Glide — 通知栏和桌面小控件的图片加载
原文:Loading Images into Notifications and RemoteViews
作者:Norman Peitek
翻译:Dexter0218
上篇文章,我们讲解了Glide中加载图片到target的基础。如果你还没有看,在看这篇文章之前,建议看看前面的基础。这篇文章继续介绍两个特别用途的target:通知栏和桌面小控件。如果你需要用到里面任意一个,继续阅读!
Glide 系列概览
- 入门简介
- 高级加载
- 适配器(ListView, GridView)
- 占位图& 淡入淡出动画
- 图片大小 & 缩放
- 播放GIF & 视频
- 缓存基础
- 请求优先级
- 缩略图
- 回调:定制view中使用SimpleTarget和ViewTarget
- 通知栏和桌面小控件的图片加载
- 异常: 调试和报错处理
- 自定义变换
- 用animate()定制动画
- 整合网络协议栈
- 用Modules定制Glide
- Glide Module 案例: 接受自签名HTTPS证书
- Glide Module 案例: 自定义缓存
- Glide Module 案例: 通过加载自定义大小图片优化
- 动态使用 Model Loaders
- 如何旋转图片
- 系列综述
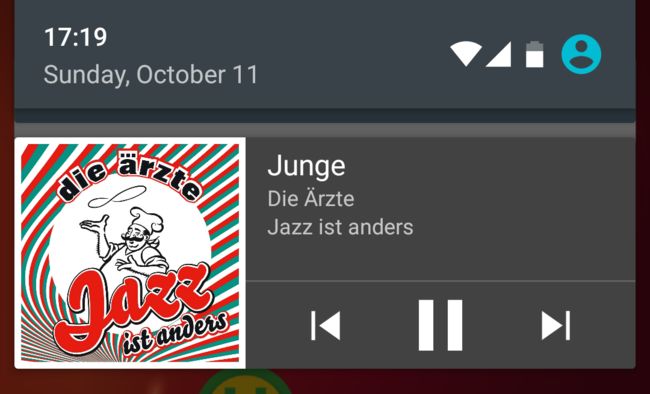
加载图片到通知栏
系统通知的图标为用户传递了重要的内容。用NotificationCompat.Builder为通知图片传递一个图片是最直接方式,但是这个图片必须是Bitmap格式的。如果这个图片已经在手机上,那没问题。但,如果这个图片还不在手机上,需要从网络下载,想要用这个标准的工具是不现实的。
这时候轮到Glide出场了。在上篇文章中,我们学习了如何用SimpleTarget下载图片。理论上,你可以利用那个方法加载图片到你的系统通知中。但没必要那样,因为Glide通过一个方便的NotificationTarget提供了更舒服的方式。
Notification Target
让我们看下代码。你已经知道Glide里的target如何工作,我们不再过多介绍了。为了在系统通知里显示一个大图,你可以使用RemoteView,并显示一个定制的通知。
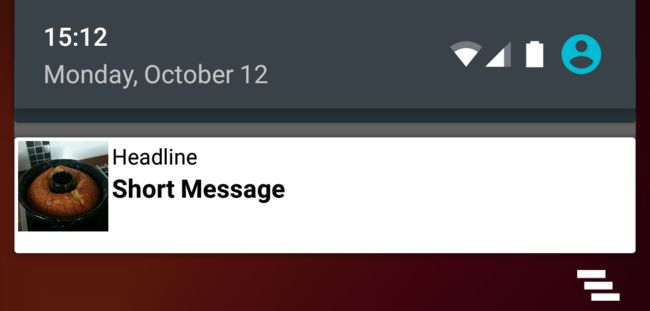
我们自定义的通知布局非常简单:
下面的代码用上面的布局文件创建了一个自定义的通知。
final RemoteViews rv = new RemoteViews(context.getPackageName(), R.layout.remoteview_notification);
rv.setImageViewResource(R.id.remoteview_notification_icon, R.mipmap.future_studio_launcher);
rv.setTextViewText(R.id.remoteview_notification_headline, "Headline");
rv.setTextViewText(R.id.remoteview_notification_short_message, "Short Message");
// build notification
NotificationCompat.Builder mBuilder =
new NotificationCompat.Builder(context)
.setSmallIcon(R.mipmap.future_studio_launcher)
.setContentTitle("Content Title")
.setContentText("Content Text")
.setContent(rv)
.setPriority( NotificationCompat.PRIORITY_MIN);
final Notification notification = mBuilder.build();
// set big content view for newer androids
if (android.os.Build.VERSION.SDK_INT >= 16) {
notification.bigContentView = rv;
}
NotificationManager mNotificationManager = (NotificationManager) context.getSystemService(Context.NOTIFICATION_SERVICE);
mNotificationManager.notify(NOTIFICATION_ID, notification);
这段代码创建了三个重要的对象,Notification和RemoteView和常量NOTIFICATION_ID。我们需要这些去创建notification target:
private NotificationTarget notificationTarget;
...
notificationTarget = new NotificationTarget(
context,
rv,
R.id.remoteview_notification_icon,
notification,
NOTIFICATION_ID);
最后,我们需要与以前一样调用Glide,将target作为.into()的参数传入:
Glide
.with( context.getApplicationContext() ) // safer!
.load( eatFoodyImages[3] )
.asBitmap()
.into( notificationTarget );
结果是只要图片被加载了,我们定制的通知栏就会显示。真棒 :)
应用小控件
我们再来研究另外一个target。应用小控件在Android系统里已经有相当长的一段时间了。如果你的app的小控件包含图片,你肯定会感兴趣。Glide的AppWidgetTarget可以帮助你让这些简单明了。
我们一起看一个简单的AppWidgetProvider的例子:
public class FSAppWidgetProvider extends AppWidgetProvider {
private AppWidgetTarget appWidgetTarget;
@Override
public void onUpdate(Context context, AppWidgetManager appWidgetManager,
int[] appWidgetIds) {
RemoteViews rv = new RemoteViews(context.getPackageName(), R.layout.custom_view_futurestudio);
appWidgetTarget = new AppWidgetTarget( context, rv, R.id.custom_view_image, appWidgetIds );
Glide
.with( context.getApplicationContext() ) // safer!
.load( GlideExampleActivity.eatFoodyImages[3] )
.asBitmap()
.into( appWidgetTarget );
pushWidgetUpdate(context, rv);
}
public static void pushWidgetUpdate(Context context, RemoteViews rv) {
ComponentName myWidget = new ComponentName(context, FSAppWidgetProvider.class);
AppWidgetManager manager = AppWidgetManager.getInstance(context);
manager.updateAppWidget(myWidget, rv);
}
}
最重要的代码是AppWidgetTarget对象的声明和Glide的构造。好消息:你不必覆写onResourceReady方法定制AppWidgetTarget。Glide为你自动处理了一切!非常出色!
展望
这篇文章中,我们完结了target的探索。你已经学会了如何异步加载各种目的图片,包括ImageView、Notiation,Bitmap回调等等。
后面的文章,我们要学习如何处理报错。出错时会发生什么?当URL不存在或者非法?敬请期待。