flex 基本概念
flex 的核心的概念就是 容器 和 轴。容器包括外层的 父容器 和内层的 子容器,轴包括 主轴 和 交叉轴,可以说 flex 布局的全部特性都构建在这两个概念上
容器具有这样的特点:父容器可以统一设置子容器的排列方式,子容器也可以单独设置自身的排列方式,如果两者同时设置,以子容器的设置为准。
任何一个容器都可以指定为 Flex 布局。
.box{
display: flex;
}
行内元素也可以使用 Flex 布局。
.box{
display: inline-flex;
}
注意:设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
1. 父容器
-
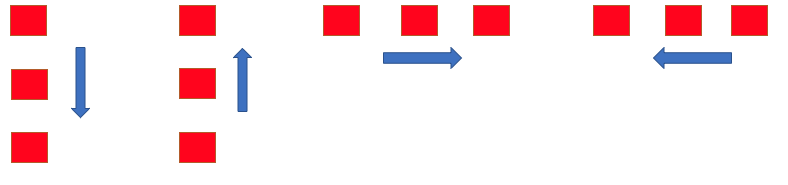
flex-direction属性决定主轴的方向(即项目的排列方向)。
.box {
flex-direction: row | row-reverse | column | column-reverse;
}
row(默认值):主轴为水平方向,起点在左端.
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。
-
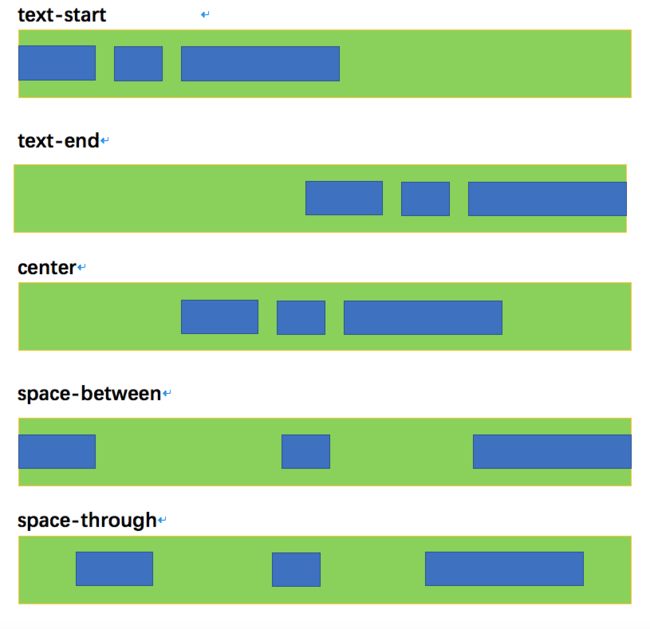
justify-content 属性用于定义如何沿着主轴方向排列子容器。
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}
flex-start:起始端对齐
flex-end:末尾段对齐
center:居中对齐
space-around:子容器沿主轴均匀分布,位于首尾两端的子容器到父容器的距离是子容器间距的一半
space-between:子容器沿主轴均匀分布,位于首尾两端的子容器与父容器相切。
-
align-items 属性用于定义如何沿着交叉轴方向分配子容器的间距。
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
-
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
-
flex-wrap:设置换行方式:
默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行
.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}
-
flex-flow:是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}
2. 子项目
-
order:定义项目的排列顺序。数值越小,排列越靠前,默认为0。
.son {
order: 2; /* default 0 */
}
-
flex-grow:定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
.son {
flex-grow: 2; /* default 0 */
}
tips:如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的 flex- grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
-
flex-shrink:定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.son {
flex-shrink: 1; /* default 1 */
}
tips:如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink
属性为0,其他项目都为1,则空间不足时,前者不缩小。 负值对该属性无效。
-
flex-basis:定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.son {
flex-basis: 100px | auto; /* default auto */
}
tips:它可以设为跟width或height属性一样的值(比如100px),则项目将占据固定空间。
-
flex:flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.son{
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
tips:该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。建议优先使用这个属性,而不是单独写三个
分离的属性,因为浏览器会推算相关值
-
align-self:允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align- items属性,如果没有父元素,则等同于stretch。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}