}];
}
//进行横屏约束
- (void)layoutLandscapeView
{
//文字
[self.timeOnLabel sizeToFit];
[self.timeOnLabel mas_remakeConstraints:^(MASConstraintMaker *make) {
make.center.equalTo(self);
}];
//按钮
[self.startLiveButton mas_remakeConstraints:^(MASConstraintMaker *make) {
make.centerX.equalTo(self);
make.bottom.equalTo(self).offset(-50.0);
make.height.equalTo(@40);
make.width.equalTo(@160);
}];
}
#pragma mark - Getter && Setter
- (void)setIsLandscape:(BOOL)isLandscape
{
_isLandscape = isLandscape;
if (!isLandscape) {
//进行竖屏约束
[self layoutPortraitView];
}
else {
//进行横屏约束
[self layoutLandscapeView];
}
}
#pragma mark - Action && Notification
- (void)startLiveButtonDidClick:(UIButton *)button
{
}
@end
6. PrefixHeader.pch
#ifndef PrefixHeader_pch
#define PrefixHeader_pch
#import "Masonry.h"
#endif
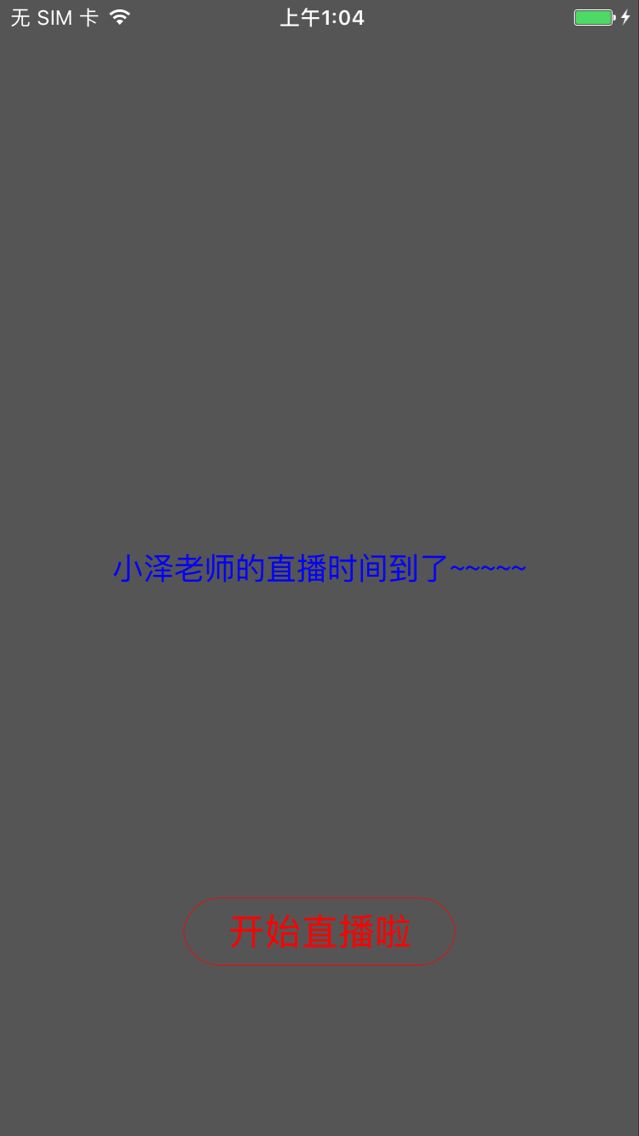
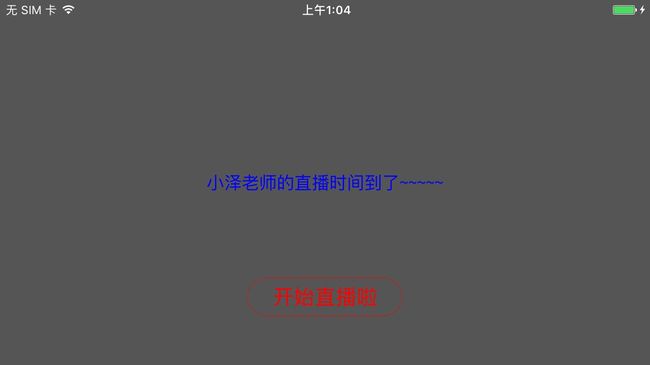
下面看实现效果图
在写的过程中碰到了两个小问题,现和大家分享:
- 第一个是将状态栏变成白色。
- 横屏的时候状态栏不显示了,消失了。
状态栏修改为白色
其实这个很简单,只需要两步,第一步就是在info.plist中加一个键值对,View controller-based status bar appearance设置为NO。第二步就是在控制器内部加上修改颜色的代码,[[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent];具体需要什么颜色需要看枚举值,大家可以自己看,我需要的是白色的,所以我写的是UIStatusBarStyleLightContent。
横屏了状态栏消失了
这个可以在appDelegate的启动方法里面加入两句代码即可。
//横屏显示状态栏
[[UIApplication sharedApplication] setStatusBarHidden:YES withAnimation:UIStatusBarAnimationNone];
[[UIApplication sharedApplication] setStatusBarHidden:NO withAnimation:UIStatusBarAnimationNone];
运行起来就发现横屏的时候状态栏显示出来了。
后记
更多的实用小技巧和大家分享哦,未完,待续~~~~